introduction au Motion Design
Les 12 principes d’animation
source : animation
- anticipation : donner des indices sur le mouvement à venir
- squash & stretch (écrasement et étirement) : , ajouter ce principe pour donner plus poids et de mouvement à un volume
- slow in & slow out (ralenti au début et à la fin) : traduire l’effet de vitesse qui apparaît au début et à la fin d’un mouvement
- exaggeration : exagérer un mouvement pour obtenir un résultat plus convaincant et amusant
- arcs : la trajectoire des mouvements du corps humain peut se décrire selon un arc
- follow through & overlapping (chevauchement d’actions) : les choses bougent séparément et ne se produisent pas en même temps
- secondary animation : le mouvement principal s’accompagne d’une action secondaire
- straight ahead & pose to pose : dessiner les images clés et compléter ensuite par les images intermédiaires
- timing : le nombre d’images entre chaque animation, il détermine alors la vitesse de l’animation à l’écran
- solid drawing : synthétiser les illustrations à partir de formes simples
- staging (mise en scène) : diriger l’attention sur l’essentiel de l’information à retenir
- appeal : qualité du design graphique dépourvu de détails superflus
faire rebondir une balle
Partie 1 : rebond et anticipation
L’animation de la balle rebondit sur place verticalement dans un premier temps.
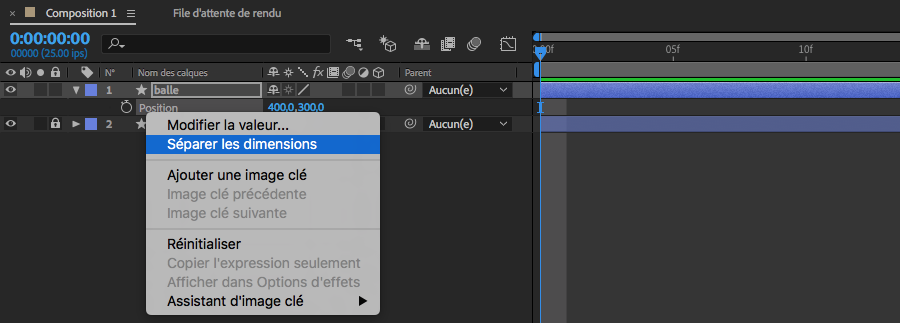
> Affichez la propriété Position, clic droit pour « séparer les dimensions« .

> Déplacez la balle au sol sur la 1re image clé et quelques images plus loin placez la balle en position haute.
> Répétez l’opération 3 fois en descendant progressivement la balle de sa position Y.
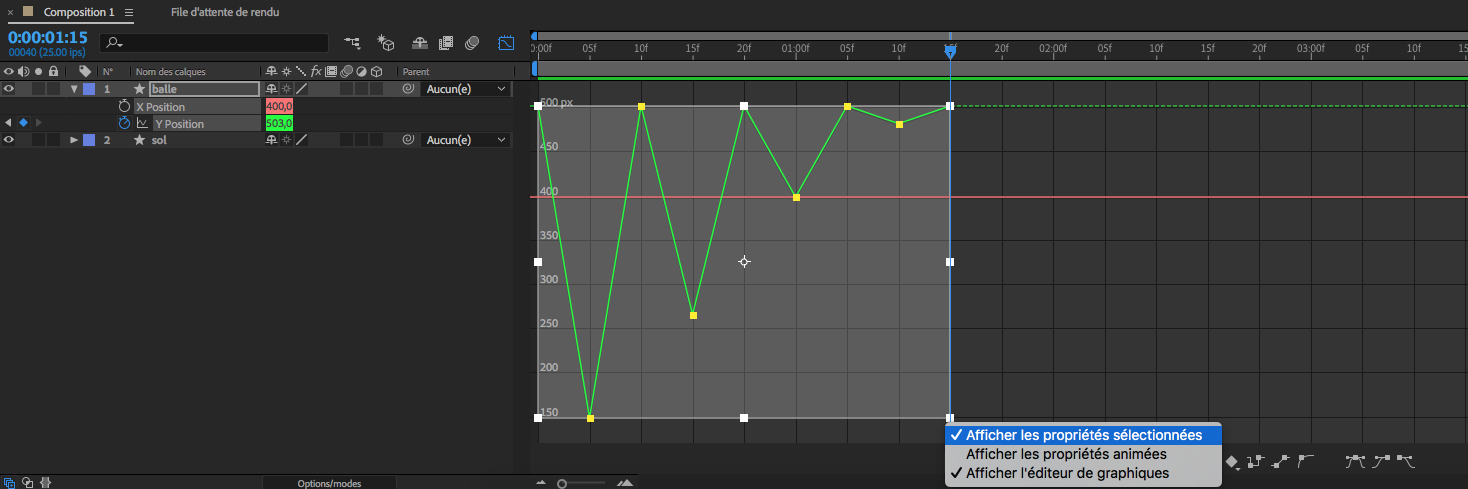
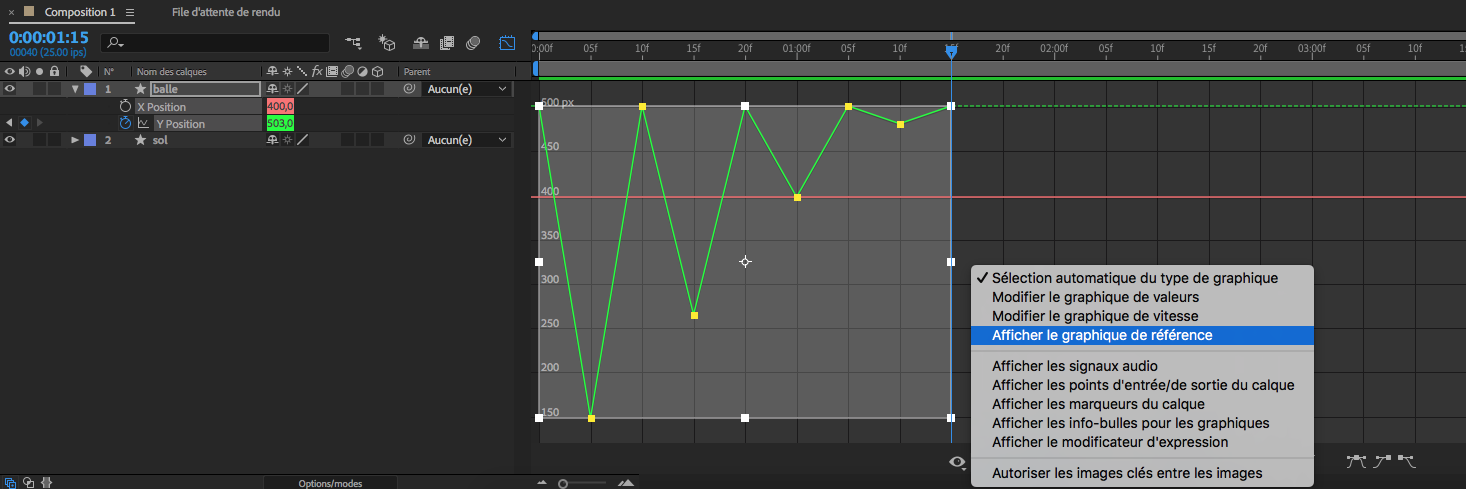
Afficher l’éditeur de graphique
L’éditeur de graphique représente les valeurs des propriétés sous la forme d’un graphique bidimensionnel, la durée de la composition étant représentée horizontalement (de gauche à droite).
Deux types de graphiques sont disponibles dans l’éditeur : les graphiques de valeurs qui affichent les valeurs des propriétés et les graphiques de vitesse qui affichent les taux de changement de ces valeurs.
Les images clés de l’éditeur de graphiques peuvent être assorties de poignées directrices sur les deux côtés ou d’une poignée directrice sur un seul côté. Les poignées directrices servent à contrôler l’interpolation Bézier.
> Pour afficher uniquement le mouvement des images clés, sélectionnez « afficher les propriétés sélectionnées » et désélectionnez « afficher le graphique de référence« .


> Vous pouvez sélectionner les images indépendamment pour réajuster le mouvement ou en sélectionnant plusieurs images clés pour raccourcir le rebond par exemple.
> Faire le lissage des vitesses mais désactiver le lissage sur les images clés de la balle lorsqu’elle est au sol.
> Sélectionnez les images de l’éditeur et cliquez dessus en enfonçant la touche alt.
> Donnez de l’amplitude aux tangentes pour adoucir le mouvement.
> Placez la balle sur le côté gauche du sol, activez l’image clé 1, déplacez la tête de lecture jusqu’à la dernière image clé et observez que le l’axe du mouvement se déploie.
> Lissez la dernière image clé de la position X puis décalez cette image vers la droite (donc plus longue que les autres) pour simuler un effet de glissement.
> Installez l’anticipation en faisant reculer la balle avant son mouvement. Observez dans l’éditeur de graphique que l’une des images n’est plus essentielle.
Partie 2 : squash & stretch
> Mettre le point d’ancrage au pied de la balle.
> Sélectionnez les propriétés X et Y pour repositionner la balle sur le sol.
> La balle située en haut garde une échelle à 100%, et lorsqu’elle touche le sol, elle s’écrase (modifier les échelles). Deux autres images clés entourent cette dernière car une balle en pleine vitesse se déforme dans sa hauteur.
> Reproduire ces états sur les images clés suivantes (chaque impact) en diminuant l’effet car en bout de course elle retrouve son état de départ.
> Réglez l’inclinaison de la balle avec la propriété Rotation.
créer un mouvement de balancier
Créez facilement un mouvement de balancement amorti grâce à des manipulations simples dans l’éditeur de graphique.
effet Bend It
Effet pour déformer une image
Partie 1 pour créer le déplacement du carré
Partie 2 pour précomposer l’animation « carré » avec l’effet Bend It
> Précomposer le calque « carré ».
> Couper (pomme x) les images clés présentes sur la précomposition.
> Repositionner le point d’ancrage au centre de la forme.
> Redimensionner la taille de la précomposition « carré » à 400px x 400px pour pouvoir placer la forme carré au centre de la composition (panneau Aligner).
> Sur la composition principale, placer le point d’ancrage en bas puis coller les images clés.
> Ajouter l’effet CC Bend It sur la précomposition « carré ».
> Organiser les panneaux de composition pour afficher les deux compositions simultanément et effectuer les réglages de mouvement.
animer le rebond des angles avec des objets nuls
source : formation complète AE
> Créer un objet nul et positionner le point d’ancrage à l’angle qui correspond à l’axe de rotation.
> Créer un lien de parenté entre l’objet « barre » et l’objet nul.
> Dupliquer le calque « barre » pour palier au problème d’axe lorsque l’objet descend.
> Créer un 2e objet nul parenté sur le précédent pour récupérer ses propriétés.
> Régler les lissages.
tuto : Rigging & Rolling – cube dans AE
source : schoolofmotion.com/tutorials