En basculant sur l’onglet « Prototype« , vous pouvez animer les différents éléments de votre maquette.
On appelle des déclencheurs, les fonctions d’animation proposées dans le panneau « interactions ».
Attention, les interactions peuvent être placées sur des frames ou des objets. Par exemple pour un bouton composé de plusieurs éléments (texte, image, picto…), vous devez les associer dans un groupe !
Les déclencheurs (interactions)

Les interactions sont paramétrables :
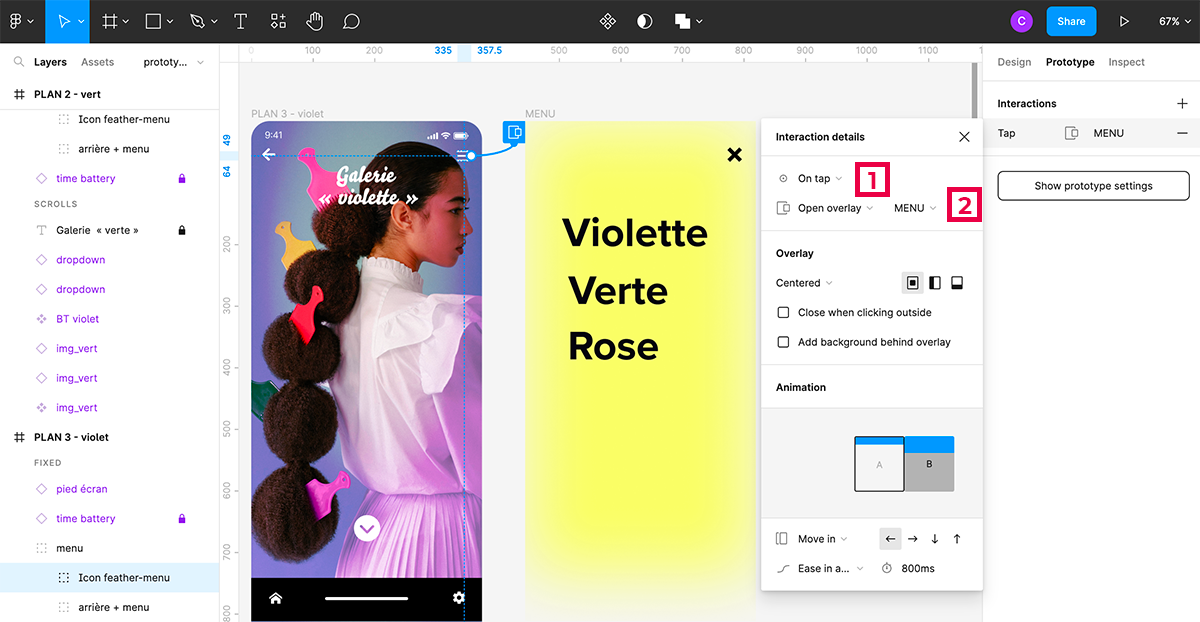
1er champ
On tap : déclenchement au clic pour le desktop / au contact du doigt pour le mobile
On drag : déclenchement en maintenant le clic et en déplaçant la souris vers la gauche ou la droite
While hovering : déclenchement au survol
While pressing : déclenchement en maintenant le clic
Key/gamepad : déclenchement suite à l’entrée d’une certaine touche du clavier
Mouse enter : déclenchement lorsque le curseur de la souris est sur l’élément
Mouse leave : déclenchement lorsque le curseur de la souris n’est plus sur l’élément
Touch down : déclenchement lorsqu’on clique avec la souris sur l’élément
Touch up : déclenchement lorsqu’on lâche le clic (après avoir cliqué sur l’élément)
After delay : déclenchement après une certaine durée choisie
2e champ
Navigate to : pour naviguer vers une autre page
Change to : pour échanger l’élément avec un autre tout en gardant la même page
Open overlay : pour ouvrir un overlay à un endroit désiré
Swap overlay : pour échanger l’élément avec un overlay
Close overlay : pour fermer un overlay
Back : pour naviguer vers l’écran précédent
Scroll to : pour scroller vers un élément au-dessus ou en-dessous de celui qui est animé
Open link : pour ouvrir une url
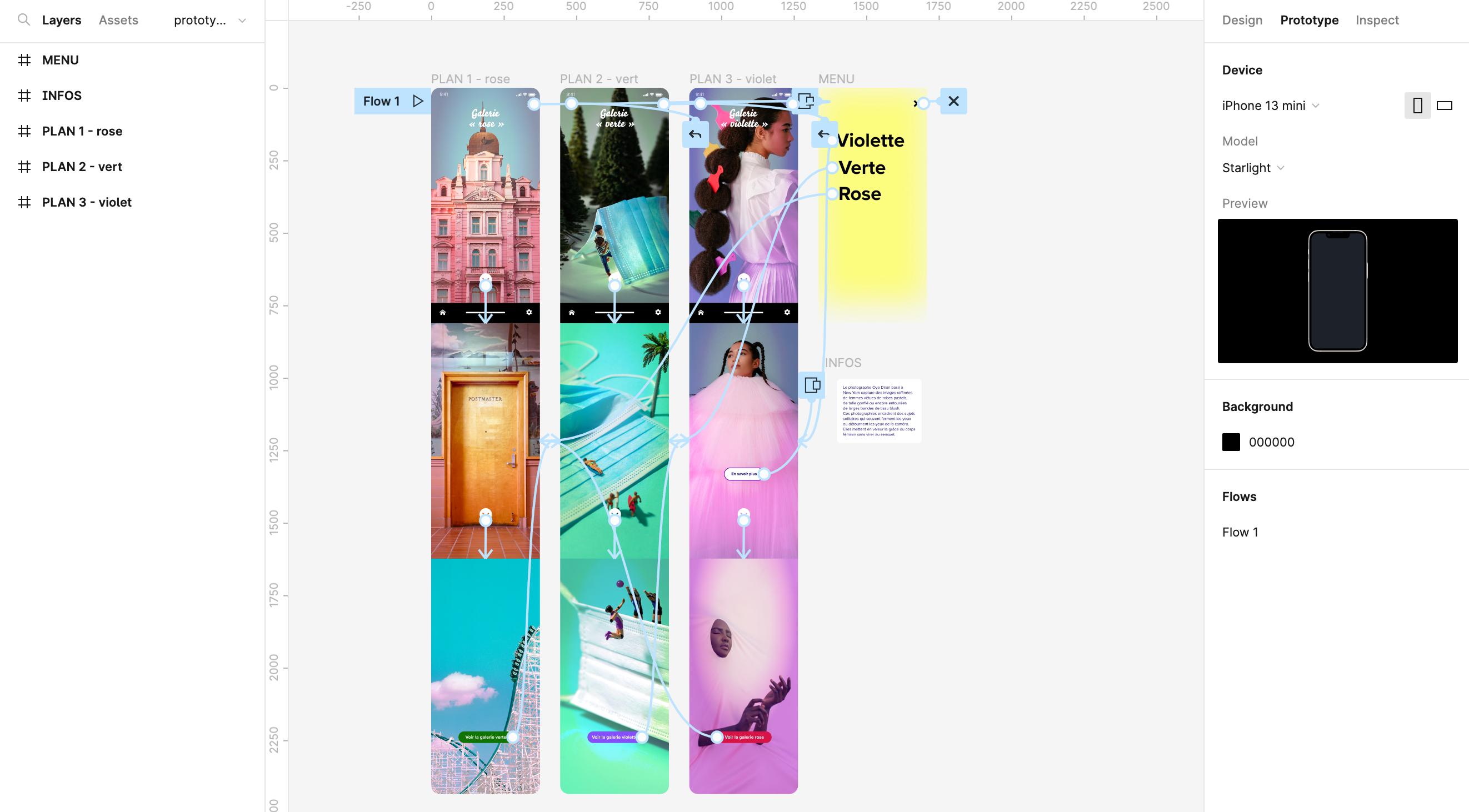
prototype > Device


Désélectionnez toutes les frames pour afficher le panneau Device. Il paramètre le support de présentation de votre maquette par exemple : un iPhone ou un Android. Vous pouvez modifier son apparence selon le modèle choisi ainsi que la couleur d’arrière-plan du player.
flows : flux et point de départ

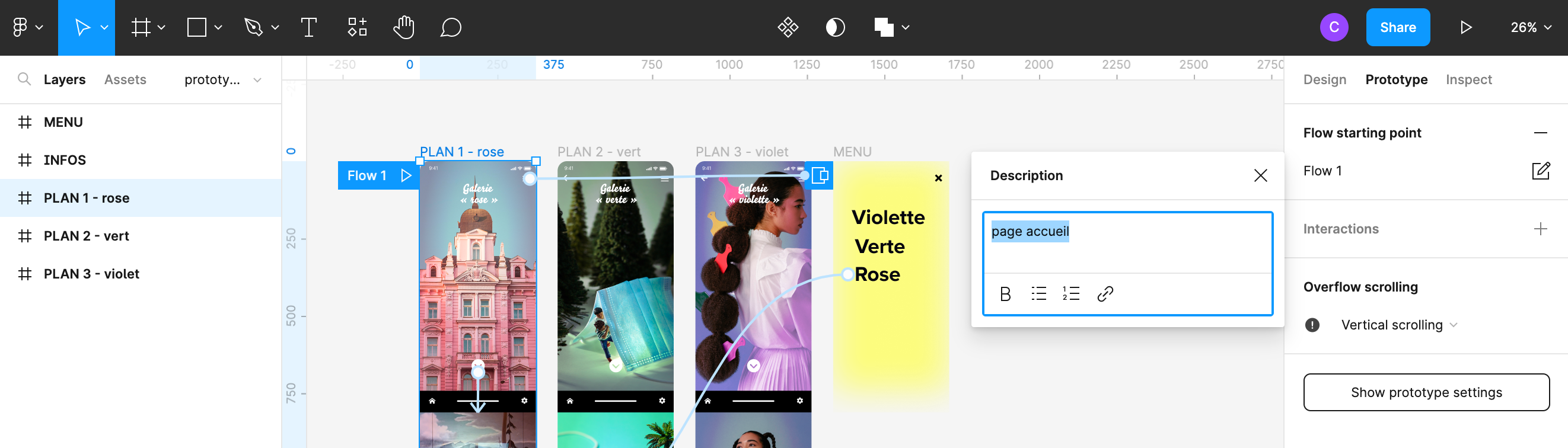
1. Il est important de marquer la page d’accueil de la maquette afin que le scénario de navigation se déroule toujours à partir de cette page.
Sélectionnez la frame de votre page d’accueil, puis ajoutez « Flow starting point« . Une description peut être ajoutée, et s’avère nécessaire si vous placez plusieurs flows.
2. Choisir le mode « Vertical scrolling » dans le panneau Overflow scrolling, accessible lorsque vous sélectionnez une frame.
Si un objet doit conserver une position fixe lors du scroll, veillez à cocher la case « Fix position when scrolling » (panneau Constraints du menu Design).

placer une ancre

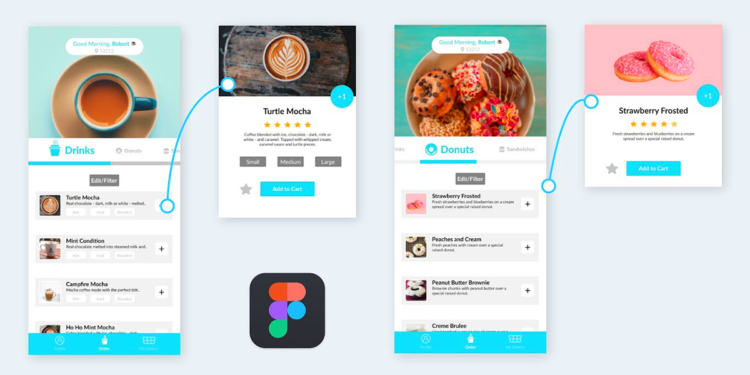
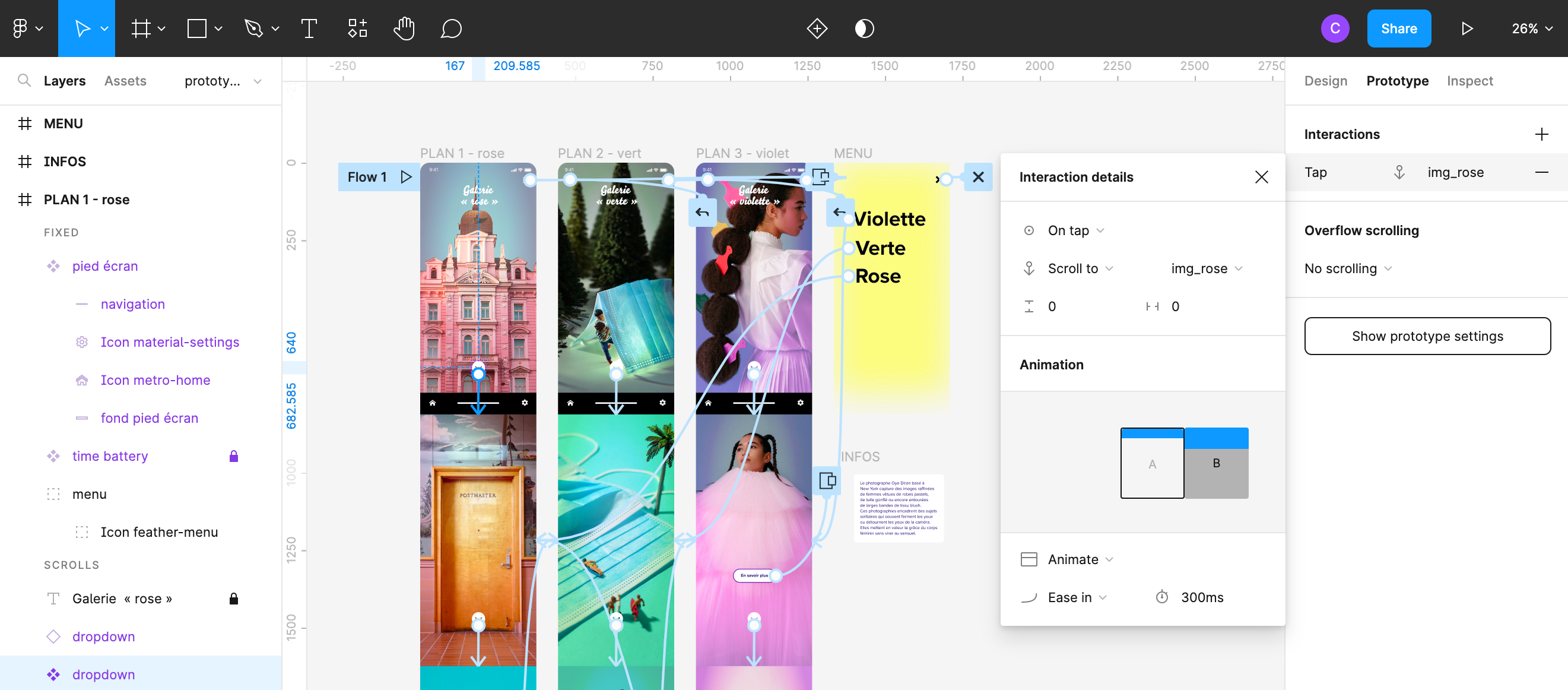
Appliquez une interaction « Scroll to » au bouton « Dropdown » qui fonctionne comme une ancre. Lorsque l’on tape, une animation est lancée pour rejoindre un autre élément.
Vous pouvez définir le type d’animation (remplacer Instant par Animate) ainsi que sa durée.
Attention, Figma compte en ms (800ms correspond environ à 0,8s) !
Linear : accélération par défaut appliquée en ligne droite constante
Ease in : démarre lentement et s’accélère à la fin de sa durée
Ease out : inversement de Ease in, démarre rapidement et ralentit à la fin de sa durée
Ease in and out : démarre lentement, accélère au milieu et ralentit à la fin de sa durée
Case in back : sert d’action d’anticipation en créant un rebond avant le démarrage de l’animation
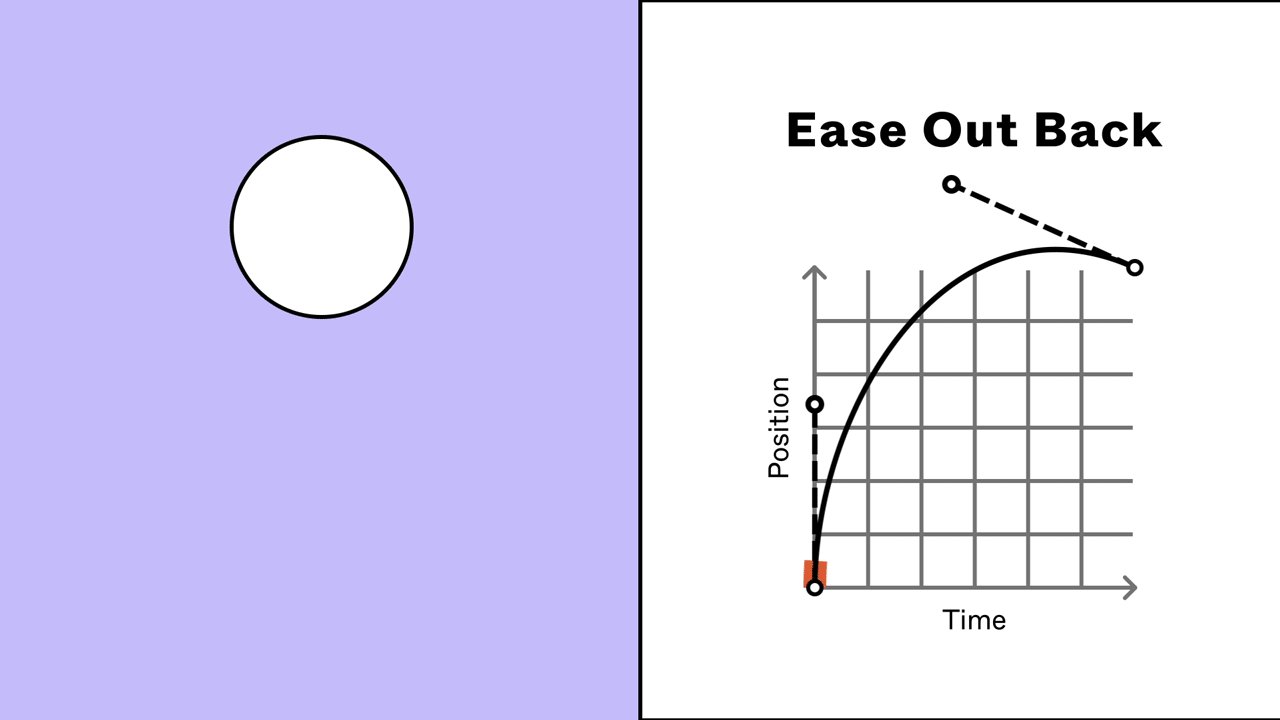
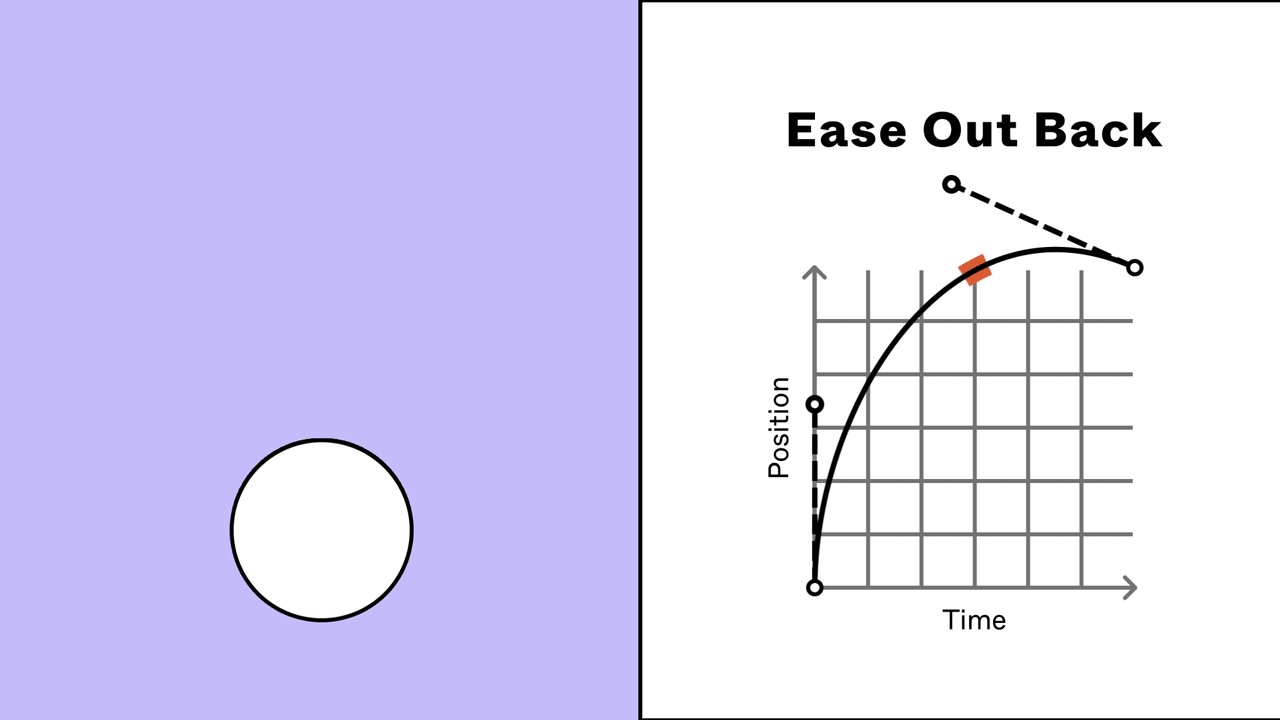
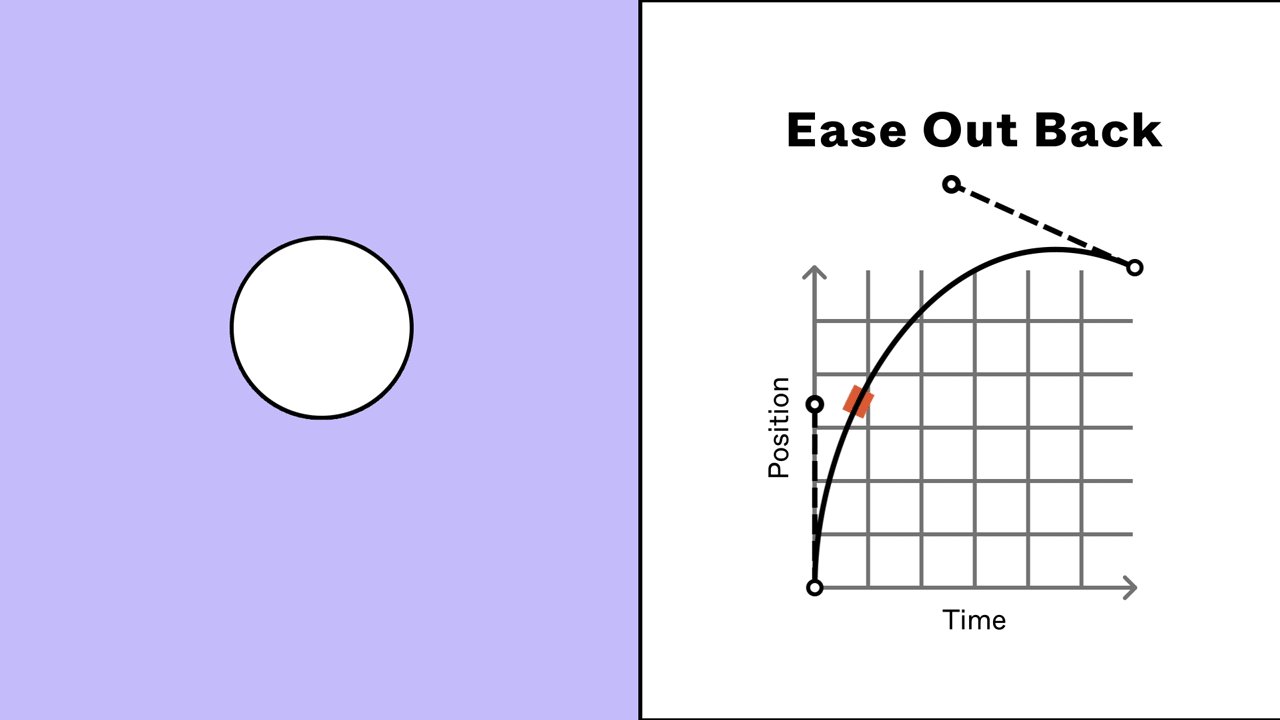
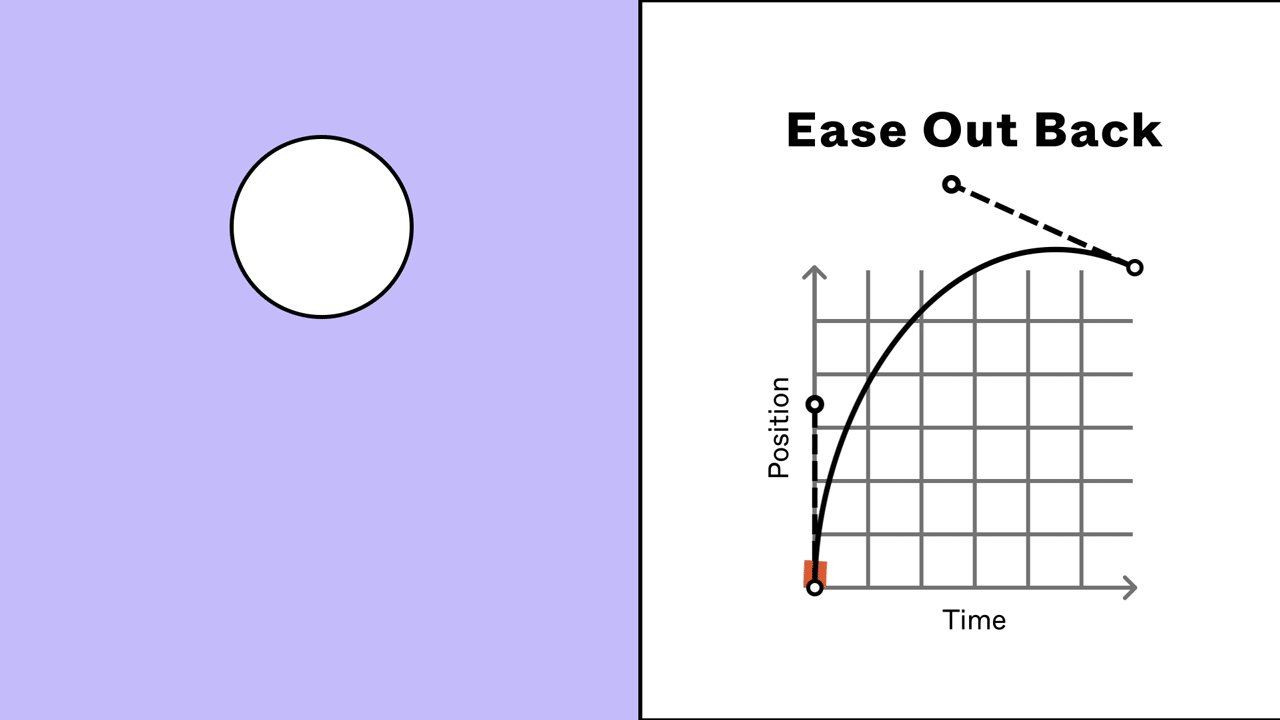
Ease out back : inversement de Ease in back, le rebond se situe à la fin de l’animation
Ease in and out back : rebonds au début et à la fin
Custom bezier : pour personnaliser les accélérations et/ou décélérations
Gentle : animation douce, idéale pour un mouvement de ressort subtil
Quick : mouvement de ressort plus dynamique comme l’éjection de toasts grillés
Bouncy : utile pour un mouvement de cœur
Slow : pour augmenter naturellement la taille d’un contenu en plein écran
Custom spring : fonctionne avec 3 réglages = rigidité (Stiffness), amortissement (Damping) et masse (Mass)
Descriptif imagée des réglages d’animation proposés
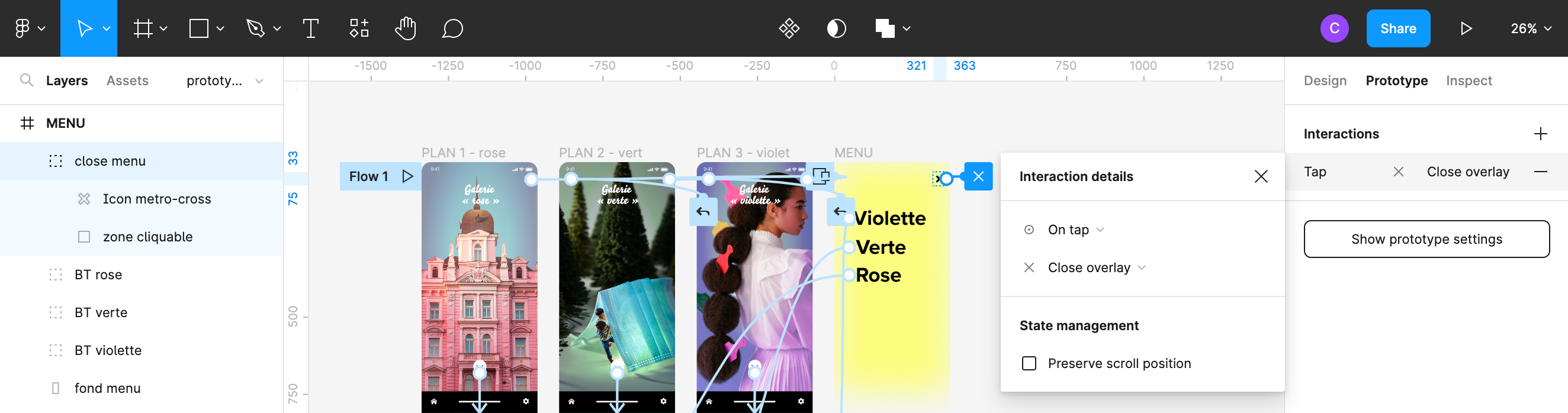
overlay

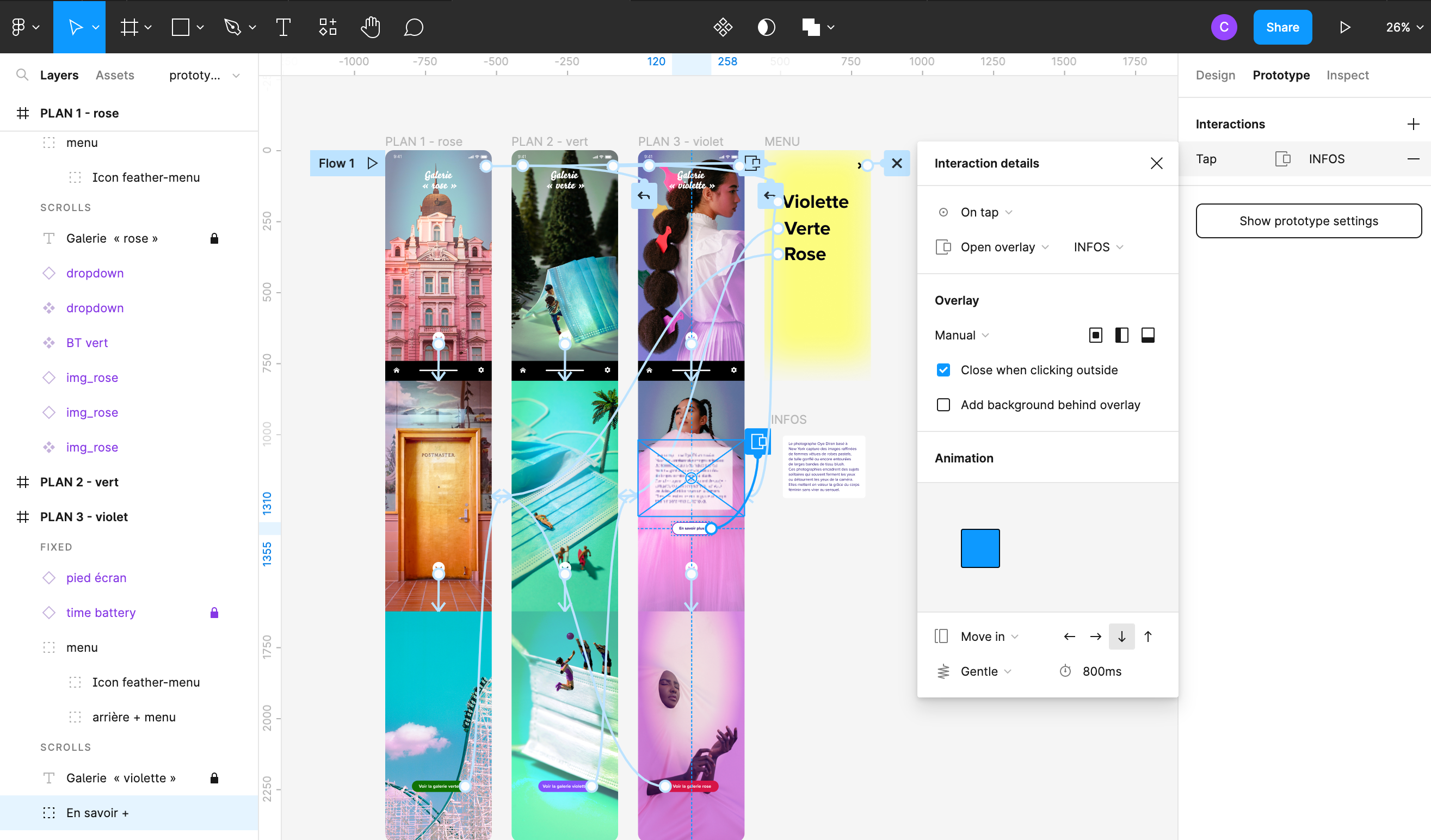
Sélectionnez la fonction « Open Overlay » lorsque vous souhaitez faire apparaître d’autres infos sur l’écran (pour l’exercice le texte correspondant aux infos sur le photographe Oye Diran).
Par contre, on utilisera la fonction « Close overlay » pour fermer par exemple le menu.

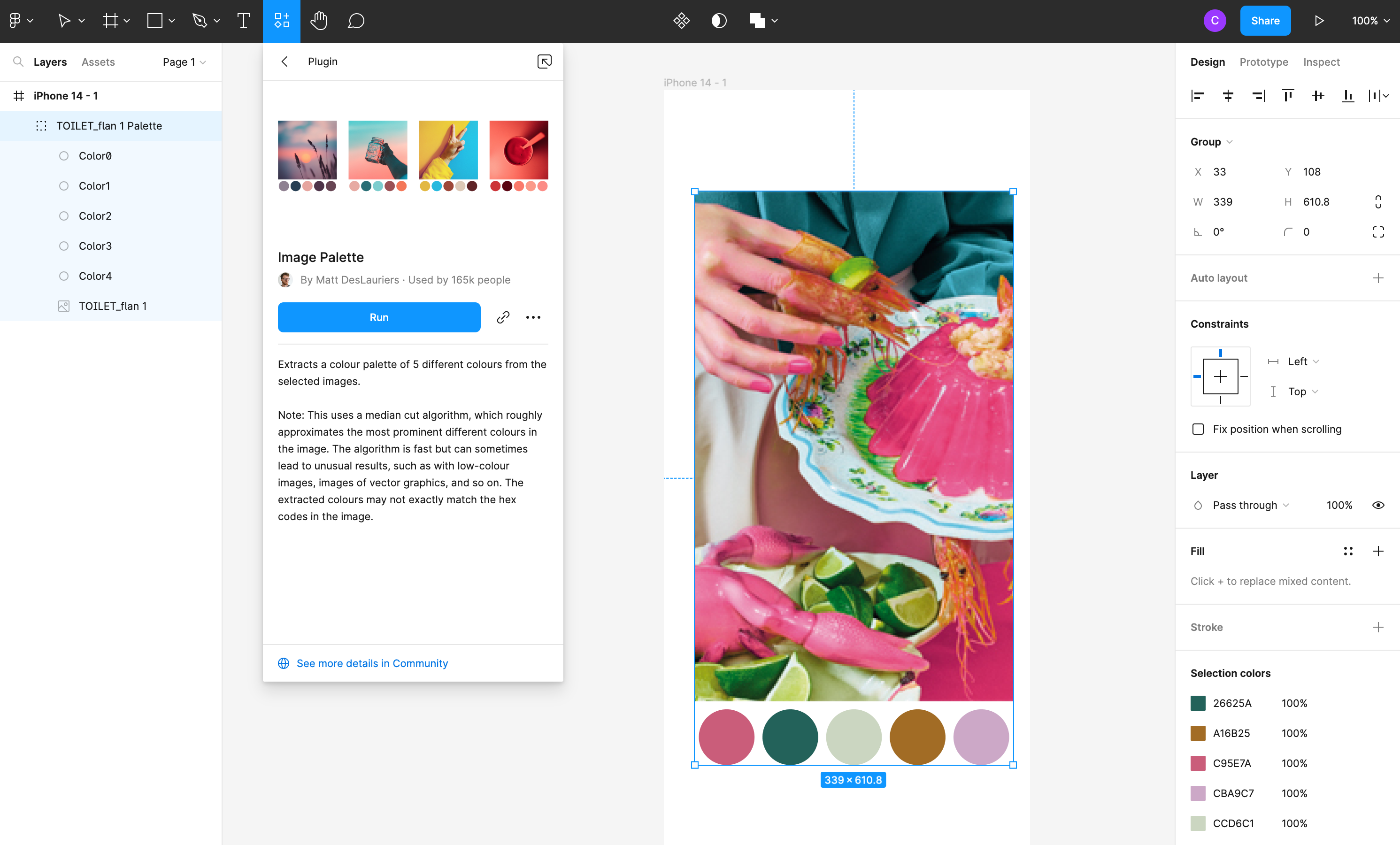
plugins

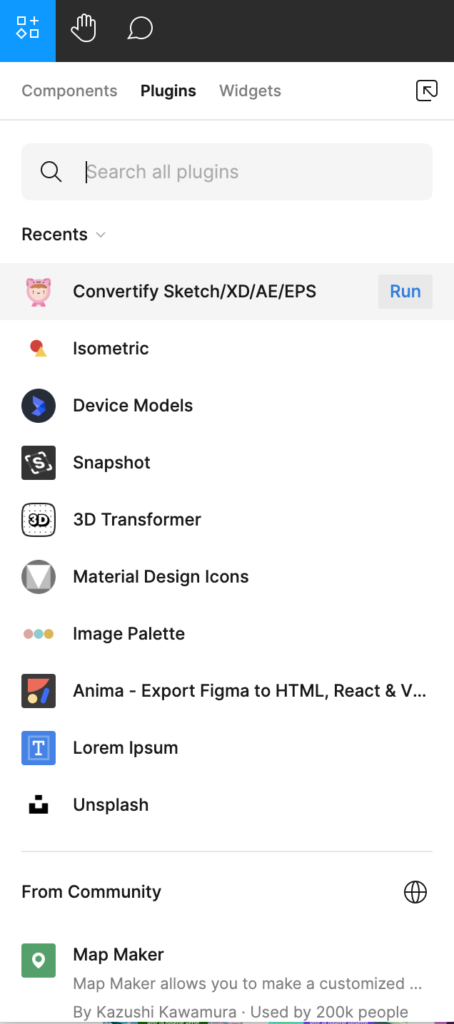
Un bouton vous permet d’accéder aux plugins installés ou de vous connecter à la communauté pour rechercher de nouveaux plugins.
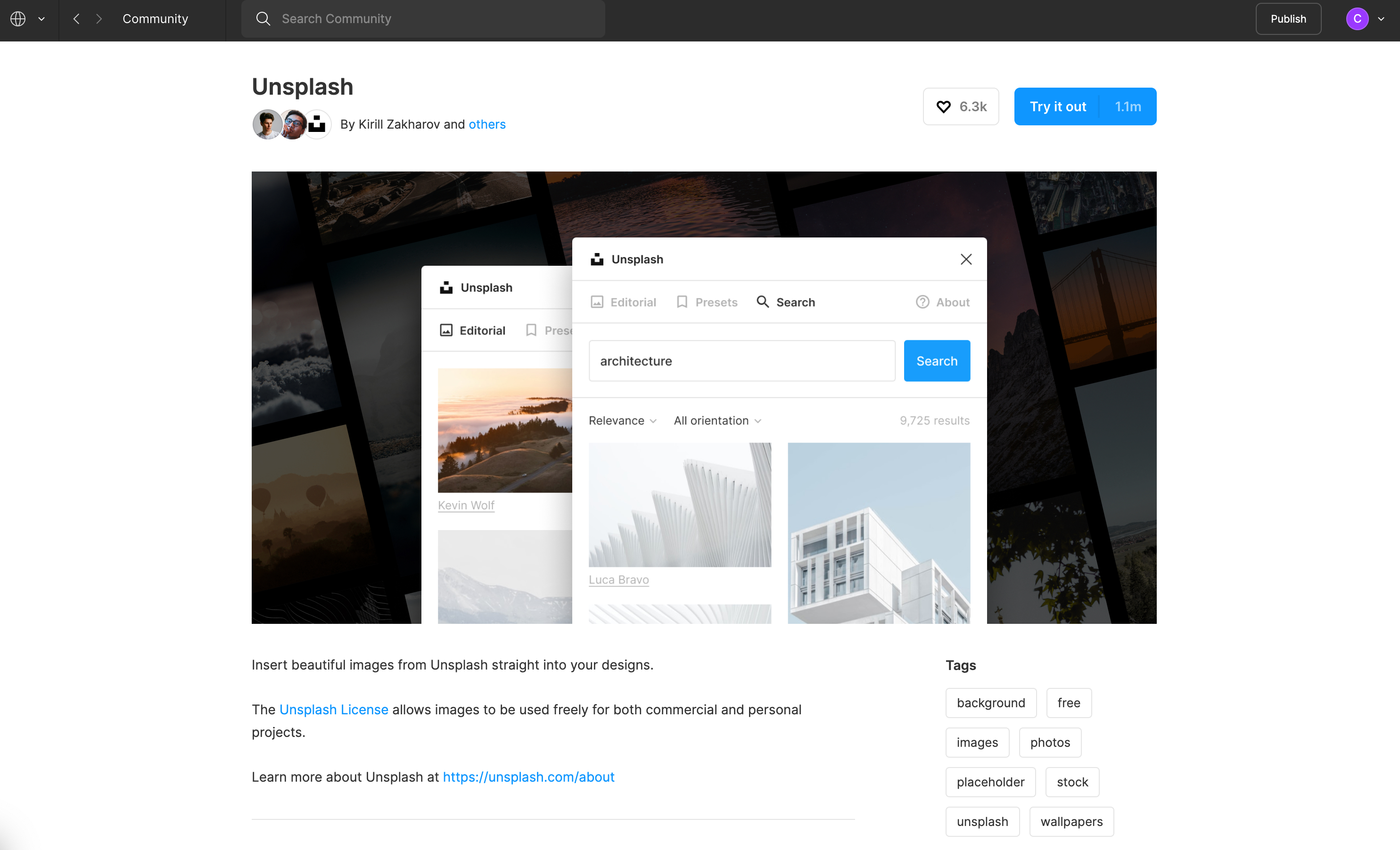
Parcourez les plugins les plus populaires puis cliquez directement sur « Try it out » si vous connaissez les fonctionnalités ou cliquez sur le nom du plugin pour avoir une description de la licence.
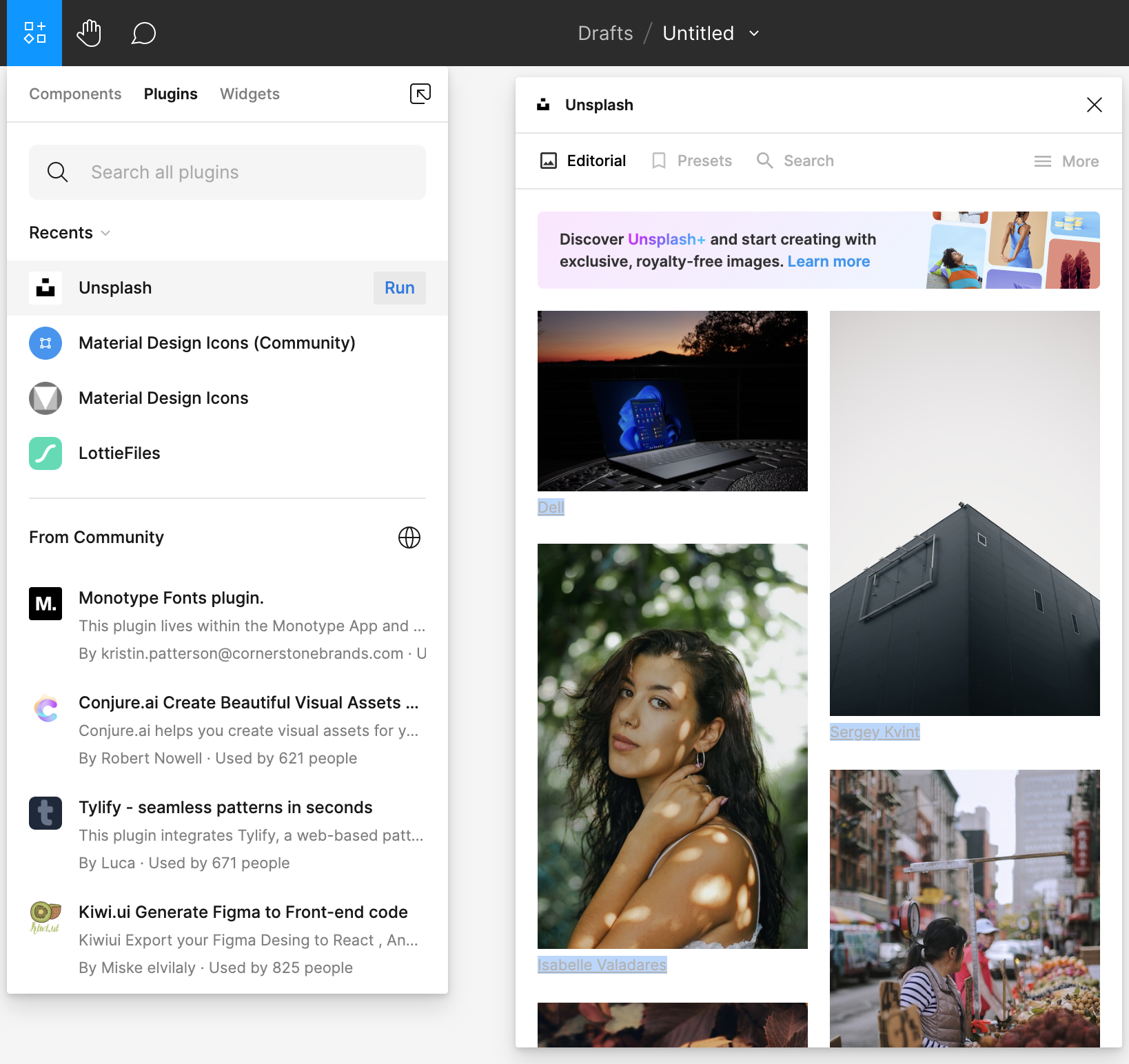
Un fichier sans titre s’ouvre lors de votre choix. Pour retrouver l’accès au plugin, cliquez sur « Run » dans le menu Plugin. Une fenêtre flottante apparaît et vous permet de naviguer dans son interface.
Les plugins que vous pouvez installer
Éléments graphiques
Unsplash, Lorem ipsum, Material Design Icons (Community), LottieFiles, Image Palette…



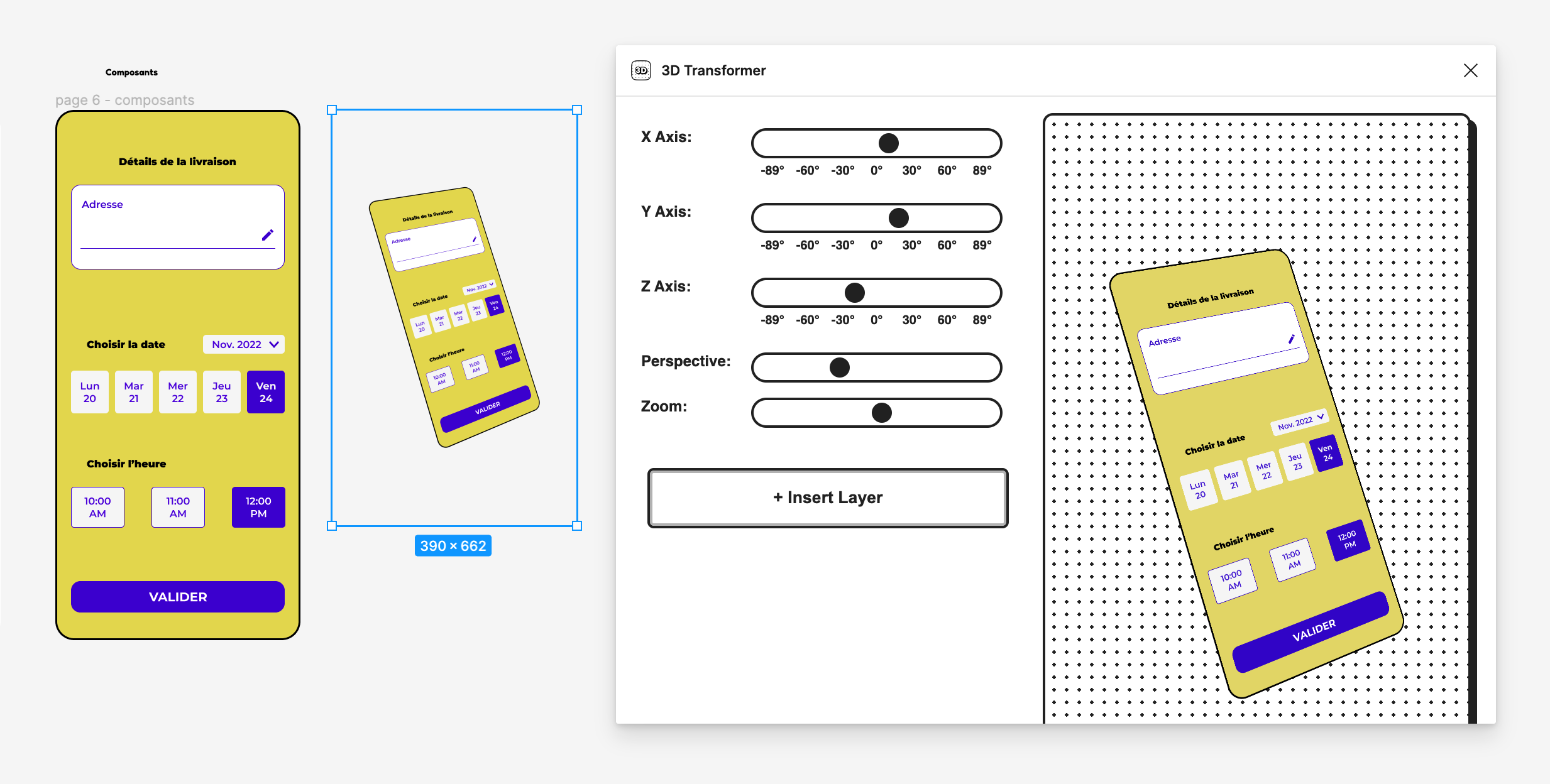
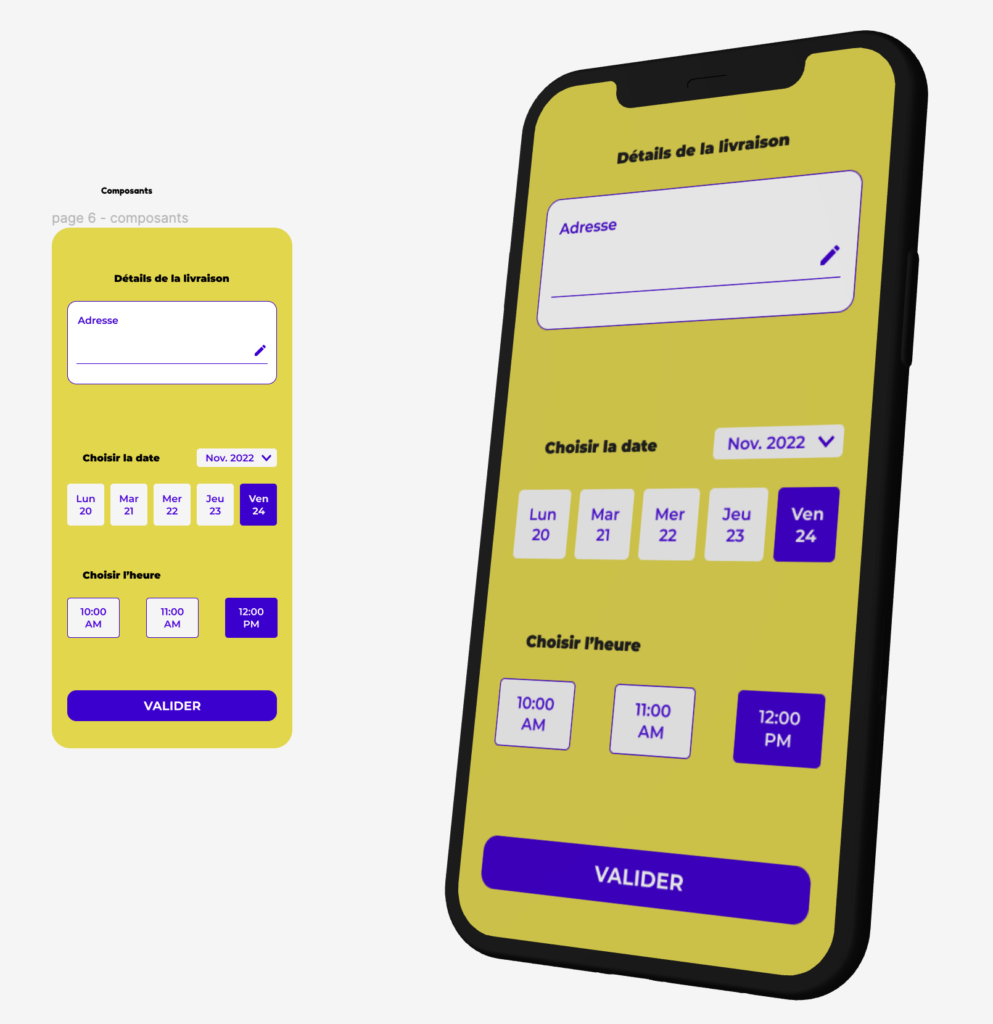
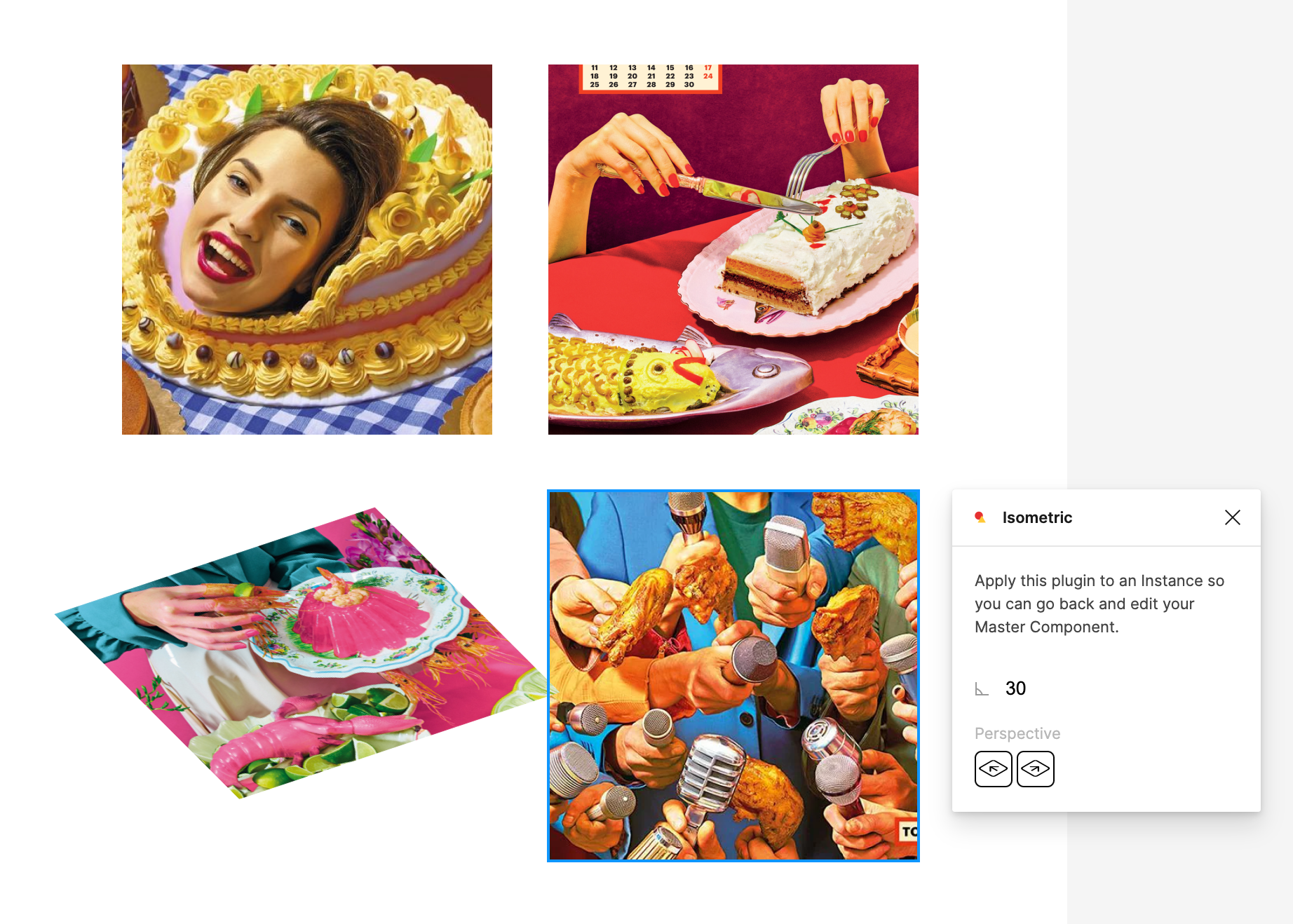
Exporter un rendu de vos frames
3D Transformer (frame en perspective), Device Models (frame intégrée dans un support iPhone, Desktop…), Isometric (mettre en perspective un layer)…



téléchargez les fichiers d’exercice
téléchargez les fichiers d’exécution