Dans Adobe XD, il est possible d’importer des éléments provenant d’autres applications Adobe, comme Photoshop ou Illustrator, mais aussi d’applications tierces telles que Sketch. Vous pouvez continuer à améliorer ces éléments dans XD ou les utiliser pour développer des prototypes interactifs.

maquetter avec Photoshop puis prototyper avec XD
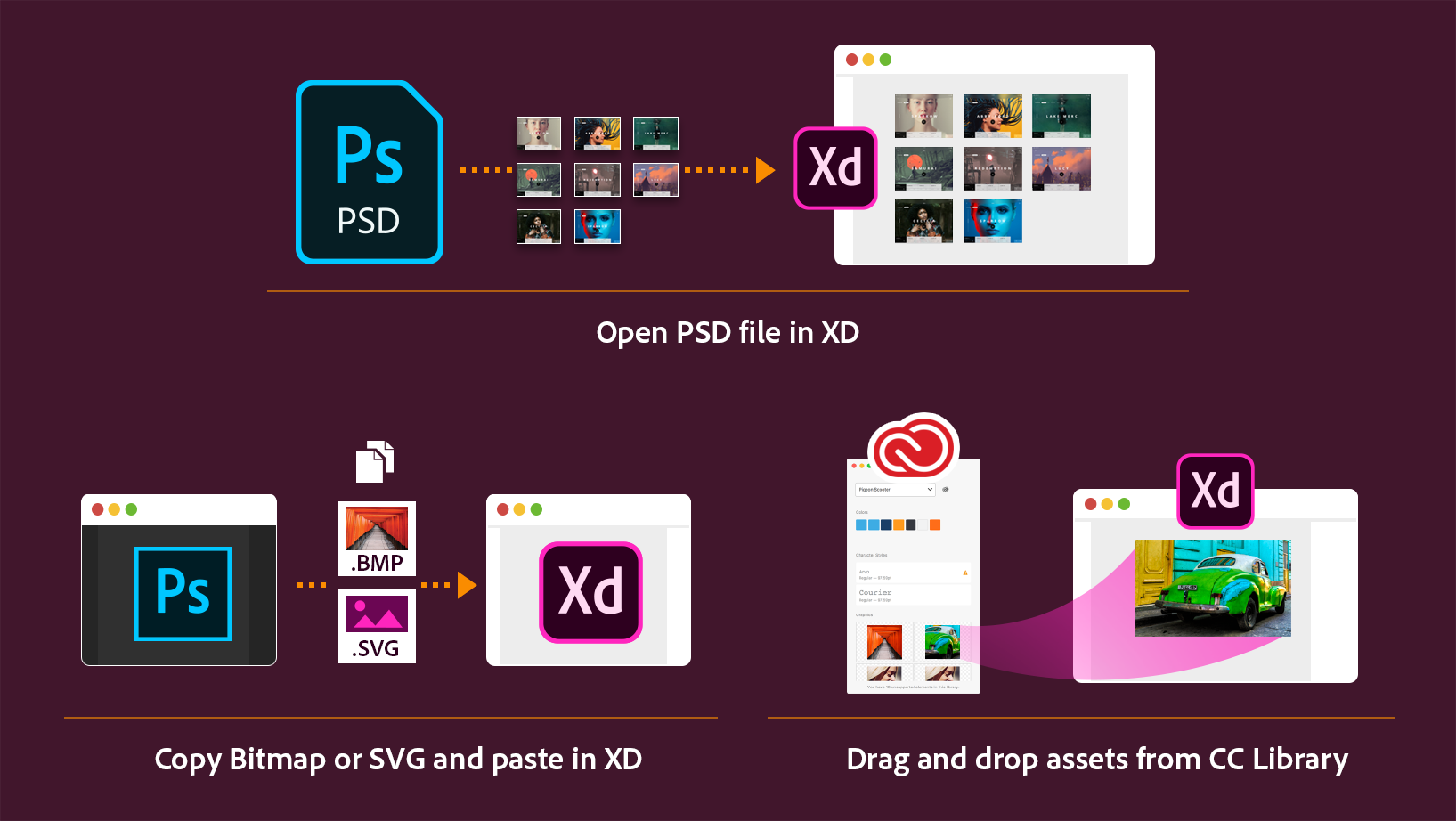
Si vous souhaitez convertir des fichiers Photoshop et Illustrator en fichiers XD,
utilisez la fonction Ouvrir.Si vous souhaitez ajouter le contenu de ces fichiers dans un fichier XD existant,
utilisez la fonction d’importation.
Vous pouvez ouvrir un fichier .psd directement dans XD. Vous pouvez ensuite le modifier dans l’application comme n’importe quel autre fichier XD, relier des interactions et le partager.
Consultez la liste des fonctionnalités prises en charge lors de l’ouverture d’un fichier Photoshop dans XD : https://helpx.adobe.com/fr/xd/kb/open-photoshop-files-in-xd.html
utiliser les grilles
Les plans de travail représentent chacun des écrans de votre site web ou de votre application.
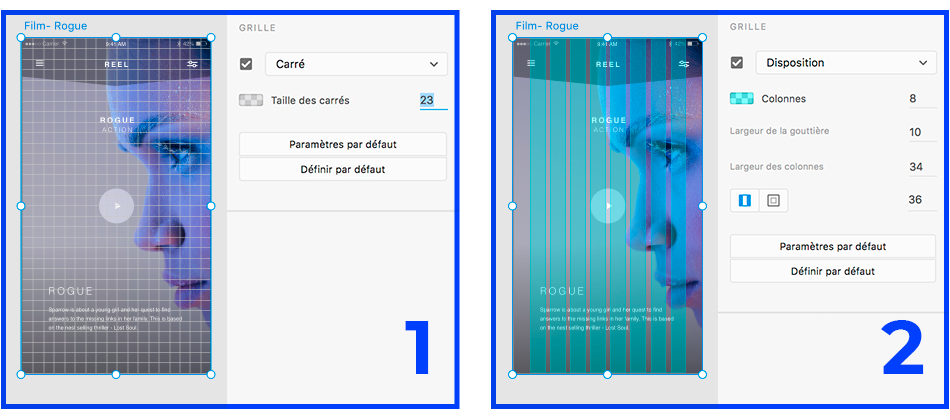
XD vous propose deux options de grille : les grilles quadrillées 1 (semblables à des repères) et les grilles de mise en page 2 (le « squelette » de votre design).

symboles et styles de caractères, ou comment gérer des actifs dans XD ?
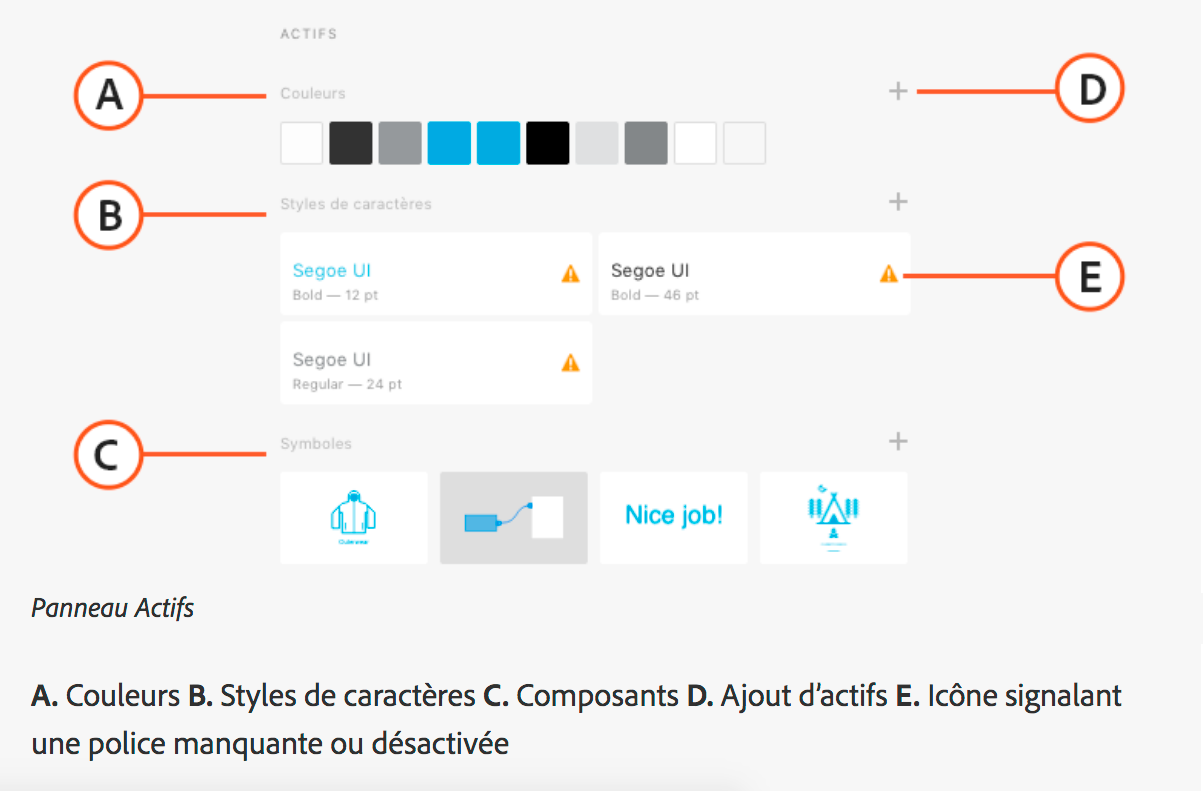
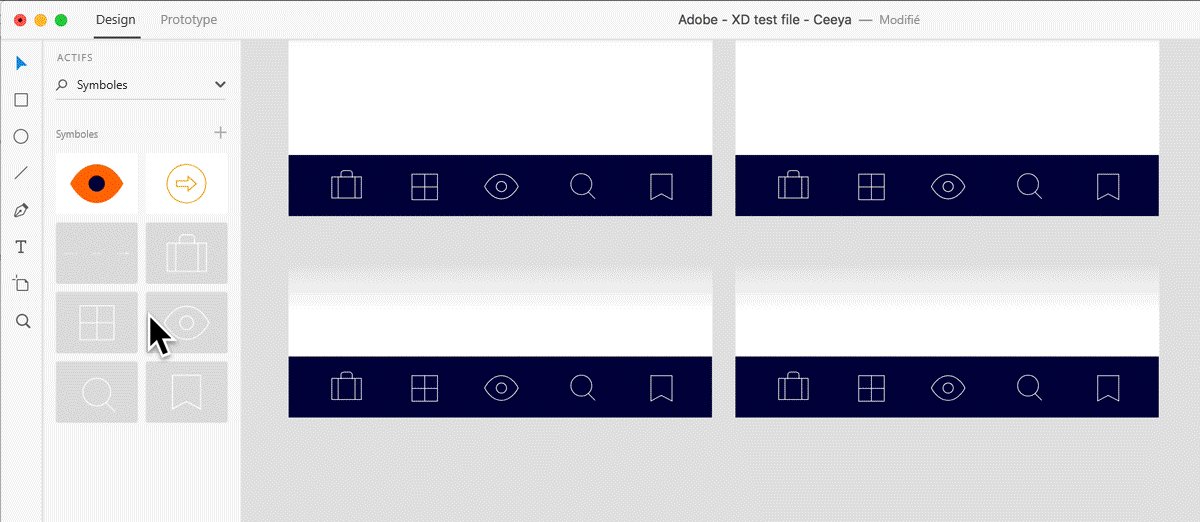
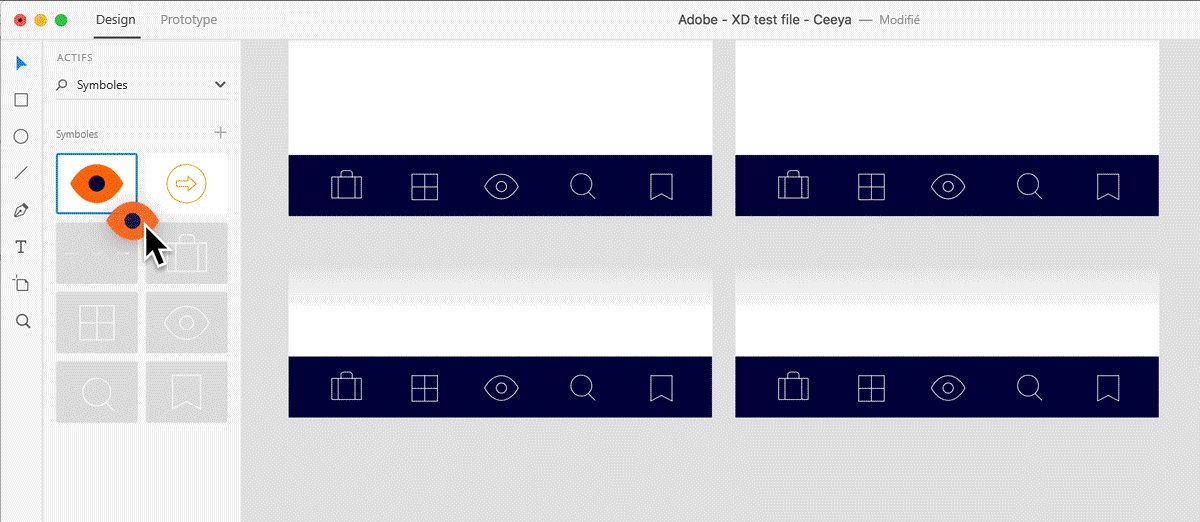
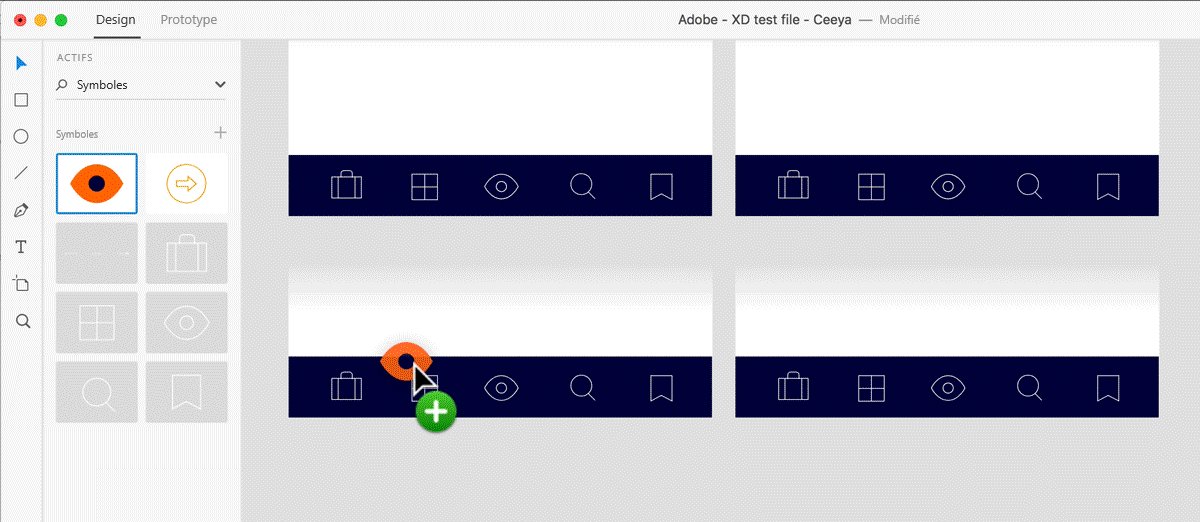
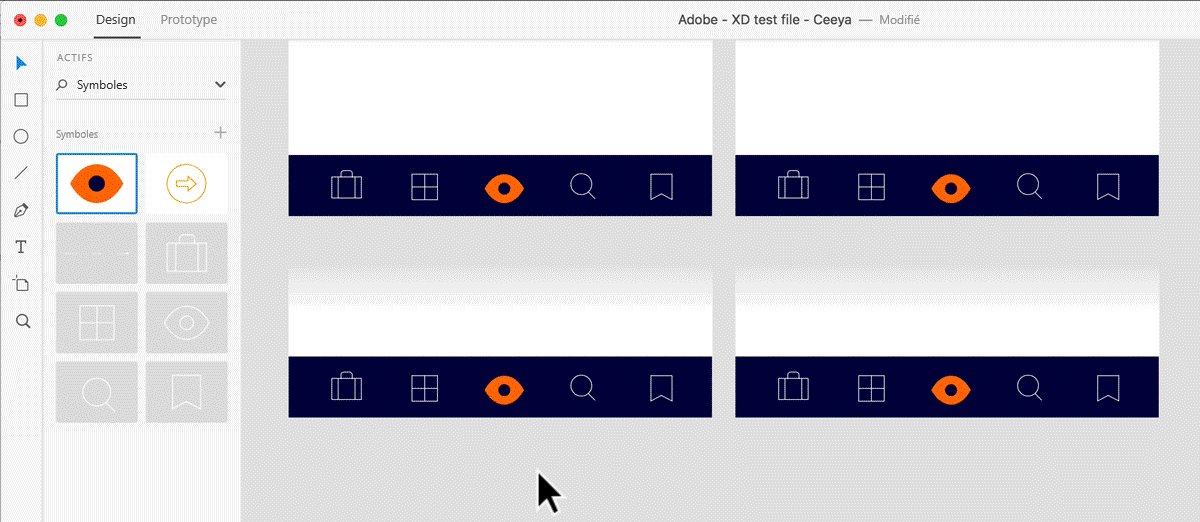
Pour gérer de manière centralisée des actifs tels que les couleurs, les styles de caractères ou les symboles de votre projet, vous pouvez les ajouter au panneau Actifs.
Le panneau Actifs fonctionne comme une bibliothèque ainsi si vous supprimez l’actif lui-même du plan de travail, vous pourrez le réutiliser à tout moment.

Glissez et déposez un symbole pour le mettre à jour sur tous les symboles de la maquette.

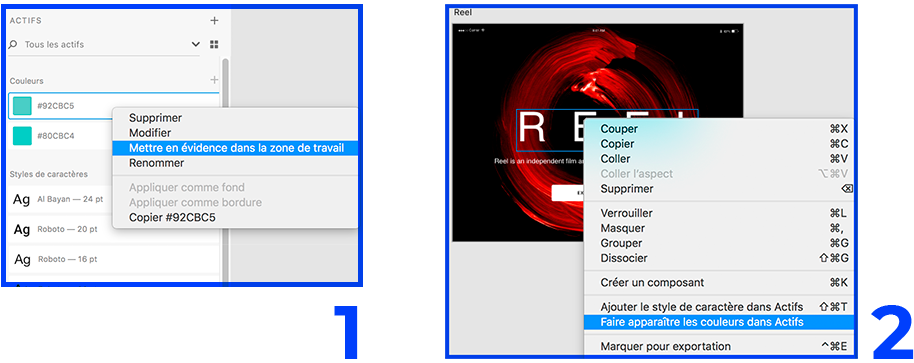
Pour mettre en évidence les composants utilisés dans le panneau Actifs, il existe deux possibilités.

créer un prototype interactif
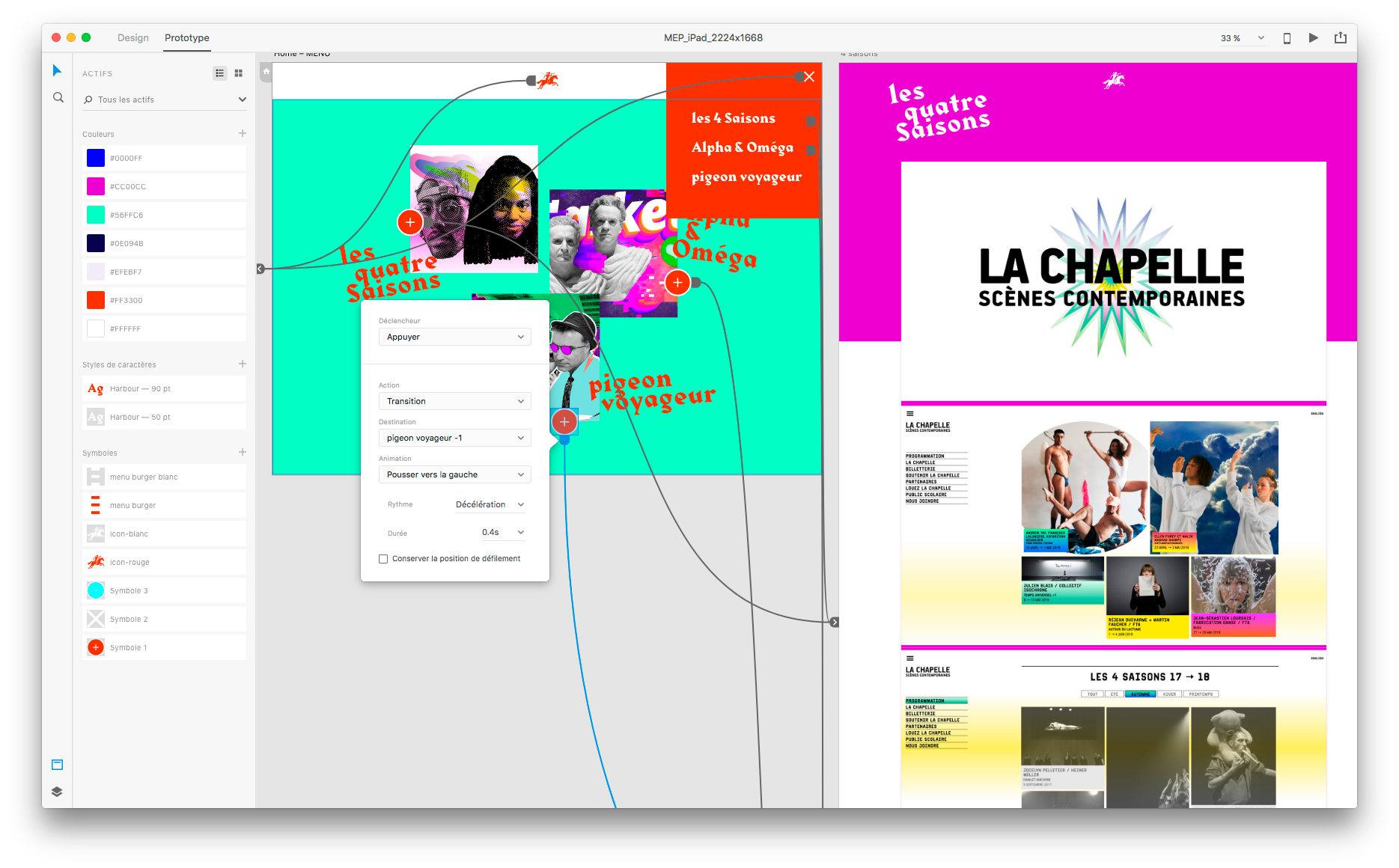
Lorsque le design de vos différents écrans est positionné, XD vous permet de les relier les uns aux autres pour visualiser la navigation et contrôler l’expérience utilisateur.

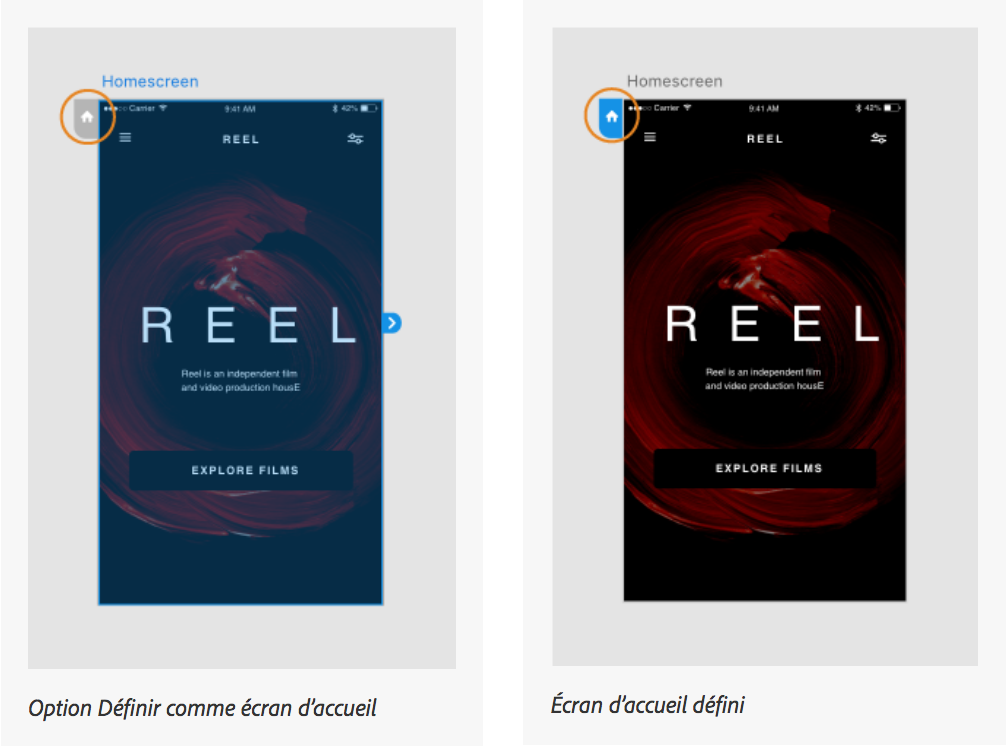
1. définir l’écran d’accueil
L’écran d’accueil est le tout premier écran de votre application ou site web. C’est à partir de cet écran que les utilisateurs pourront commencer à parcourir l’application ou le site.
Vous devez cliquer sur l’icône d’accueil (elle devient bleue) pour définir le plan de travail comme écran d’accueil.

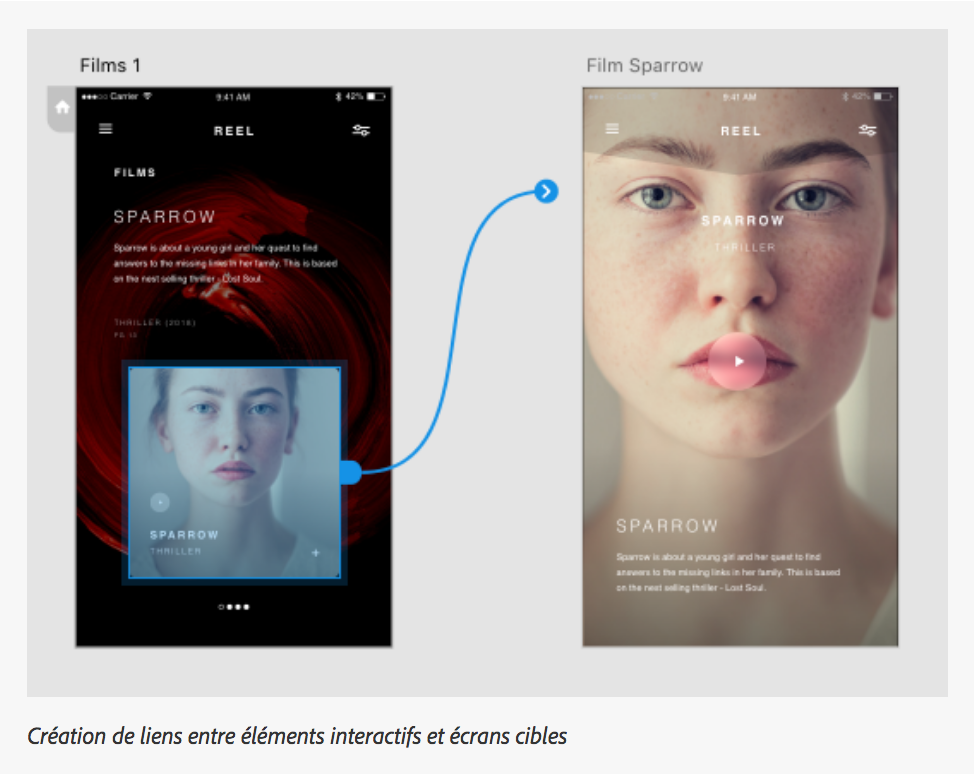
2. créer des liens entre des éléments interactifs et des écrans cibles
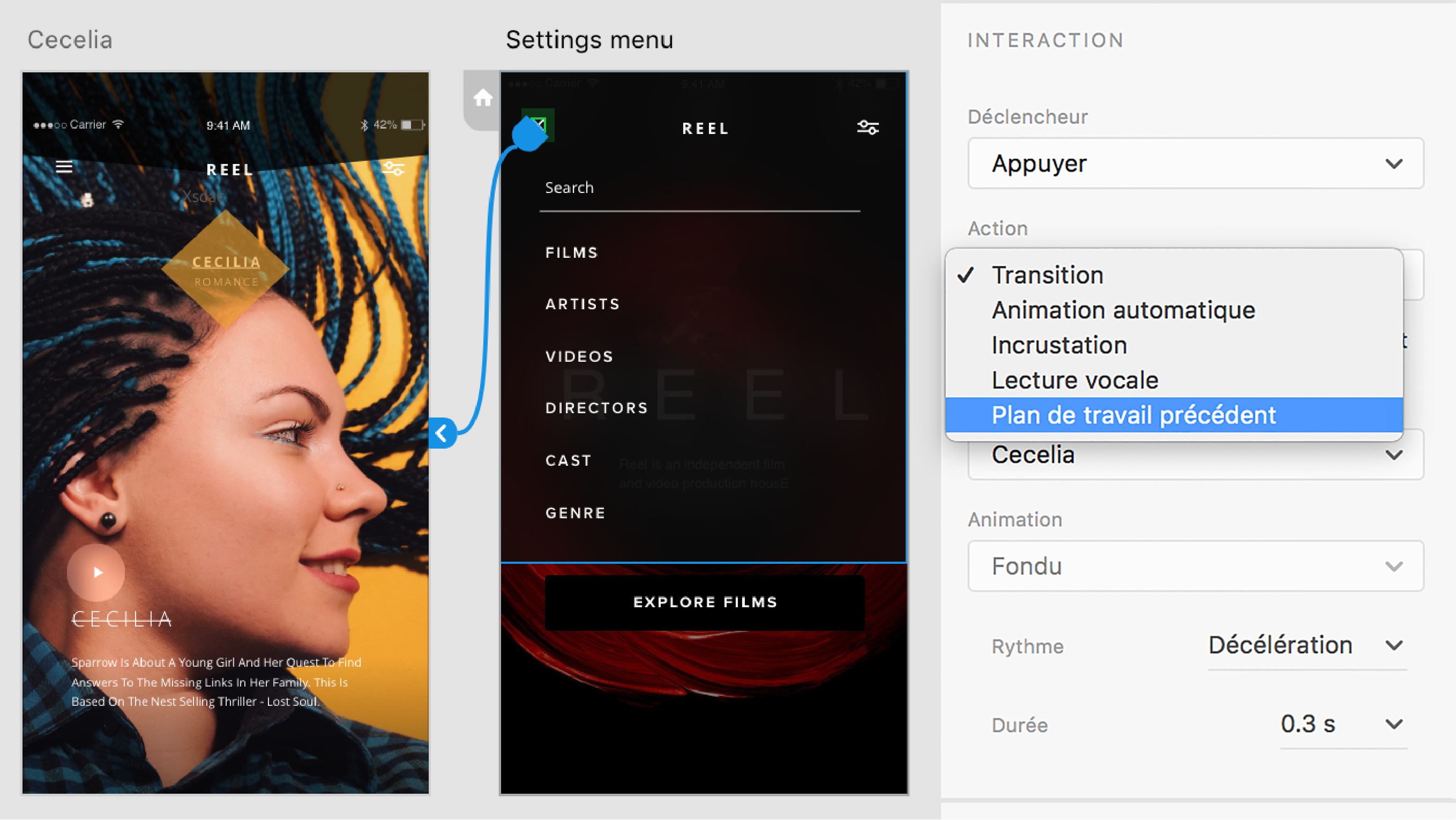
Vous devez cliquer sur l’objet pour lequel vous souhaitez créer un lien. Une poignée de connexion fléchée apparaît sur l’objet. Lorsque vous passez la souris sur la poignée, le curseur se transforme en connecteur.

Vous pouvez par exemple lier vers un plan de travail précédent.

Quand l’action est définie sur Plan de travail précédent, l’icône change.
![]()