artivive est une plateforme qui permet aux artistes et aux étudiants de stocker leur projet de réalité augmentée. L’inscription est gratuite et facile d’accès, vous devrez créer un compte « élève » pour pouvoir poursuivre ce tutoriel. Vous pourrez par la suite installer jusqu’à 5 projets différents de réalité augmentée.
procédure pour utiliser artivive

Toutes les images énoncées dans cette procédure seront à paramétrer sur Photoshop (voir plus bas) et la vidéo devra également être préparée (fond vert) sur After Effects.
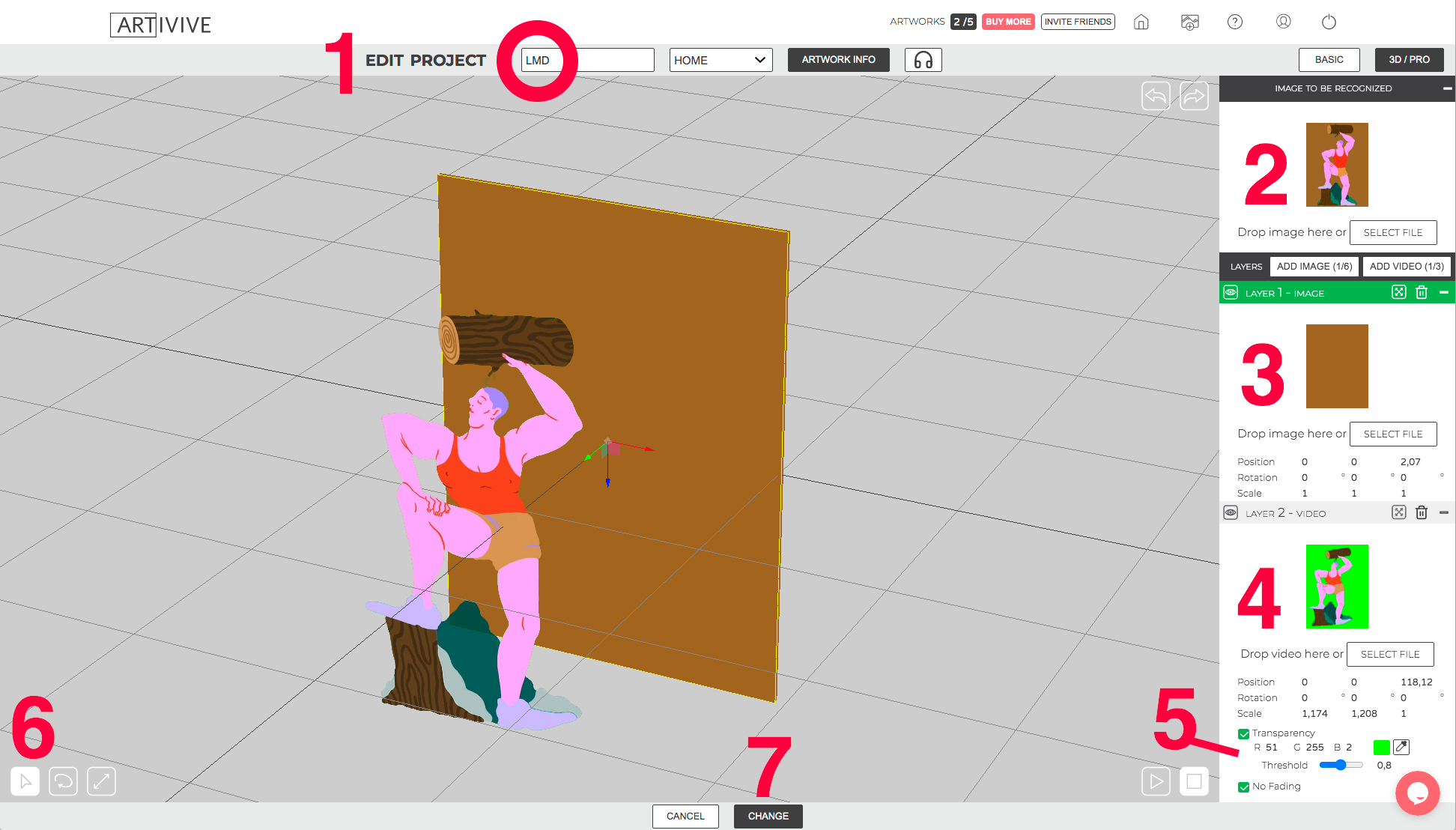
- créez un nouveau projet de type 3D/PRO et nommez-le.
- importez l’image complète de votre illustration (= image détectable par l’application avant le lancement de la RA).
- ajoutez un Layer de type image, l’image importée correspond au fond de votre animation (dans votre cas un fond de couleur unie = celui de votre illustration).
- ajoutez un Layer 2 de type vidéo, la vidéo doit être au format .mp4
- dans les options de ce Layer cochez la case transparence, vous avez alors accès à la pipette, utilisez cet outil pour prélever la couleur (verte) exacte de votre animation.
- ajustez la position en décalant la vidéo vers l’avant.
- cliquez sur Save et un peu de patience avant la mise en ligne de la RA.
préparation des images sur PSD

- créez un nouveau document web sur Photoshop au format H = 1366 px x L = 1024 px en veillant à décocher le mode plan de travail, en mode RVB à 72 dpi
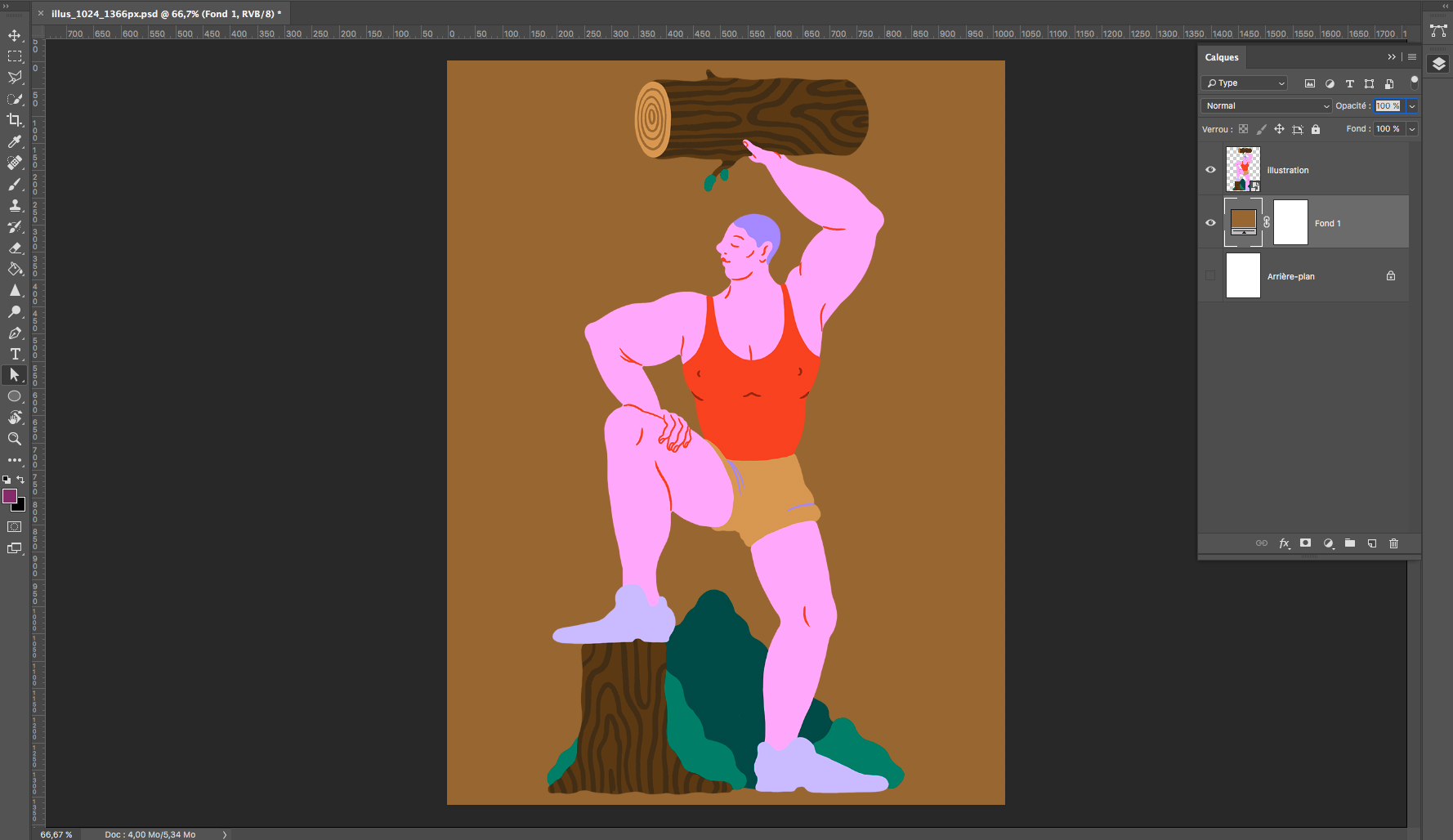
- importez et incorporez votre illustration au centre de ce format
- détourez le personnage et placez-le sur un nouveau calque (copier/coller)
- ajoutez un calque de remplissage de couleur uni et choisissez la couleur par prélèvement (pipette) sur l’illustration
- supprimez si besoin le calque d’arrière-plan
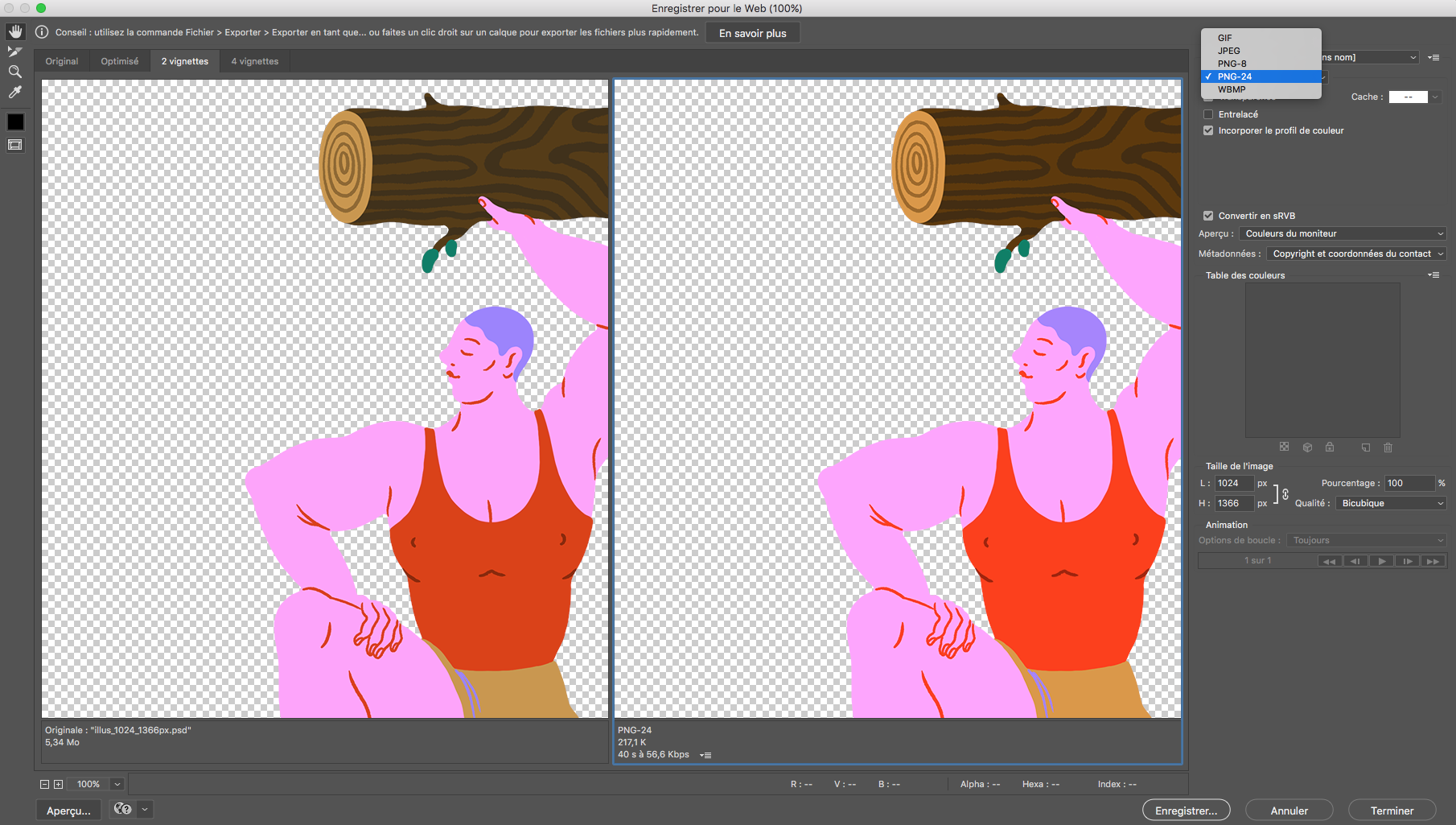
- exportez cette image complète (fond + personnage) au format . jpg
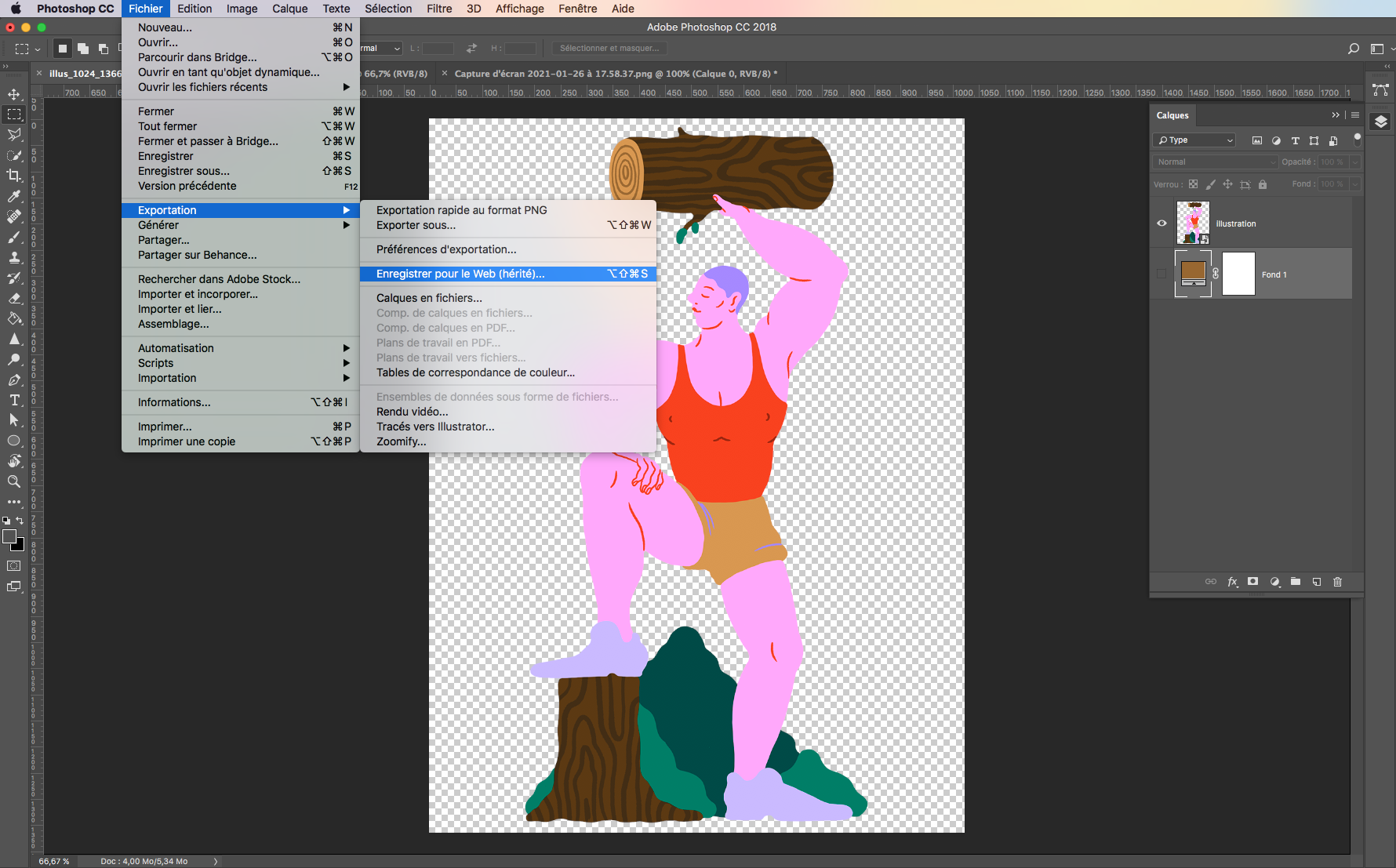
- masquez successivement les calques et exportez le calque du fond uni au format .jpg puis le calque du personnage au format . png
- Utilisez la fonction Enregistrer pour le web… pour effectuer ces procédures d’exportation
Vous obtenez ainsi 3 images : 2 au format . jpg et 1 au format .png pour conserver la transparence autour du personnage.


astuce pour remplacer du contenu dans l’image
Le remplissage d’après le contenu (contenu pris en compte) permet de remplir de façon transparente une partie sélectionnée d’une image avec du contenu d’image similaire provenant des parties adjacentes de la photo.
outil marionnette AE
- créez un nouveau projet dans AE
- enregistrez-le sur votre disque local dans l’intégrant dans un nouveau dossier
- double-cliquez dans le panneau Projet pour importer votre image au format . png (avec le fond transparent)
- cliquez sur l’option « Créer une composition » lors de l’importation
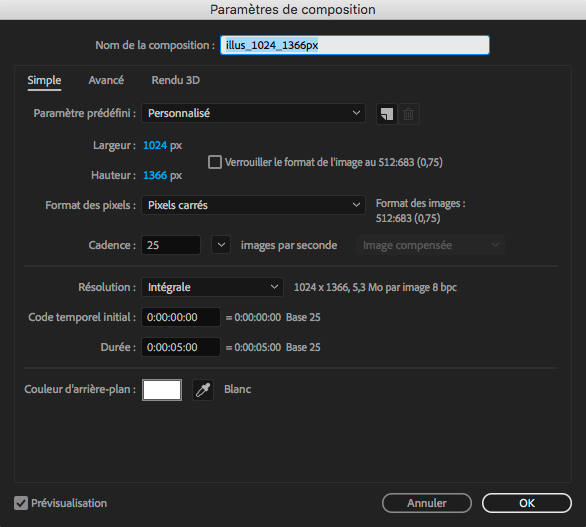
- ouvrez la fenêtre « Paramètres de composition« , vérifiez la cadence (25 images par seconde) et réglez la durée à 5 secondes (ex. : 0:00:05:00)
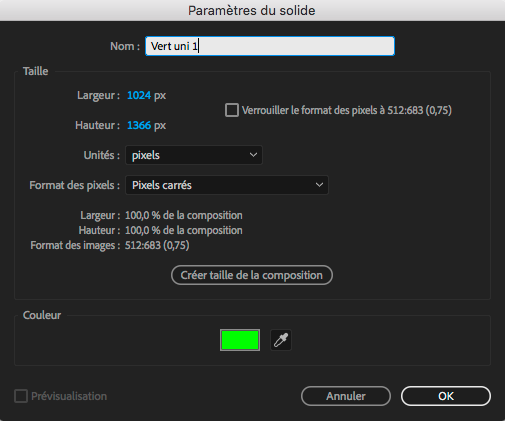
- ajoutez un calque de couleur verte (il faut une couleur saturée) en sélectionnant menu Calque > Nouveau > Solide et placez ce calque à l’arrière-plan en le déplaçant sous le calque image
- la tête de lecture étant positionnée au début de la composition, sélectionnez le calque à animer, puis cliquez sur l’outil Positionnement des coins de marionnette
Assurez-vous que la case « Afficher » de l’option Filet soit cochée dans la barre d’outils ! - cliquez sur l’image pour placer le premier coin de positionnement (jaune), un filet constitué de triangles apparaît et remplit le reste de l’objet.
L’ajout de coins supplémentaires met à jour le filet. Sur un personnage, il convient de placer des points à chaque articulation.
Pour supprimer un point, sélectionnez-le et appuyez sur la touche « Effacer » de votre clavier.


A noter
L’outil Empois des coins de marionnette ajoute des coins de rigidité rouges aux zones qui doivent conserver un aspect rigide.
L’outil Courbure des coins de marionnette (coins marron) modifie les valeurs d’échelle et de rotation.
L’outil Coin de marionnette avancé (coins verts) vous permet de mettre à l’échelle et de faire pivoter un objet, tout en déplaçant les points correspondants.
- Déplacez progressivement la tête de lecture et ajustez les coins pour obtenir le style d’animation souhaité et des mouvements fluides.
- Afin de lire en boucle l’animation de façon parfaitement fluide, copiez le premier groupe d’images clés au début de la composition et collez-le sur la dernière image.
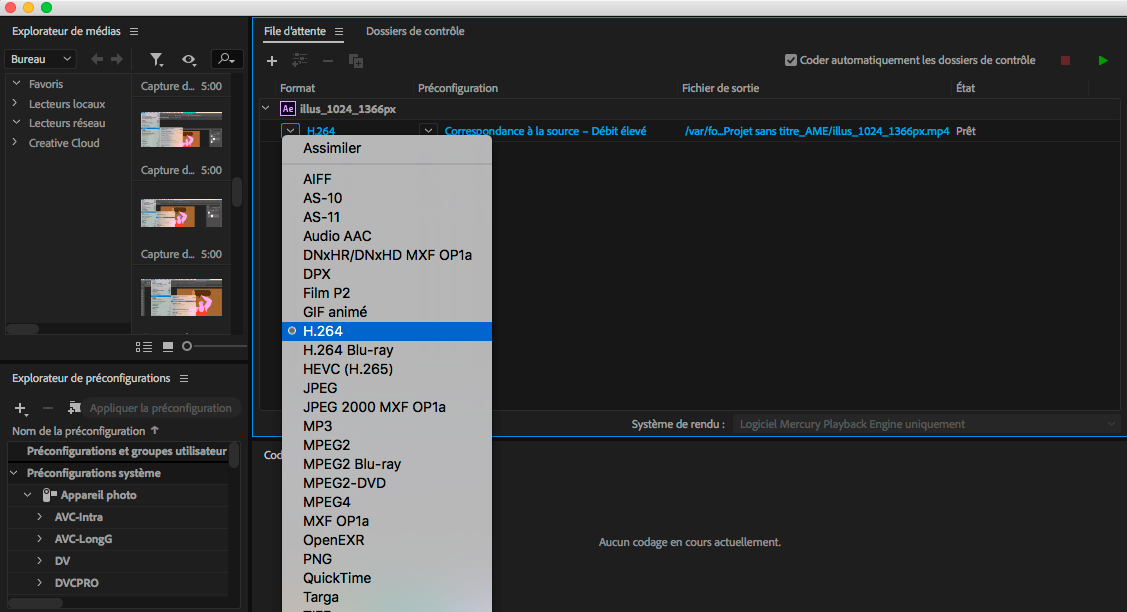
Lorsque vous êtes satisfait de l’animation, exportez la composition (Menu Exporter > Ajouter à la file d’attente Adobe Media Encoder) pour créer le fichier vidéo à intégrer dans Artivive.
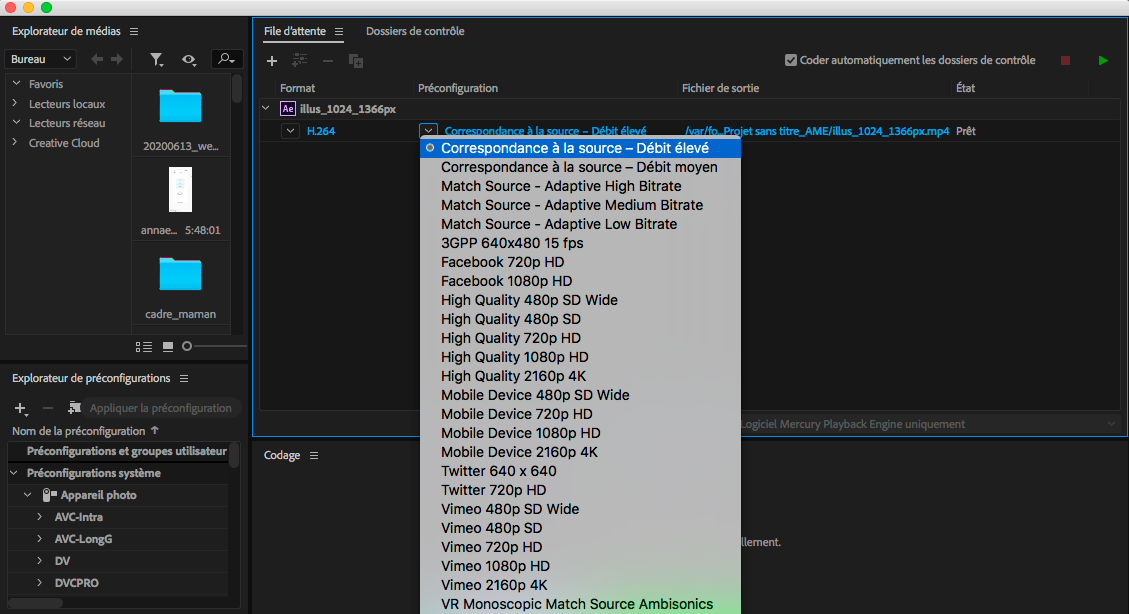
Veillez à régler le codec sur H.264, avec une correspondance à la source – débit élevé.
Vous remarquerez que l’extension .mp4 apparaît à la suite du nom de la composition et vous indique également l’emplacement de l’exportation.
Cliquez sur la flèche verte (en haut à droite) pour lancer l’exportation.


autres liens pour vous aider à comprendre l’animation de Marionnette
Tutoriel Adobe https://helpx.adobe.com/fr/after-effects/how-to/animate-fresco-artwork.html