propriété CSS > position
https://www.w3schools.com/cssref/pr_class_position.asp
C’est la propriété à considérer lors de la création d’une mise en page pour laquelle les possibilités du flux ne suffisent plus !
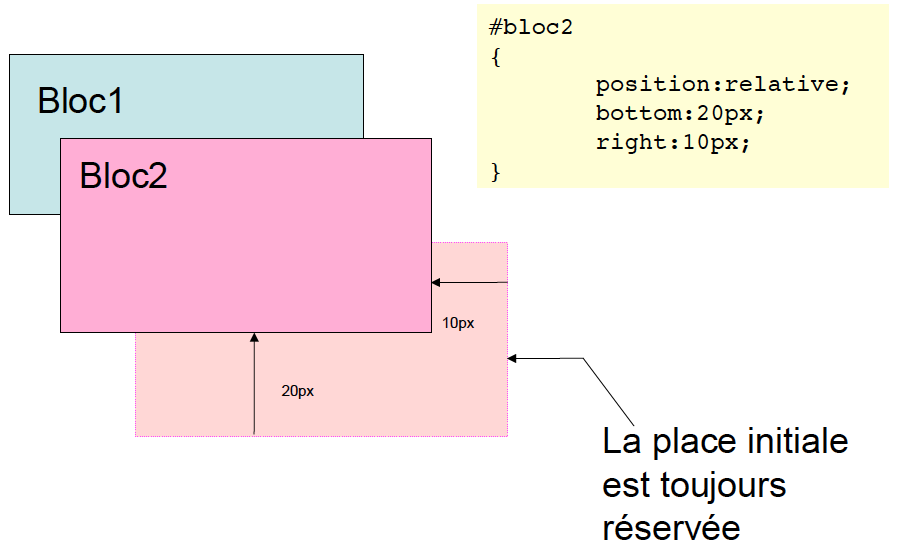
position: relative ;
Elle permet un ajustement manuel de l’élément par rapport à une position de référence (celle qu’il avait dans le flux). L’élément est alors décalé par rapport à son positionnement initial.
Elle utilise les propriétés : top ; bottom ; left ; right.

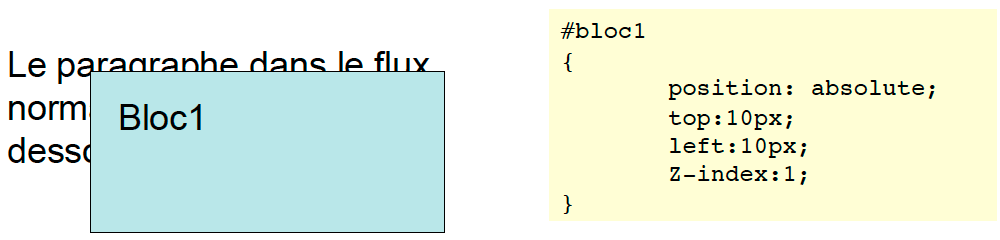
position: absolute ;
Elle permet de ne pas dépendre de l’ordre dans lequel les éléments HTML sont déclarés dans le code.

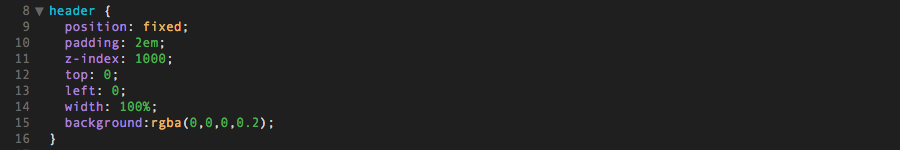
position: fixed;
Comme pour le positionnement absolu, la boîte est retirée du flux mais prend son origine en haut à gauche du navigateur et non plus sur l’origine de l’élément parent (généralement le haut de la page).
Elle permet de garder un élément toujours visible sur la page (un menu ou un logo par exemple).
propriété CSS > z-index
https://www.w3schools.com/cssref/pr_pos_z-index.asp
La propriété z-index spécifie l’ordre de superposition d’un élément. L’élément défini avec un ordre positif est toujours supérieur et placé devant un élément d’ordre négatif.

à savoir : z-index ne fonctionne que sur les éléments positionnés (position: absolute, relative ou fixed).
propriété CSS > float
https://www.w3schools.com/cssref/pr_class_float.asp
https://www.w3schools.com/css/css3_box-sizing.asp
(la propriété CSS box-sizing nous permet d’inclure width + padding + border dans la largeur et la hauteur totale d’un élément).
Les éléments sont retirés du flux normal. Ils prennent place à gauche ou à droite. Les éléments suivant se glissent dans l’espace restant.

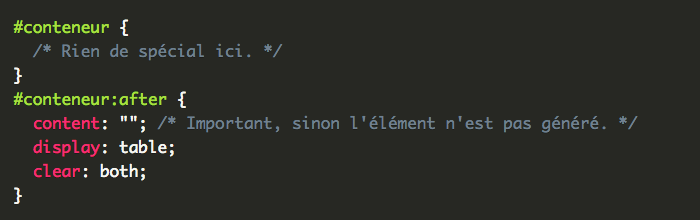
propriété CSS > clear: both
https://www.alsacreations.com/astuce/lire/7-depassement-flottants-css.html
La propriété CSS clear permet d’indiquer qu’un élément doit venir se placer en dessous des éléments flottants qui le précèdent. Les valeurs possibles sont none (par défaut), left (l’élément passe en dessous des éléments flottant à gauche), right (l’élément passe en dessous des éléments flottant à droite), et both (il passe en dessous de tout les flottants).