
Apprenez à créer votre site web avec html 5 et CSS 3 : openclassrooms.com/fr/
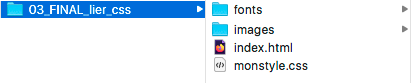
dossier racine
A terme, votre dossier devra contenir : 1 dossier pour les images + index.html + dossier « fonts » et 1 fichier monstyle.css

Créez 2 nouveaux fichiers dans Sublime Text : index.html et monstyle.css.
Veillez à bien indiquer les extensions de chaque fichier !
Puis créez les 2 dossiers : 1 dossier « images » et 1 dossier « fonts ».
lier le css

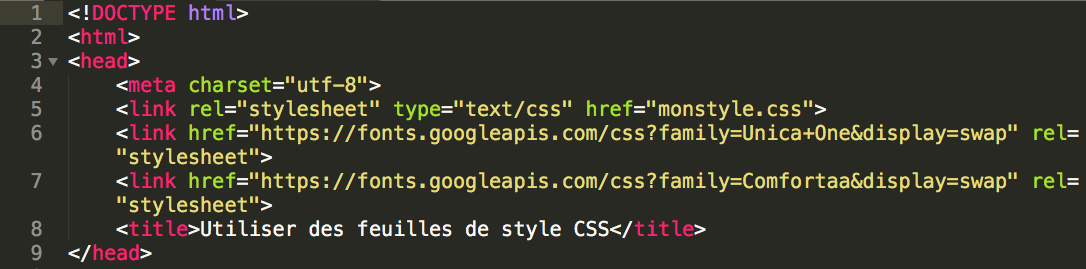
La balise <link rel= »stylesheet » type= »text/css »> vous permet de créer le lien avec votre fichier css. Indiquez le nom de votre fichier dans l’attribut href= »monstyle.css ».
formater le texte
Les balises
<link href= »https://fonts.googleapis.com/css?family=Unica+One&display=swap » rel= »stylesheet »>
<link href= »https://fonts.googleapis.com/css?family=Comfortaa&display=swap » rel= »stylesheet »>
ont été copiées directement dans google fonts puis collées dans la balise <head> du fichier index.html

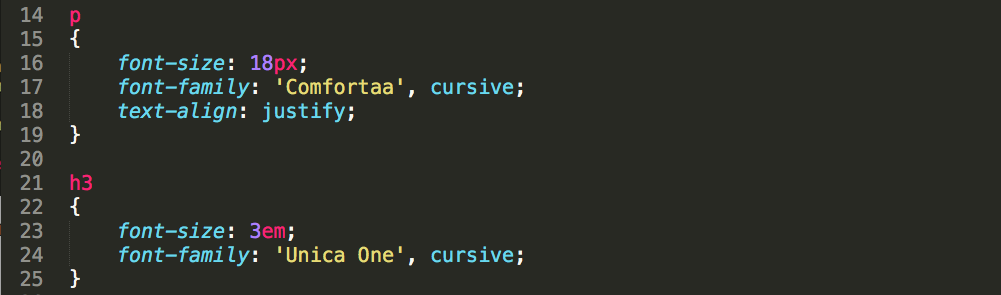
On pourra ainsi utiliser la propriété font-family dans les balises du fichier CSS.
Dans cet exemple, on distingue que <p> utilise la police Comfortaa alors que <h3> utilisera la police Unica One.
On remarque également les valeurs px ou em pour les propriétés d’échelle de la police. Il est conseillé d’utiliser la valeur em car elle s’adaptera mieux à la taille de l’écran.
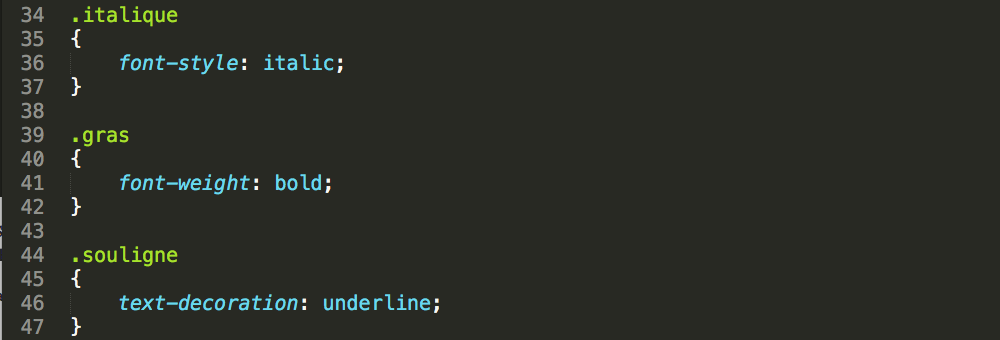
créer des classes

Dans le fichier monstyle.css, vous devez précéder le nom de la class avec un point (.)
Vous pouvez nommer la classe selon vos besoins mais évitez les caractères spécifiques, les accents et les espaces !!!

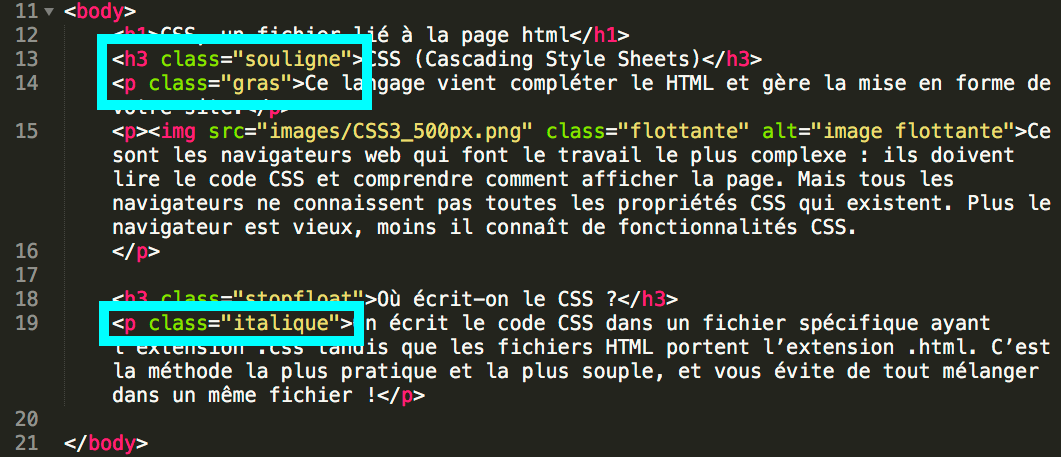
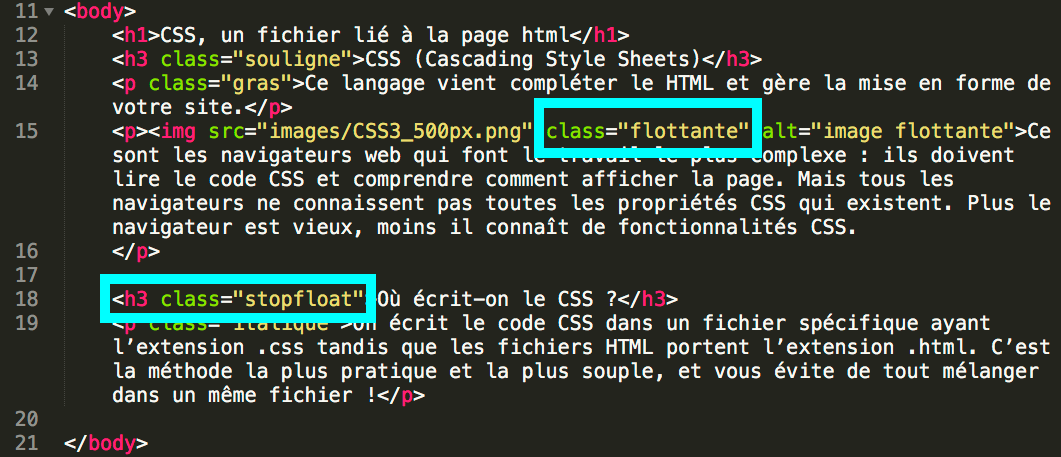
Sur le fichier .html, on insert ensuite l’attribut class= » » dans la balise qui doit recevoir la mise en forme.
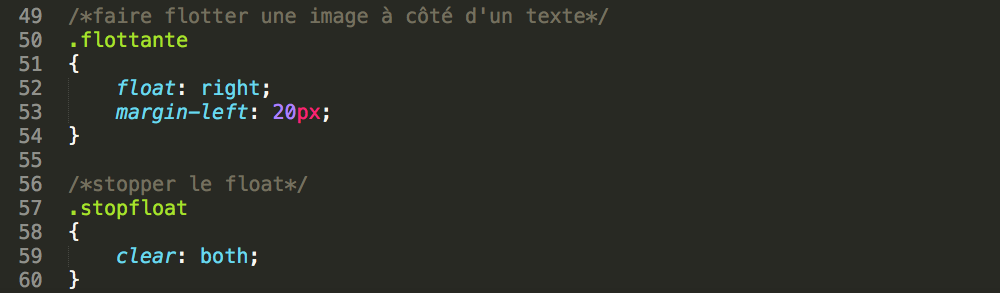
faire flotter l’image à droite


La propriété float indique qu’un élément doit être retiré du flux normal et doit être placé sur le côté droit ou sur le côté gauche de son conteneur. Le texte et les autres éléments en ligne (inline) entoureront alors l’élément flottant.
La propriété clear permet de contrôler le comportement des floats et de libérer l’élément de l’influence du flottant. La valeur both vous permet de « nettoyer » tous les sens appliqués aux flottants.
téléchargez le dossier d’exercice
téléchargez le dossier de l’exercice finalisé