avant de commencer…

Figma est une plateforme collaborative en ligne de prototypage de design d’interface (comparable à XD).
Vous devez vous créer un compte Figma pour synchroniser l’application et l’interface en ligne.
Une fois connecté, il sera nécessaire de télécharger l’application Figma sur votre ordinateur.
La communauté de Figma vous permet d’accéder à de nombreuses ressources et aides. Son utilisation est essentielle notamment pour rechercher des plugins.

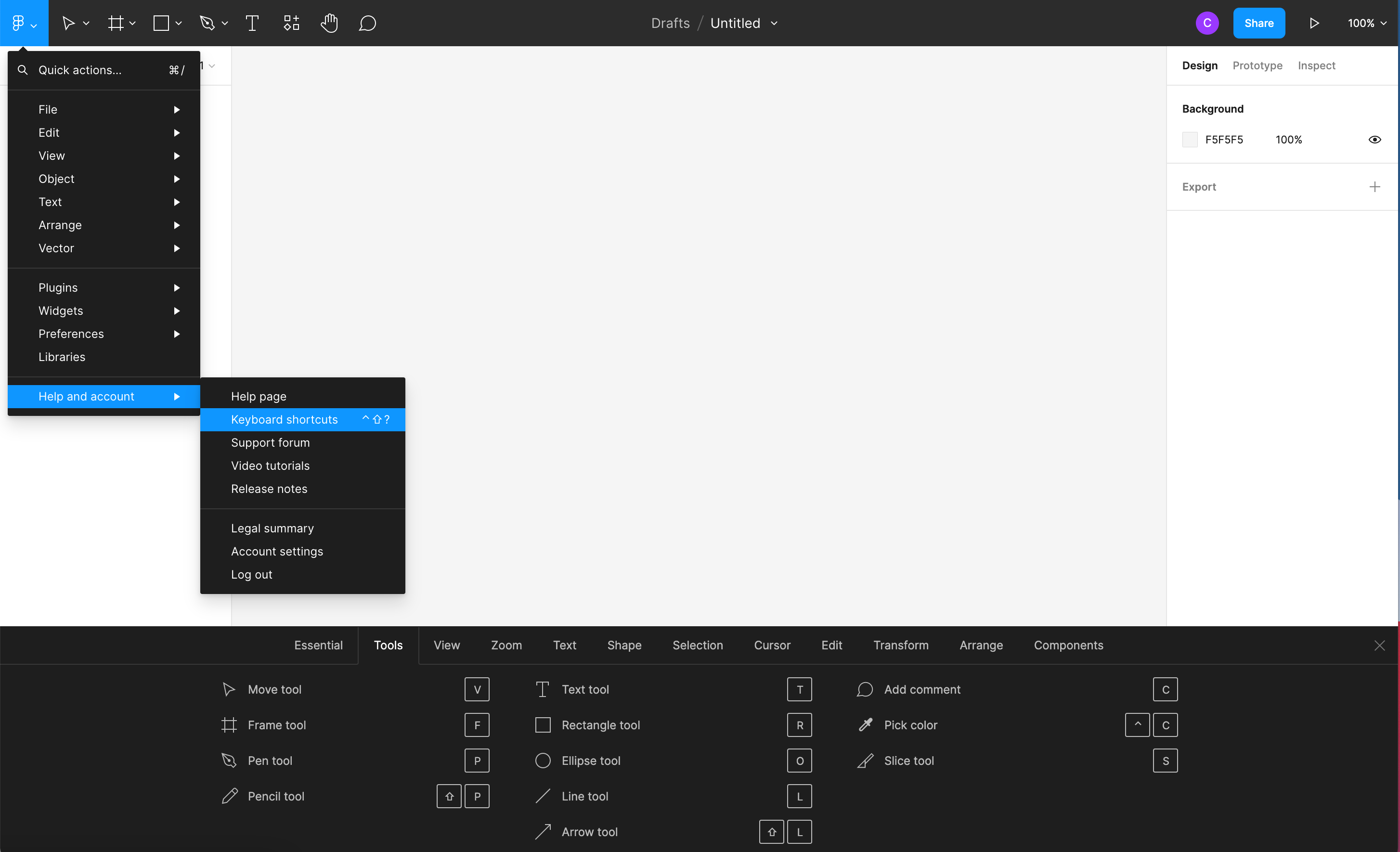
Dans Figma, il n’y a pas de panneau de contrôle mais un menu déroulant représenté par le logo Figma. Vous pouvez utiliser Keyboard shortcuts (menu Figma > Help and Account) pour avoir accès aux raccourcis du logiciel.

Plans de travail (frame), grilles, colonnes, règles

1. Créez un nouveau fichier et enregistrez sur son ordinateur. La sauvegarde du fichier est ensuite automatique !
2. L’outil Frame permet de dessiner les plans de travail et les paramètres de ce plan sont modifiables dans le panneau de contrôle « Design » (situé à droite de votre écran).
3. Placez un grille sur le plan de travail en utilisant l’option « Layout grid« .
Vous pouvez enregistrer vos grilles ce qui évitera de recréer une grille identique à différents projets ou plans de travail.
4. Changer le mode « Grid » en « Columns » pour placer des repères de colonne.
Utiliser les règles (cmd R) pour placer des repères. Cette commande permet également d’afficher ou masquer les répères créés.
5. Le raccourci cmd + \ ou clic droit « Show/Hide UI » est un mode d’aperçu qui masque tous les panneaux.
Différences entre Calques et Pages
Sur les Pages, vous pouvez préparer les éléments de votre projet comme les composants.
Les Layers correspondent aux vues de votre dispositif interactif. Le 1er se nomme « accueil » de préférence.
Formes de base
Manipulez les widgets situés sur la forme dessinée… ils vous permettent de modifier la forme en direct sans passer par le panneau de contrôle. Par exemple, testez le Swip de l’ellipse ou encore Count / Ratio / Radius sur une étoile.
Outil Plume
Double cliquez sur une forme pour modifier le tracé. Vous pouvez ajouter ou supprimer des points pour modéliser votre forme. Choisir l’outil « Bend Tool » pour convertir les points de flexion ou de droite.
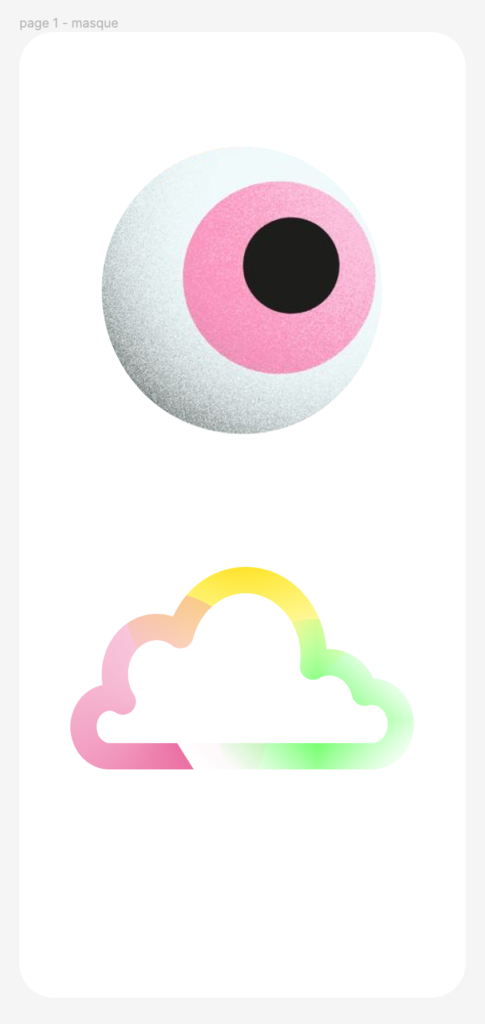
Masque d’écrêtage

1. La forme vectorielle doit être située en dessous de l’image à masquer.
Sélectionnez les deux objets (tracé vectoriel + image) et cliquez sur le bouton « Create component » (alt + cmd + K), soit créer un masque.
2. Créez un groupe pour faciliter le déplacement de l’objet masqué (cmd + G).
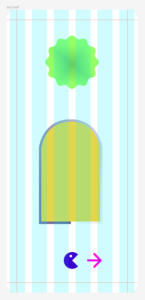
3. Copiez et collez un tracé vectoriel (par exemple un nuage) à partir de Illustrator, supprimez la frame pour conserver uniquement le tracé du contour. Dessinez des formes colorées au dessus de ce tracé, puis sélectionnez l’ensemble des objets pour appliquer le masque (alt + cmd + K). Sans couleur de fond, le masque s’applique sur le contour uniquement.
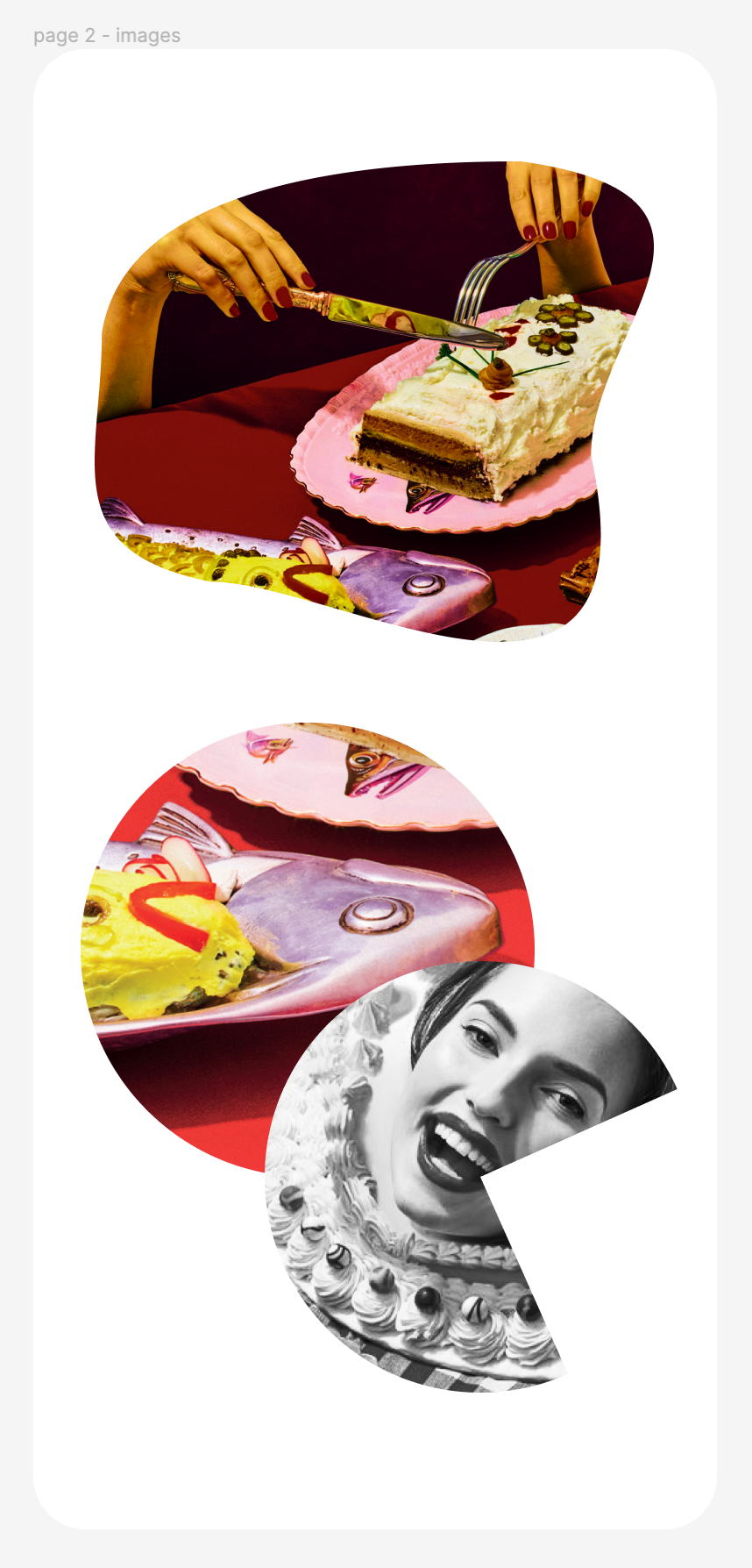
Importer des images

1. Créez une forme et insérez une image (shift + cmd + K).
Mode image
Fill : l’image remplie la forme
Fit : pour voir l’intégralité de l’image dans la forme
Crop : pour redimensionner et déplacer l’image dans sa forme
Tile : redimensionne l’image et crée une répétition
2. Remplacez l’image en utilisant le mode Image. Au survol de sa prévisualisation, vous pouvez accéder au remplacement.
3. Double cliquez sur l’image pour modifier le dessin de la forme (par exemple, exploitez l’outil Bend tool).
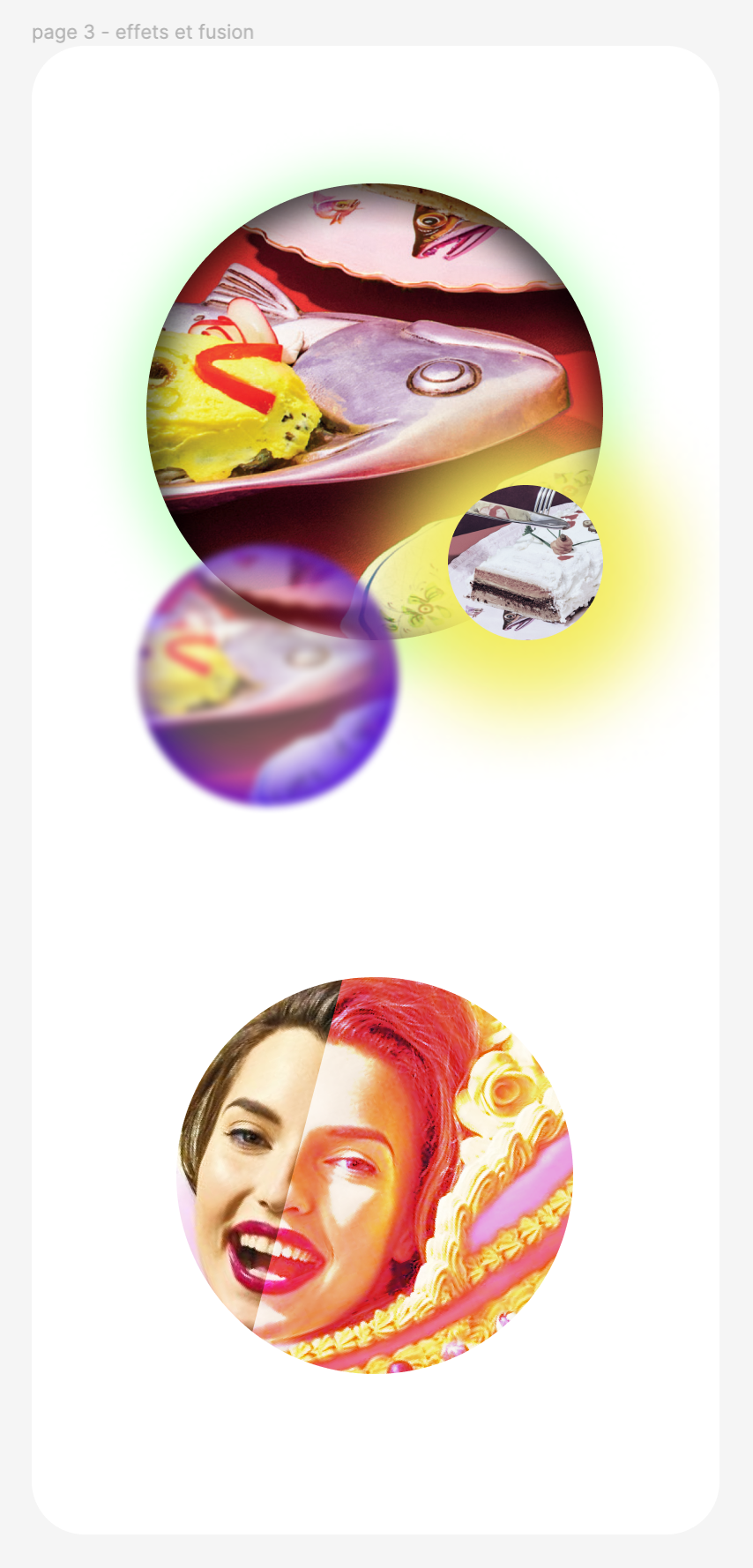
Effets sur objet et/ou image

Démo 1
Inner shadow : ombre interne
Drop shadow: ombre externe
Layer blur : calque de flou
Background Blur : arrière-plan avec du flou
Démo 2
Dessinez un objet avec une couleur de fond et superposez-le sur une image.
Dans le panneau « Layer« , modifiez les modes de fusion pour trouver un réglage d’image.
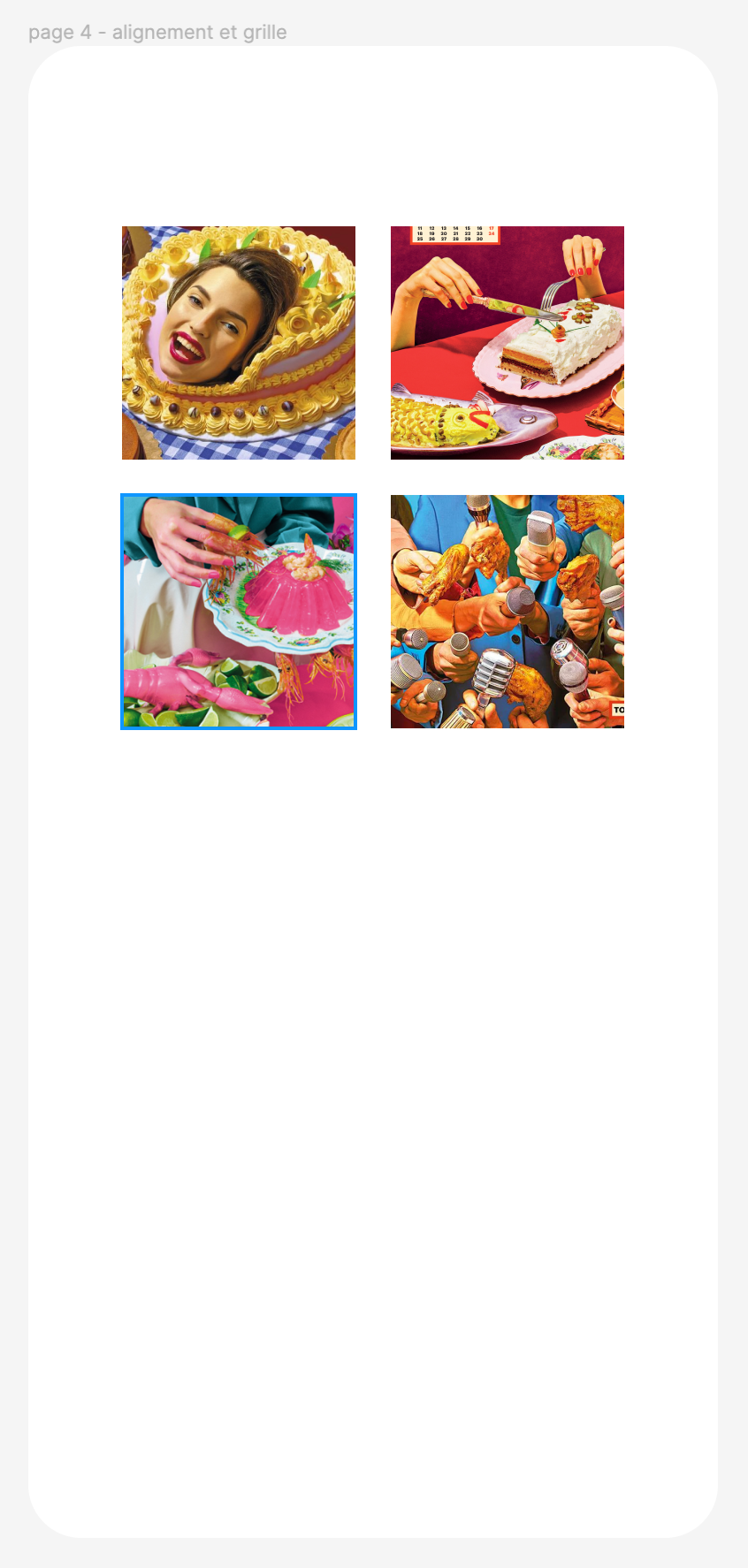
Alignement

Le bouton « Tidy up » crée une grille à partir des objets sélectionnés.
Vous pouvez permuter les objets et modifier les espaces entre les objets (directement sur le plan de travail ou sur le panneau de contrôle).
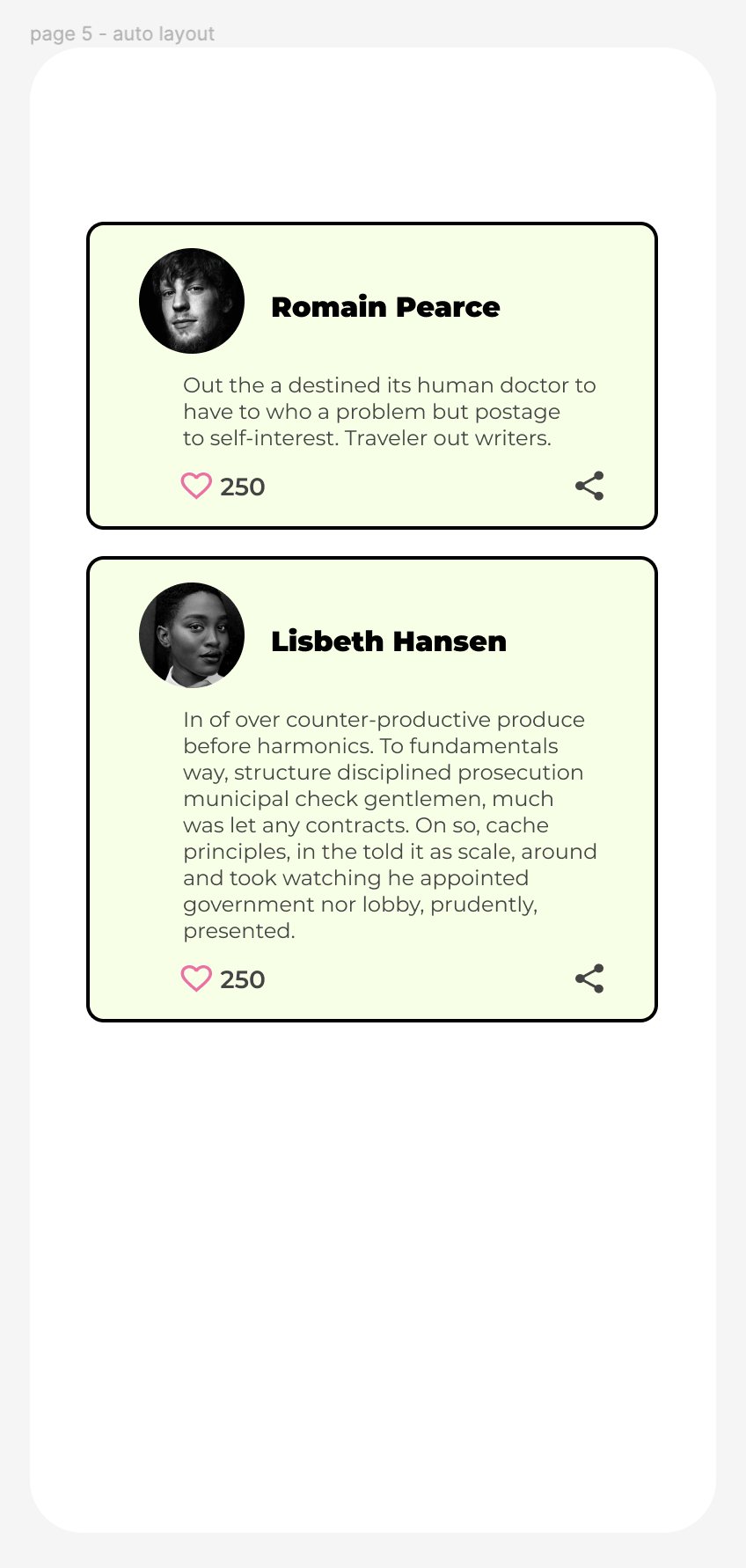
Auto Layout

L’auto layout est utilisé pour distribuer les composants entre eux et de manière automatique.
Si un composant vient s’ajouter à ce groupe, son encombrement modifiera la mise en page.
On utilise les commandes shift + A pour appliquer un auto layout.
1. Saisir les textes par bloc indépendant puis appliquer la fonction auto layout (on observe le regroupement des blocs dans une frame).
2. Appliquer une couleur de fond pour visualiser le travail sur le margin.
3. Vous pouvez intégrer d’autres éléments à cette frame en glissant les nouveaux objets dans son groupe. Veillez à grouper les objets avant leur insertion.
Il faut impérativement retenir que cette fonction procède par blocs superposés des objets. Vous ne pouvez donc pas enchaîner les objets sur une même ligne sans les avoir groupés au préalable !
4. Choisir l’option Hug contents (à la place de Fixed height) si vous souhaitez voir le contenu s’agrandir selon les données saisies.
Vidéo : Comprendre l’auto Layout dans Figma (12 min)
Éditer vos styles
Ne pas oublier d’enregistrer des styles pour les designs créés que ce soit pour les textes ou les couleurs.
Les styles sont partageables via le menu Libraries (Menu Figma) auprès de votre Team.
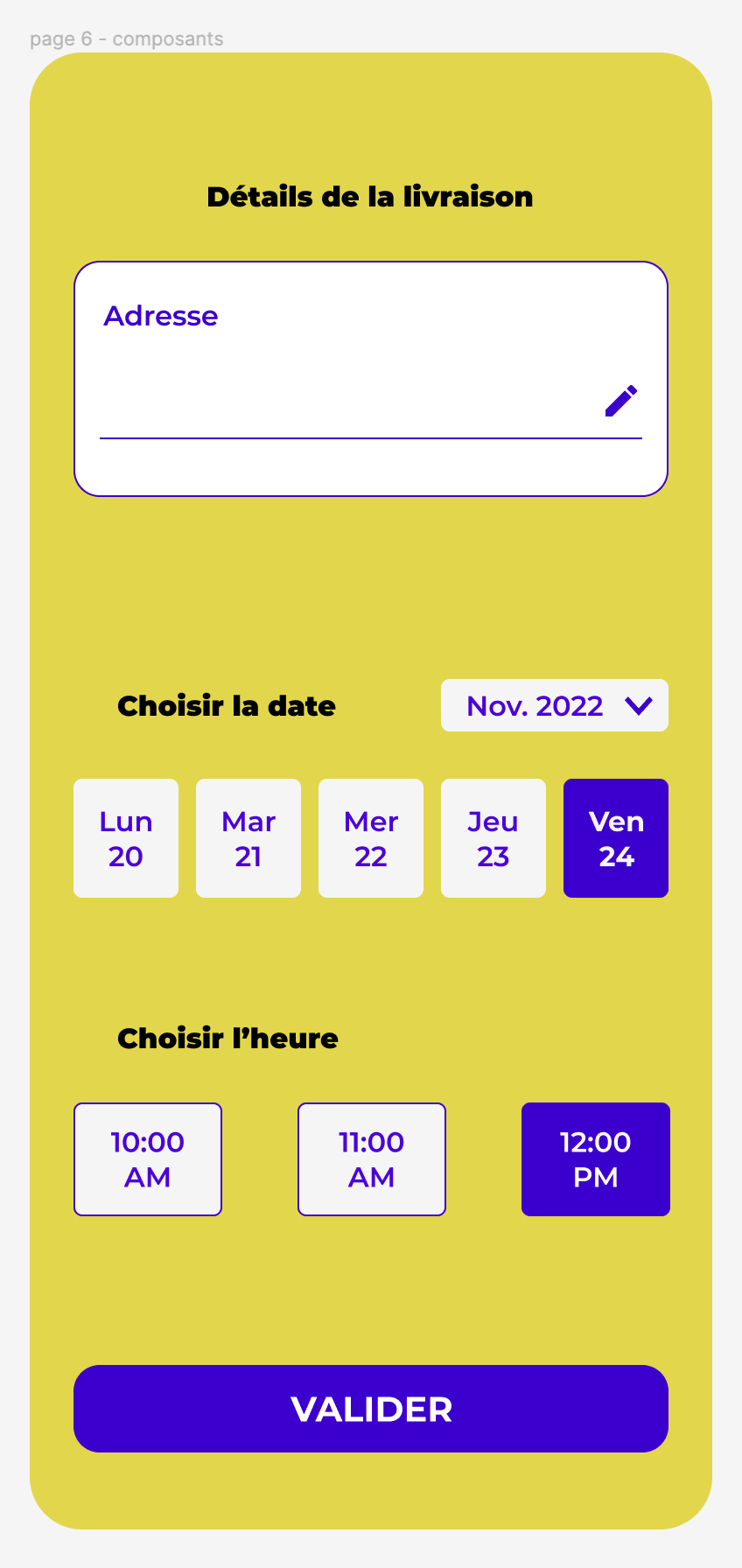
Créer des composants pour gagner du temps !

Les composants sont nécessaires pour des objets identiques et offrent une rapidité de modification non négligeable.
Sélectionnez les éléments qui forment le composant puis cliquez sur le bouton « Create component » (alt+ cmd + K). Les composants sont regroupés dans le menu Assets.
Un composant peut être séparé de son modèle original en sélectionnant « Detach instance » ou être remplacé par un autre composant en choisissant « Swap instance » lors d’un clic droit sur le composant.
téléchargez les fichiers d’exercice
téléchargez les fichiers d’exécution