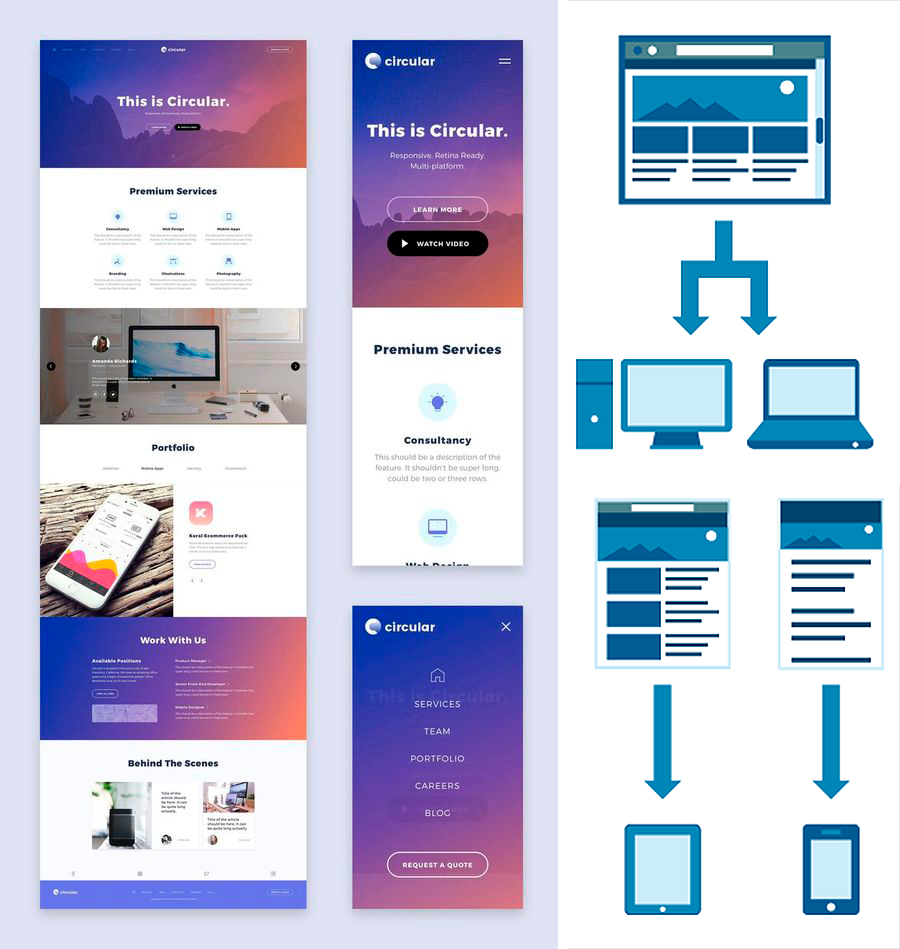
multi-périphériques
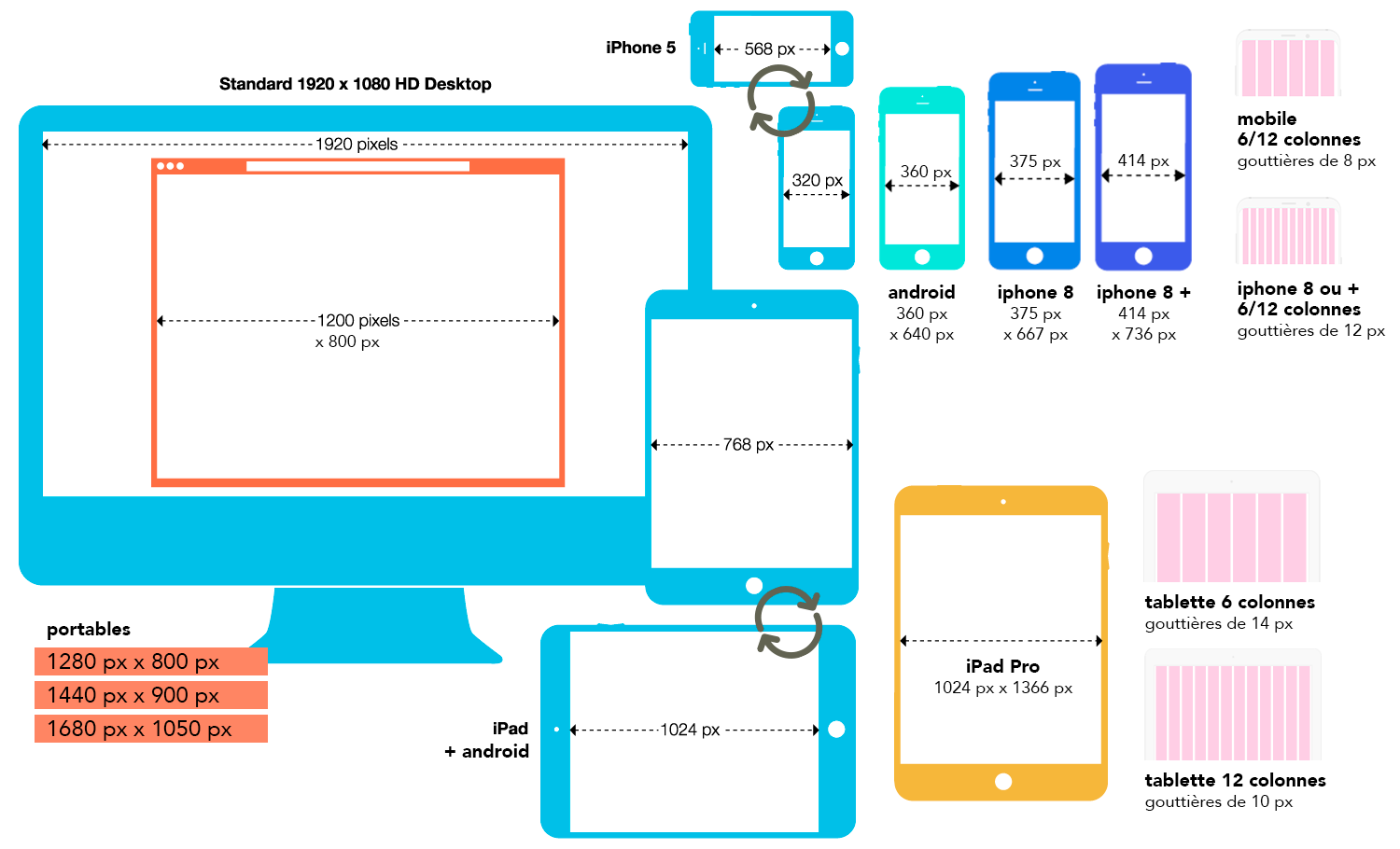
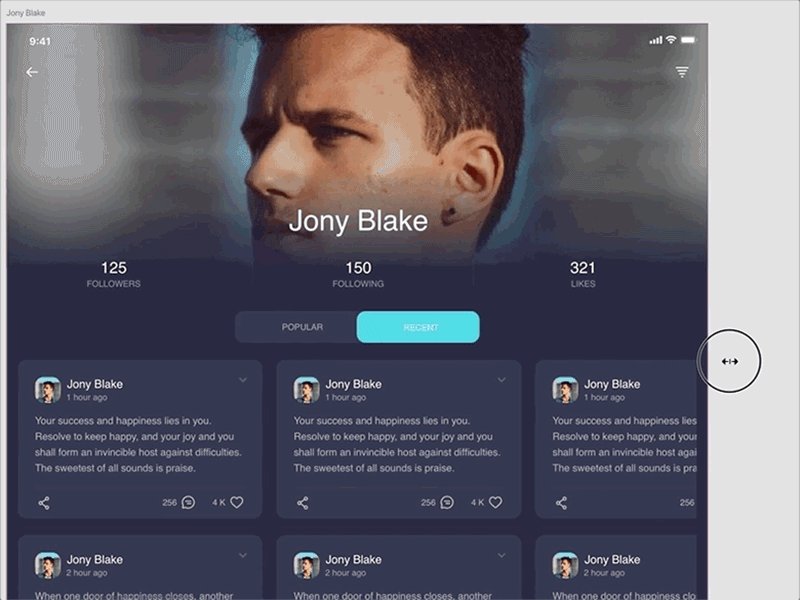
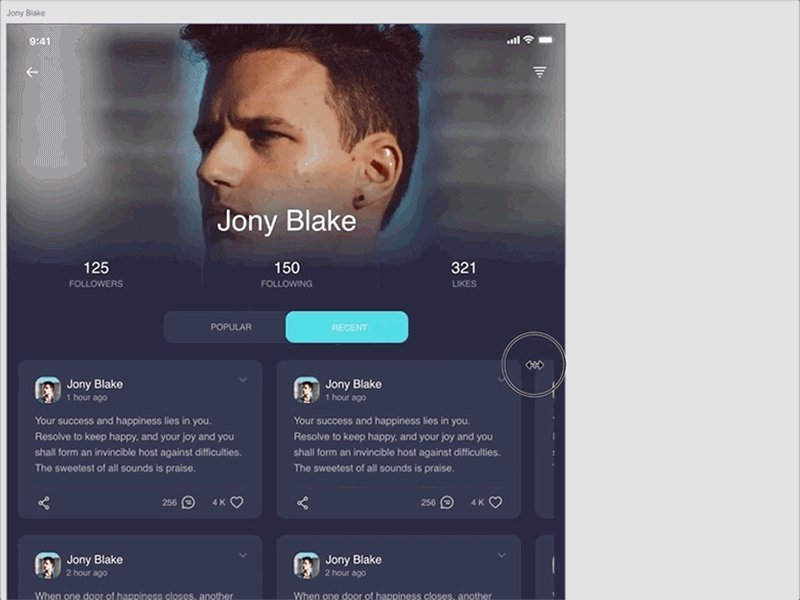
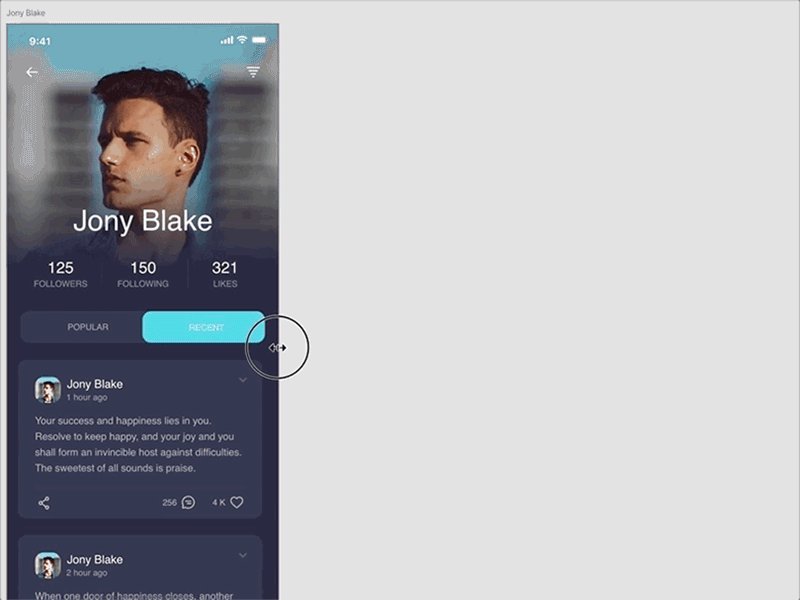
Lors de la conception pour un environnement multi-périphériques, il est important de prendre en compte la grande variété de tailles d’écran disponibles sur les résolutions mobile, tablette et desktop. Étant donné que tous les designers n’utilisent pas des appareils similaires, il est nécessaire de tenir compte de l’affichage du contenu sur plusieurs tailles d’écran.


redimensionner selon la taille
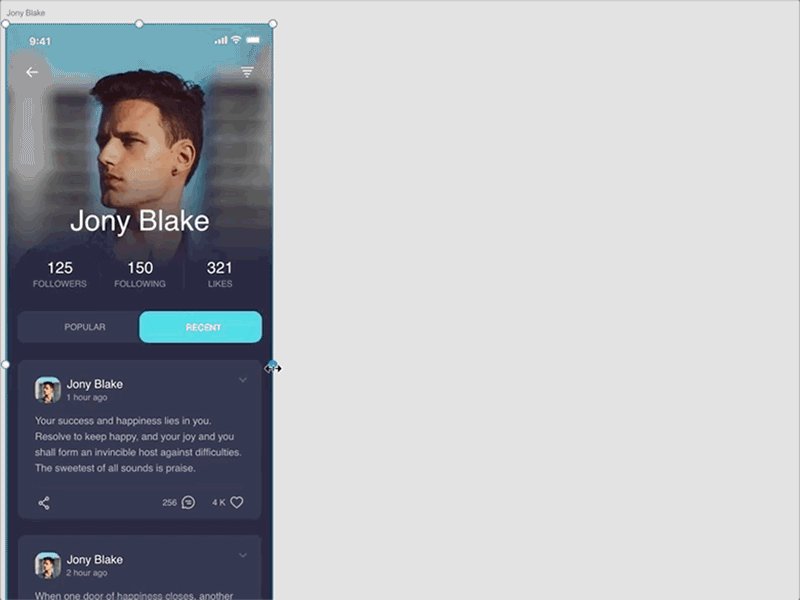
Pour résoudre ce problème, Adobe XD a développé une fonctionnalité appelée redimensionnement réactif. Celle-ci permet de redimensionner des objets tout en maintenant leurs relations spatiales aux différentes tailles, pour s’adapter au mieux à plusieurs tailles d’écran.

tutos
XD applique automatiquement des contraintes en analysant les objets que vous avez sélectionnés, leur structure de regroupement et la distance qui les sépare des bords du groupe parent, ainsi que les informations de mise en page.
4:29 (en anglais)
5:00 (en français)