Elementor est un constructeur de page pour WordPress qui se présente sous la forme d’un plugin. Il permet de concevoir des pages complexes sur WordPress sans coder, grâce à l’utilisation de modèles de page tout prêts ou en partant de zéro, à ajouter en glisser déposer dans votre contenu. Tous les changements sont visibles en temps réel.

comment l’utiliser ?
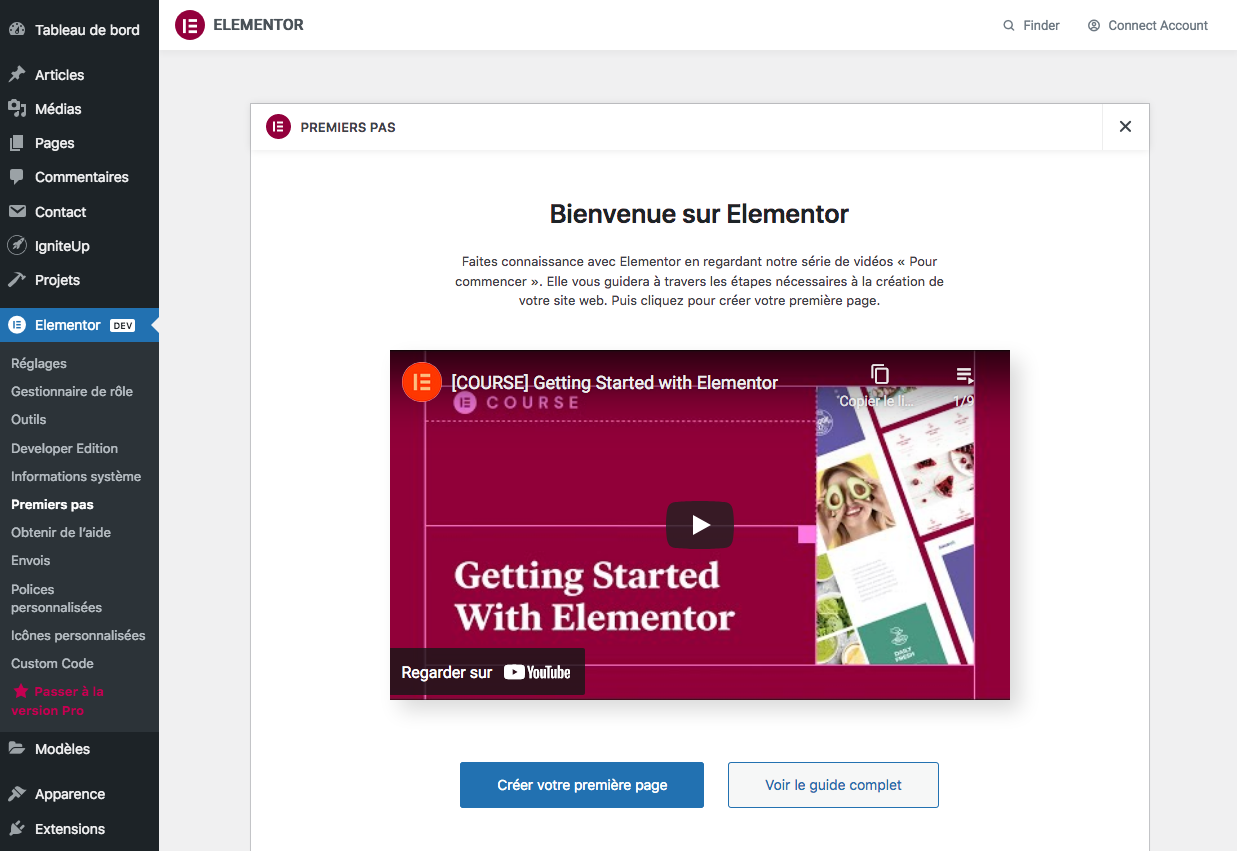
Après l’installation du plugin, un menu spécifique à Elementor s’ajoute dans la liste du tableau de bord de WordPress.
La section « Premier pas » vous propose des tutoriels pour débuter avec ce plugin. Les vidéos sont en anglais mais peuvent être facilement traduites.

construire des pages
Elementor a d’abord été créé pour répondre à un problème lié au processus de création d’un site WordPress : le manque de flexibilité au niveau du design.
Elementor est un page builder ce qui implique une utilisation sur les pages de WordPress. Lors de la création de pages, Elementor possède sa propre interface et vous n’utiliserez pas celle proposée nativement par WordPress.
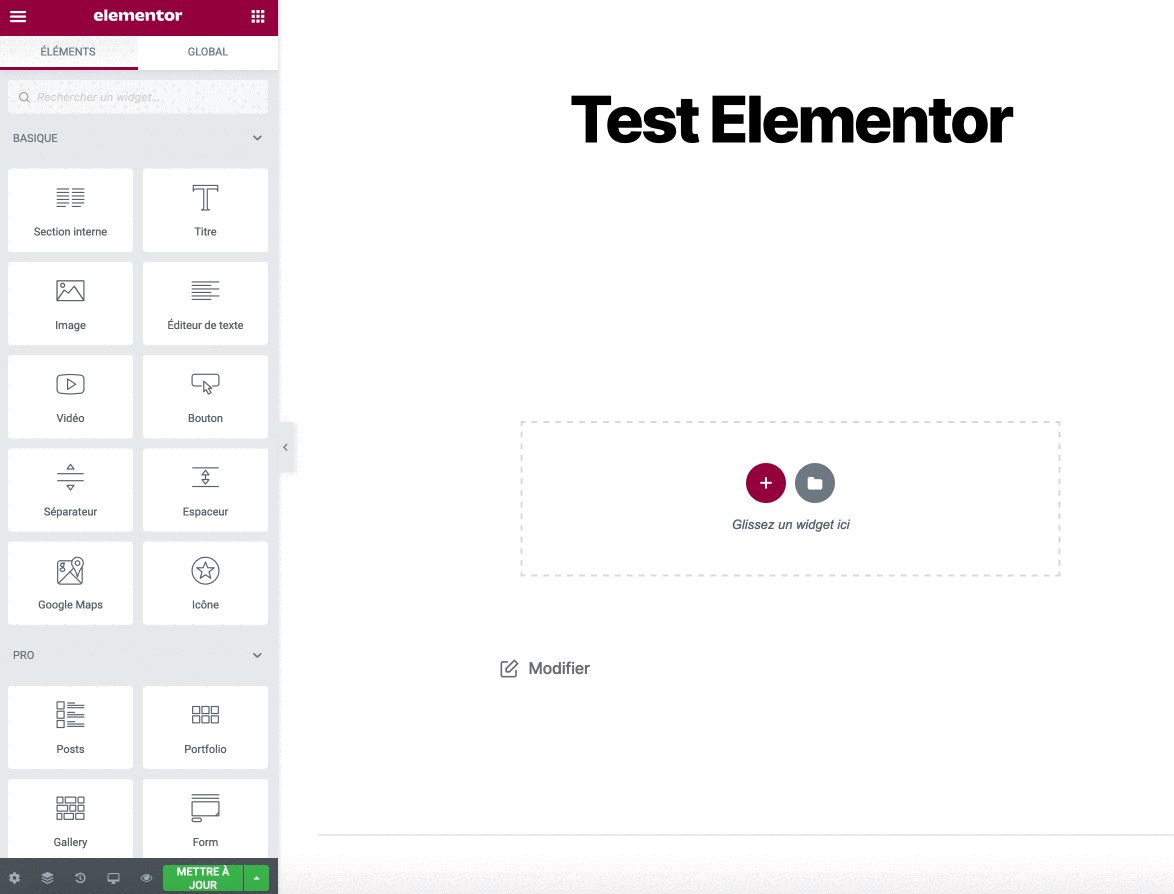
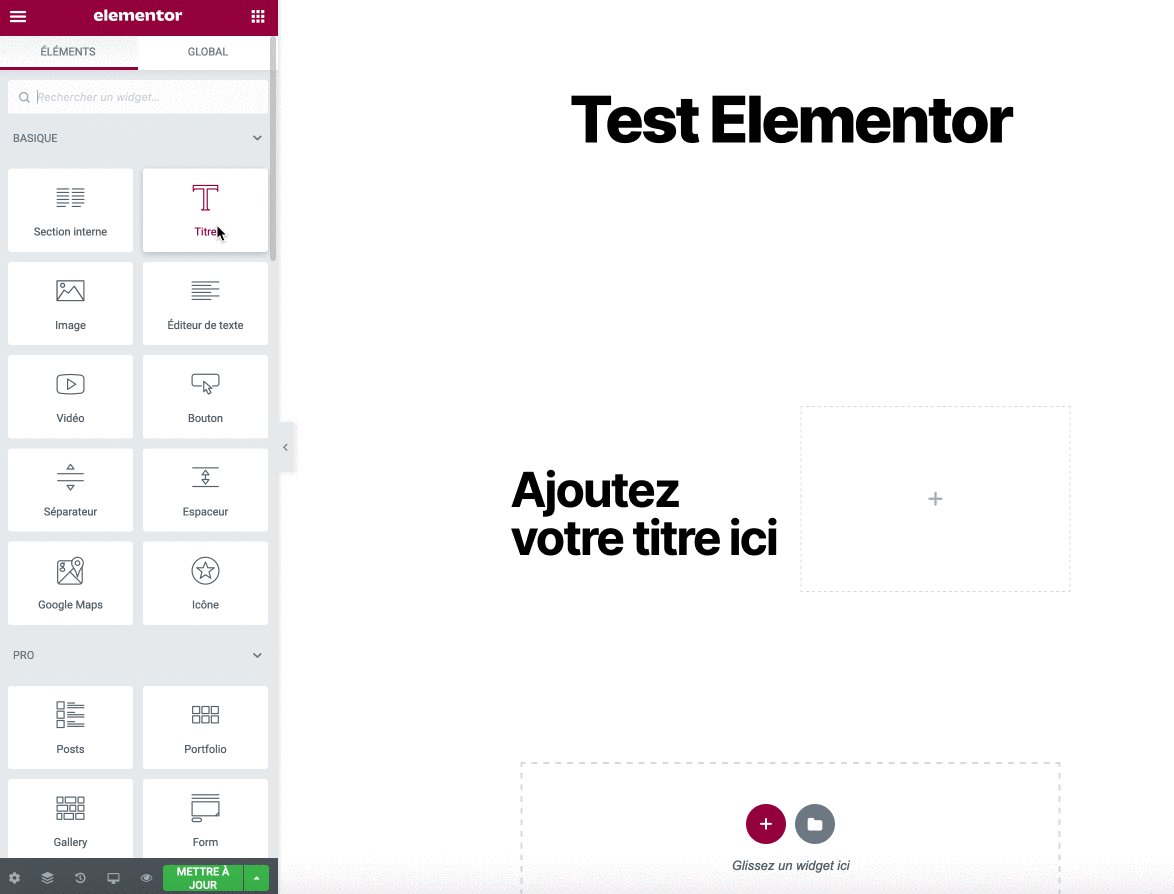
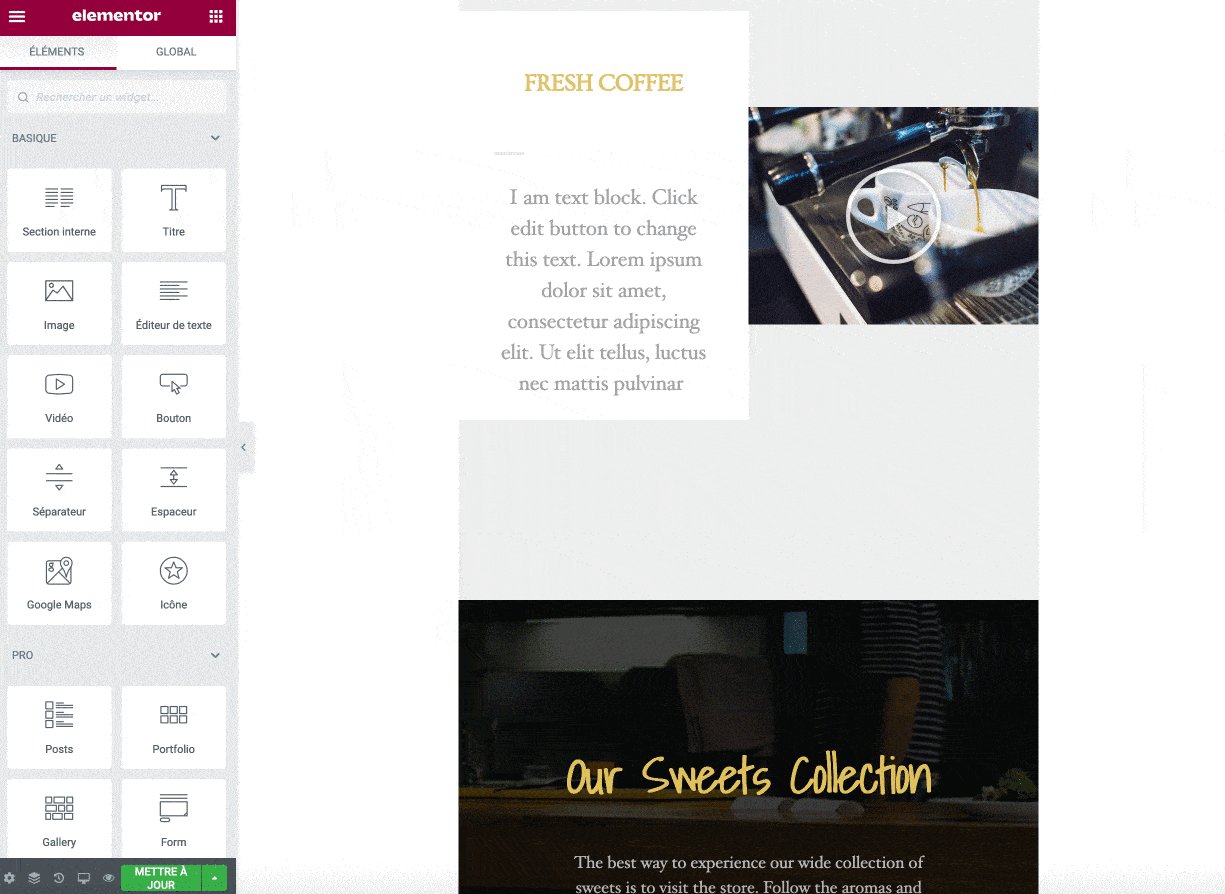
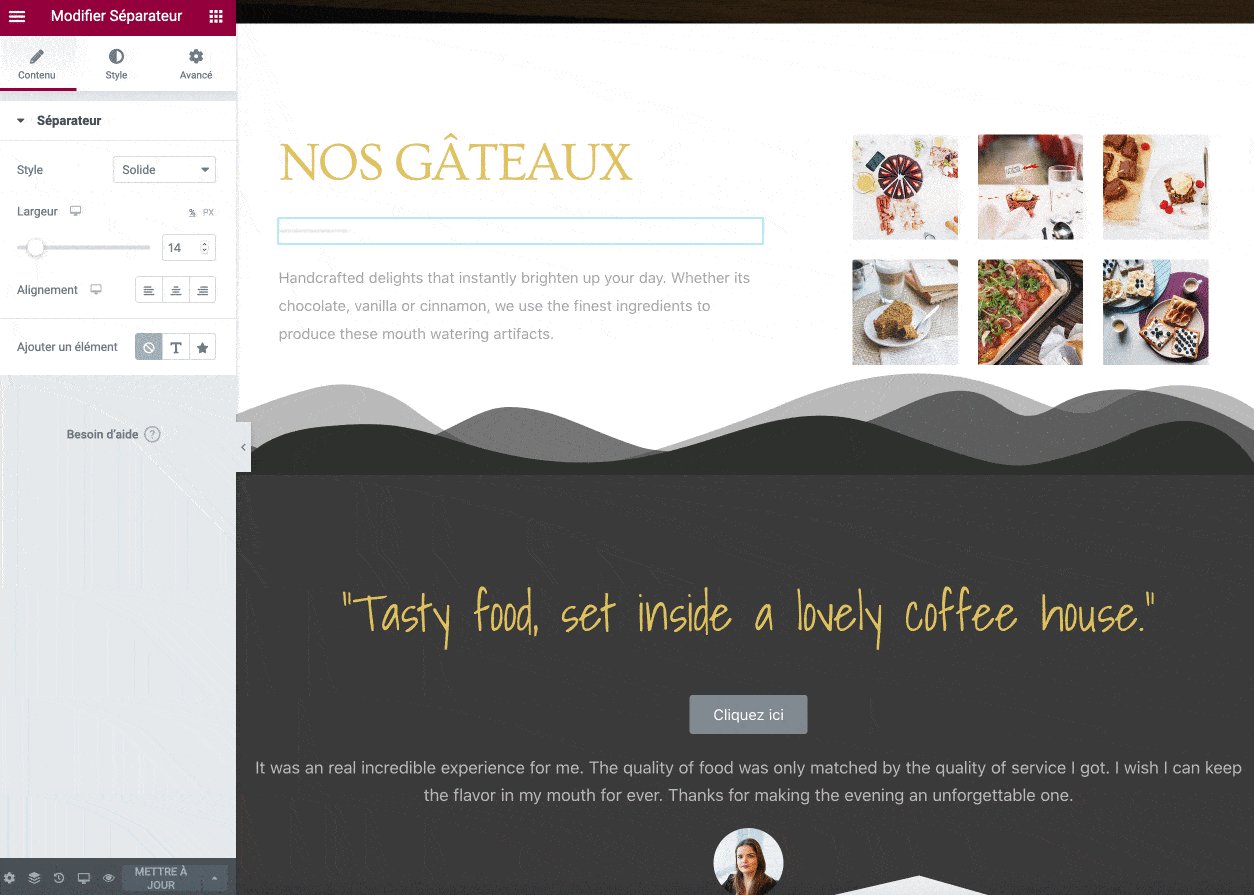
Sur l’interface d’Elementor, l’écran est divisé en deux sections : à gauche une colonne de réglages (pour agir sur l’apparence de la page grâce à des Widgets) et à droite un aperçu du rendu visuel.

procéder aux réglages avant de construire la page
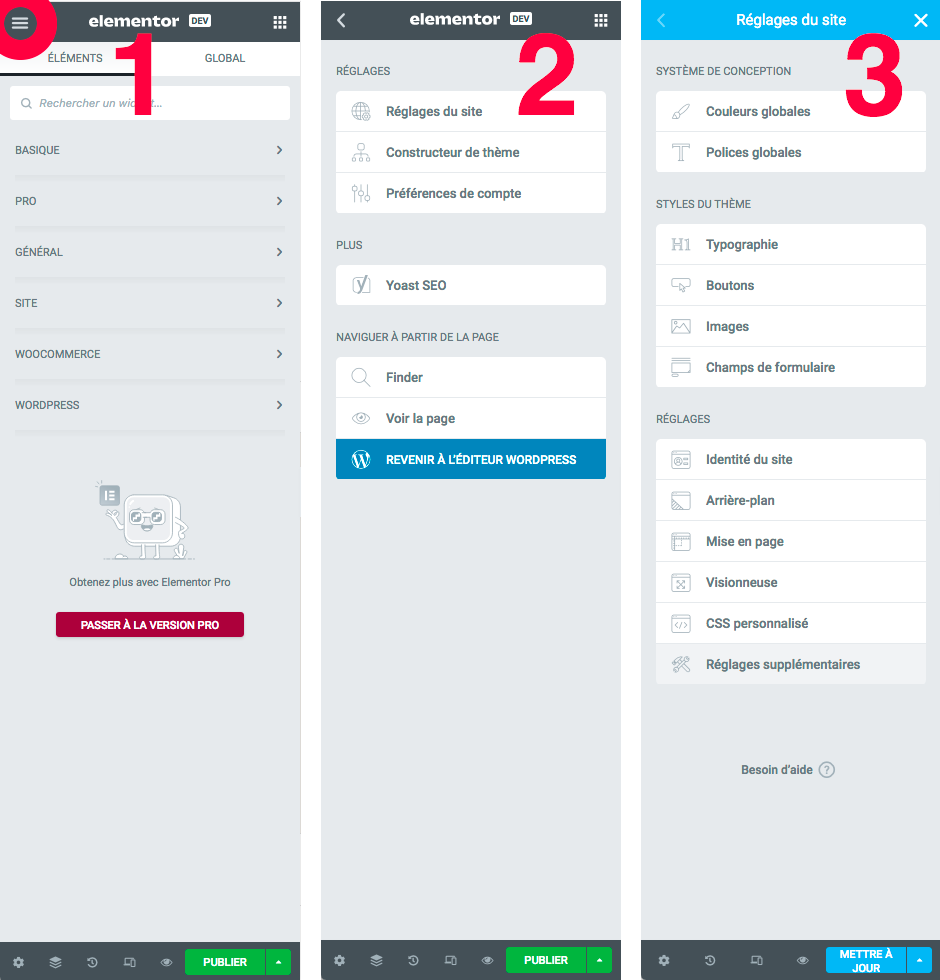
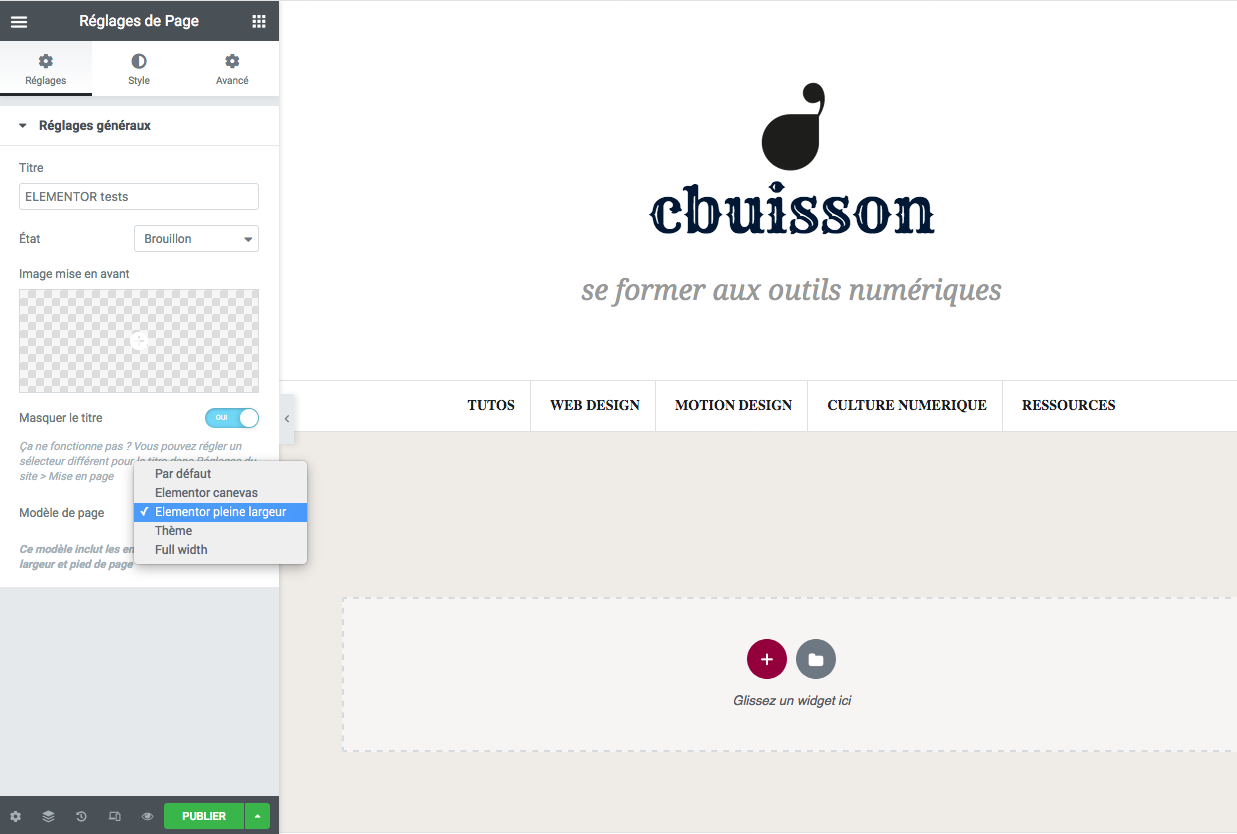
Des paramètres doivent être réglés : le menu burger (en haut à gauche) pour définir les couleurs et les polices récurrentes et la roue crantée (en bas à gauche) pour choisir un modèle de page (par exemple : Elementor pleine largeur).


mettre en place la grille de mise en page
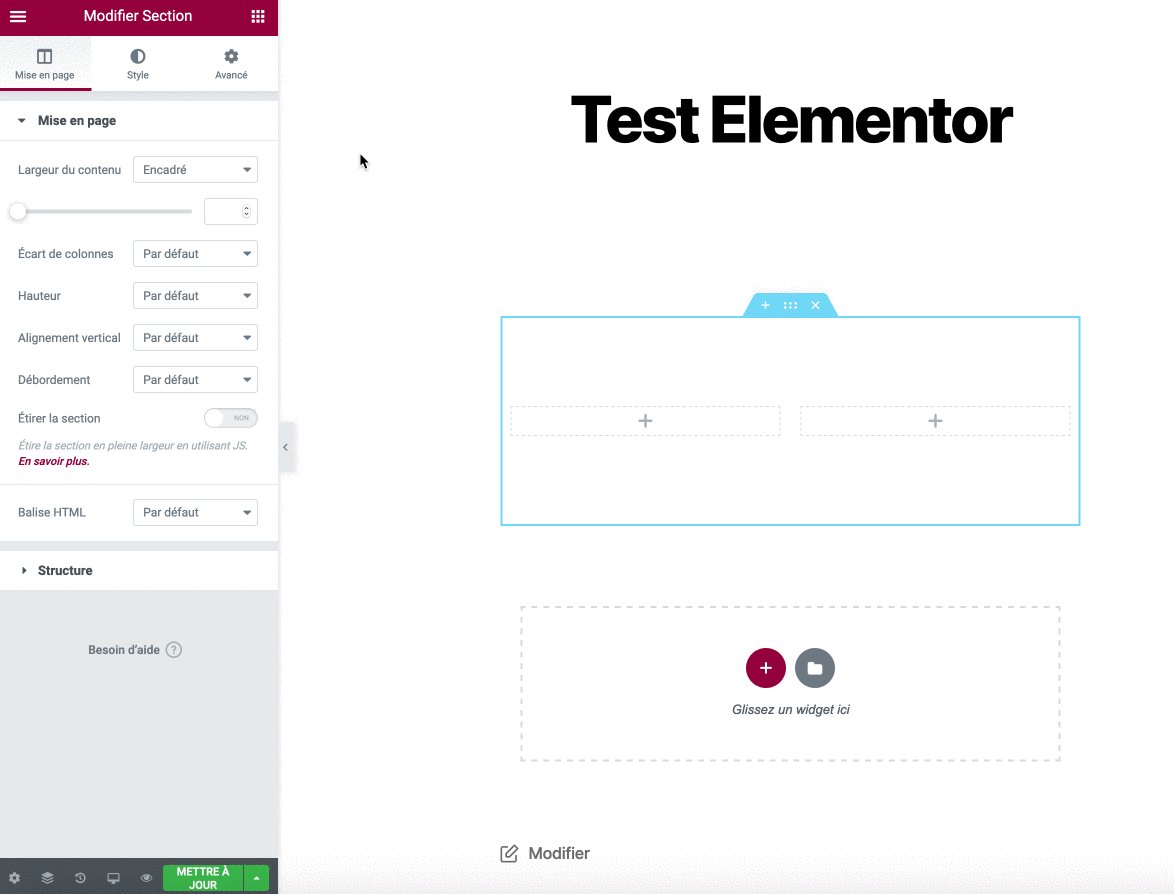
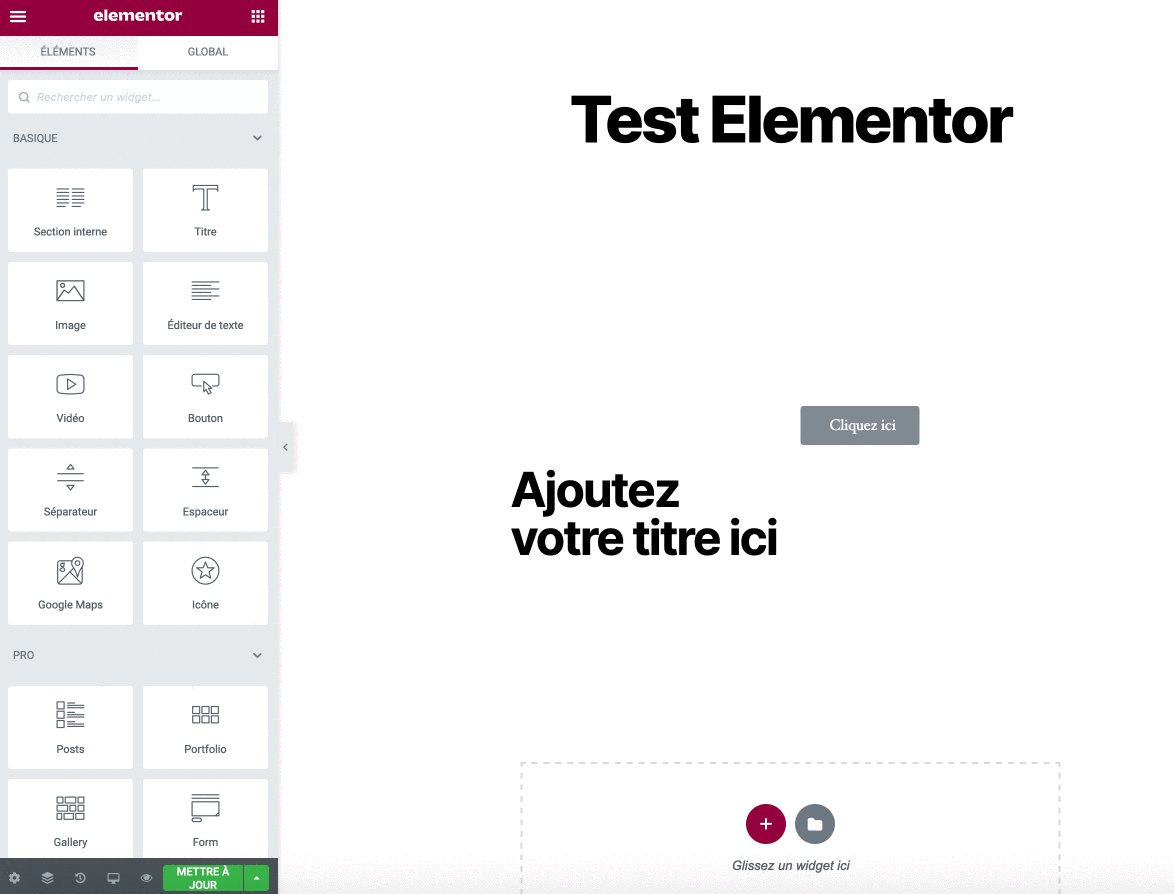
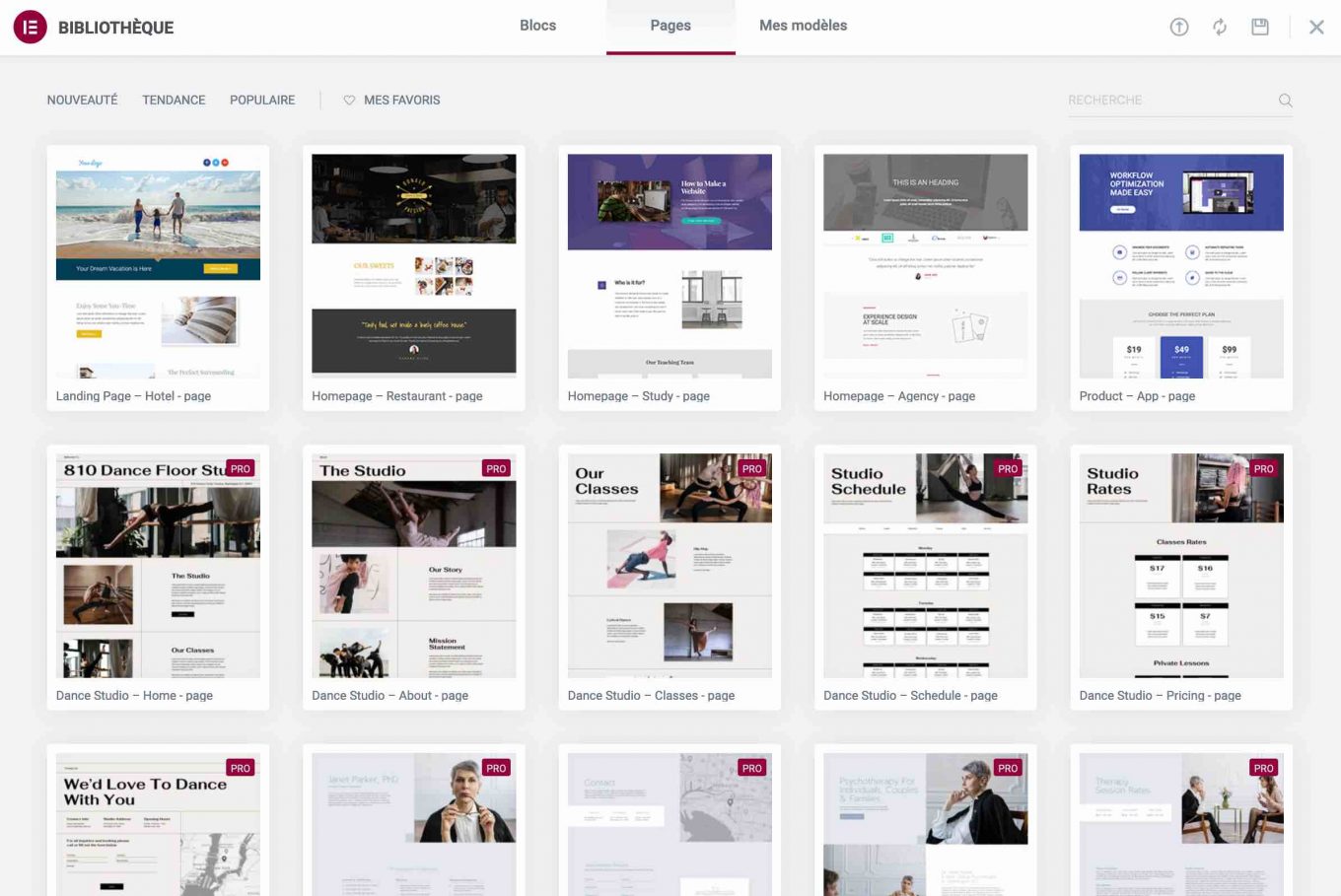
Deux méthodes sont possibles pour créer une structure de page soit en choisissant un modèle (cliquez sur le dossier mais faites attention aux versions Pro proposées) soit en cliquant sur le bouton + qui vous propose de créer votre propre modèle.
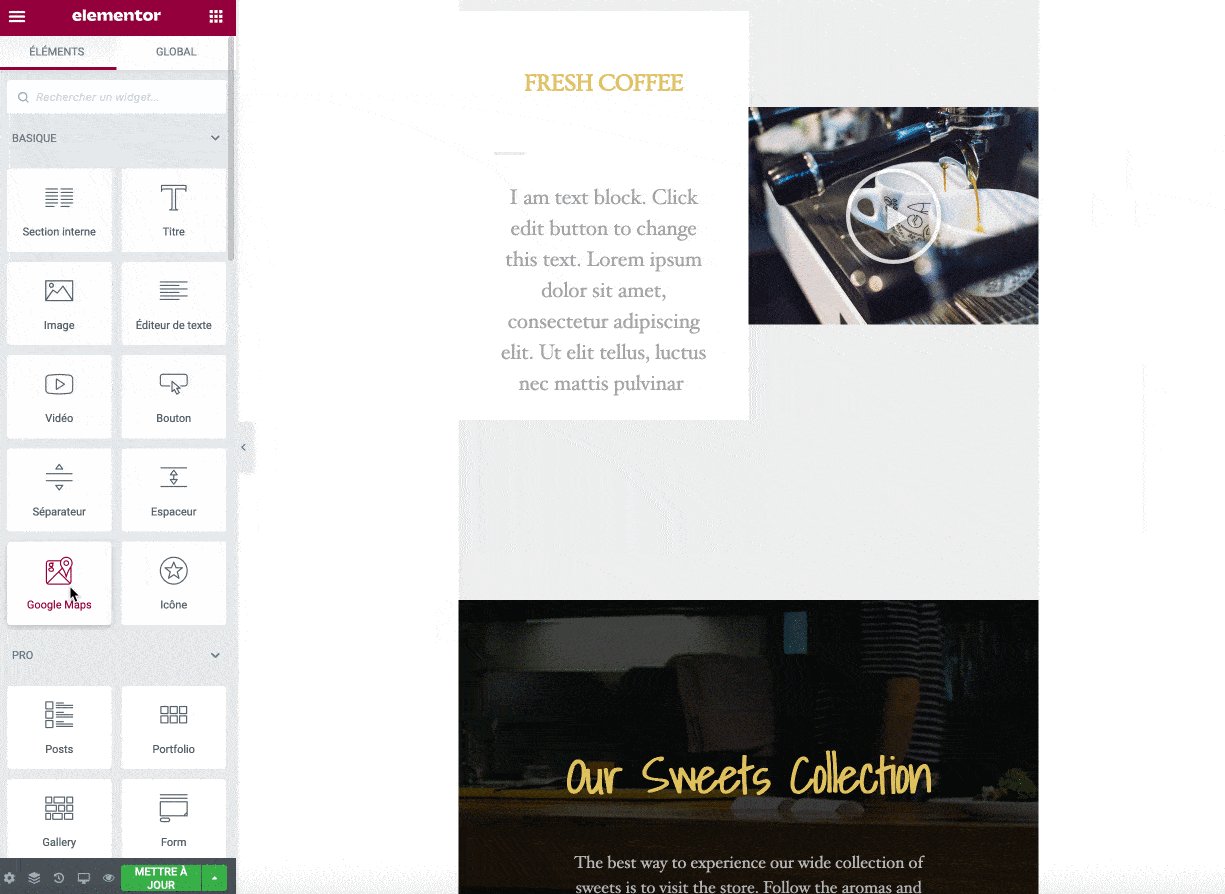
Lorsque la structure est définie, vous pouvez ajouter des contenus. L’accès aux widgets sera alors nécessaire (icône en haut à droite du panneau latéral gauche).
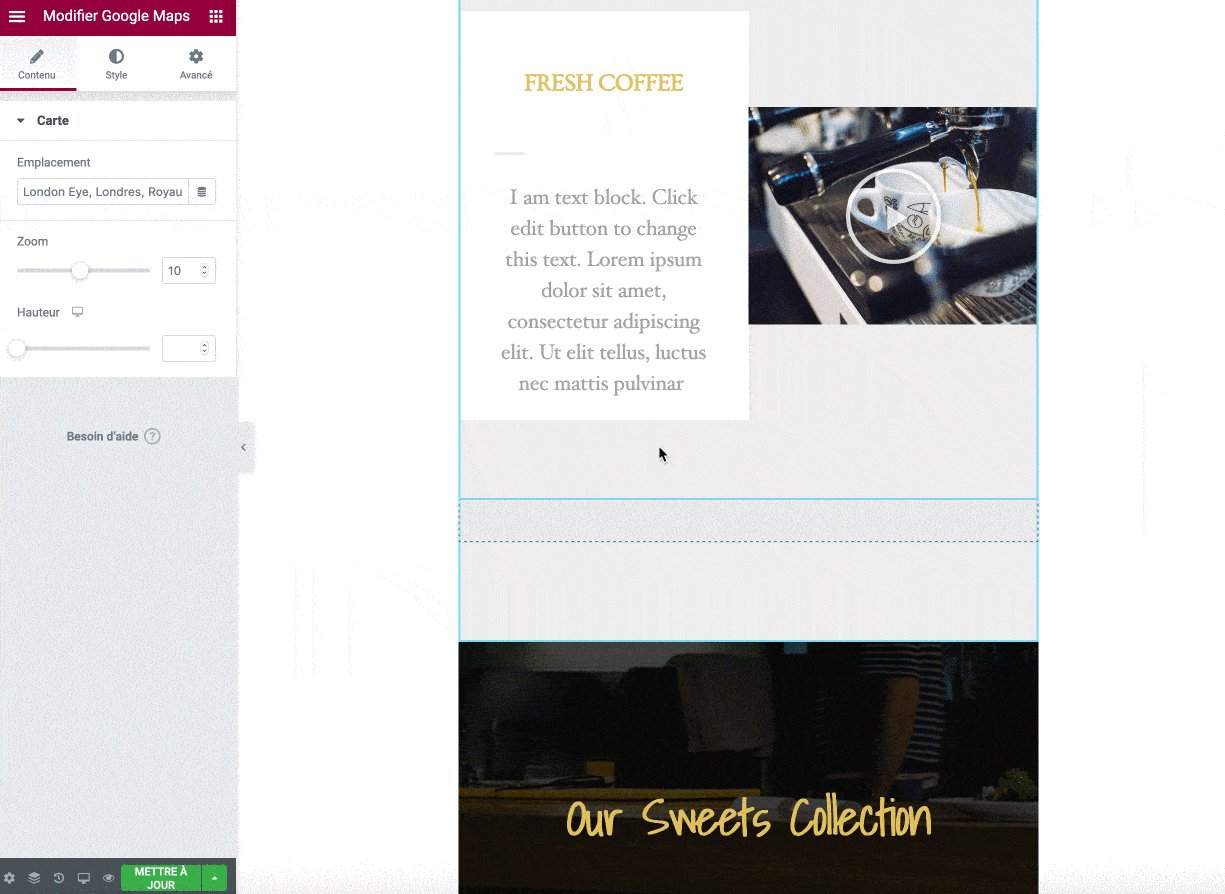
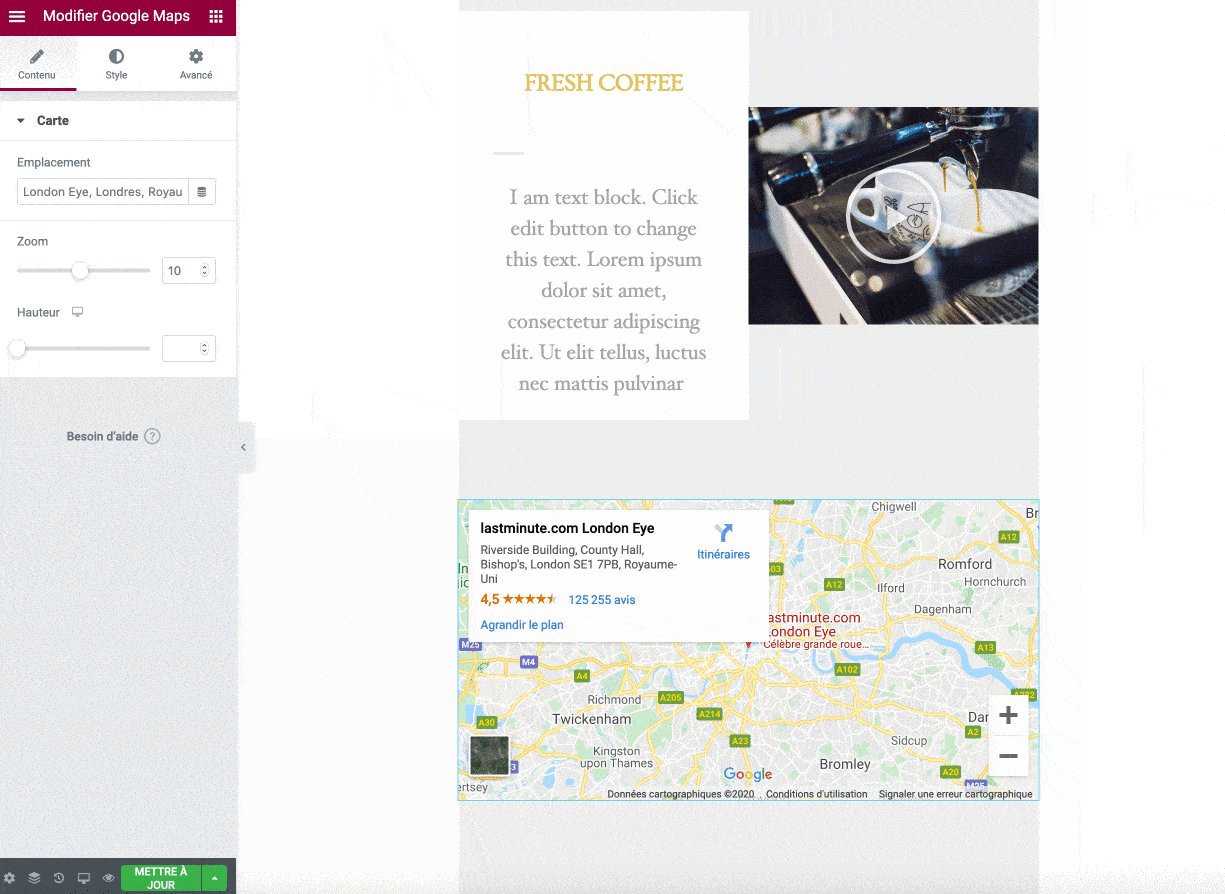
Sur Elementor, comme sur de nombreux constructeurs de page, on travaille en glisser-déposer. Veillez à bien survoler l’élément, une ligne bleue doit apparaître, indiquant que le Widget peut être ajouté.

intervenir sur vos erreurs
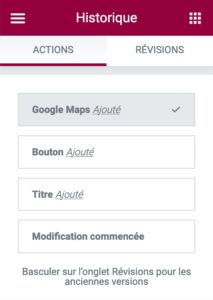
Si vous faites une erreur sur votre page, vous pouvez utiliser soit le raccourci clavier Cltr + z sur Windows ou Cmd + z sur Mac, soit visualiser l’historique de vos actions.

utiliser des modèles ou créer son modèle de page
Vous pouvez utiliser les modèles d’Elementor. Ils vous permettent de partir d’une structure et d’un design spécifique que vous pouvez par la suite personnaliser .
Pour en profiter, vous devrez obligatoirement créer un compte gratuit chez Elementor.

les blocs
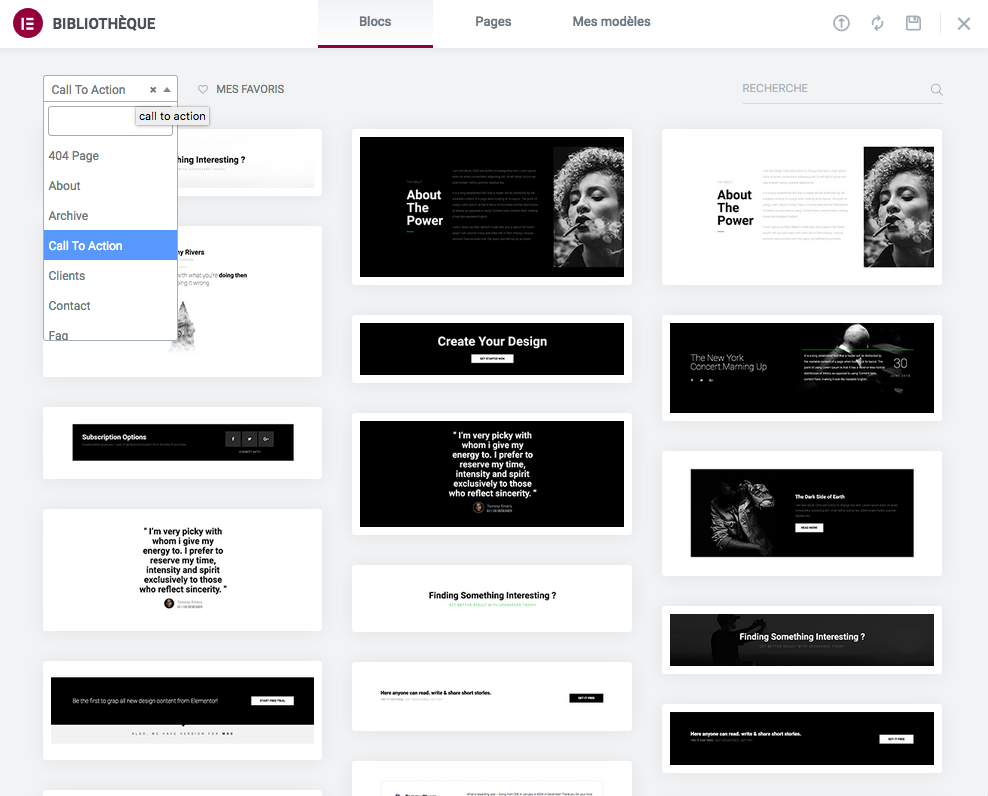
En plus des modèles, vous trouverez aussi une bibliothèque de blocs, qui permet d’intégrer un élément structurel pré-construit à une page.
Cette grande variété de blocs facilite le travail de structuration de la page, et de se concentrer sur la personnalisation de l’apparence.

créer ses propres modèles
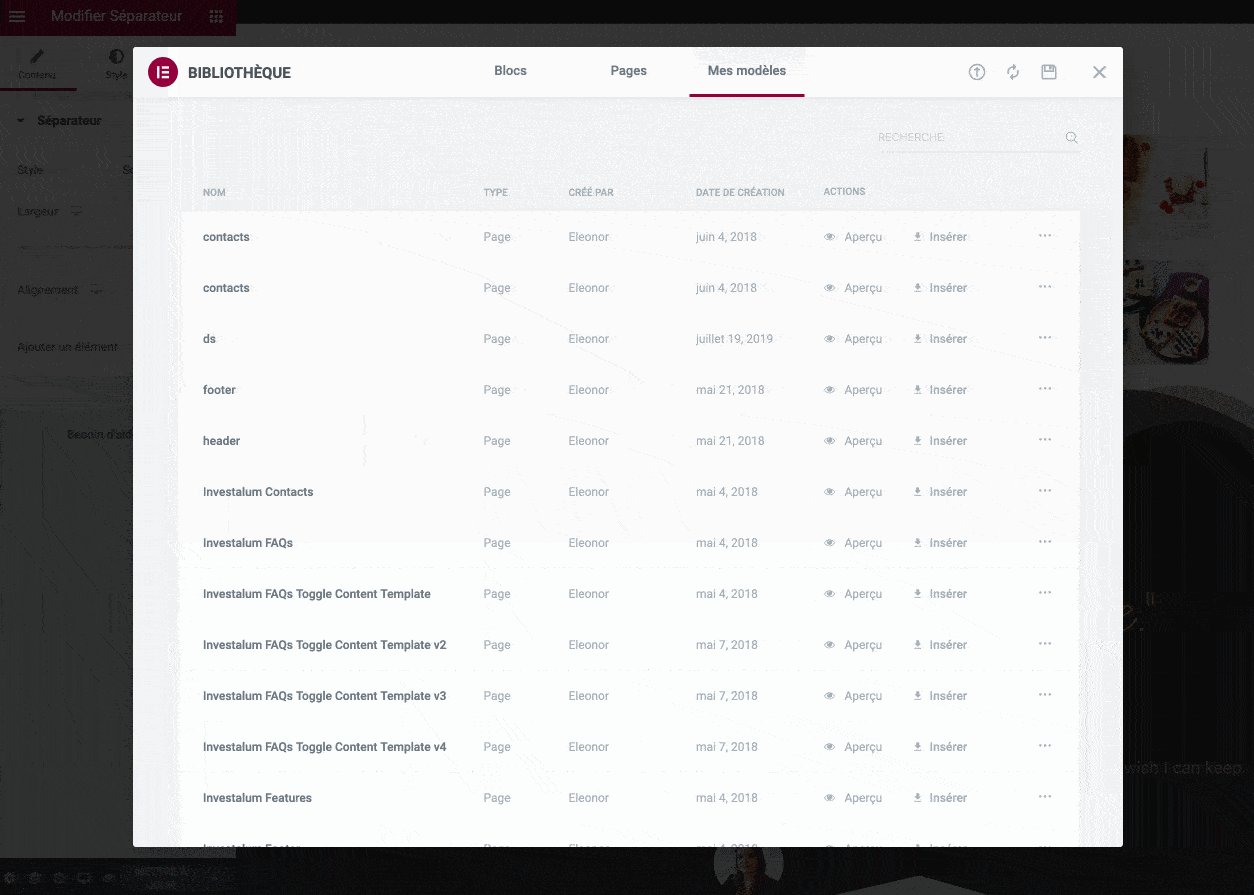
La fonctionnalité « enregistrer une page ou une section comme “modèle” vous permettra de sauvegarder votre modèle pour le réutiliser par ailleurs.
Pour cela, faites un clic droit sur le bloc ou la page qui vous intéresse pour l’enregistrer.

Adaptation aux thèmes
“Elementor fonctionne bien avec tous les thèmes qui respectent les standards de développement de WordPress.”
C’est ce que nous certifient les développeurs d’Elementor. Si vous souhaitez garder votre thème actuel avec le page builder, il y a donc de fortes chances qu’il s’y adapte.
Cependant, les mêmes développeurs ont pris le soin de nous indiquer une liste des thèmes qui ont été développés avec une compatibilité Elementor en tête, parmi lesquels :
des extensions tierces pour aller encore plus loin
Si vous désirez pousser l’expérience encore plus loin, vous pouvez installer des plugins tiers – non développés par l’équipe d’Elementor – appelés addons.
Unlimited Elements for Elementor (freemium)

Unlimited Elements for Elementor est une boîte à outils de widgets et de fonctionnalités essentiels qui dynamiseront votre flux de travail. Vous pouvez installer uniquement les Widgets qui vous intéressent comme :
- Possibilité de personnaliser facilement le HTML et le CSS des addons
- Curseurs simples (20)
- Carrousels (21)
- En-têtes de site Web (20)
- Effets iHover (20)
- Effets de survol d’icônes (9)
- Effets de survol de lien (21)
- Boutons (11)
- Contenu Accordéons (23)
- Animation SVG
- …
Intégration à l’éditeur de WordPress (Gutenberg)
Gutenberg est l’éditeur de WordPress qui vous permet de créer vos pages et vos articles mais ce n’est pas un constructeur de pages ! Grâce au plugin créé par l’équipe d’Elementor, vous pouvez insérer des modèles Elementor sous la forme de blocs dans WordPress.

optimiser le SEO
Un grand nombre d’éléments permettent de choisir la balise HTML que l’on souhaite y apposer et optimisent le référencement de la page, mais aussi les balises <header>, <footer> et <div>, qui permettent de structurer le contenu selon vos convenances.
En gérant la sémantique, vous optimisez le référencement dans Google et vous respectez les règles d’usage du HTML.

responsive
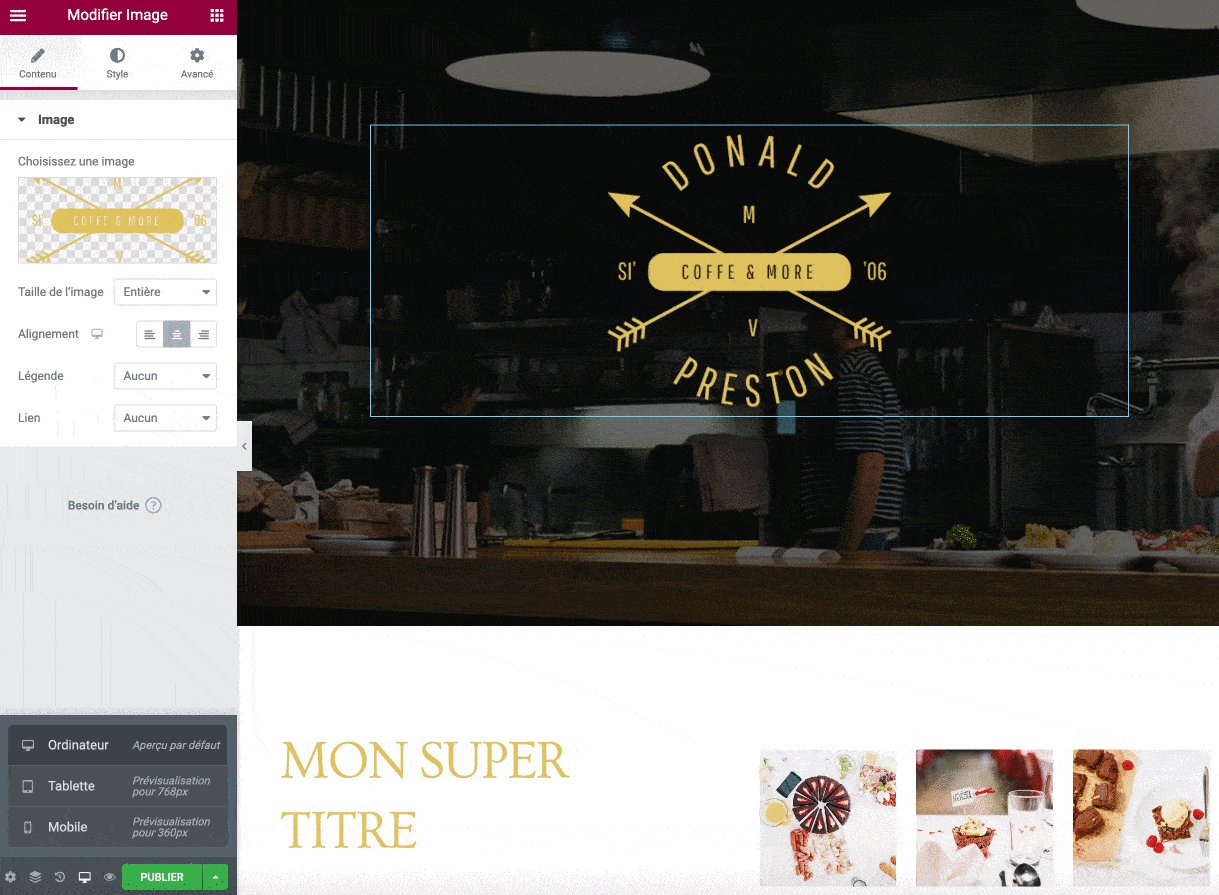
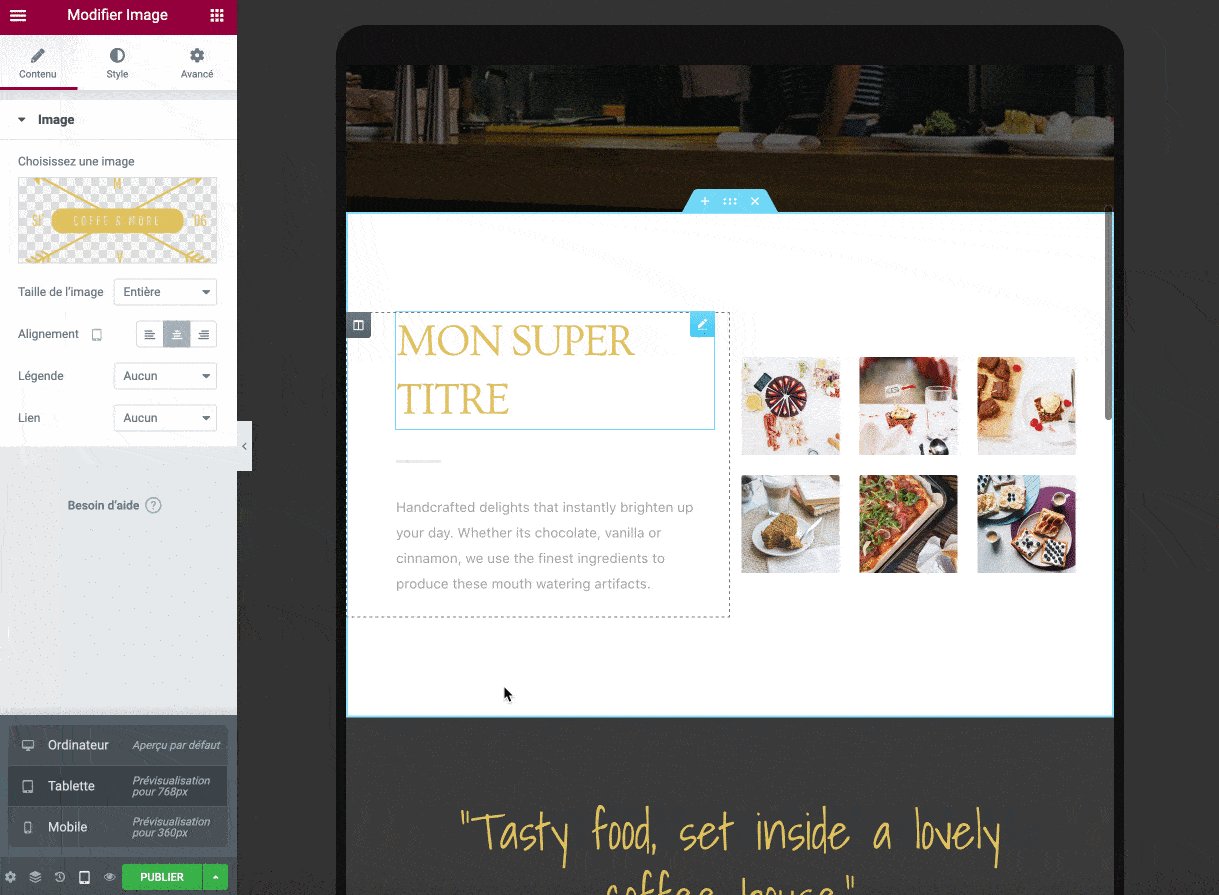
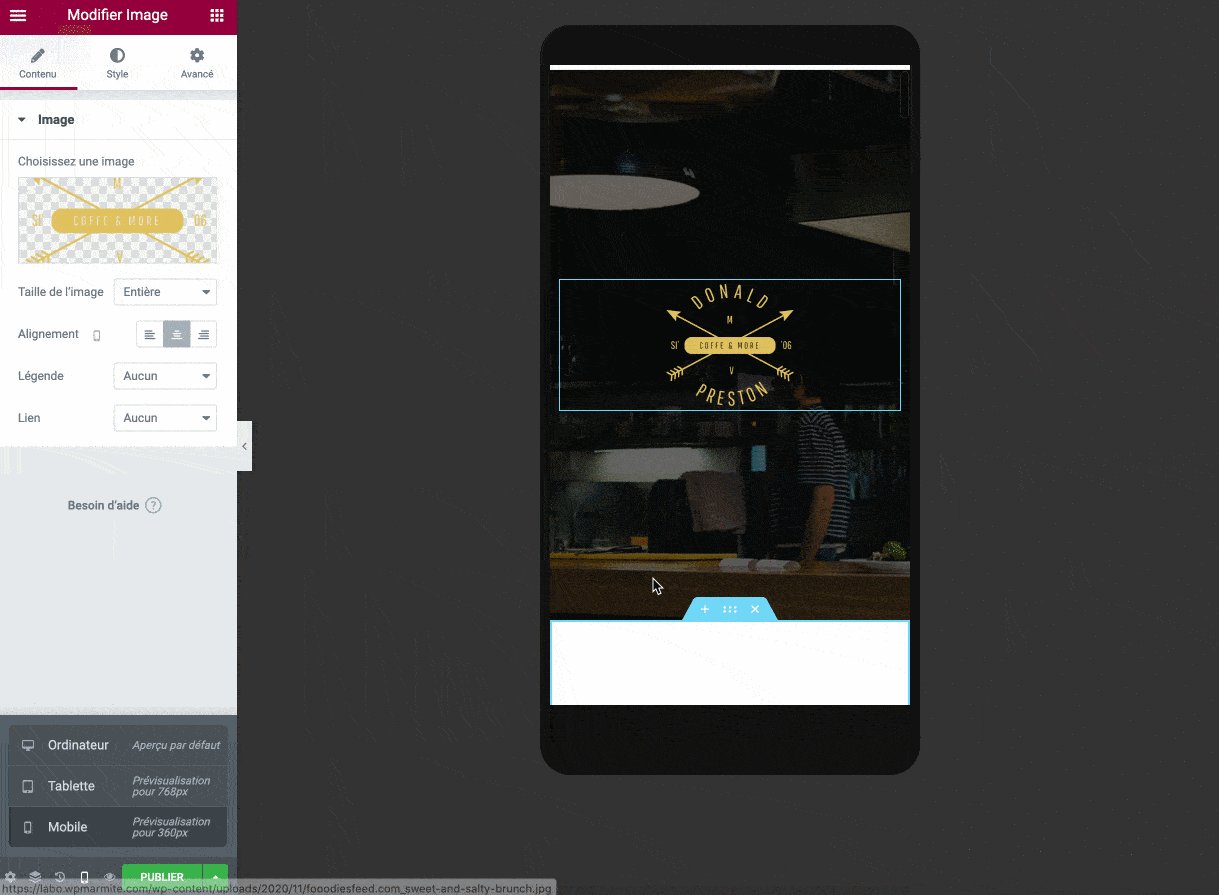
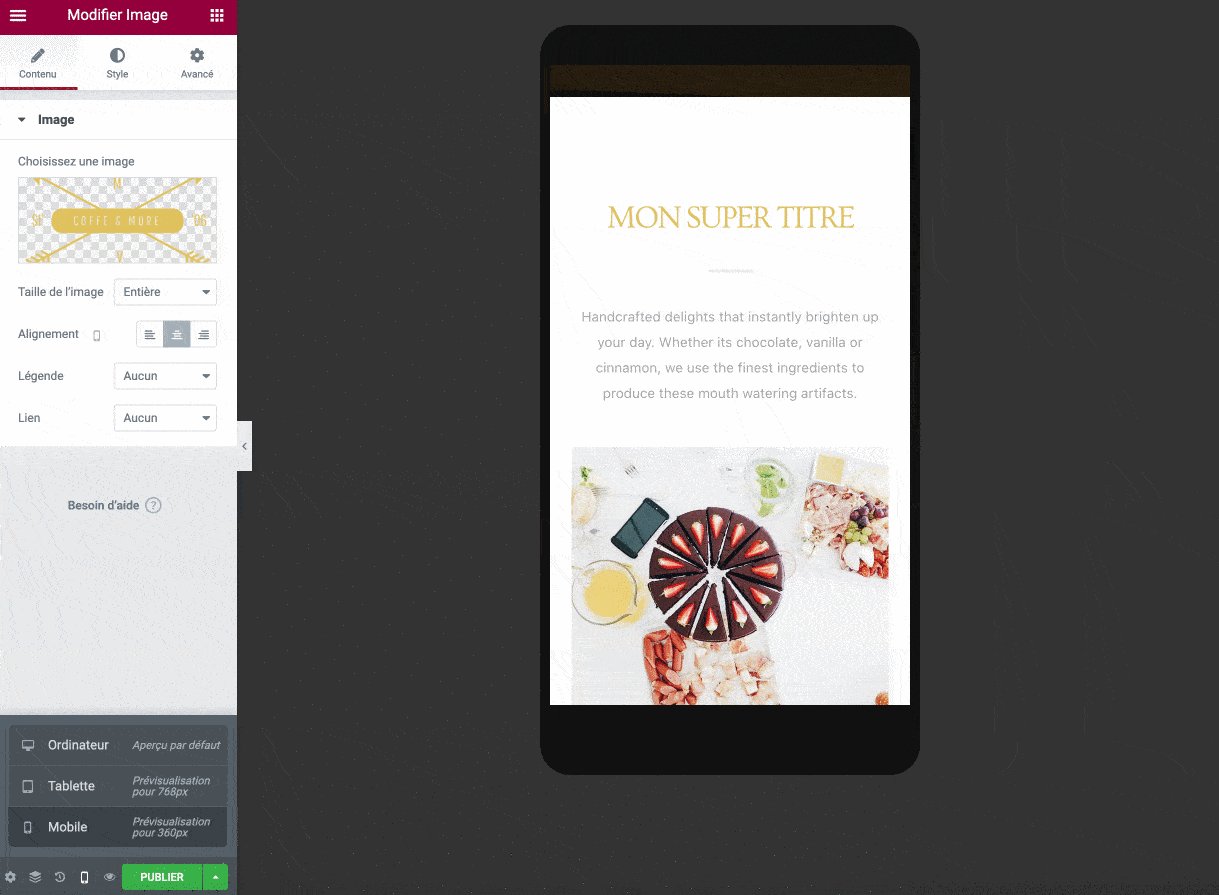
Théoriquement, Elementor permet de créer des pages automatiquement adaptées à tous les types de support. Le plugin permet même d’aller plus loin, avec la possibilité de passer en visualisation WYSIWYG tablette ou portable, pour s’assurer du rendu sur ces différents formats.
Une fonctionnalité très pratique pour ne pas commettre d’erreur, et penser son site en termes « mobile first ».