Le CSS offre un large choix de bordures. Les propriétés CSS : border-width, border-color, border-style…, permettent d’en modifier l’apparence.
gérer l’apparence de la bordure
Pour border, on peut utiliser jusqu’à trois valeurs pour modifier son apparence :
-
La largeur : à indiquer en pixels.
-
La couleur
-
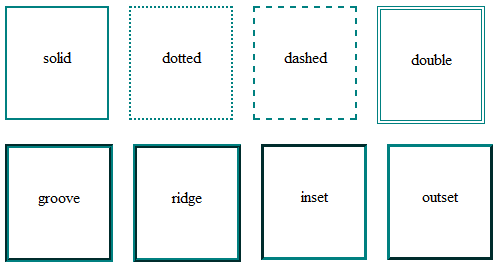
Le type de bordure : selon plusieurs valeurs disponibles
-
none: pas de bordure (par défaut) ; -
solid: un trait simple ; -
dotted: pointillés ; -
dashed: tirets ; -
double: bordure double ; -
groove: en relief ; -
ridge: autre effet relief ; -
inset: effet 3D global enfoncé ; -
outset: effet 3D global surélevé.
-

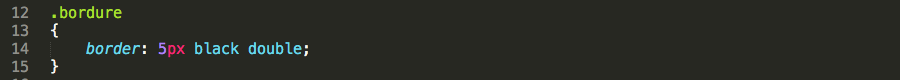
Ainsi, pour ajouter une bordure à un div, on peut écrire dans le CSS, la classe :

gérer la bordure du haut, à droite, à gauche et en bas
Vous devez utiliser ces propriétés :
-
border-top: bordure du haut ; -
border-bottom: bordure du bas ; -
border-left: bordure de gauche ; -
border-right: bordure de droite.
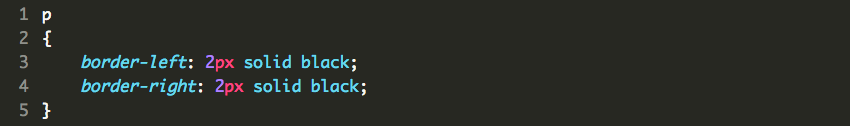
Par exemple

bordures arrondies
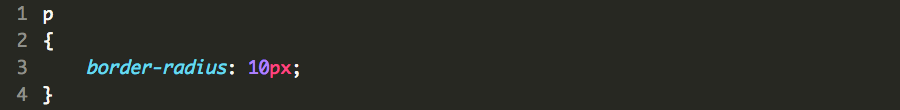
Depuis le CSS3, la propriété border-radius permet d’arrondir facilement les angles de n’importe quel élément. Il suffit d’indiquer la taille (« l’importance ») de l’arrondi en pixels.

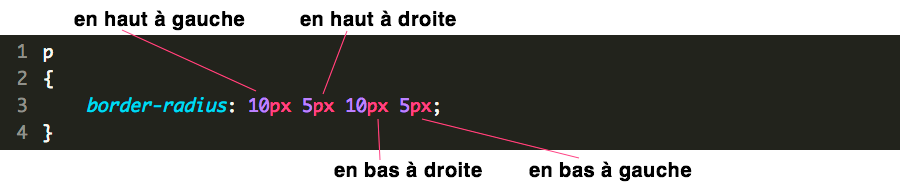
Vous pouvez aussi préciser la taille de l’arrondi pour chaque coin.

les ombres
box-shadow : les ombres des boîtes
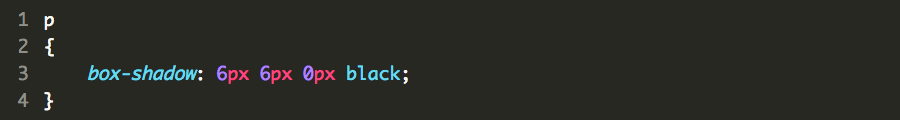
La propriété box-shadow s’applique à tout le bloc et prend quatre valeurs dans l’ordre suivant :
-
le décalage horizontal de l’ombre ;
-
le décalage vertical de l’ombre ;
-
l’adoucissement du dégradé ;
-
la couleur de l’ombre.

Pour régler l’intensité du dégradé (3e paramètre), vous devrez appliquer les règles suivantes :
- dégradé de faible intensité = de nb est inférieur au décalage ;
- dégradé d’une intensité normale = de nb est égal au décalage ;
- dégradé d’une intensité élevée = de nb est supérieur au décalage.