Une interface utilisateur, c’est le point de rencontre entre un utilisateur et un objet (ou machine) et qui permet d’interagir avec le produit.
input/output
L’interface permet d’effectuer une tâche, une action, une commande (d’établir un contrôle) via un aller-retour entre l’utilisateur et la machine.


Une interaction est initiée/stimulée/déclenchée par l’humain (via le toucher dans la plupart du temps, mais de + en + par la voix) === input.
A laquelle la machine répond (« feeds back » = donne quelque chose en retour / rend) de façon simultanée en donnant de l’information ou un résultat === output.
usabilité
Le terme désigne la capacité d’un utilisateur à utiliser un produit, à comprendre l’usage d’un produit : à quoi il sert, et comment on s’en sert.
Critères d’usabilité :
- utile
- utilisable
- navigable
- accessible
- compréhensible
- simple
interface homme-machine
skeuomorphisme
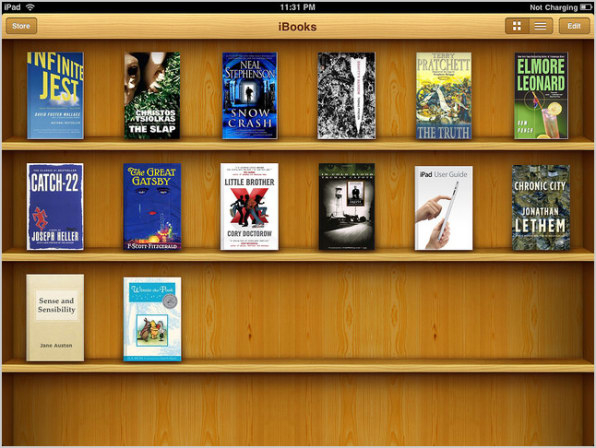
En design digital, le skeuomorphisme consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel.
L’affordance est la capacité à prendre en main, à comprendre l’utilisation d’un produit.

Le skeuomorphisme n’est pas toujours graphique…
Il peut être auditif : c’est l’exemple du bruit que fait votre smartphone lorsque vous prenez une photo (qui imite le son d’un déclencheur d’appareil photo).
Ou encore gestuel : c’est le principe du « swipe » pour tourner les pages d’un livre électronique sur une liseuse
– Kindle entre autres (qui imite le geste que l’on fait pour tourner les pages d’un livre papier).
flat design
Apple abandonne en partie son design skeuomorphique à partir de 2013, au profit d’un design moderne et épuré : le Flat Design.
Le Flat Design se caractérise par : l’absence de 3D, de volume, de texture et de profondeur, des aplats de couleurs, des pictogrammes simplifiés, une typographie sans serif.

Avantages
– L’esthétique est simple et intemporelle.
– Le Flat Design est extrêmement adaptable, notamment pour du responsible design.
– Ses éléments graphiques sont légers (et donc rapides à charger sur des pages web et mobile).
Inconvénients
– Le dépouillement graphique conduit à une expérience utilisateur monotone.
– Son design est figé, il ne « répond » pas à l’utilisateur (il n’est pas en mouvement, ni interactif).
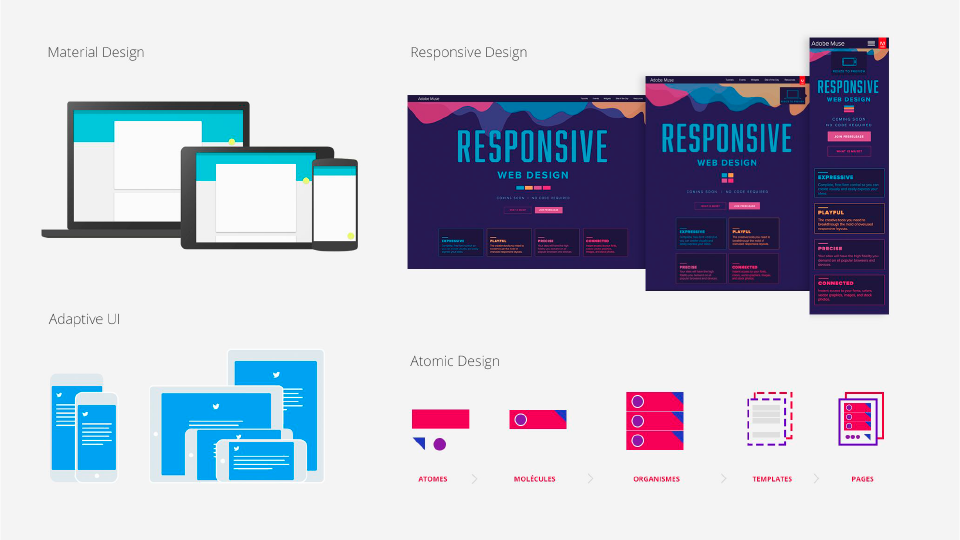
material design
En 2014, c’est Google qui a imaginé et créé le Material Design et ses grands principes. Il met l’accent sur des couleurs plus franches, des effets de profondeur, de distance (ombres) et surtout sur de l’interaction.
Le Material Design bouge, il répond à l’utilisateur via de micro-interaction.
Avantages
– Graphisme cohérent et homogène d’une plateforme à l’autre, d’une application à l’autre.
– Interface utilisateur « responsive » et interactive.
– Fonctionnalités immédiatement visibles et compréhensibles.
– Design d’interaction respecte les lois de la physique.
– Mouvement qui dynamise l’expérience utilisateur et donne vie au produit.
– UI modulable, flexible, adaptable à tout type d’écrans.
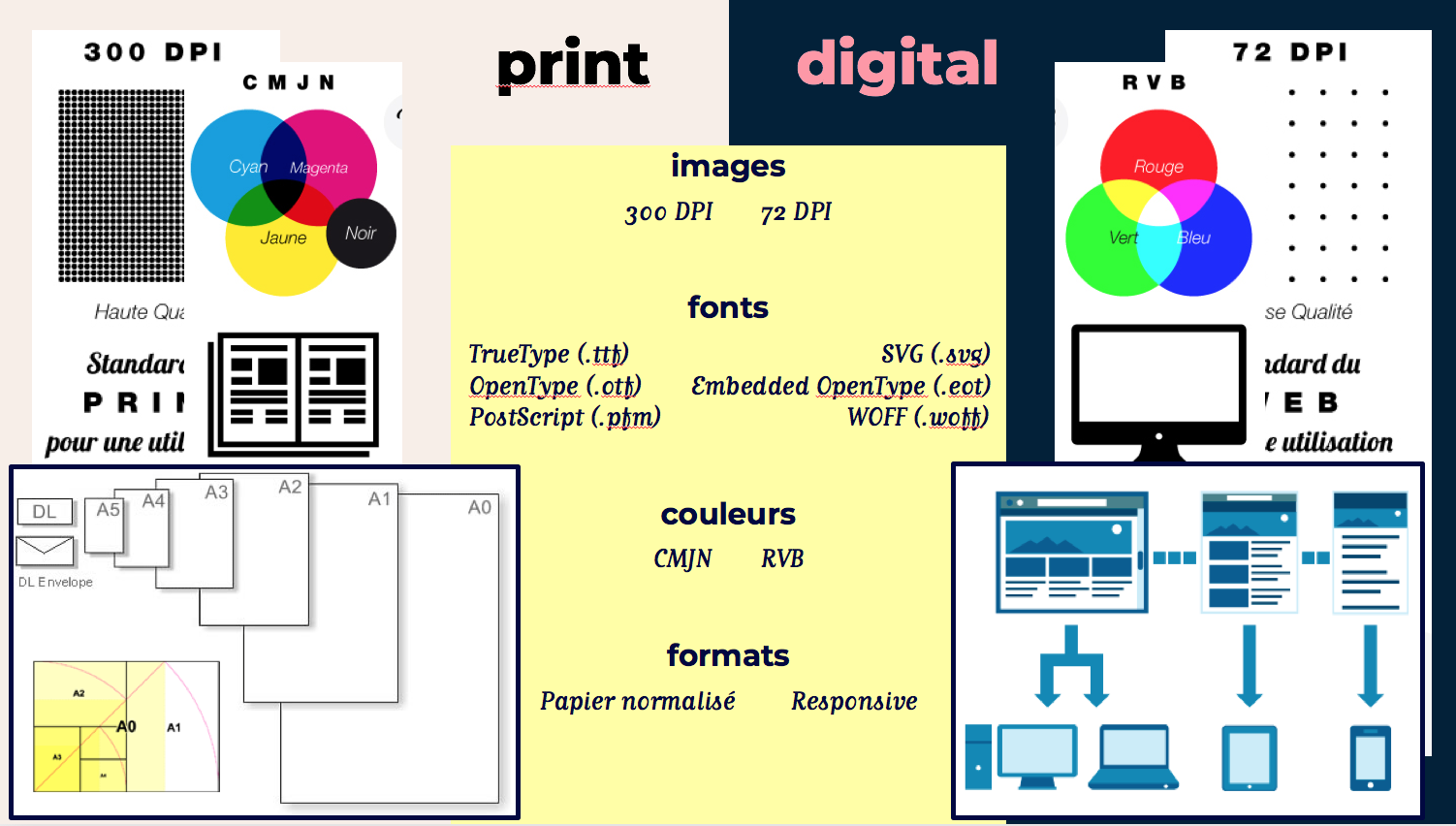
print vs digital, des contraintes techniques très différenciées

formats et mise en page
Une interface doit s’adapter à une multitude de terminaux et de résolutions, en constante évolution.
En conception, il n’est plus possible de raisonner en « page fixe », nous devons penser un design « fluide » conçu avec un système de composants et de grilles modulables.

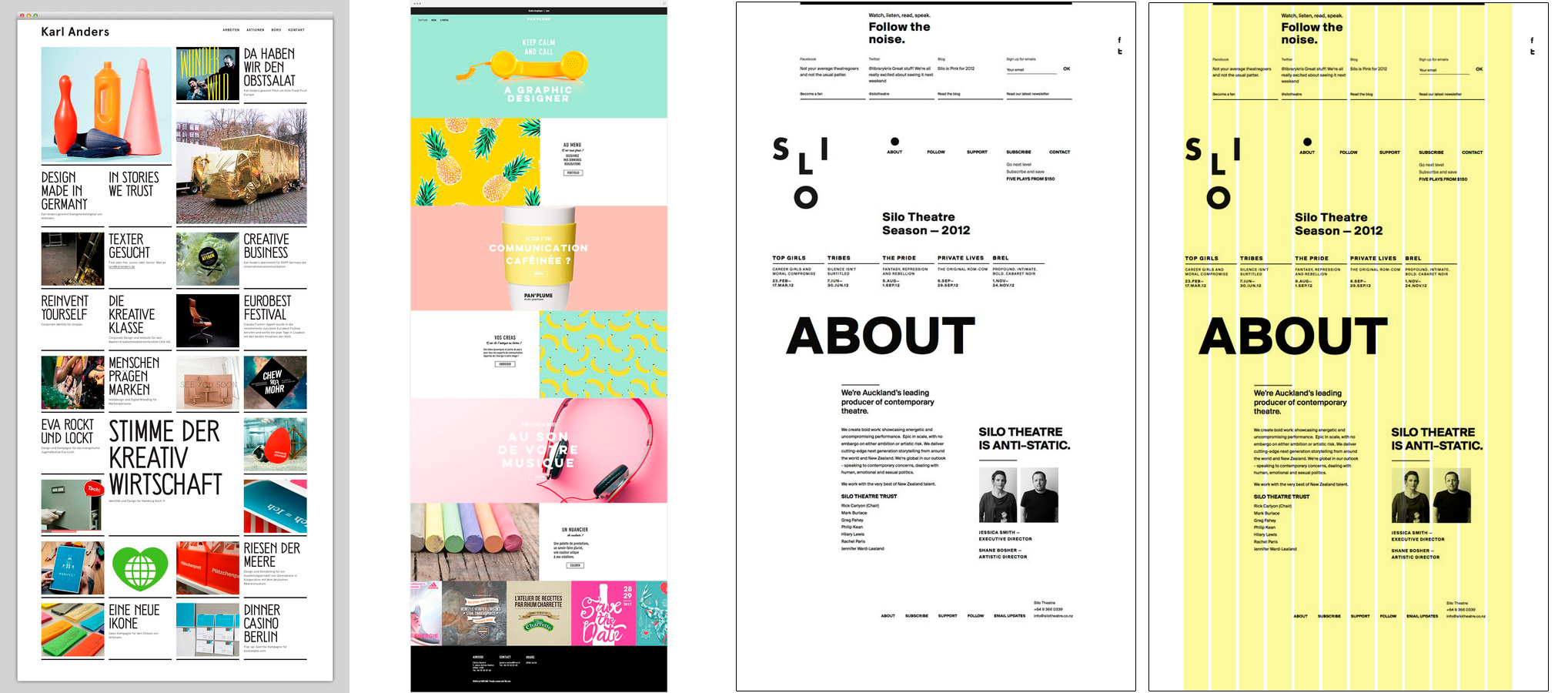
la grille
Depuis les années 1950, les designers graphiques se servent de grilles pour organiser la zone vide de la page en colonnes et en lignes de blanc.

La grille est intrinsèque à la texture rectiligne de l’écran.

La grille détaillée permet de structurer les différents éléments d’un site tout en offrant de la souplesse.

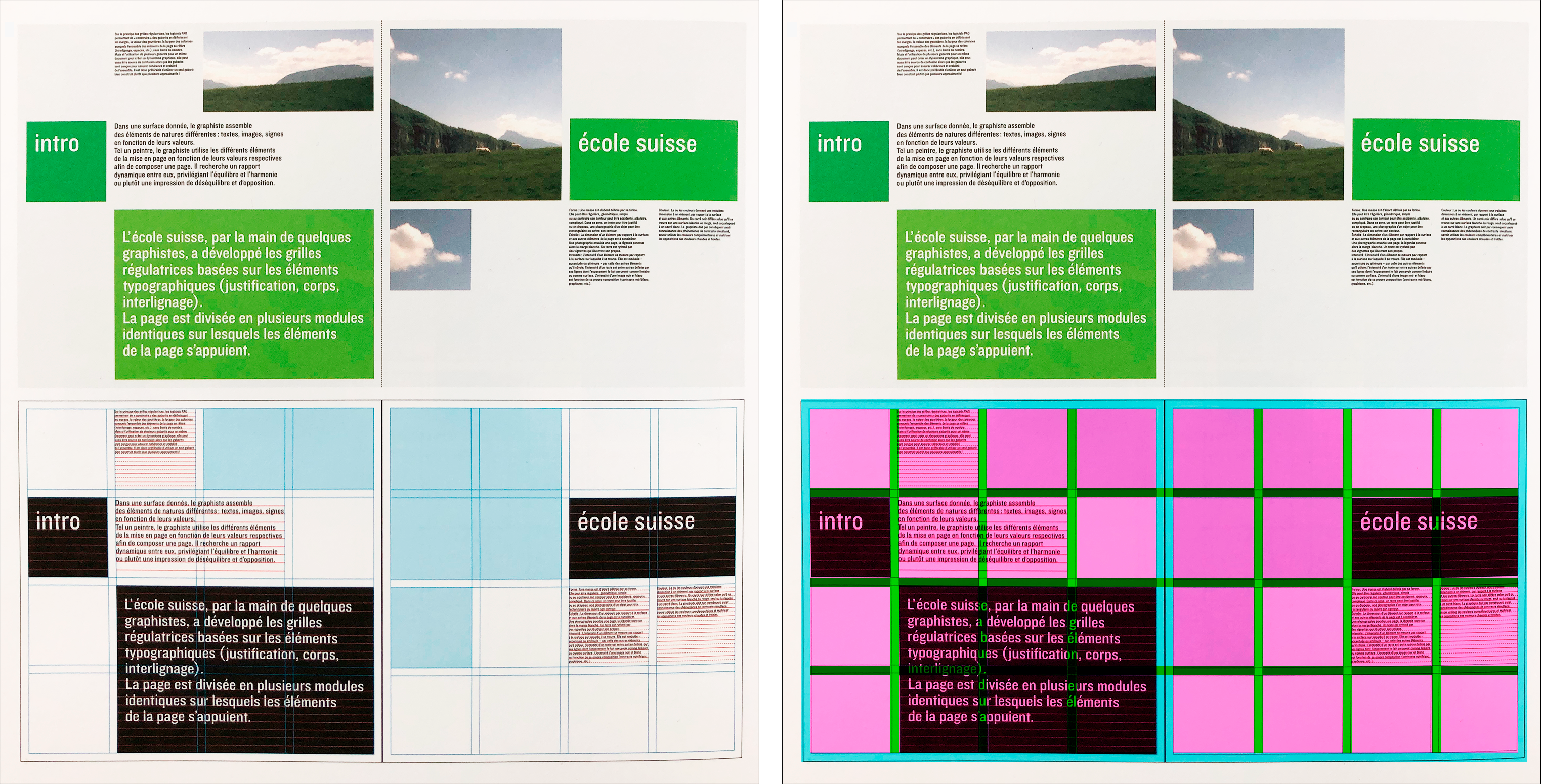
la grille modulaire
Le principe fondamental consiste à diviser l’espace de composition en modules et de les séparer par des gouttières, le tout compris dans des marges.
- en bleu ≤= marges
- en vert ≤= gouttières
- en rose ≤= colonnes

source : Mise en page (s), etc. Fondamentaux, éléments de base, principes de grille, supports, études de cas – de Damien et Claire Gauthier – Éditions Pyramyd – 2013
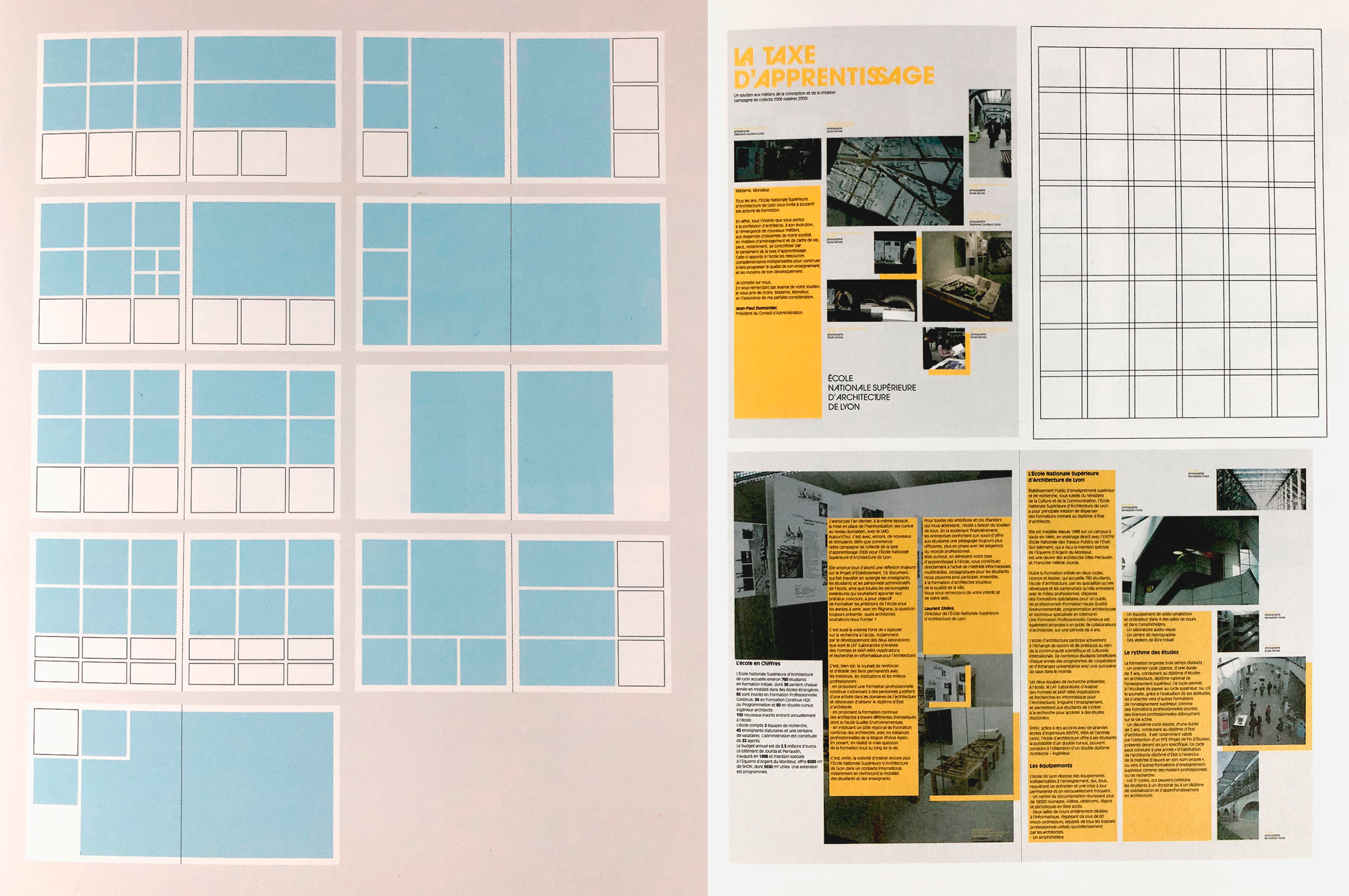
La composition consiste alors à disposer les éléments suivant les modules en « jouant » avec les principes de la composition : symétrie, asymétrie, contrastes, rythme, règle d’or, hiérarchie, plein et vide, limite/hors-limite, …

source : Mise en page (s), etc. Fondamentaux, éléments de base, principes de grille, supports, études de cas – de Damien et Claire Gauthier – Éditions Pyramyd – 2013
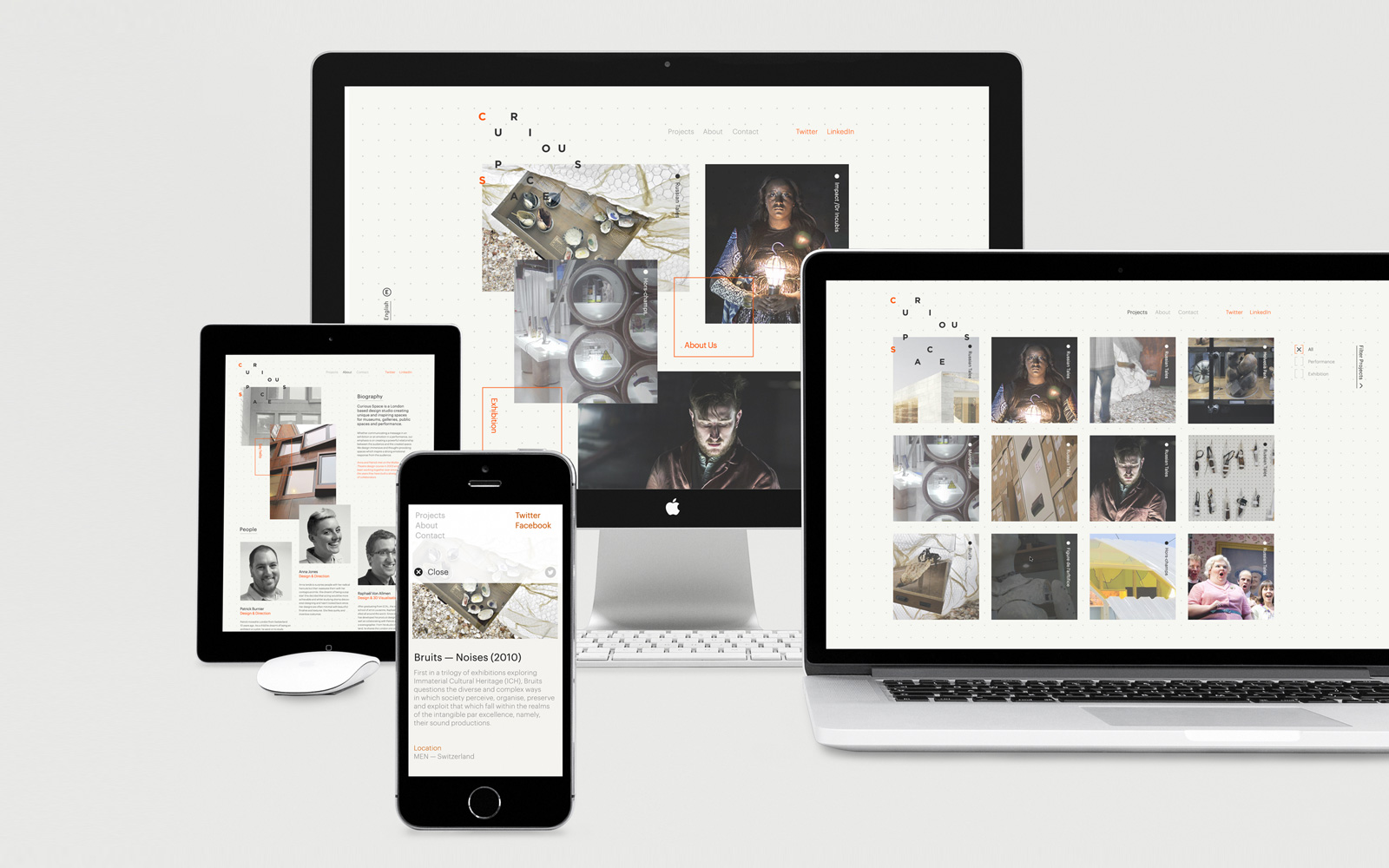
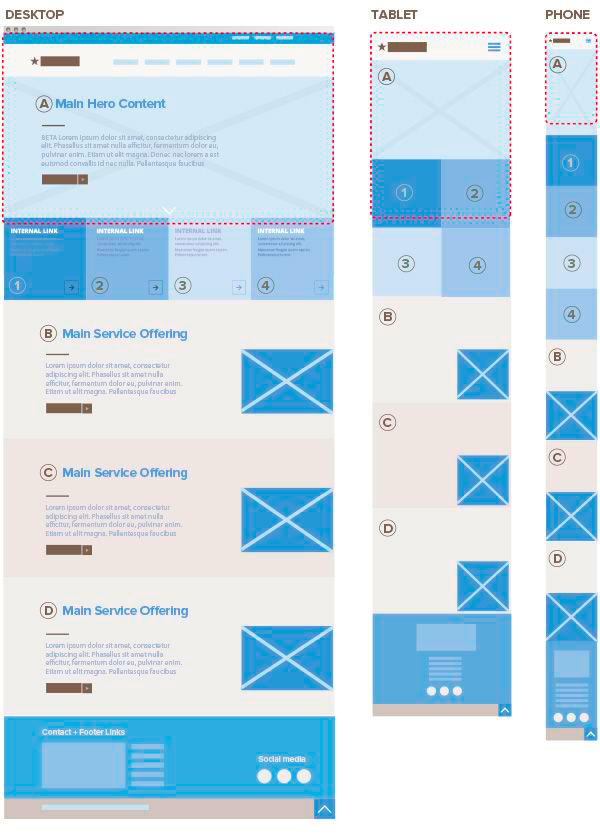
La grille digitale
La grille devient « flexible », elle s’adapte à la largeur de l’appareil.

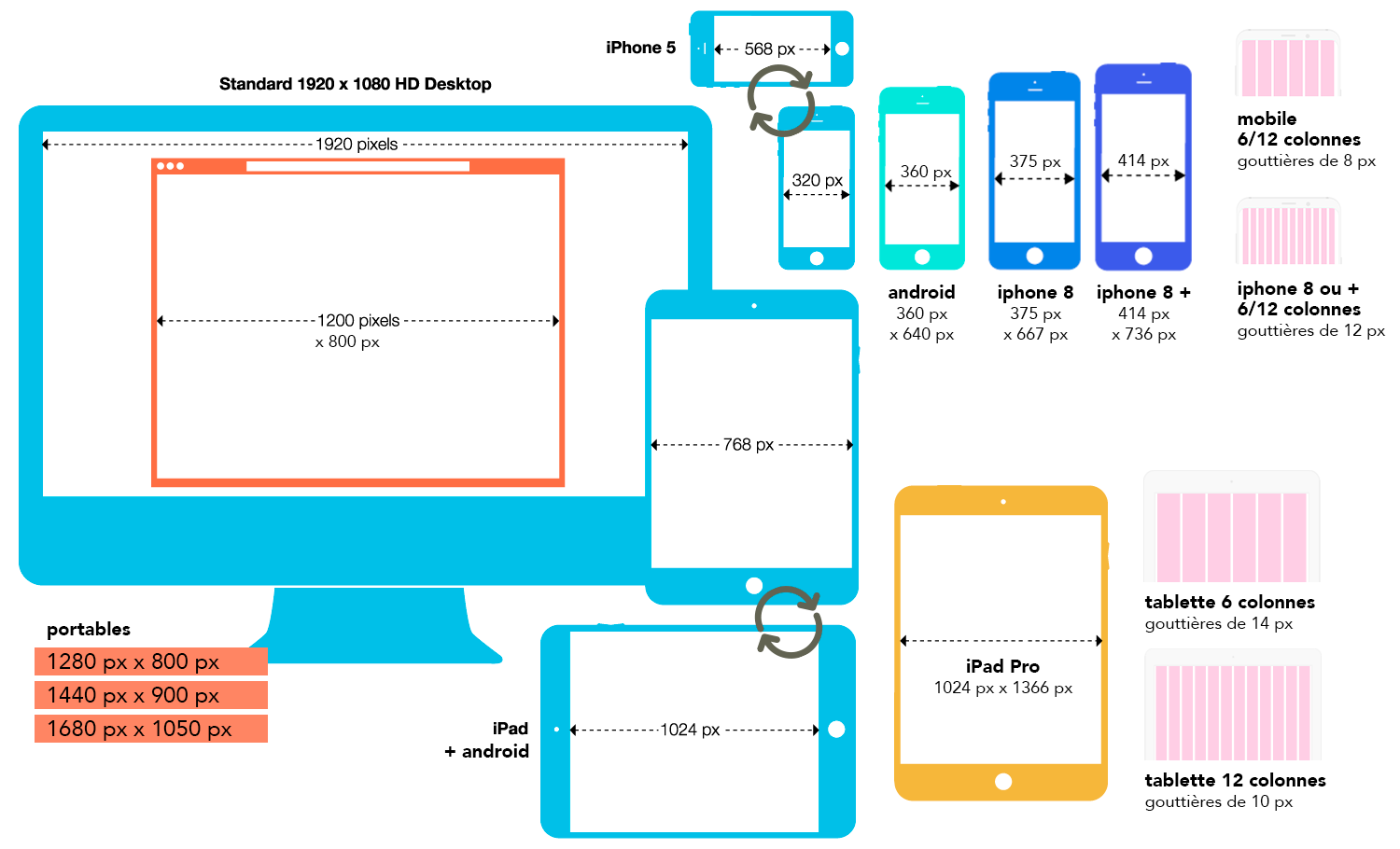
Il faut repositionner les blocs de contenu en fonction de 3 types d’écran : ordinateur, tablette, mobile.

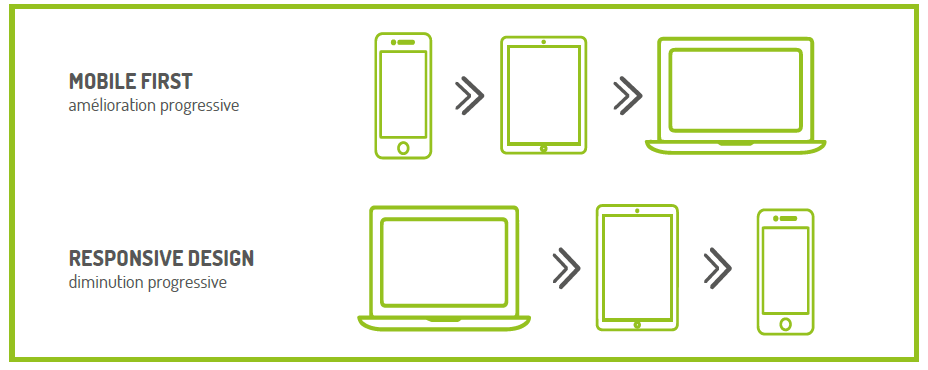
mobile first
A partir de 2015, le trafic web sur mobile s’intensifie, cette tendance oblige les designers à concevoir le graphisme de leur site directement dans sa version mobile = Mobile First.
L’approche Mobile First :
- se focaliser sur l’essentiel
- un accès rapide aux informations
- adapter le design aux écrans des smartphones
- pas de grandes images et de fonctions inutiles
- abandon de JavaScript, les pages sont développées directement sur HTML5


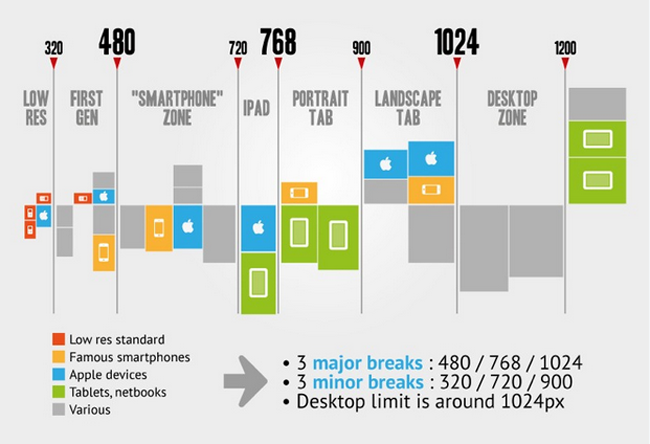
taille des écrans