Introduisez des mouvements avec l’option « animation automatique » du mode Prototype. Ajoutez simplement des effets d’animation, des interactions ludiques, des retours visuels et des transitions fluides, sans programmation.
principes de fonctionnement

animer un carrousel d’images
- Créez un plan de travail « modèle » avec votre image en grand format et ses textes (à grouper) puis dupliquez ce plan de travail pour chaque visuel à voir en grand format (dans notre exercice x5).
- Remplacez les images et les textes.
Veillez à modifier le nom de chaque groupe, ils doivent être différents pour utiliser l’option d’animation ! - Dupliquez le groupe « image + texte » et réduisez son échelle.
- Baissez l’opacité des textes à 0% et décalez le texte du bas pour créer un effet de mouvement.
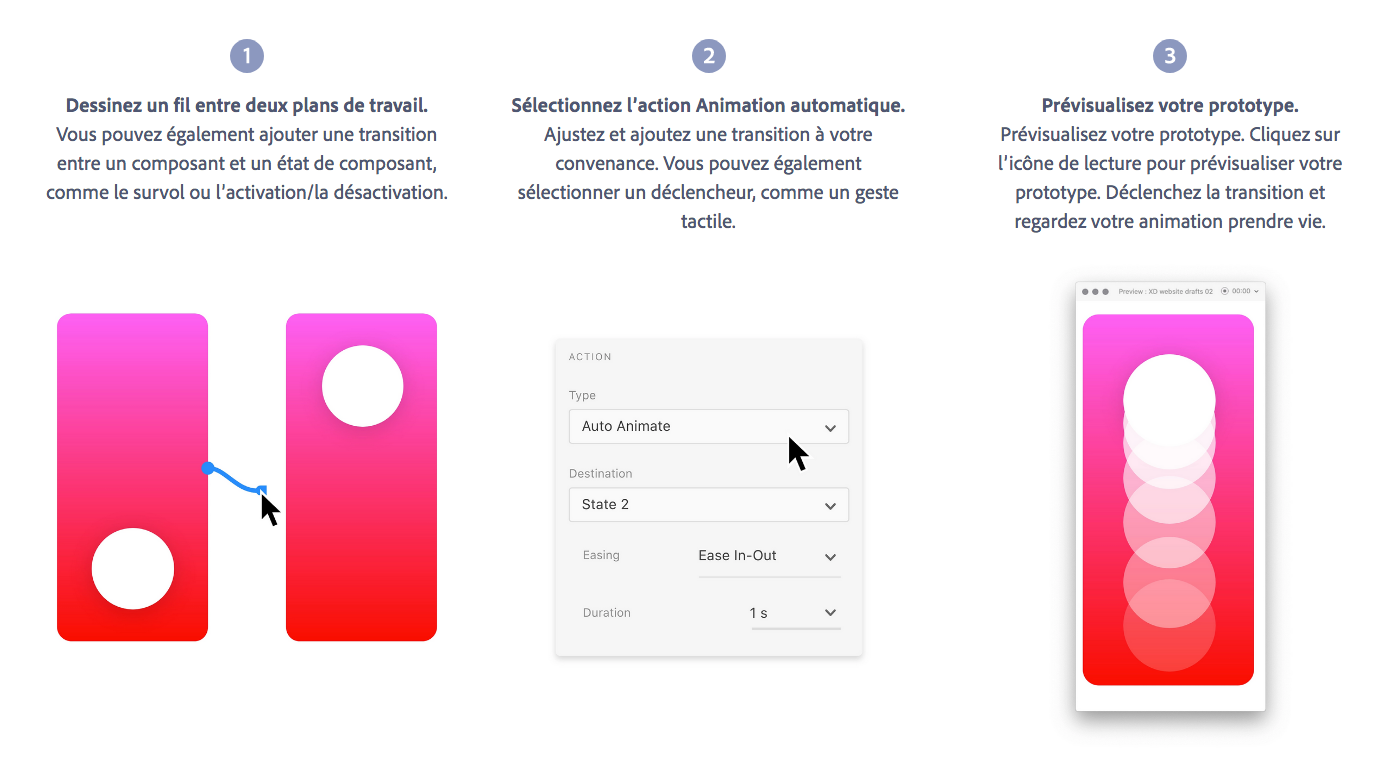
- En mode Prototype, liez le groupe « image + texte » de petite taille au plan de travail suivant (par exemple l’image 2 apparaît sur le plan de travail 2 donc ce petit groupe pointe vers le plan de travail 2).
Paramétrez les options : Déclencheur = Faire glisser / Action = Animation automatique / Rythme = Magnétisme.
masquer avec une forme
-
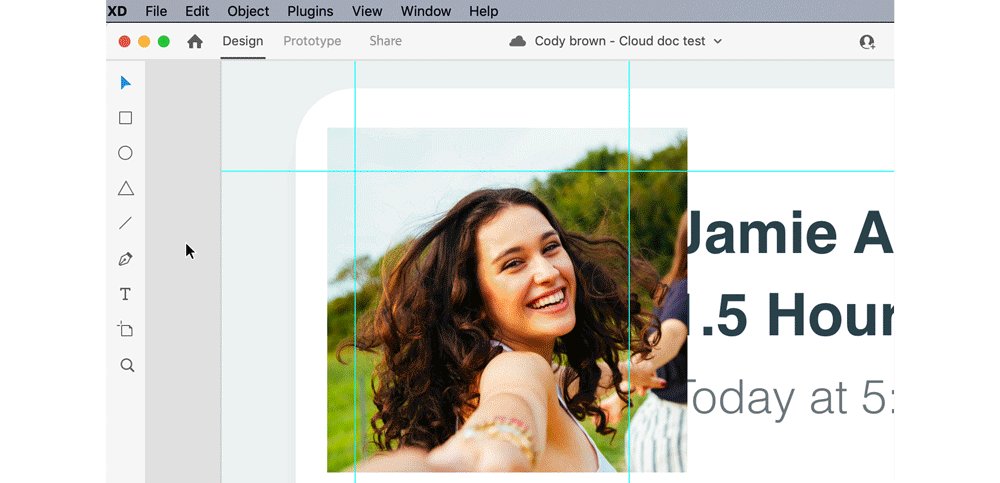
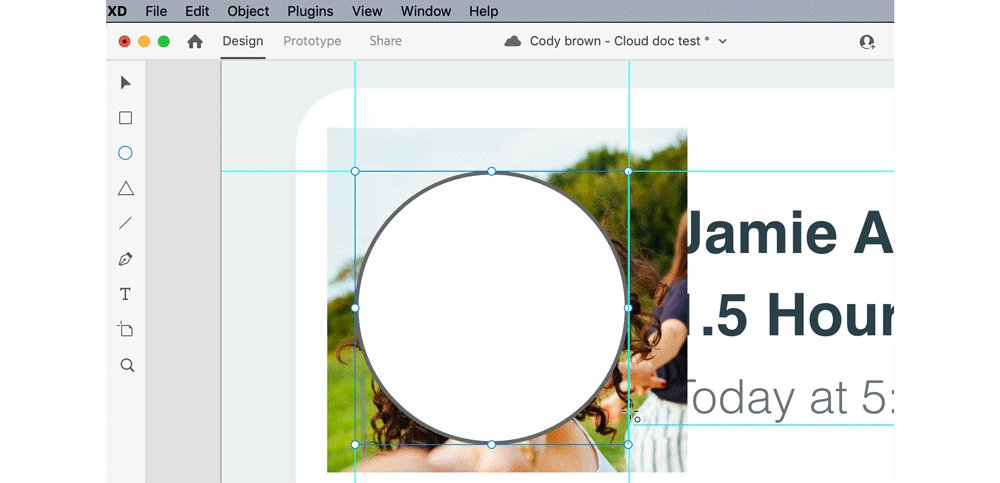
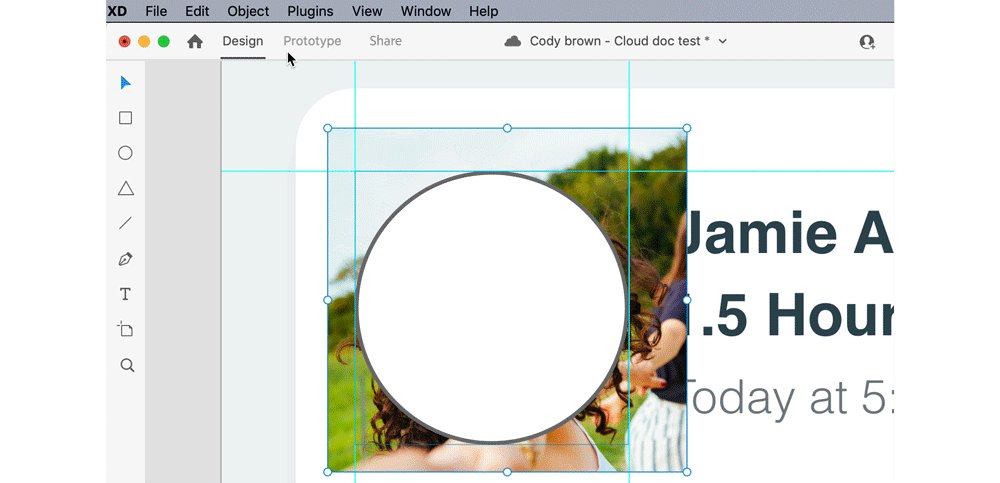
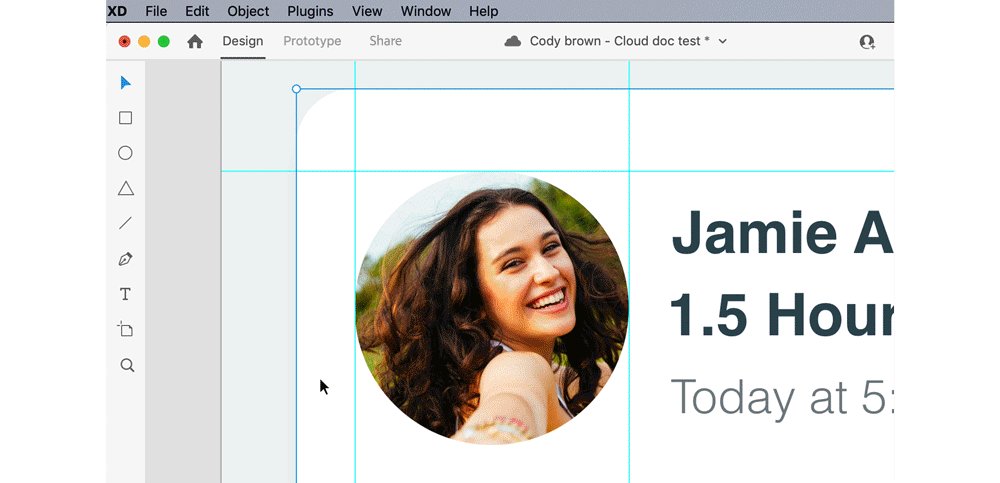
Dessinez une forme à utiliser comme masque et placez-la sur la partie de l’image ou du dessin que vous souhaitez conserver. Sélectionnez l’image et la forme.
-
Sélectionnez Objet > Masquer avec une forme (MacOS) ou faites un clic droit sur le contenu sélectionné et choisissez Masquer avec une forme (Windows). La partie située en dehors de la forme est masquée.

indicateurs de page animés
- Dessinez un rond et utilisez la grille de répétition pour dupliquer cette forme x3. Réduisez son opacité à 60%. Nommez ce calque « indicateurs ».
- Dessinez un carré de la taille du cercle, ajoutez des arrondis (vous obtenez un cercle !) et placez une couleur à 100% (la couleur de l’objet que l’on verra bouger).
- Dupliquez ce rectangle, placez un contour et supprimer la couleur du fond. Nommez ce calque « masque rectangle ».
- Sélectionnez ces deux calques, menu Objet > Masquer avec une forme, et nommez ce nouveau groupe « Action ».
- Groupez le calque « indicateurs » et le groupe » Action ».
- Dupliquez le plan de travail x3 car vous avez placé 3 cercles donc trois actions.
- Sur le plan de travail 2, déplacez le groupe « Action » sur le 2e cercle.
- Étirez le rectangle du cercle à 100% et réduisez la forme du masque à l’échelle du cercle.
- Dupliquez l’action du plan de travail 1 au plan de travail 3 mais déplacez l’action sur le 3e cercle.
- En mode Prototype, liez le bouton « suivant » au plan de travail suivant.
Paramétrez les options : Déclencheur = Appuyer / Action = Animation automatique / Rythme = Accélération / Décélération / Durée = 0,8s.
animer les états de composant
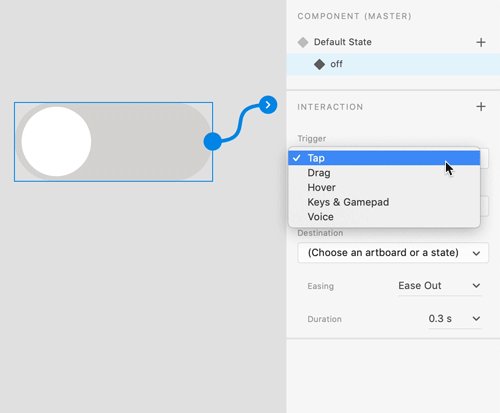
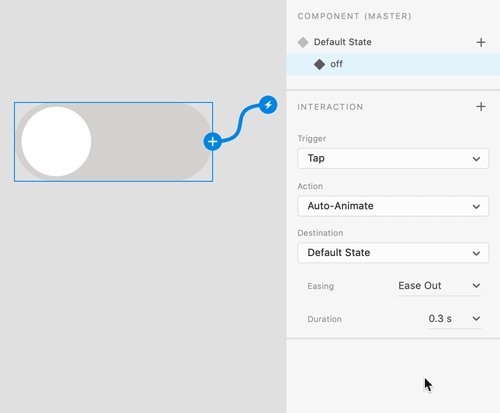
Vous pouvez lier des interactions de survol et d’appui entre des états du composant en mode Prototype. La connexion d’interactions d’états de composant est similaire à l’ajout d’interactions entre des plans de travail. La principale différence tient dans le fait que lors de la connexion d’interactions d’états de composant, vous choisissez un état comme destination plutôt qu’un plan de travail.

voir le procédé à la 2e minute de la vidéo
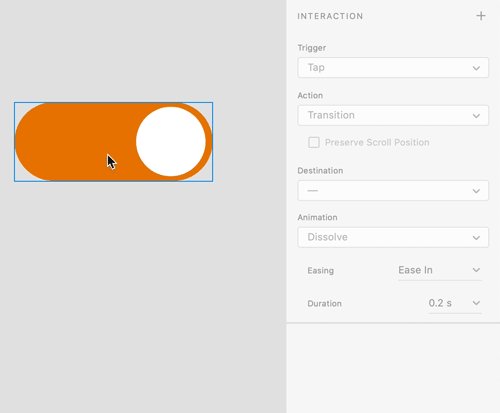
- Créez le bouton d’état par défaut (dans notre exercice en mode OFF).
- Convertir ce bouton en composant.
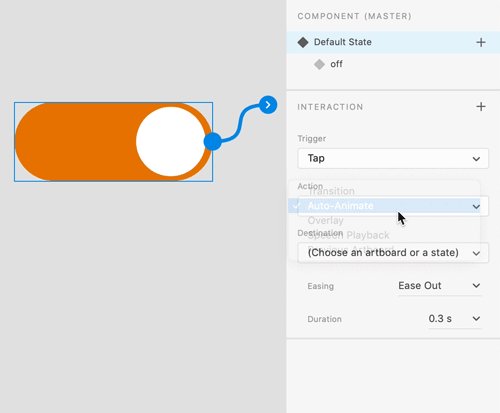
- Créez un nouvel état et modifiez l’apparence du bouton (en version ON).
- En mode Prototype, sélectionnez l’état par défaut et paramétrez les options : Déclencheur = Appuyer / Action = Animation automatique / Destination = État ON / Rythme = Accélération / Décélération / Durée = 0,2s.
- Créez deux autres plan de travail permettant à l’utilisateur de sélectionner « Tout Refuser » ou « Tout Accepter ».
téléchargez le dossier d’exercice
téléchargez le fichier final