Revoir les deux articles ci-dessus si besoin avant de réaliser l’exercice !
méthode
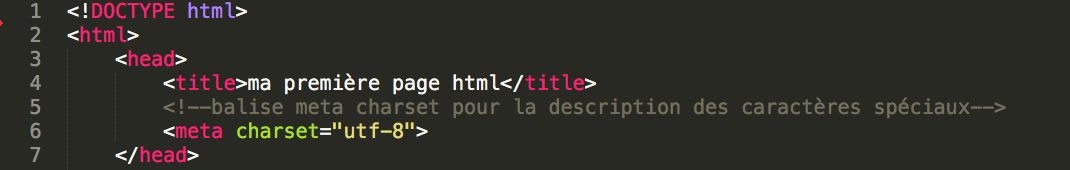
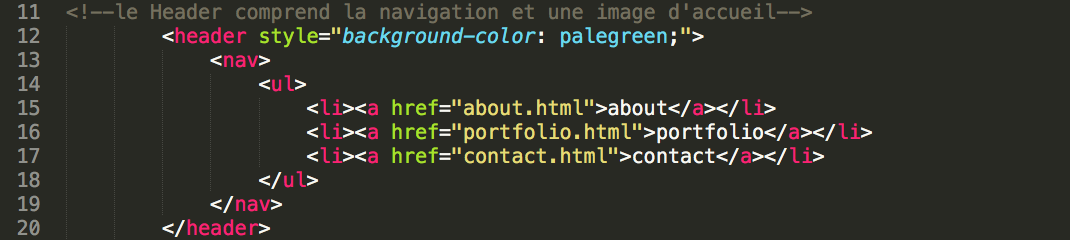
1. Créer les balises <header> <nav> <section> et <footer> qui structure le fichier index.html

2. Insérer <ul> pour visualiser une liste et créer des liens <a href>

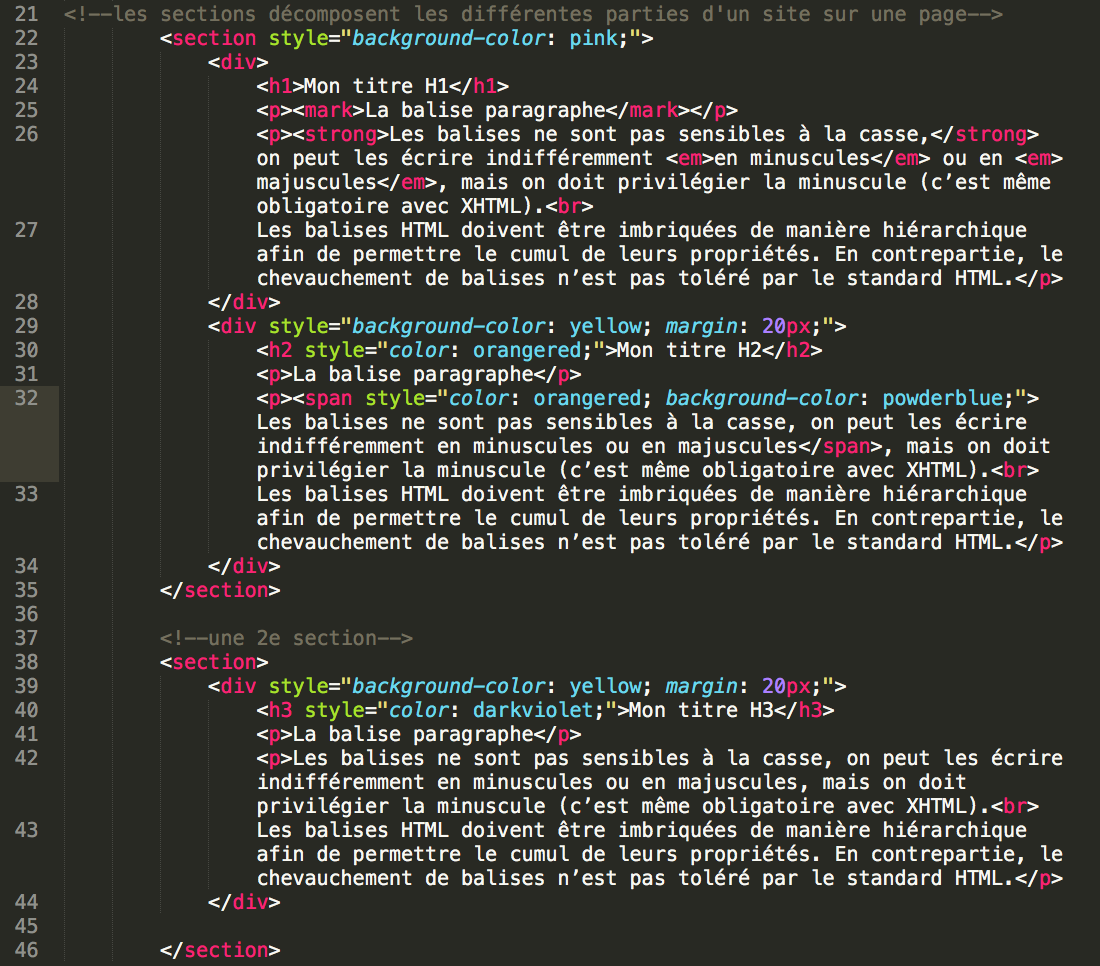
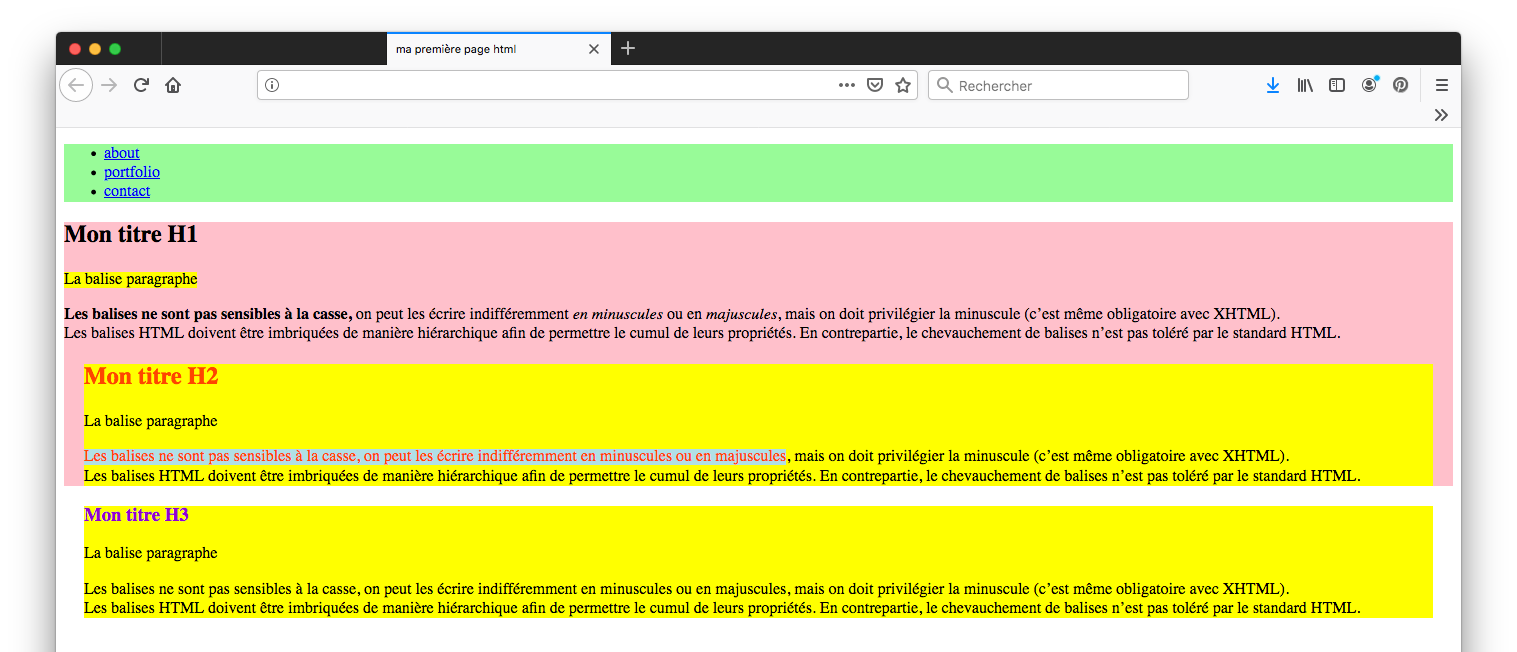
3. Créer des balises <section> <div> <h1> <h2> <p>

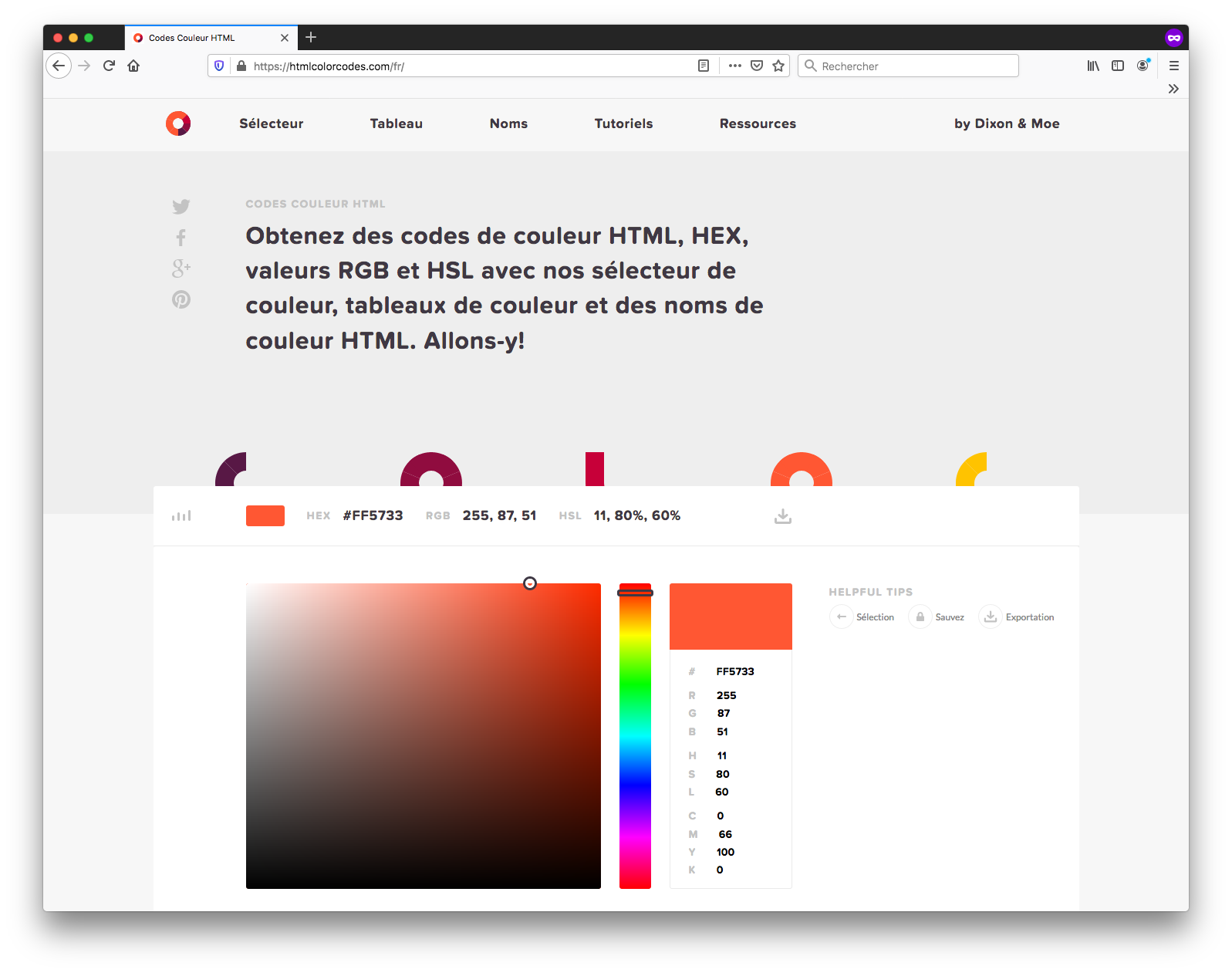
4. Appliquer des couleurs pour visualiser les balises en block et les balises en ligne.
Pour rappel : style= »background-color: yellow; »

140 couleurs nommées en html