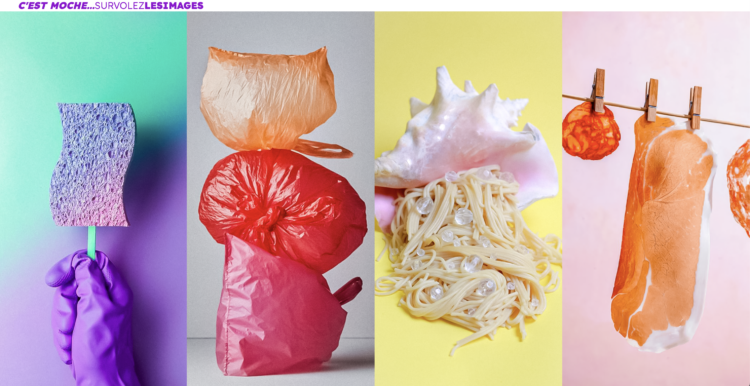
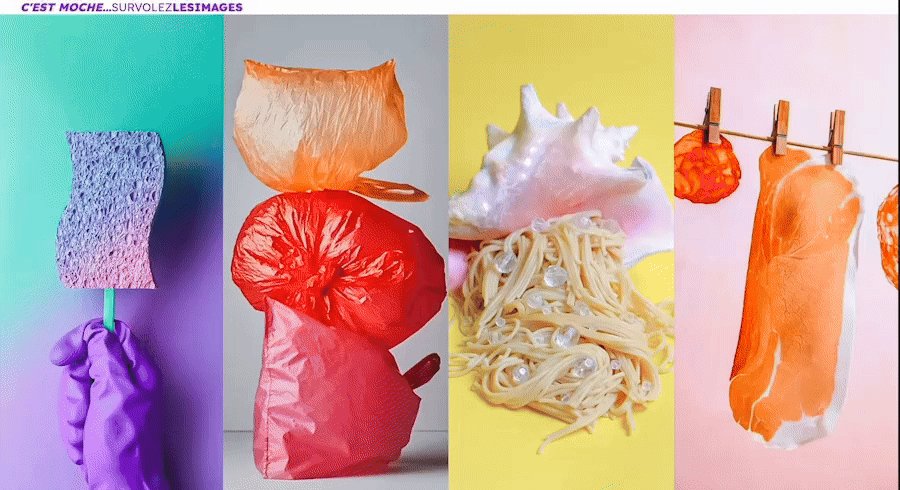
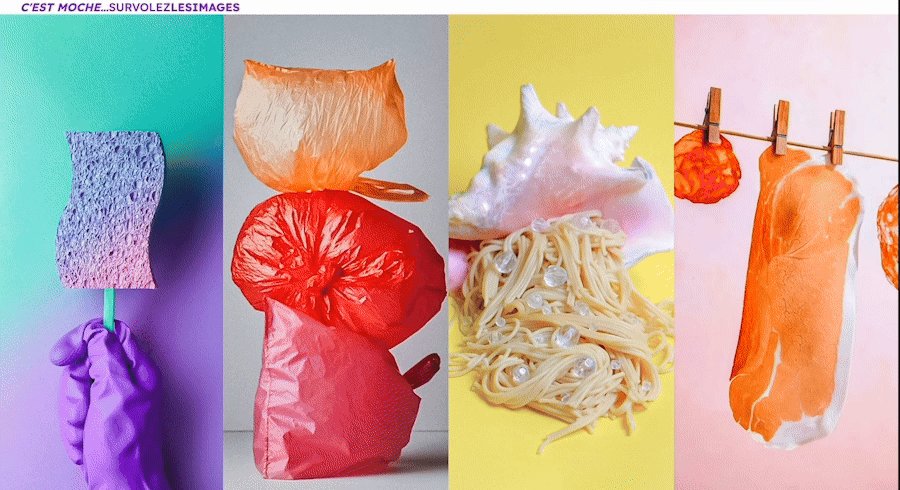
Le split screen est une technique d’affichage en infographie. Elle consiste à diviser des éléments graphiques et/ou textuels en parties adjacentes non superposées, généralement en deux ou plusieurs zones. Cela permet la présentation simultanée d’informations graphiques et textuelles (généralement) connexes sur un écran d’ordinateur.

démarrer et réaliser sur Dreamweaver
- Créer un nouveau fichier html sur Dreamweaver nommé “index.html” ainsi qu’un fichier CSS nommé “split_screen_style.css”.
- Enregistrez ces fichiers dans un dossier racine nommé “site_split_screen_nom”.
Créez un sous dossier “images” pour intégrer les images du site.
compléter la balise <head>
- Définir le site pour synchroniser les éléments.
Menu Site > Gérer les sites… créez un nouveau site nommé “split screen” - Ciblez le dossier racine “site_split_screen_nom » puis cliquez sur “Paramètres avancés”, “infos locales” et ciblez le dossier des images par défaut / cliquez sur Terminé.
Les codes signalés en bleu appartiennent au html et ceux en rose au CSS !!!

- Ajoutez le viewport au html
<meta name= »viewport » content= »width=device-width, initial-scale=1″> - Ajoutez les balises qui favorisent le référencement naturel
<meta name= »Keywords » content= »split screen »>
<meta name= »Description » content= »split screen interactif animation »>
<meta name= »author » content= »DN Numérique 2e année »> - Ajoutez un favicon à la barre de titre
<link rel= »icon » type= »image » href= »images_split/favicon.ico« >
Cette icône ne doit pas être inférieure à 32 px, ni supérieure à 128 px, est obligatoirement un format carré, en png mais utilise l’extension .ico ! - Ajoutez le lien vers les fonts utilisées dans le html
<link href= »https://fonts.googleapis.com/css2?family=Lexend:wght@100..900&family=Quicksand:wght@300..700&display=swap » rel= »stylesheet »>
Il s’agit ici d’un exemple et il vous appartient de choisir les polices de votre interface selon votre parti-pris conceptuel ! - Ajoutez le lien vers la feuille de style css
<link rel= »stylesheet » href= »split_screen_style.css« >
structurer la mise en page des balises
1. préparer la feuille de style CSS

@charset « UTF-8 »;
/* CSS Document */
/*occuper tout l’espace de la fenêtre*/
*{
margin: 0;
padding: 0; (margin + padding = pour supprimer la bordure par défaut de la fenêtre)
box-sizing: border-box; (pour contenir les éléments dans la fenêtre)
}
2. balise html <header>

<header class= »titre« >
<div class= »variable« >
<div class= »static« >c’est moche… </div>
<span class= »anim-text« >survolez</span>lesimages
</div>
</header>

/*animer un texte*/
.titre{
position: relative;
width: 95vw; (vw = unité basée sur la largeur de la fenêtre d’affichage)
margin: auto;
font-family: « Lexend », sans-serif;
font-weight: 100 900;
font-size: 1.2rem; (rem = définit une valeur constante, égale à la taille de la police qui s’affiche à l’écran)
font-stretch: 50% 200%;
text-transform: uppercase;
color: DarkViolet;
}
.variable{
display: flex;
font-variation-settings: « wght »275, « wdth »50; (wght = weight / wdth = width)
text-align: center;
animation: swapthings 3s infinite both cubic-bezier(0.17, 0.04, 0.04, 0.99); (on donne un nom à l’animation que l’on décrit plus bas dans une règle @keyframes css)
}
.anim-text{
animation: swapthings2 3s infinite both cubic-bezier(0.17, 0.04, 0.04, 0.99);
}
@keyframes swapthings {
0% {
font-variation-settings: « wght »275, « wdth »50;
}
50% {
font-variation-settings: « wght »900, « wdth »200;
}
100% {
font-variation-settings: « wght »275, « wdth »50;
}
}
@keyframes swapthings2 {
0% {
font-variation-settings: « wght »900, « wdth »200;
}
50% {
font-variation-settings: « wght »275, « wdth »50;
}
100% {
font-variation-settings: « wght »900, « wdth »200;
}
}
.static{
font-size: 1.2rem;
font-weight: 100;
font-style: italic;
}
3. balise html <section>

<section>
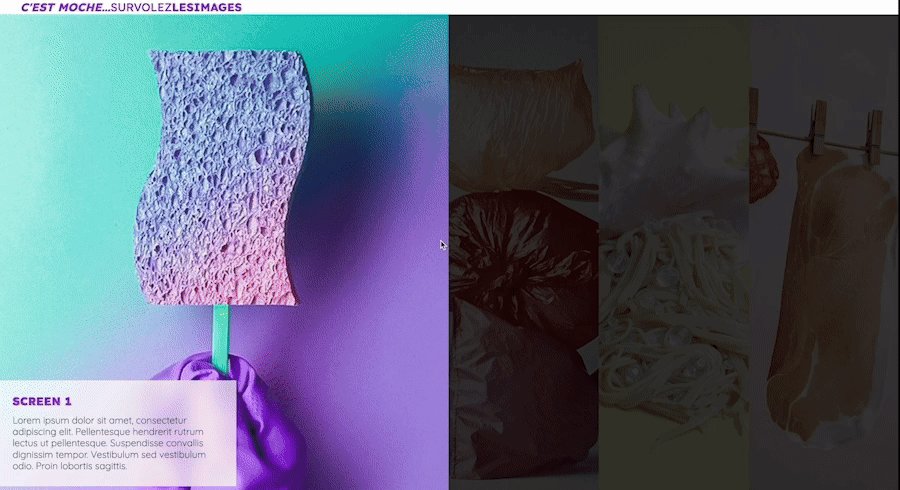
<!–screen de l’image 1 située à gauche avec son bloc de texte animé–>
<div class= »screen« >
<div class= »content« >
<h1>Screen 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit rutrum lectus ut pellentesque. Suspendisse convallis dignissim tempor. Vestibulum sed vestibulum odio. Proin lobortis sagittis.</p>
</div>
</div>
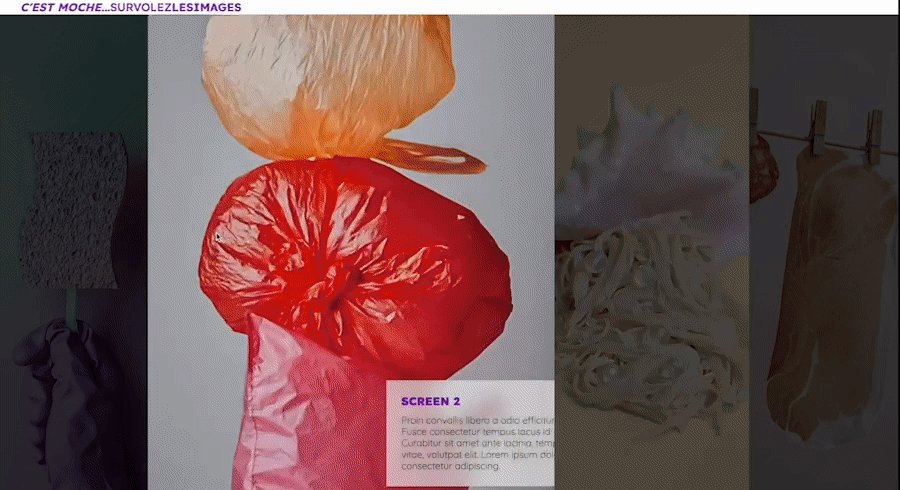
<!–screen de l’image 2 située au centre gauche avec son bloc de texte animé–>
<div class= »screen« >
<div class= »content« >
<h1>Screen 2</h1>
<p>Proin convallis libero a odio efficitur mollis. Fusce consectetur tempus lacus id suscipit. Curabitur sit amet ante lacinia, tempus magna vitae, volutpat elit. Lorem ipsum dolor sit amet, consectetur adipiscing.</p>
</div>
</div>
<!–screen de l’image 3 située au centre droit avec son bloc de texte animé–>
<div class= »screen« >
<div class= »content« >
<h1>Screen 3</h1>
<p>Nam ut risus consequat, dictum diam gravida, viverra urna. Duis sollicitudin ante ac elit volutpat, vitae luctus turpis ornare. Quisque enim dolor, euismod ac ipsum sit amet, placerat porta lectus.</p>
</div>
</div>
<!–screen de l’image 4 située à droite avec son bloc de texte animé–>
<div class= »screen« >
<div class= »content« >
<h1>Screen 4</h1>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</section>

/*positionner le bloc contenant toutes les images*/
section{
position: relative;
height: 100vh;
display: flex;
background: #000;
}
/*positon de l’image avec un effet de hover*/
section .screen {
position: relative;
display: flex;
align-items: flex-end;
flex-grow: 1; (cette propriété précise la quantité de l’espace restant dans le conteneur flexible, à 1 les espaces sont répartis uniformément)
overflow: hidden; (la propriété overflow contrôle l’affichage des éléments dans le conteneur, avec la valeur hidden les objets ne peuvent pas déborder de leur conteneur)
transition: 750ms;
}
section:hover .screen {
opacity: 0.25;
filter: saturate(50%);
}

/*intégration des images en background*/
section .screen:nth-child(1){
background: url(« images_split/photo-1.png ») center;
background-size: cover; (l’image remplit l’intégralité de son conteneur tout en conservant sa taille)
}
section .screen:nth-child(2){
background: url(« images_split/photo-2.png ») center;
background-size: cover;
}
section .screen:nth-child(3){
background: url(« images_split/photo-3.png ») center;
background-size: cover;
}
section .screen:nth-child(4){
background: url(« images_split/photo-4.png ») center;
background-size: cover;
}

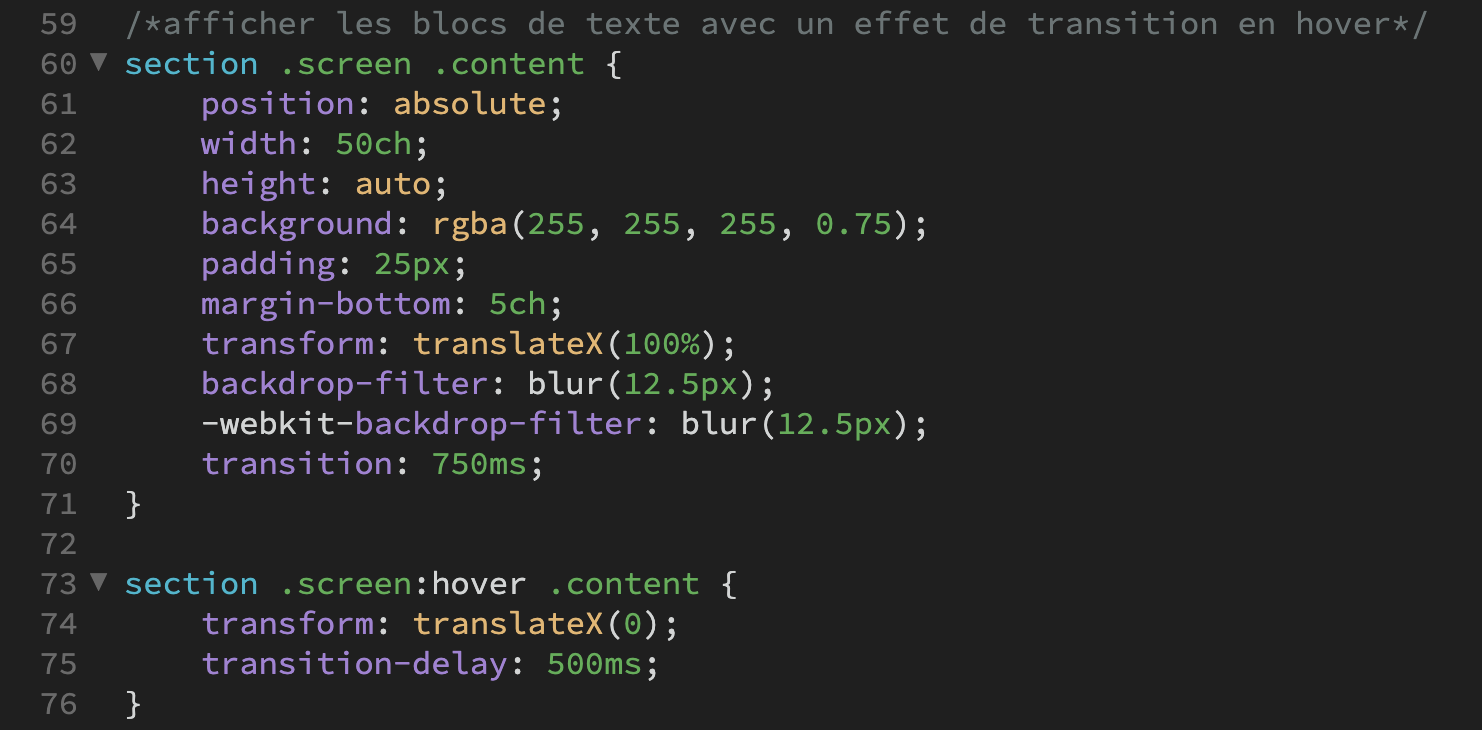
/*afficher les blocs de texte avec un effet de transition en hover*/
section .screen .content {
position: absolute;
width: 50ch; (ch = valeur recommandée pour s’appliquer à des textes car basée sur la chasse du caractère)
height: auto;
background: rgba(255, 255, 255, 0.75);
padding: 25px;
margin-bottom: 5ch;
transform: translateX(100%);
backdrop-filter: blur(12.5px);
-webkit-backdrop-filter: blur(12.5px); (pour être compris par les navigateurs dans le cas où le css n’est à jour dans leur version)
transition: 750ms;
}
section .screen:hover .content {
transform: translateX(0); (se déplace selon l’axe x, donc horizontal)
transition-delay: 500ms; (délai d’affichage de l’objet à faire apparaître)
}

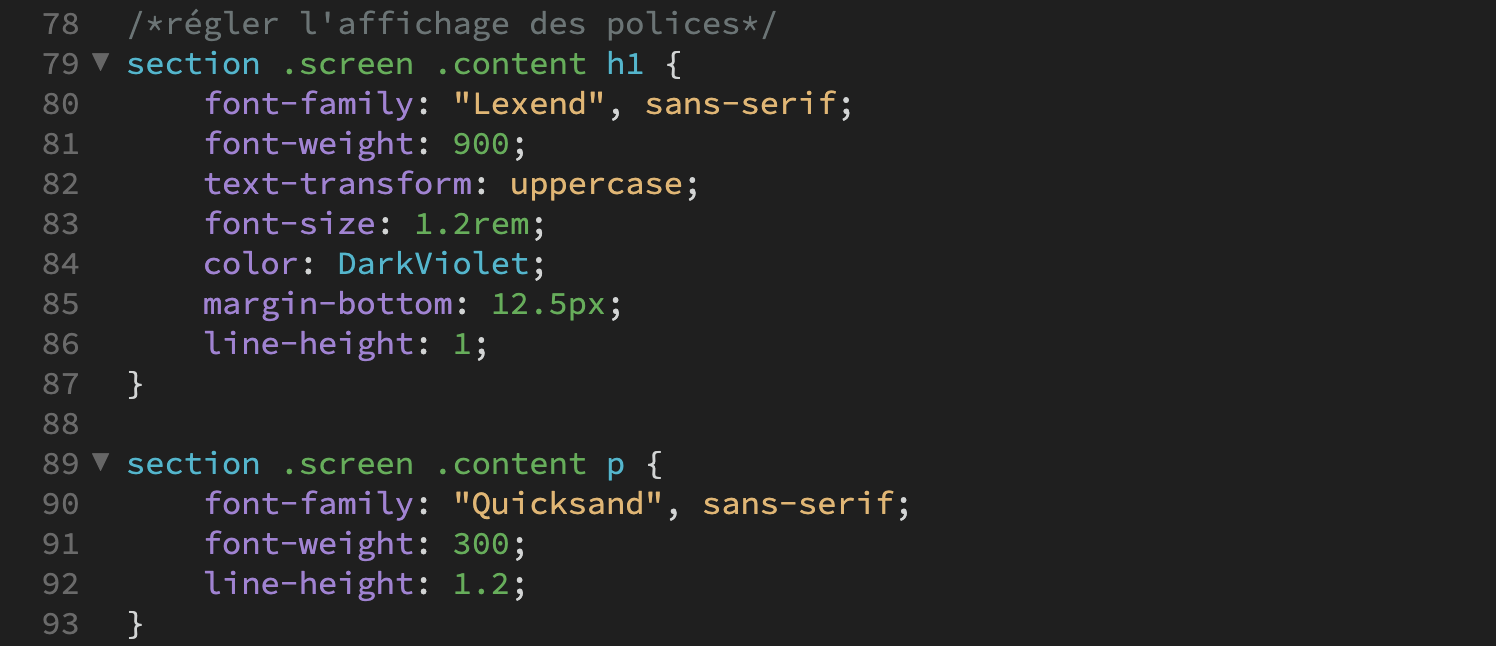
/*régler l’affichage des polices*/
section .screen .content h1 {
font-family: « Lexend », sans-serif;
font-weight: 900;
text-transform: uppercase;
font-size: 1.2rem;
color: DarkViolet;
margin-bottom: 12.5px;
line-height: 1;
}
section .screen .content p {
font-family: « Quicksand », sans-serif;
font-weight: 300;
line-height: 1.2; (interlignage)
}

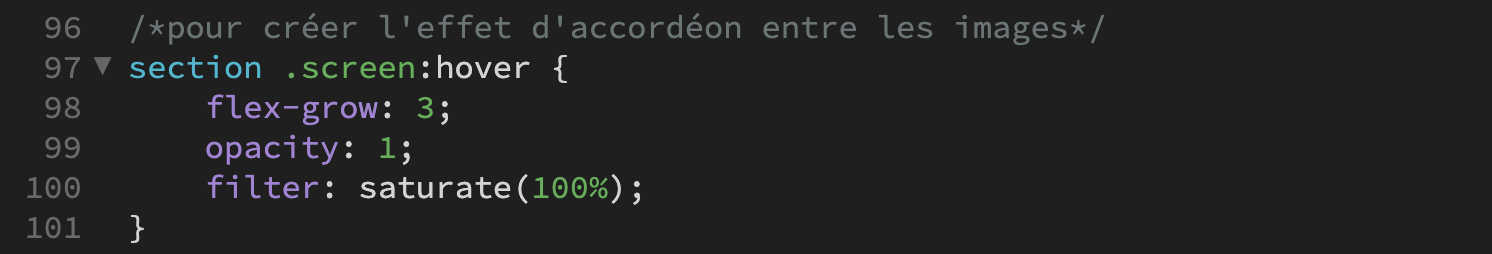
/*pour créer l’effet d’accordéon entre les images*/
section .screen:hover {
flex-grow: 3;
opacity: 1;
filter: saturate(100%);
}
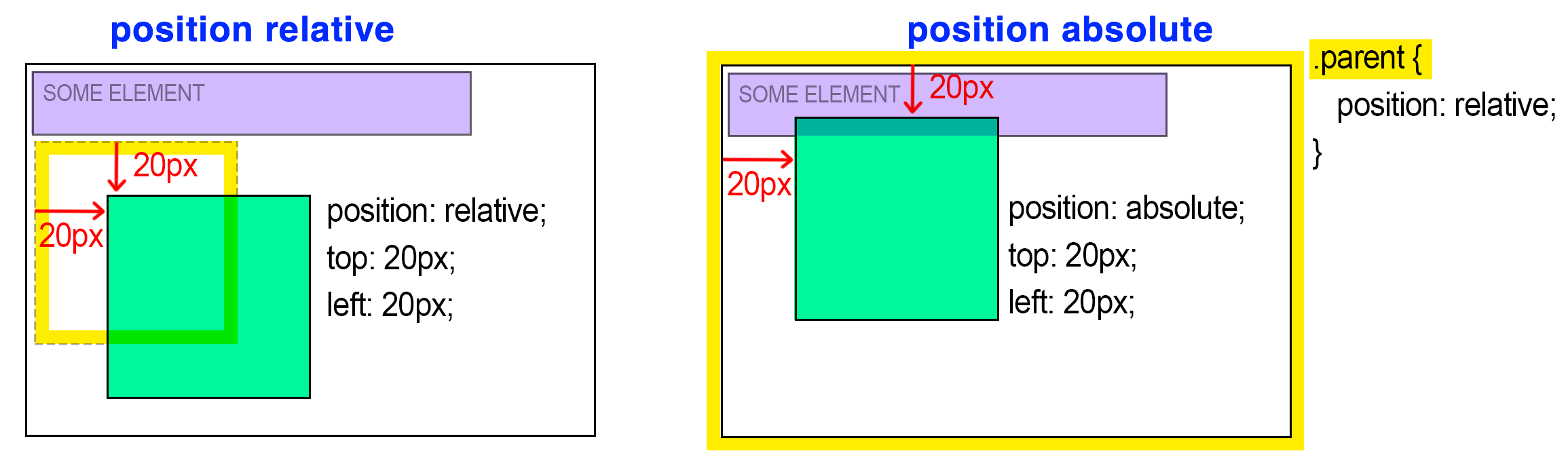
pour comprendre la notion de position relative ou absolute

Consultez le site coder-coder.com/css-position-layout/ pour suivre en détails les manipulations démontrées dans la vidéo et tester les feuilles de style CSS.
téléchargez le dossier des images