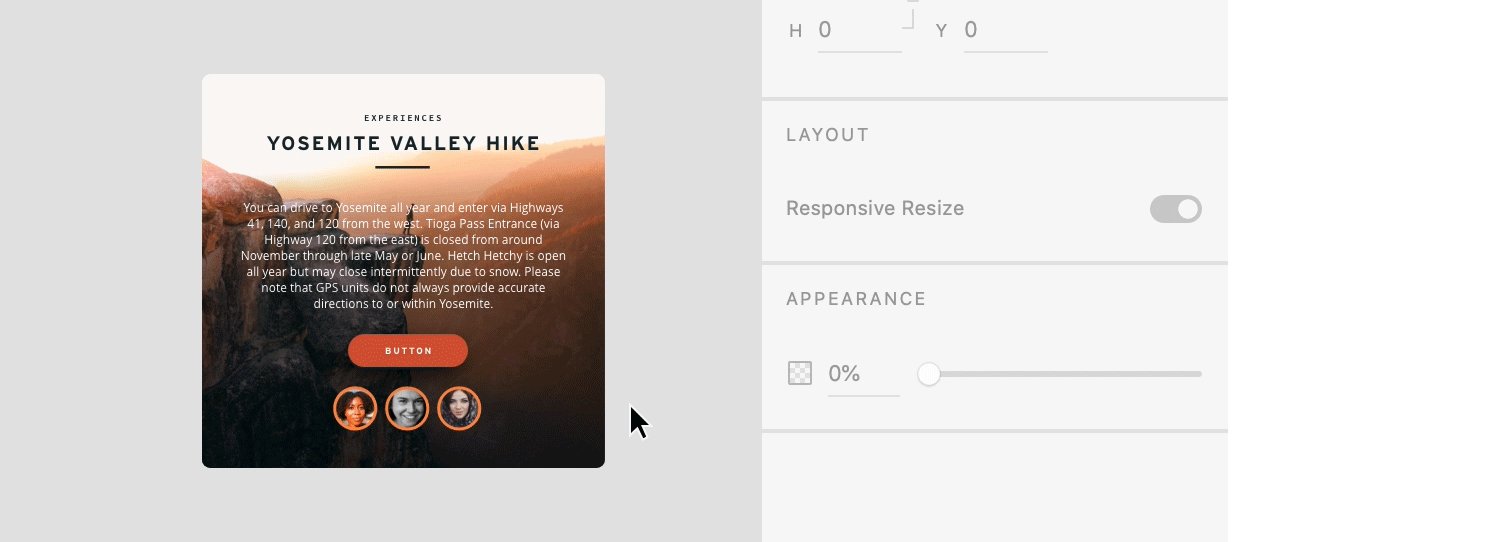
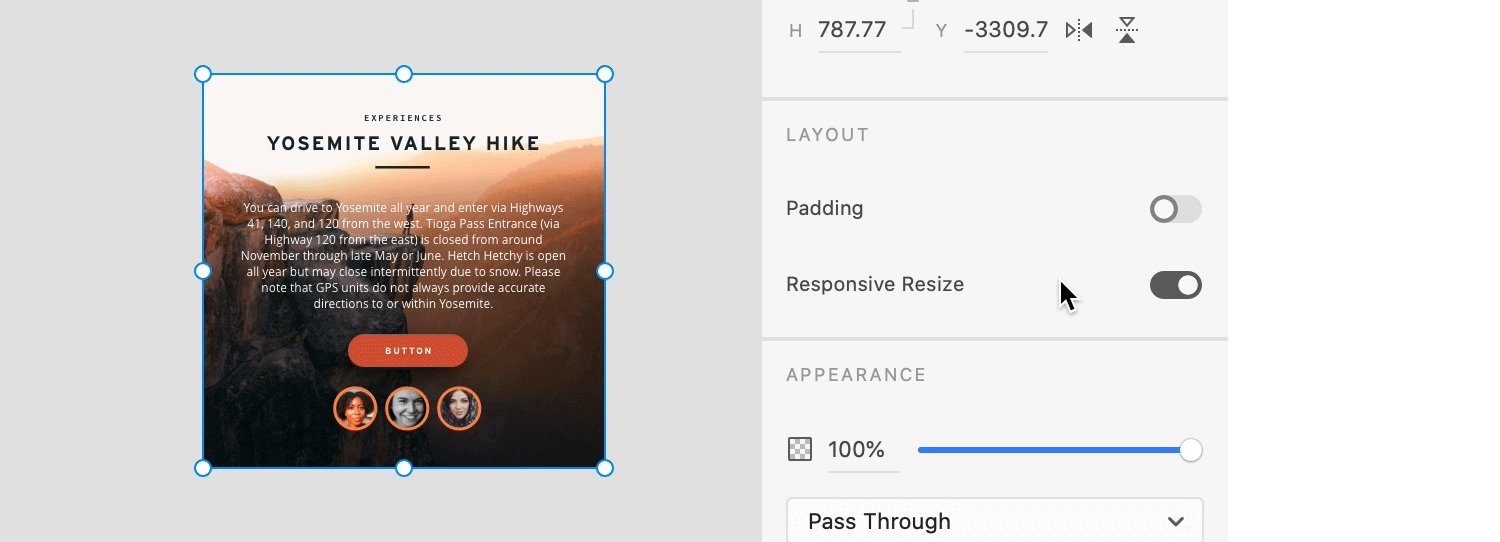
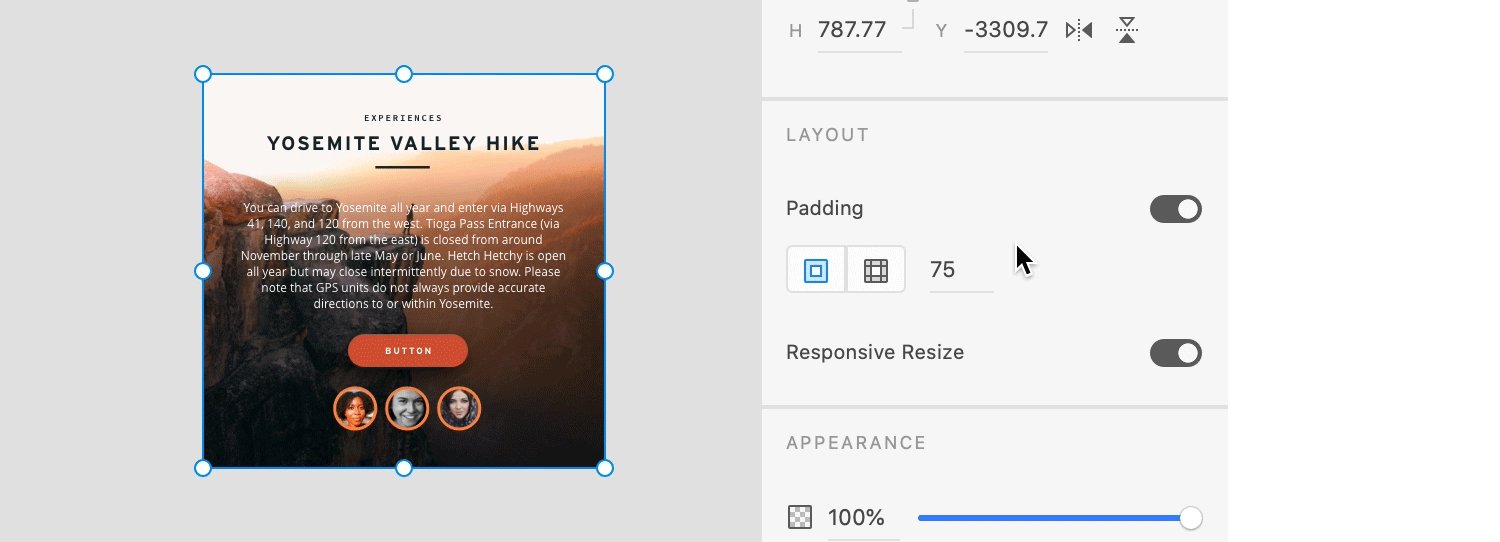
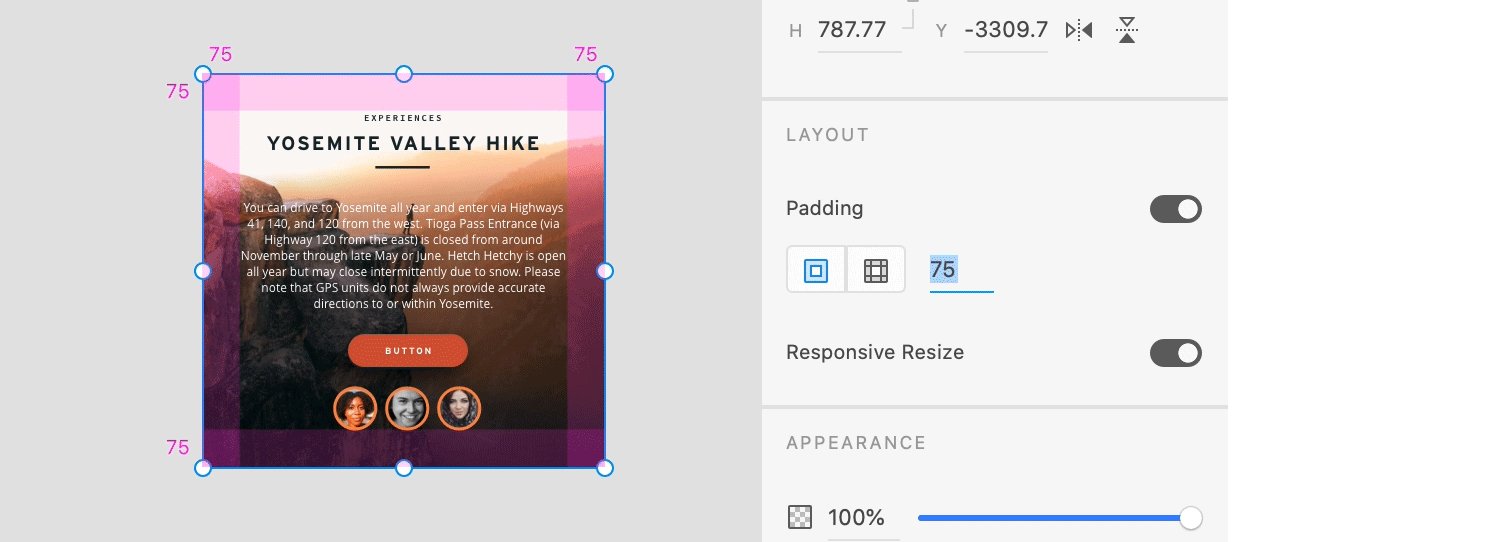
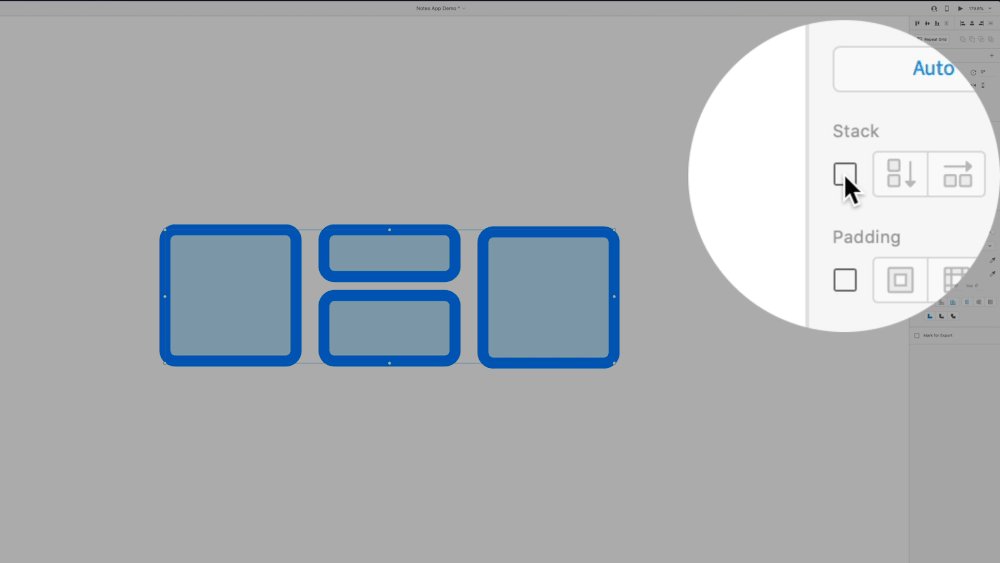
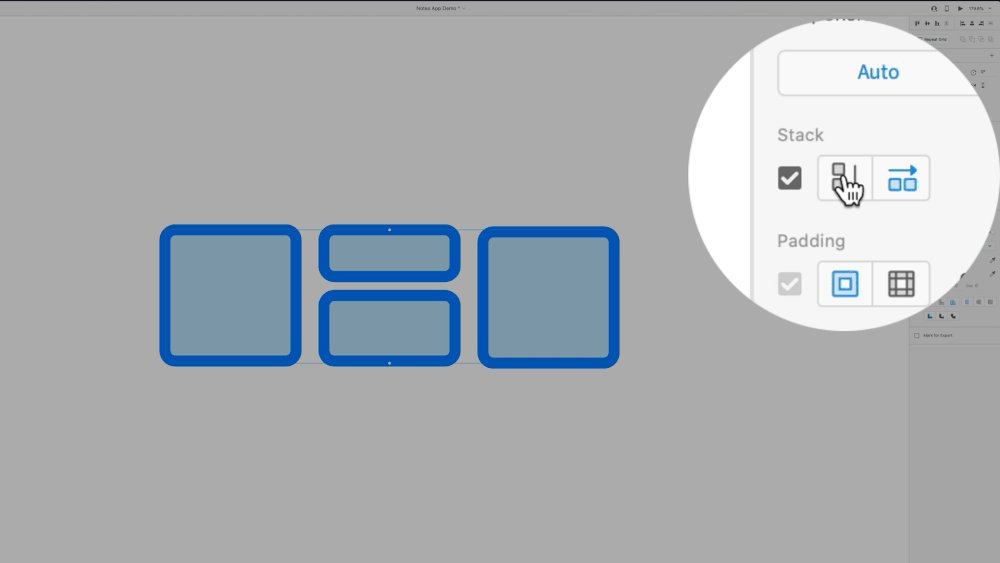
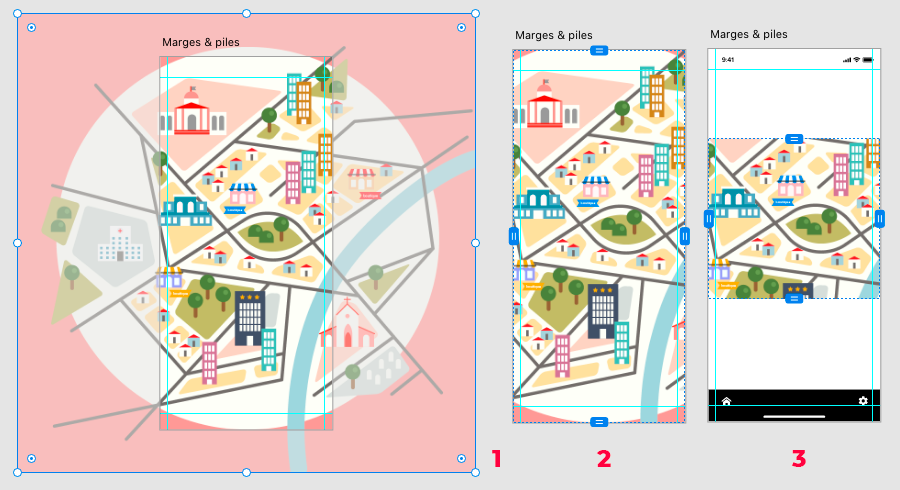
Les marges correspondent à la distance identifiée automatiquement par XD entre l’arrière-plan et les bords du contenu intérieur de chaque côté. Pour utiliser cette fonction, vous devez grouper au moins deux objets ou les convertir en composants.

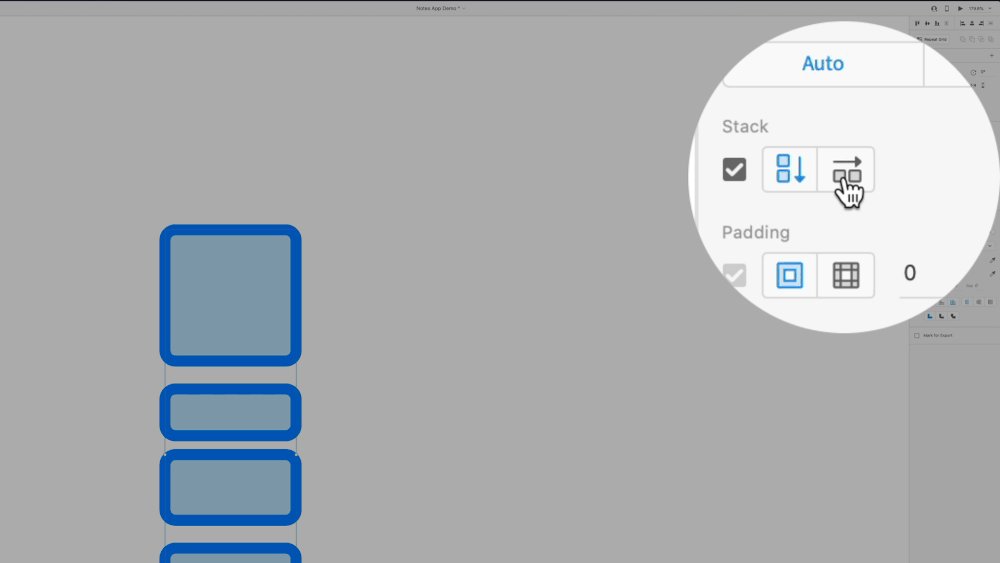
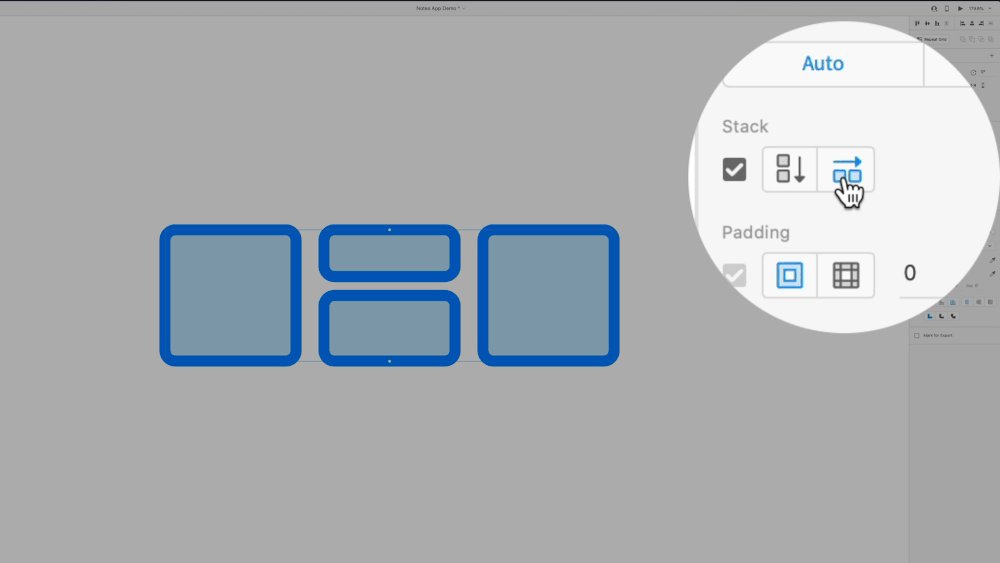
Les piles permettent aux objets d’un groupe de définir des espaces fixes entre eux. Lorsque vous redimensionnez, réorganisez ou modifiez des objets dans une pile, XD conserve automatiquement l’espace défini entre les objets.


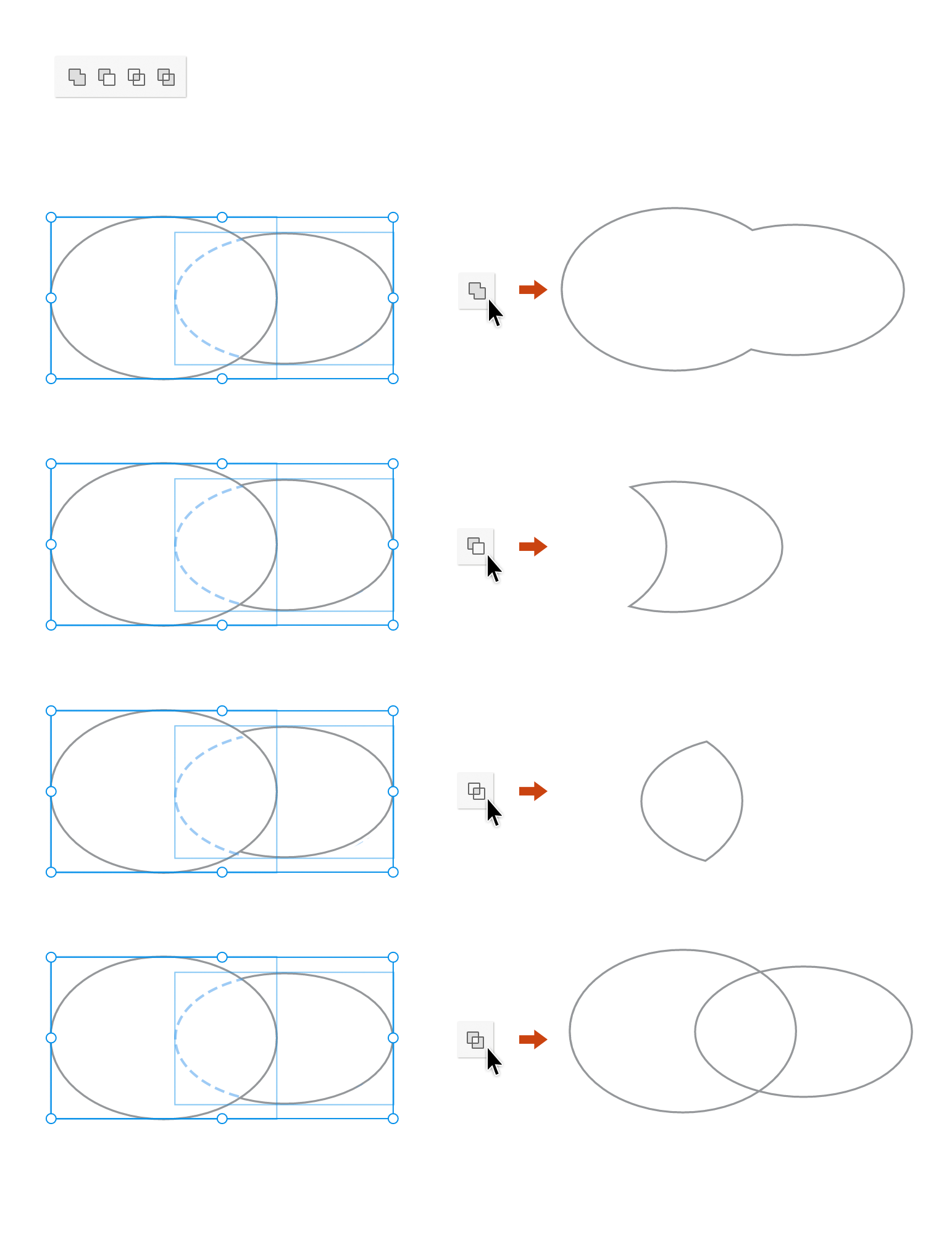
opérations booléennes
Les opérations booléennes permettent de créer des formes complexes en combinant des formes ou des tracés. Vous pouvez aussi utiliser ces opérations pour créer des masques aux formes particulières.

ajouter rapidement des icônes
![]() Icons 4 Design est un plugin Adobe XD qui recense plus de 5000 icônes et symboles gratuits, de haute qualité. Recherchez par nom d’icône (par exemple, «arrow»), et cliquez sur l’icône de votre choix pour l’intégrer dans votre plan de travail. C’est une icône vectorielle donc entièrement modifiable !
Icons 4 Design est un plugin Adobe XD qui recense plus de 5000 icônes et symboles gratuits, de haute qualité. Recherchez par nom d’icône (par exemple, «arrow»), et cliquez sur l’icône de votre choix pour l’intégrer dans votre plan de travail. C’est une icône vectorielle donc entièrement modifiable !
![]()
créer des composants
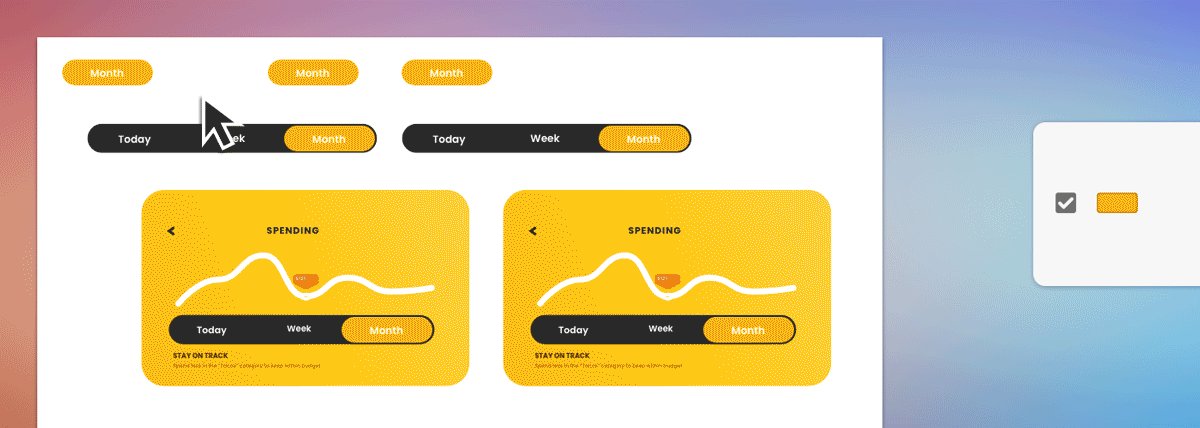
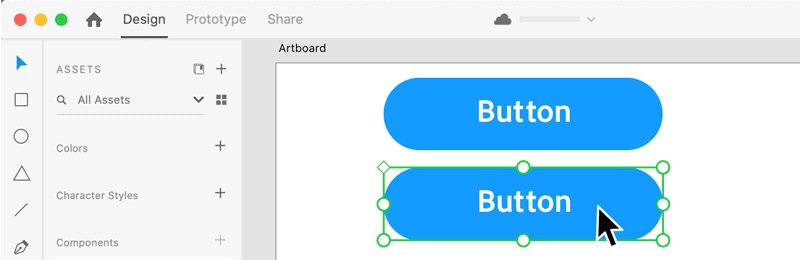
Les composants (auparavant appelés symboles) sont des éléments de conception qui vous aident à créer et à gérer des éléments répétés tout en modifiant leurs instances pour différents contextes et dispositions, comme pour l’utilisation d’un bouton.

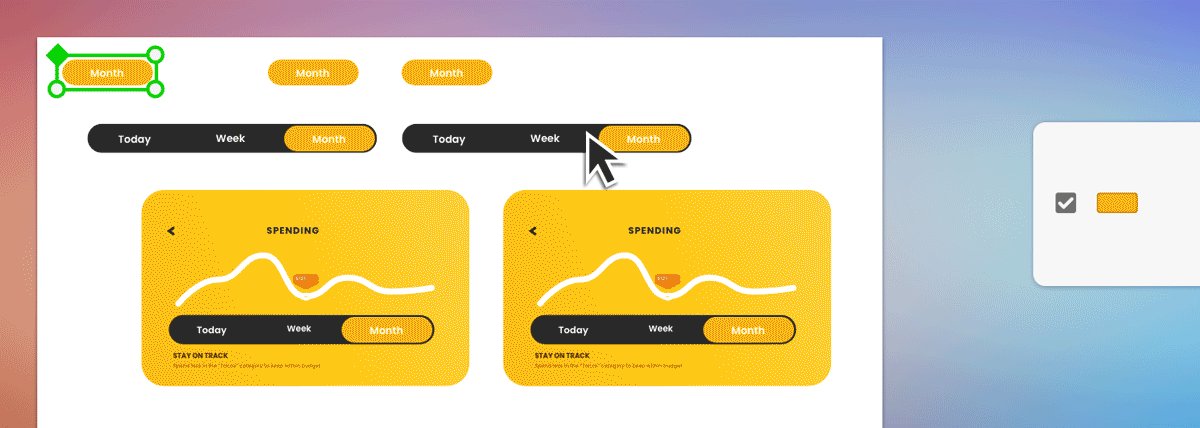
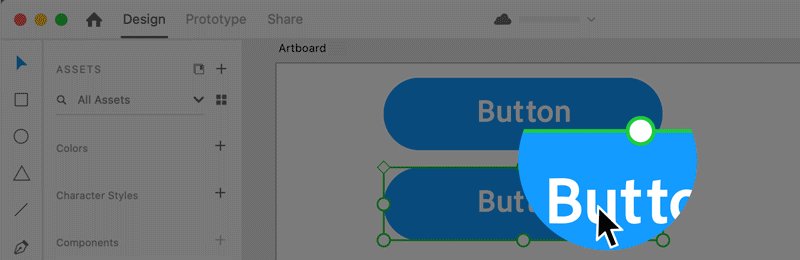
les instances de composants
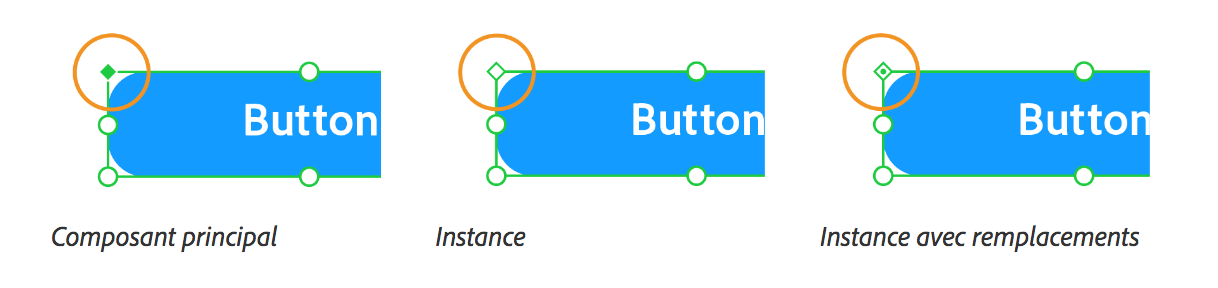
Chaque copie du composant principal est appelée une instance. Les instances de composant sont indiquées par un losange vert dans l’angle supérieur gauche.

Vous pouvez modifier une instance sans modifier le composant principal. XD présente ces remplacements par un point dans le losange vert.

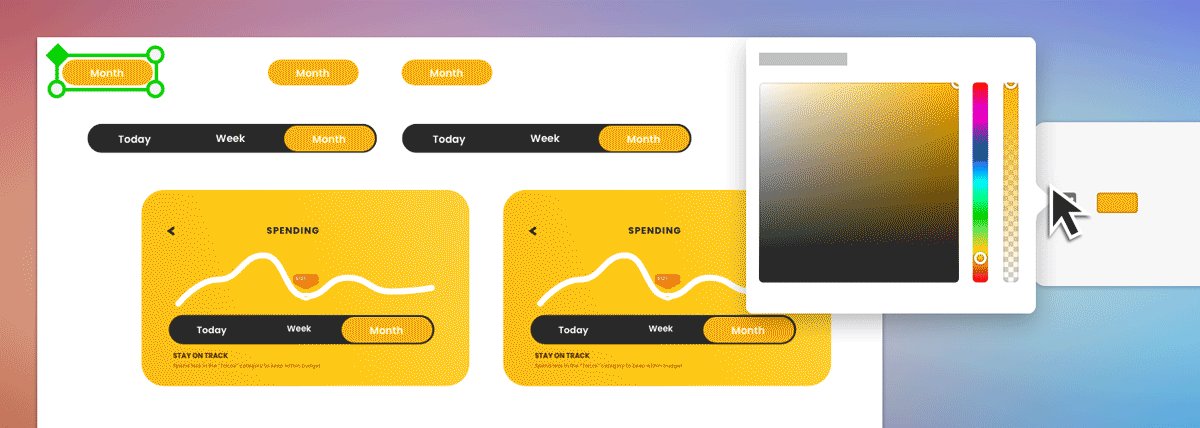
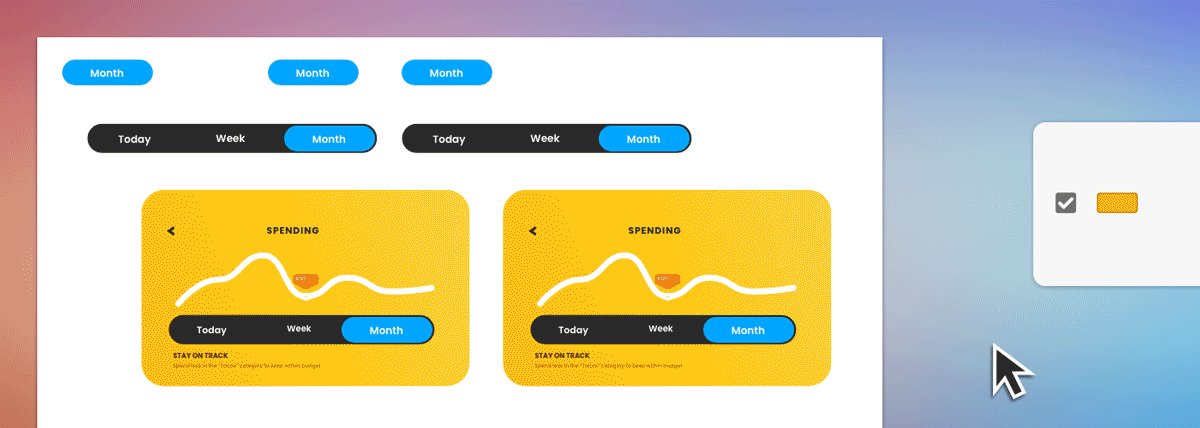
ajouter des états aux composants
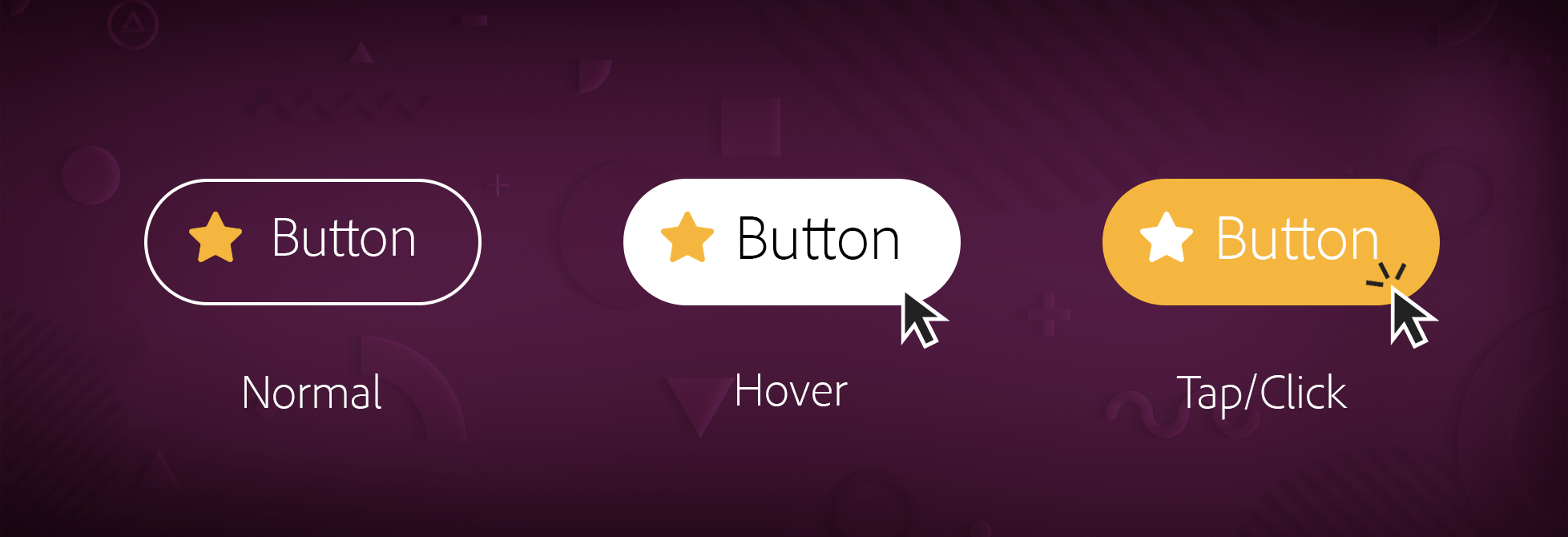
Vous pouvez créer un composant et y ajouter plusieurs variations (états) pour restituer le contenu interactif souhaité.
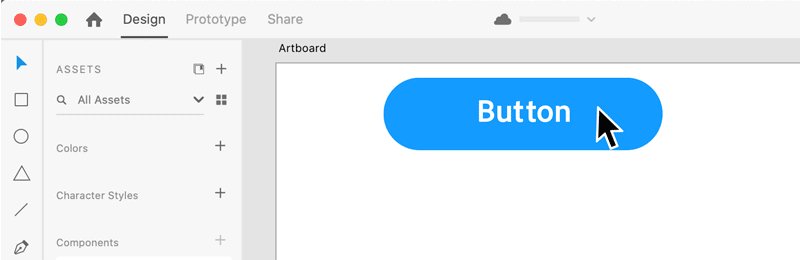
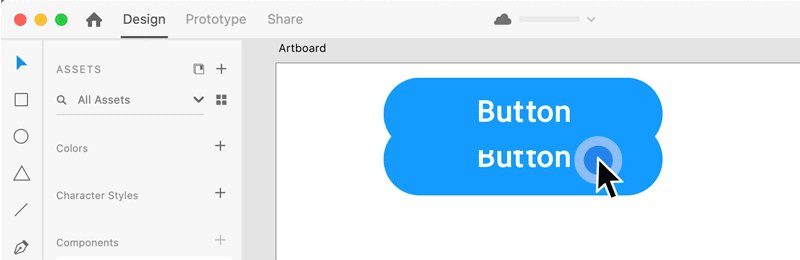
Les exemples courants de composants avec des états sont les boutons, les cases à cocher et les boutons animés. Ces composants doivent changer lorsque les utilisateurs interagissent avec eux en les touchant ou en les survolant.

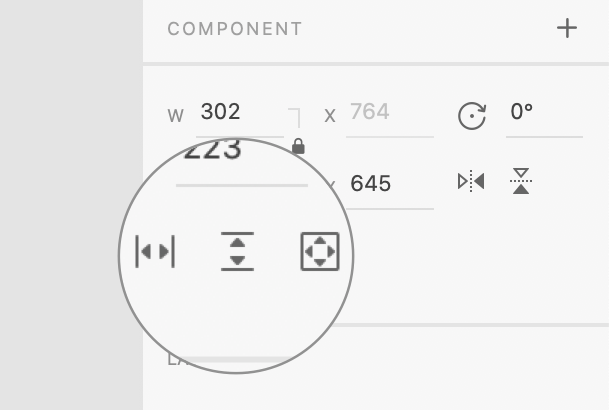
- En mode Design, sélectionnez votre composant puis cliquez sur le bouton + en regard de l’état par défaut du composant principal dans l’Inspecteur Propriétés, puis sélectionnez Nouvel état.
- Utilisez État de survol si vous souhaitez que votre composant change et affiche un état différent lorsqu’un utilisateur le survole.
- Changez l’aspect (couleur, texte, forme) du composant de ce nouvel état de survol.
- Passez en mode Prototype : vous pouvez voir tous les états que vous avez créés dans la section Composant de l’Inspecteur Propriétés.
- Cliquez sur l’icône > du composant ou sur le + dans la section Interaction de l’Inspecteur Propriétés pour ajouter une interaction. Pour un survol, l’action est automatique mais vous aurez besoin d’ajouter des interactions pour concevoir des cases à cocher ou des boutons animés.
faire défiler les groupes
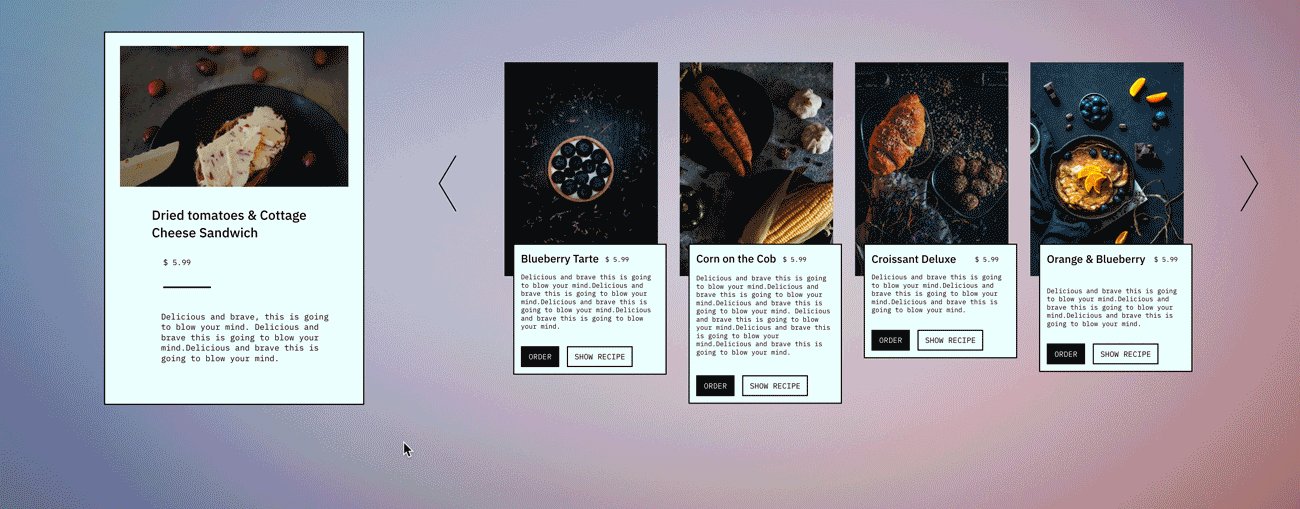
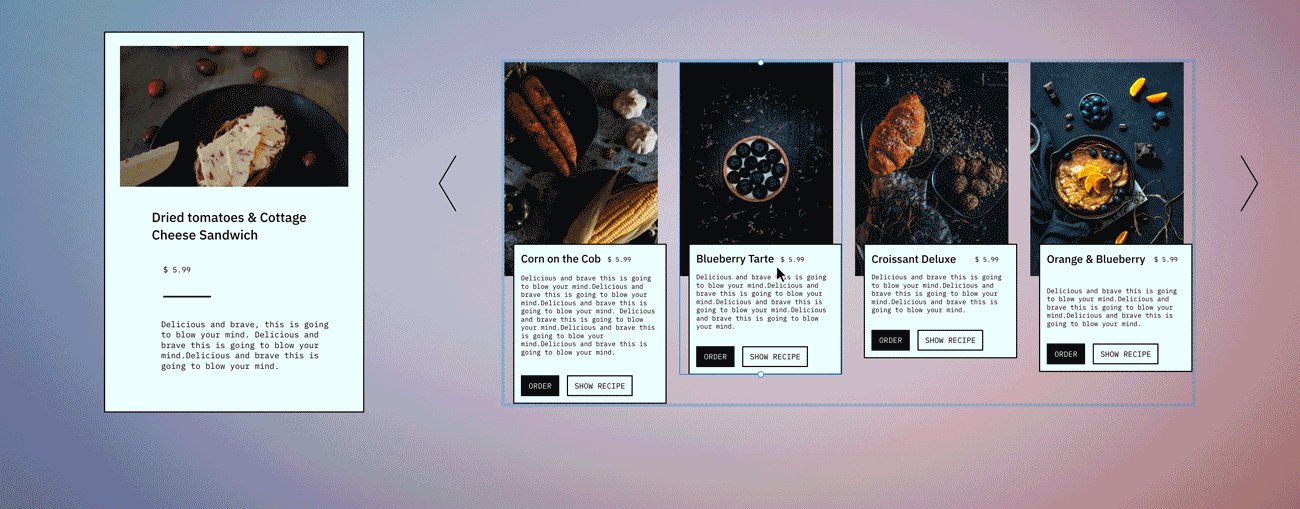
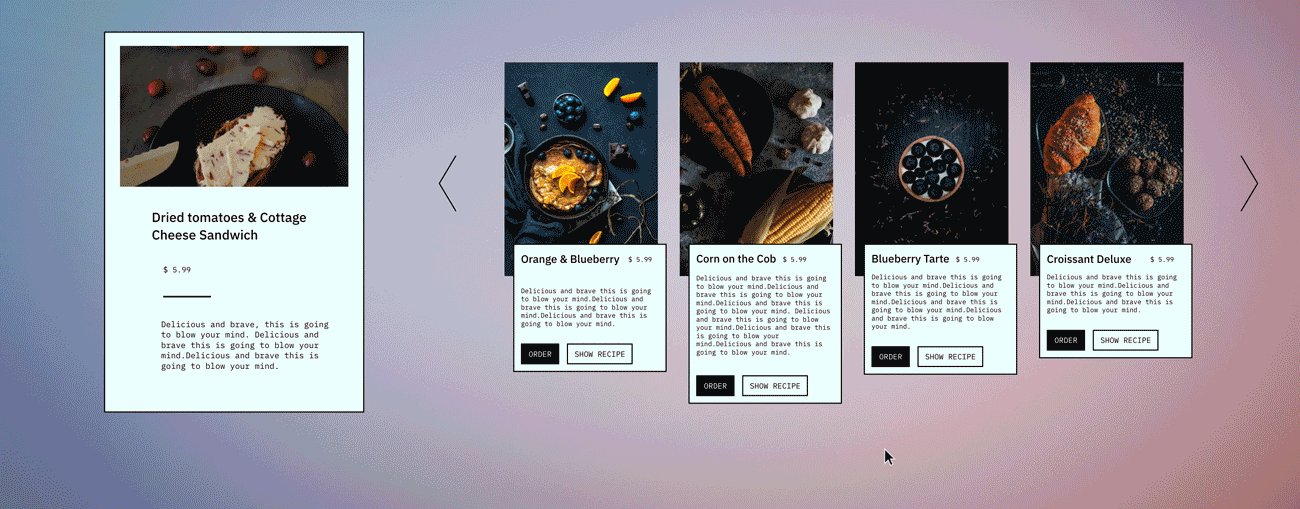
À l’aide des groupes de défilement, vous pouvez définir des zones de contenu qui peuvent être défilées, horizontalement, verticalement ou dans toutes les directions.

- Sélectionnez tous les éléments ou groupes à faire défiler et créez un groupe.
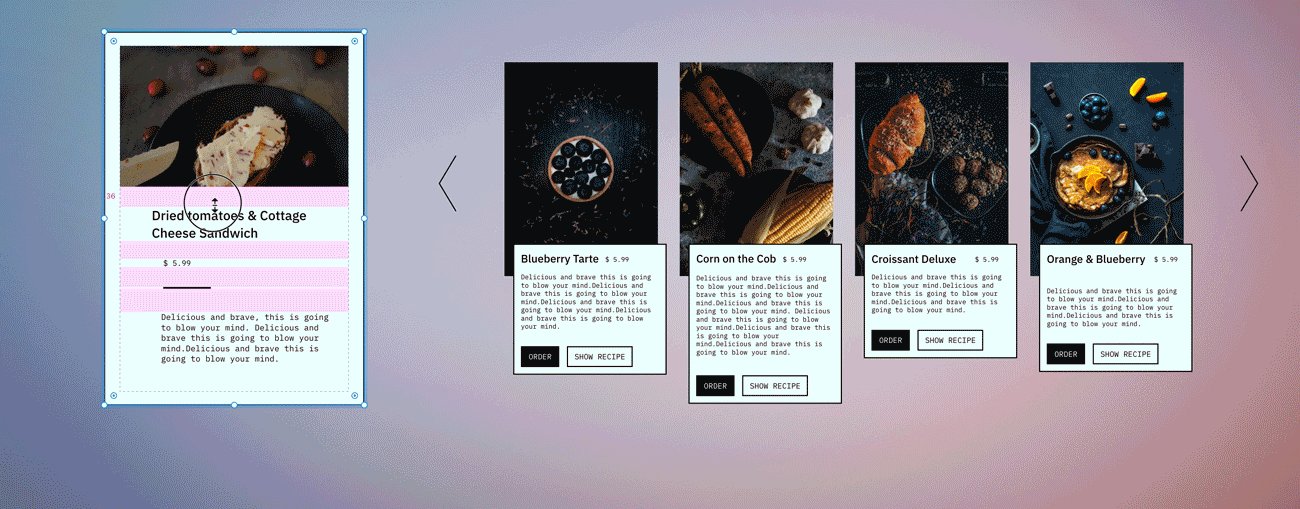
- Cliquez sur l’option «Défilement vertical ou horizontal» dans l’inspecteur de propriétés créera une nouvelle superposition sur le contenu, avec deux poignées bleues, une en haut et une en bas.
- Déplacez les poignées bleues car elles délimitent la zone visible de votre groupe de défilement.
défilement horizontal et vertical sur une image
- Importez une image de grande taille.
- Cliquez sur l’option de «Défilement horizontal et vertical».
- Ajustez la zone visible avec les poignées bleues.

téléchargez le dossier d’exercice
téléchargez le fichier final

