La displaypropriété spécifie le comportement d’affichage (le type de boîte de rendu) d’un élément. Consultez la documentation proposée par w3schools.com pour recenser les valeurs des propriétés possibles : 3schools.com/CSSref/pr_class_display.asp
aligner la navigation sur le logo



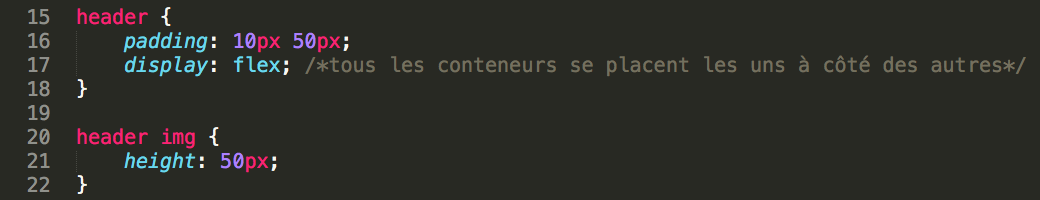
Sur la balise <header>, la propriété display: flex; place tous les conteneurs les uns à côté des autres !

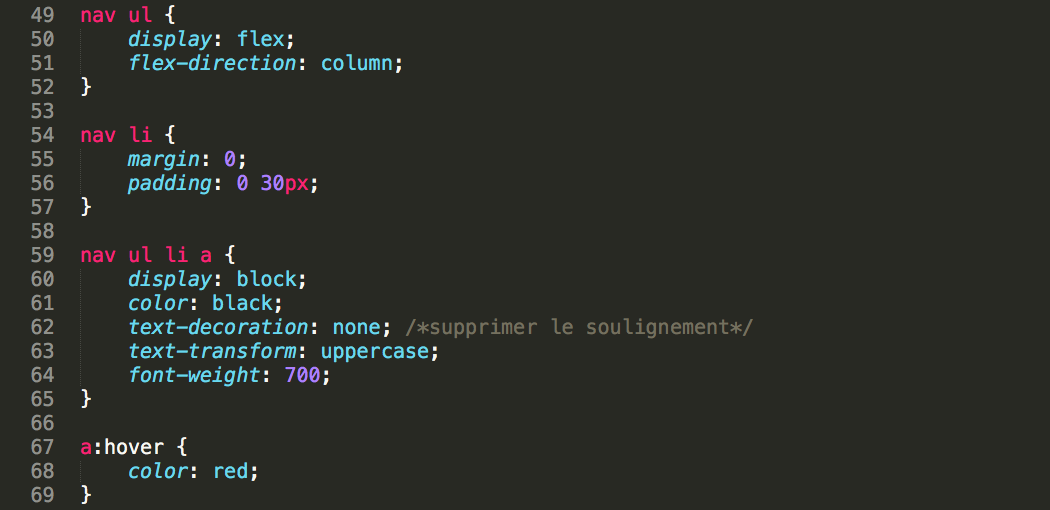
Pour la balise <nav>, on indique la direction flex-direction: column;
Et on précise que toutes les balises <nav> <ul> <li> et <a> commencent sur une nouvelle ligne et occupent toute la largeur avec la propriété display: block;
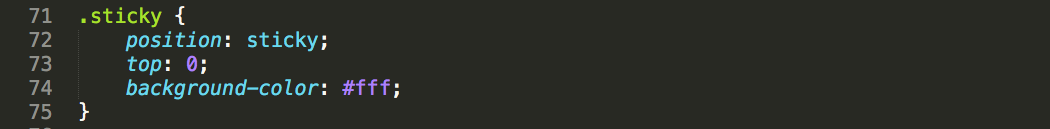
position: sticky;
![]()

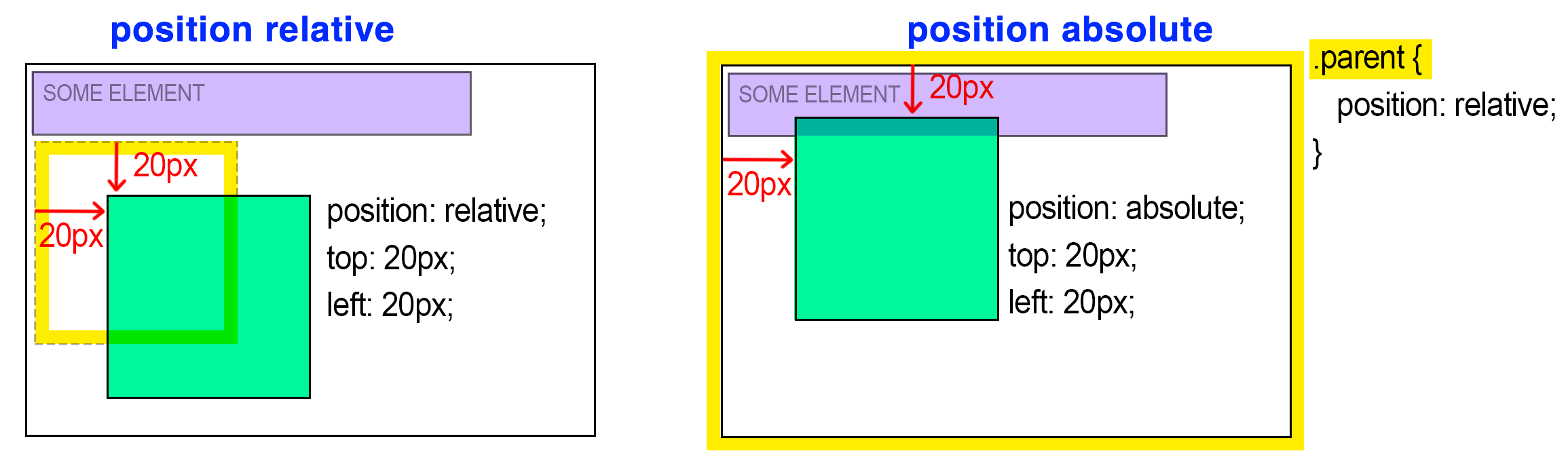
La propriété position définit la façon dont un élément est positionné dans un document.
Pour comprendre cette propriété, consultez la démo de moz://a web docs : developer.mozilla.org/fr/docs/Web/CSS/position
La valeur sticky permet de maintenir la position d’un objet à un endroit précis dès que l’on scrolle. Cet élément a donc une position initiale et une position en mode sticky.
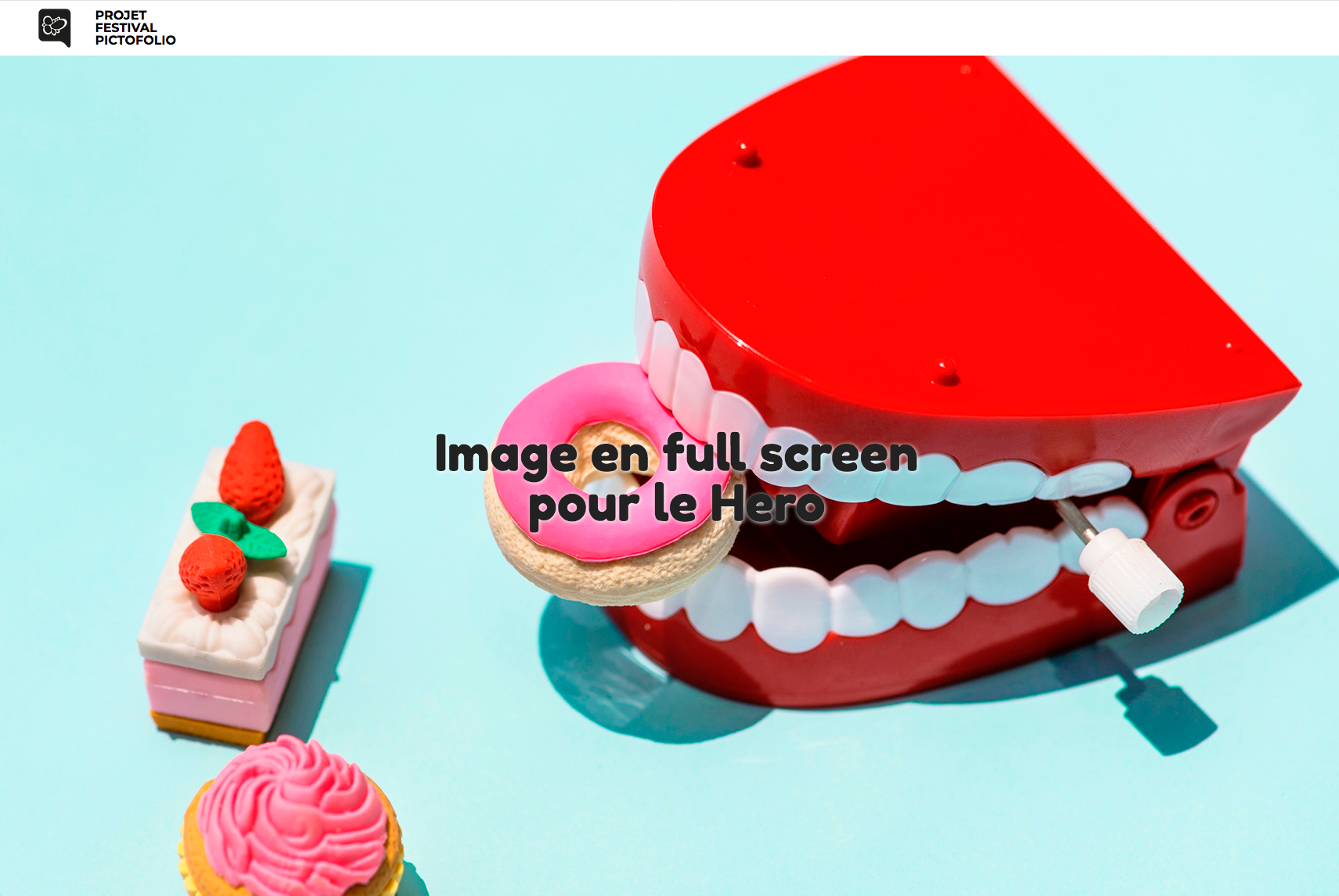
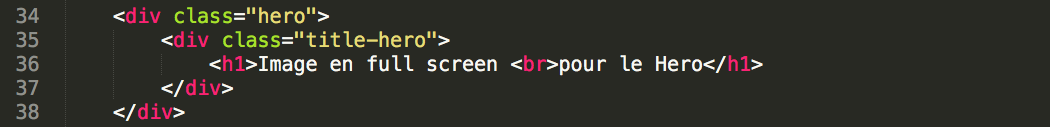
image en full screen



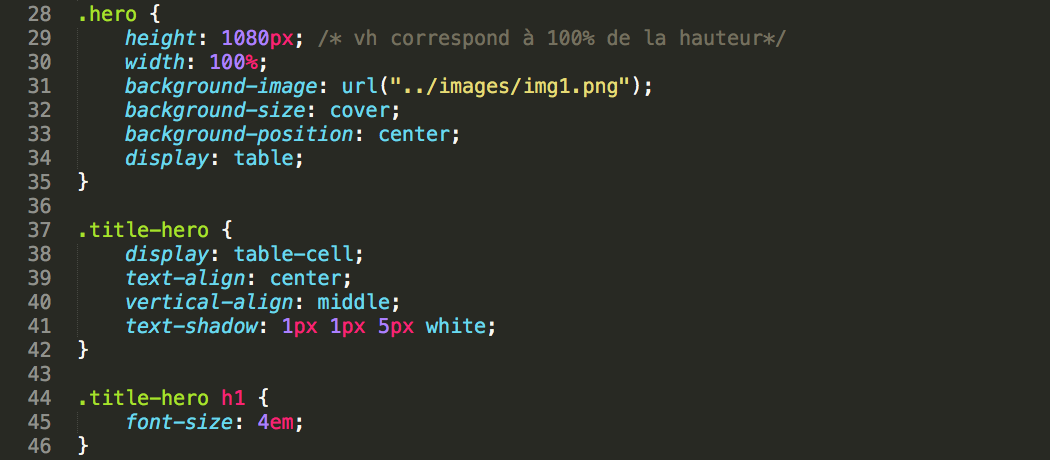
Créez une balise <div> utilisant la classe .hero pour installer et mettre en forme l’image.
Observez que cette image a été placée dans le CSS et non dans le html !
Pour permettre un ajustement de l’image selon la taille de la fenêtre, on utilisera la propriété background-size: cover;
La valeur cover permet de redimensionner l’image afin qu’elle puisse être aussi grande que possible et conserver ses proportions.
Les valeurs table, table-row, table-cell, etc. permettent de simuler une structure en tableau. Observez que <div class= » hero « > utilisera une valeur table (donc un tableau) tandis que <div class= »title-hero »> utilisera une valeur table- cell (donc une cellule), logique non ?
La propriété text-shadow accepte quatre valeurs pour l’ombre portée et doivent être écrites dans cet ordre :
- nombre suivi d’une unité de longueur CSS (px, em, %, etc…) qui spécifie le décalage horizontal
- nombre suivi d’une unité de longueur CSS (px, em, %, etc…) qui spécifie le décalage vertical
- nombre suivi d’une unité de longueur CSS (px, em, %, etc…) qui spécifie le rayon du flou de l’ombre portée, la valeur peut être omise et indiquée par
0. - couleur : format de couleurs (nom, hexadécimal, RGB) pour la couleur de l’ombre.
créer des grilles pour la mise en page
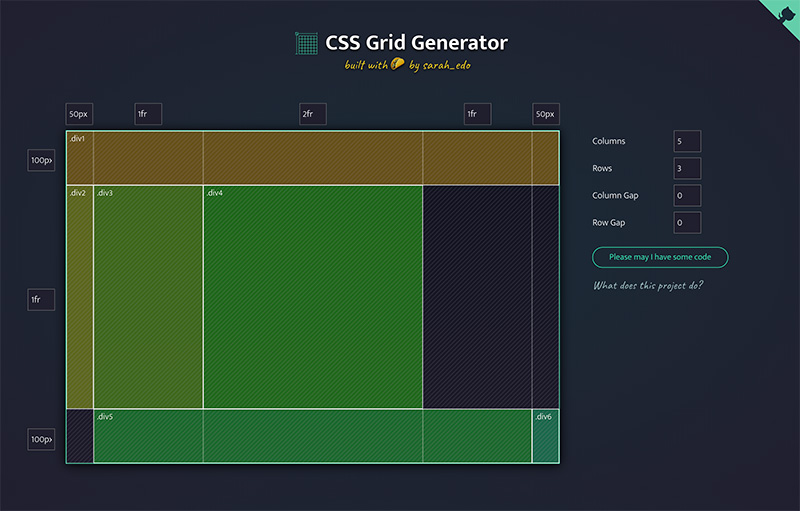
L’interface CSS Grid Generator va vous simplifier la vie ! Cet outil en ligne vous propose de générer le code CSS utile pour créer votre mise en page. Vous pouvez définir les nombres, et les unités de vos colonnes et lignes… puis copier le code CSS et html de votre composition.

Un tuto qui pourra vous aider dans l’apprentissage et la compréhension de cette interface. Je vous conseille de démarrer la lecture de la vidéo à la 3e minute !
pour notre exercice


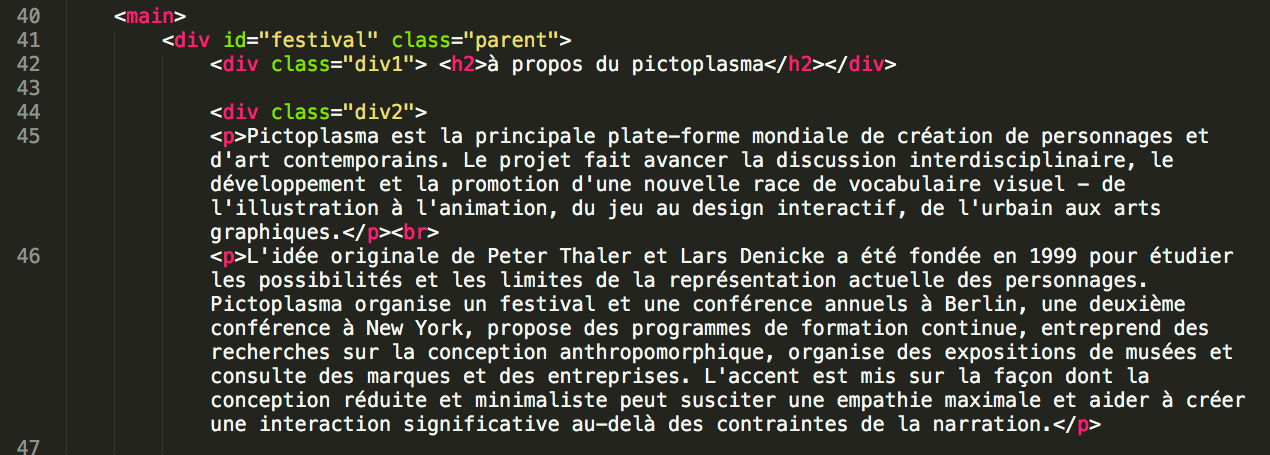
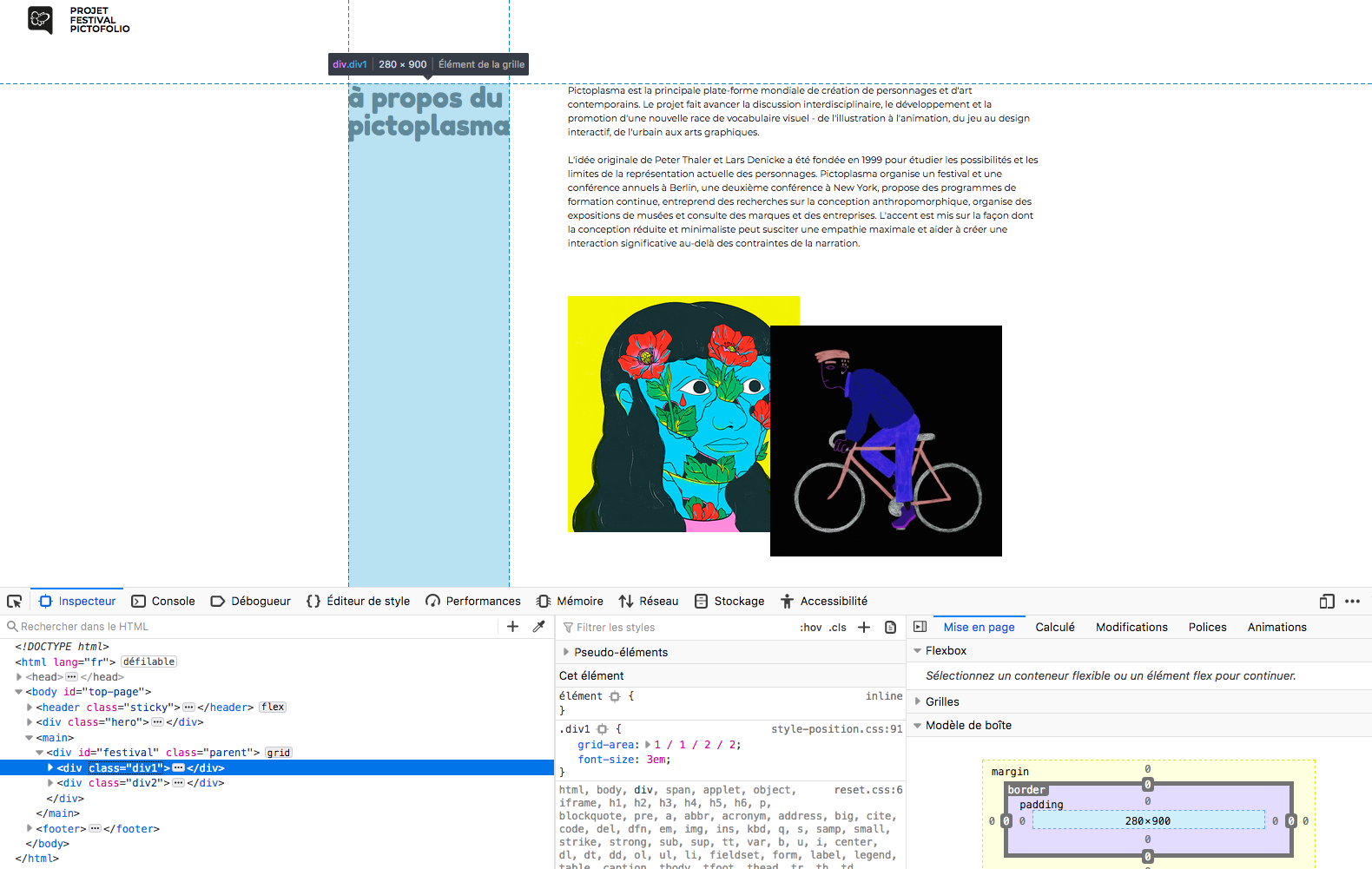
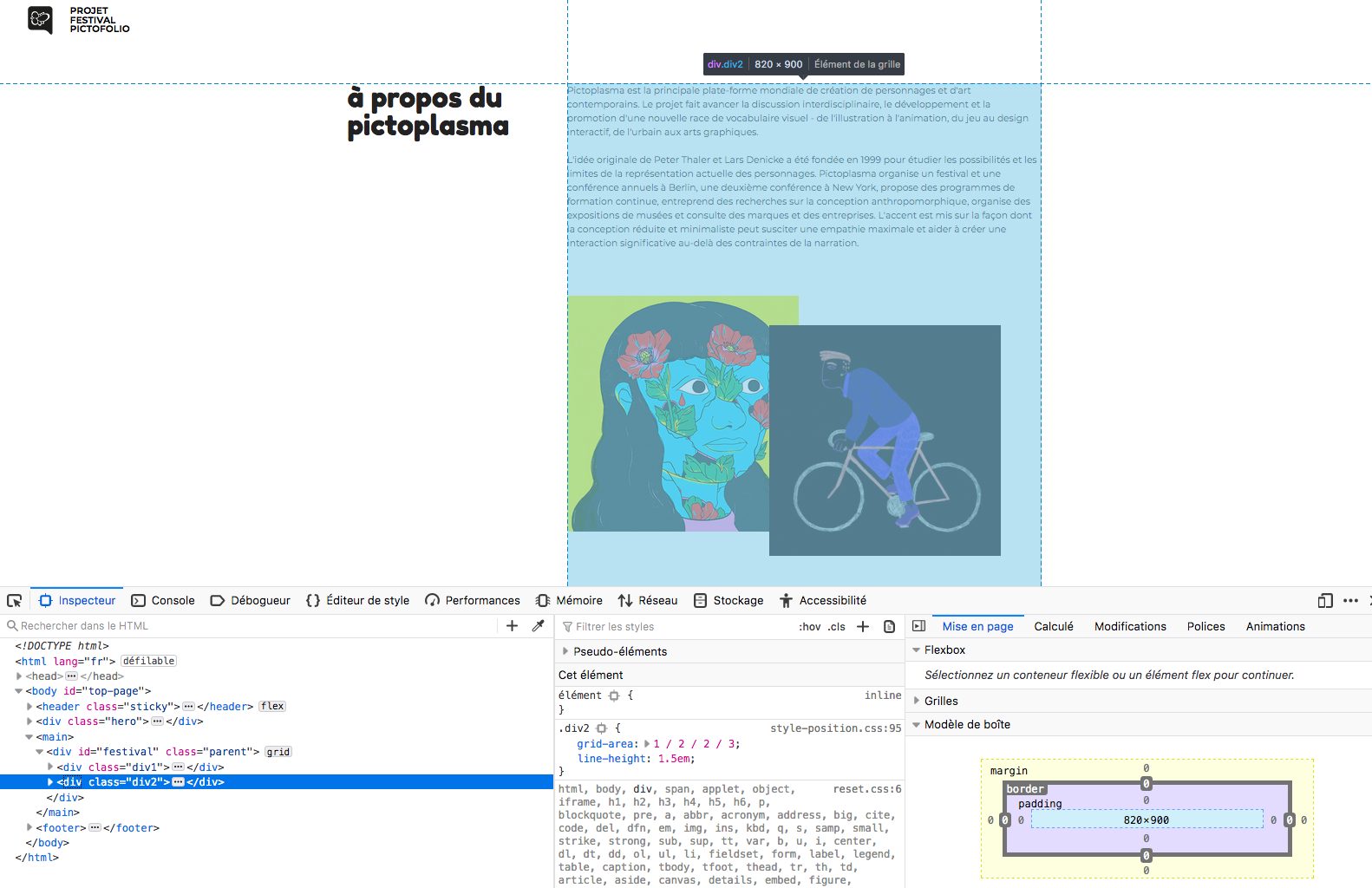
Dans la balise <main>, on observe 3 divs :
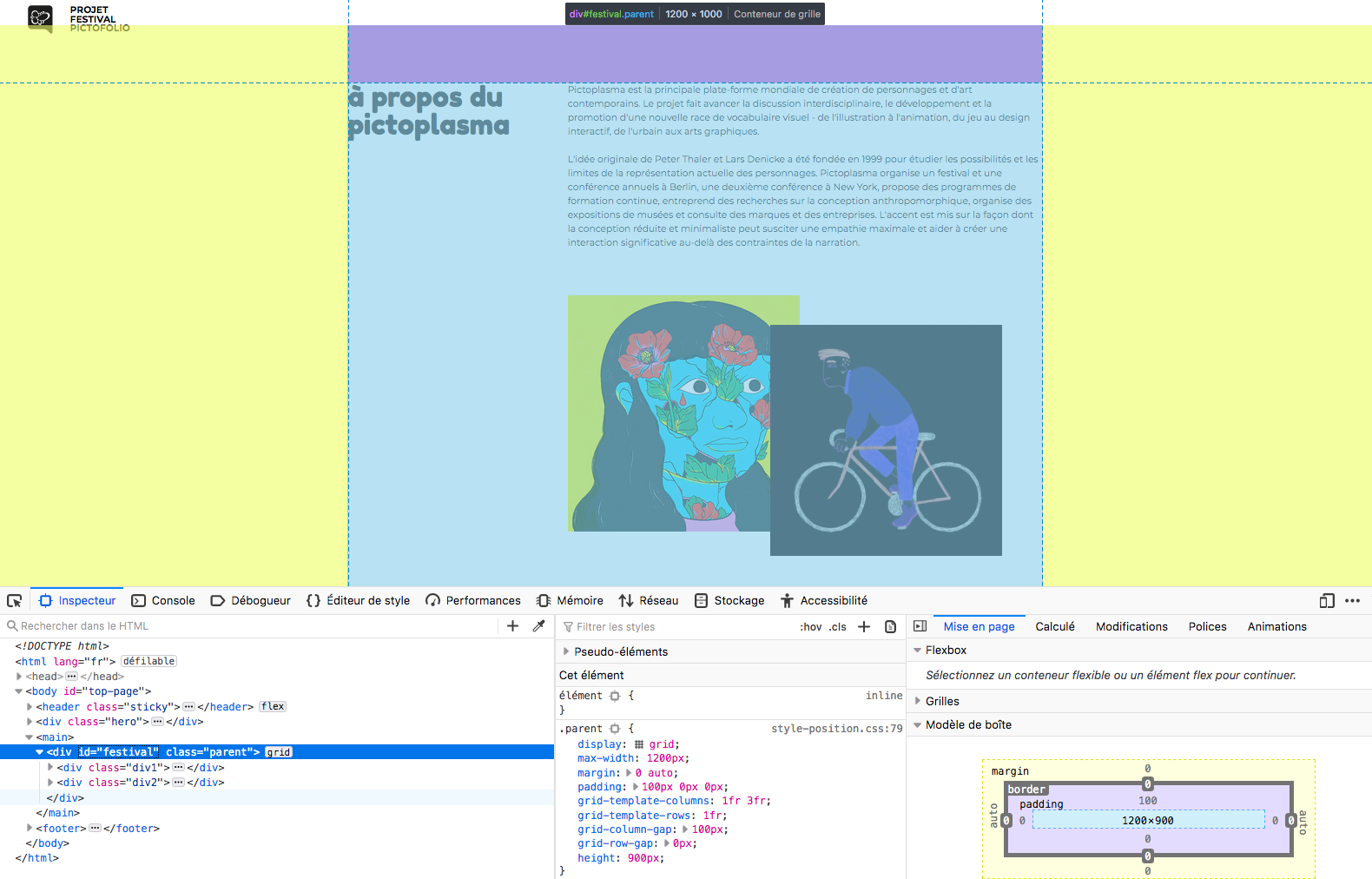
<div class= » parent « > (utilisez l’inspecteur de propriétés de votre navigateur)
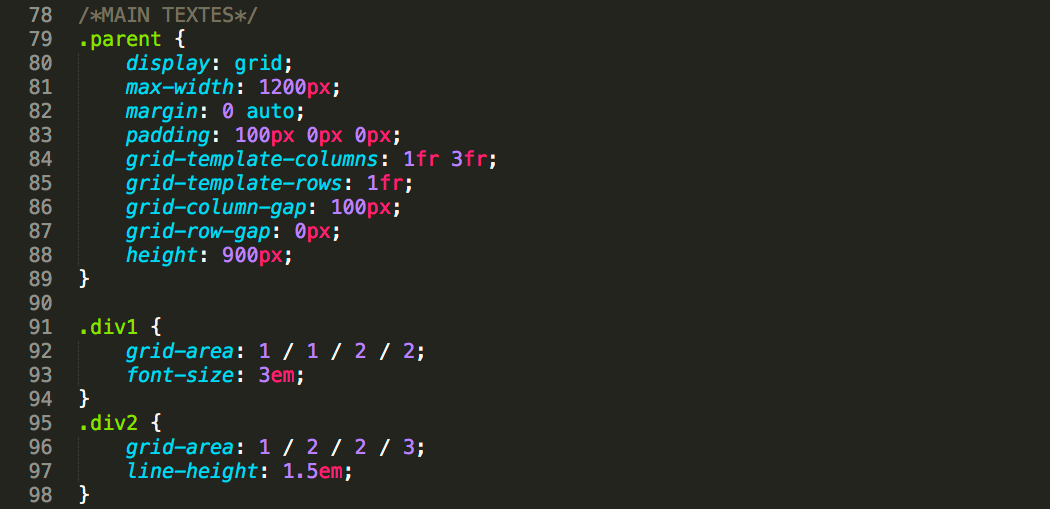
Cette div est le conteneur principal de notre grille, elle fera donc 1200px de large et sera centrée.

<div class= » div1 « >

<div class= » div2 « >

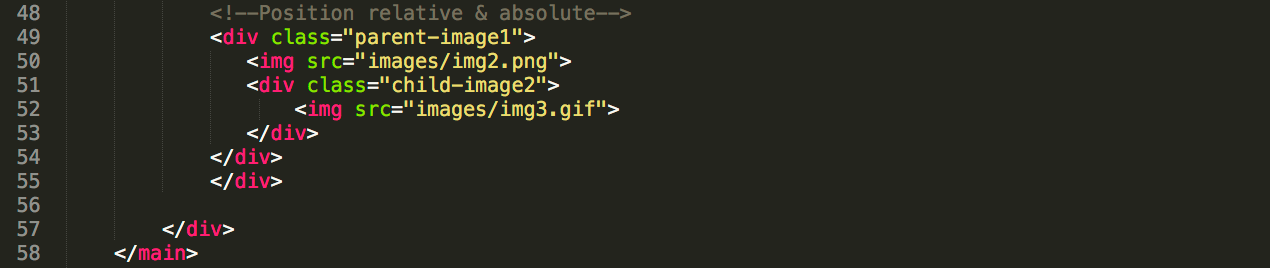
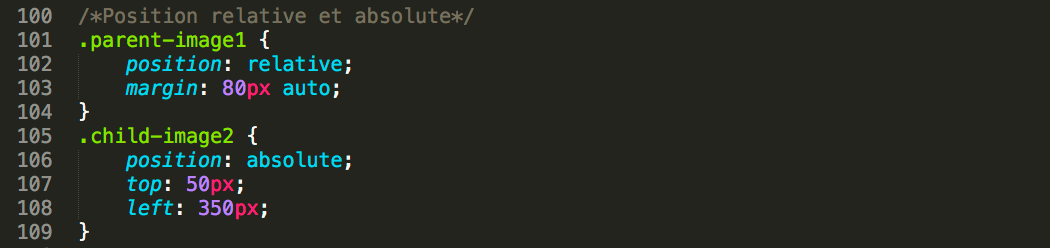
images en position relative ou absolute

Consultez le site coder-coder.com/css-position-layout/ pour suivre en détails les manipulations démontrées dans la vidéo et tester les feuilles de style CSS.
pour notre exercice


footer a:visited
Le sélecteur :visited est utilisé pour visualiser les liens visités. On utilise ce sélecteur notamment pour marquer une différence avec les autres liens non consultés.
Le sélecteur :active est utilisé pour styliser les liens au moment du clic.
téléchargez le dossier d’exercice
téléchargez le dossier de l’exercice finalisé