Pour intégrer des vidéos dans votre site WP, vous pouvez utiliser l’une de ces techniques.
Mais auparavant, veillez à préparer votre vidéo selon les caractéristiques suivantes :
- format MP4 (le plus utilisé aujourd’hui) associé au codec H264
- définition de 720p (1280 x 720 pixels) peut suffire si la vidéo n’est pas utilisée comme arrière-plan
- utiliser Media Encoder pour optimiser le poids de l’export (consultez cette vidéo si besoin)
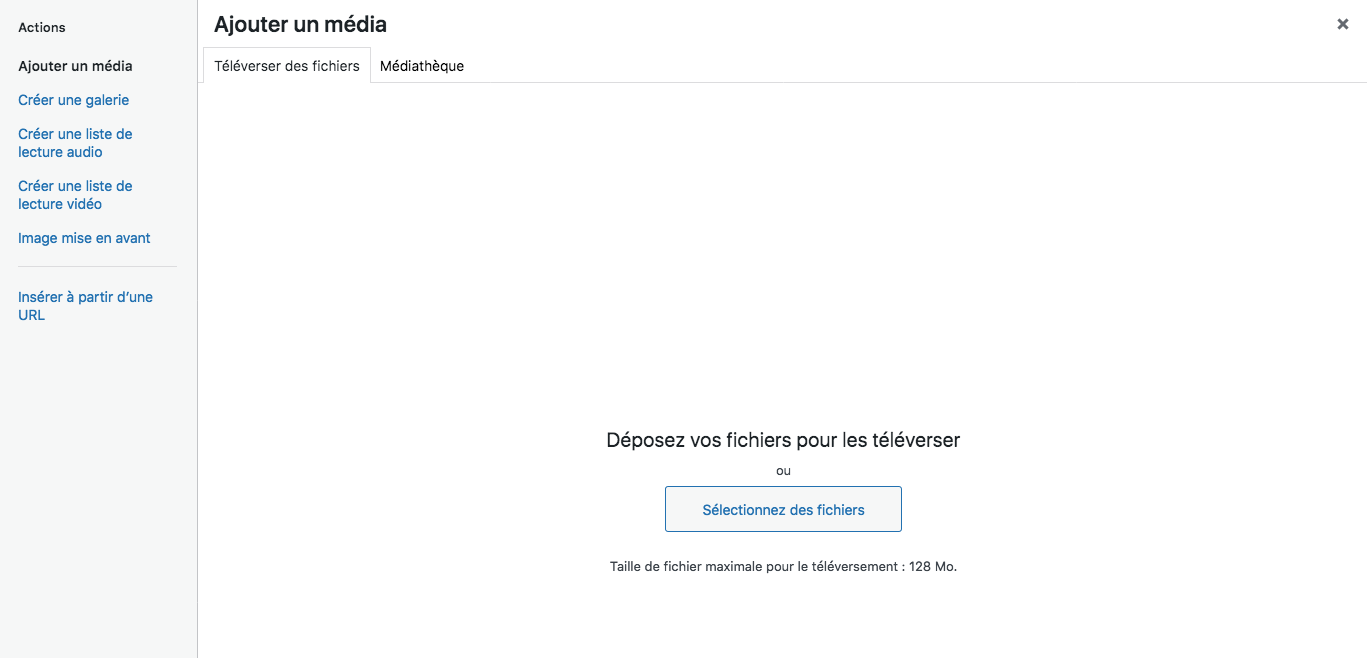
téléverser la vidéo directement dans votre page ou article

Les vidéos inférieures à 128 Mo peuvent être intégrées comme des images.
intégrer des vidéos supérieures à 128 Mo
en utilisant Vimeo (plutôt que Youtube)
Vous pouvez créer un compte basic gratuit. Cette offre vous permet de stocker et de partager vos vidéos selon ces modalités :
- 500 Mo par semaine de mise en ligne, jusqu’à 5 Go de stockage total pour le compte
- Bénéficier de fonctionnalités d’intégration de base
- Analyses de base pour vos vidéos
- Télécharger des fichiers vidéo convertis
- Certains contrôles de confidentialité pour vos vidéos, tels que « Seulement moi », qui empêche à toute autre personne que vous de les voir.
- Mettre en ligne jusqu’à 10 vidéos par jour
- Créer 1 chaîne, 1 groupe et 3 présentations.
Lorsque la vidéo sera hébergée, vous devez copier son URL (généralement avec le lien « Partager ») puis coller l’URL dans votre article ou page WordPress.
intégrer des vidéos sans passer par un hébergeur
Vous pouvez héberger vos vidéos sur votre serveur OVH. Cette solution vous permet de garder la confidentialité de votre vidéo mais s’avère très gourmande en ressources (bande passante). Par exemple si un grand nombre de visiteurs consulte la vidéo en même temps, le serveur risque de ne pas suivre avec votre abonnement actuel.
Cependant, elle peut être une solution de test, de dépannage ou de départ mais reste peu pérenne.
1. Pour déposer vos vidéos sur le serveur OVH, vous devrez vous connecter en utilisant le FTP.
Cet article vous explique comment procéder pour créer un nouveau répertoire dans votre espace de nom de domaine.
En bref, il existe deux méthodes pour se connecter au FTP soit en passant par votre compte client d’OVH soit en téléchargeant une application comme FileZilla.
2. Créez un nouveau dossier à la racine de votre site (nommez-le « videos » par exemple, sans accent).
3. Glissez et déposez vos vidéos dans ce nouveau répertoire.
utiliser un plugin pour gérer l’affichage des vidéos

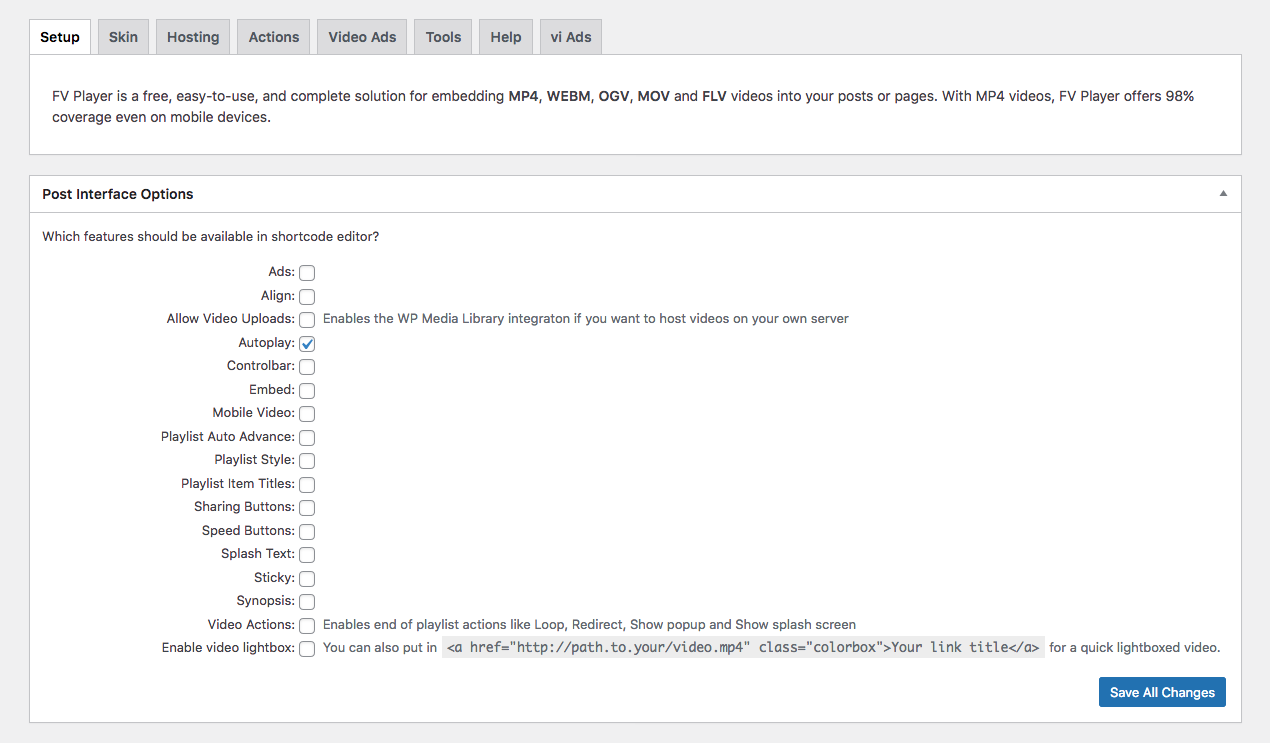
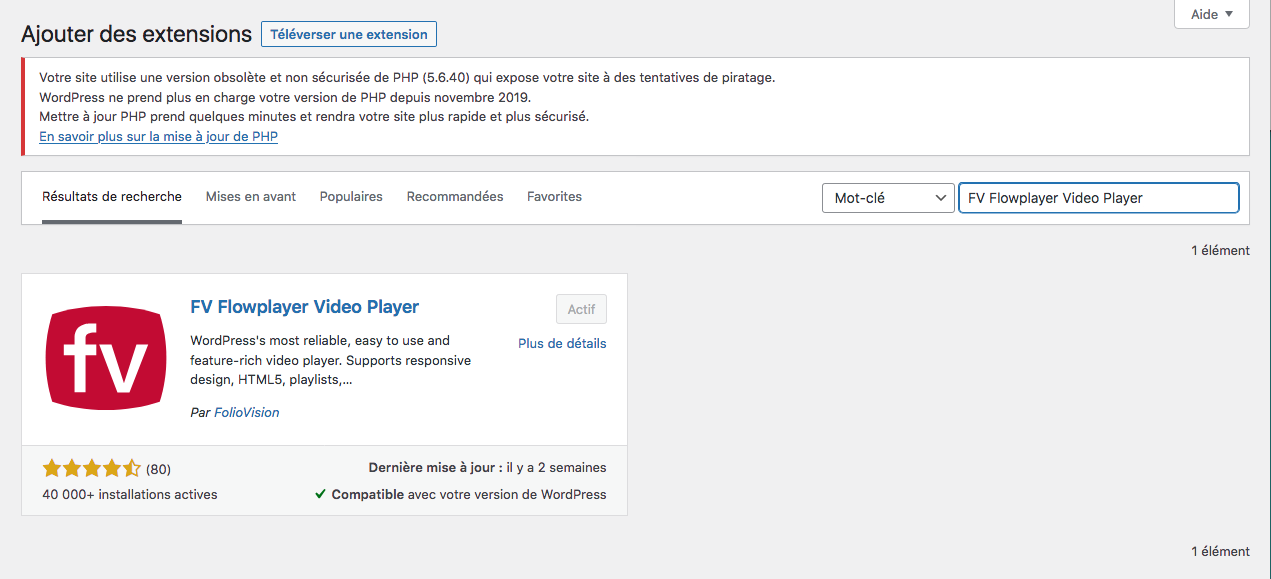
1. Installez le plugin FV Flowplayer Video Player dans vos extensions WordPress puis activez l’extension.
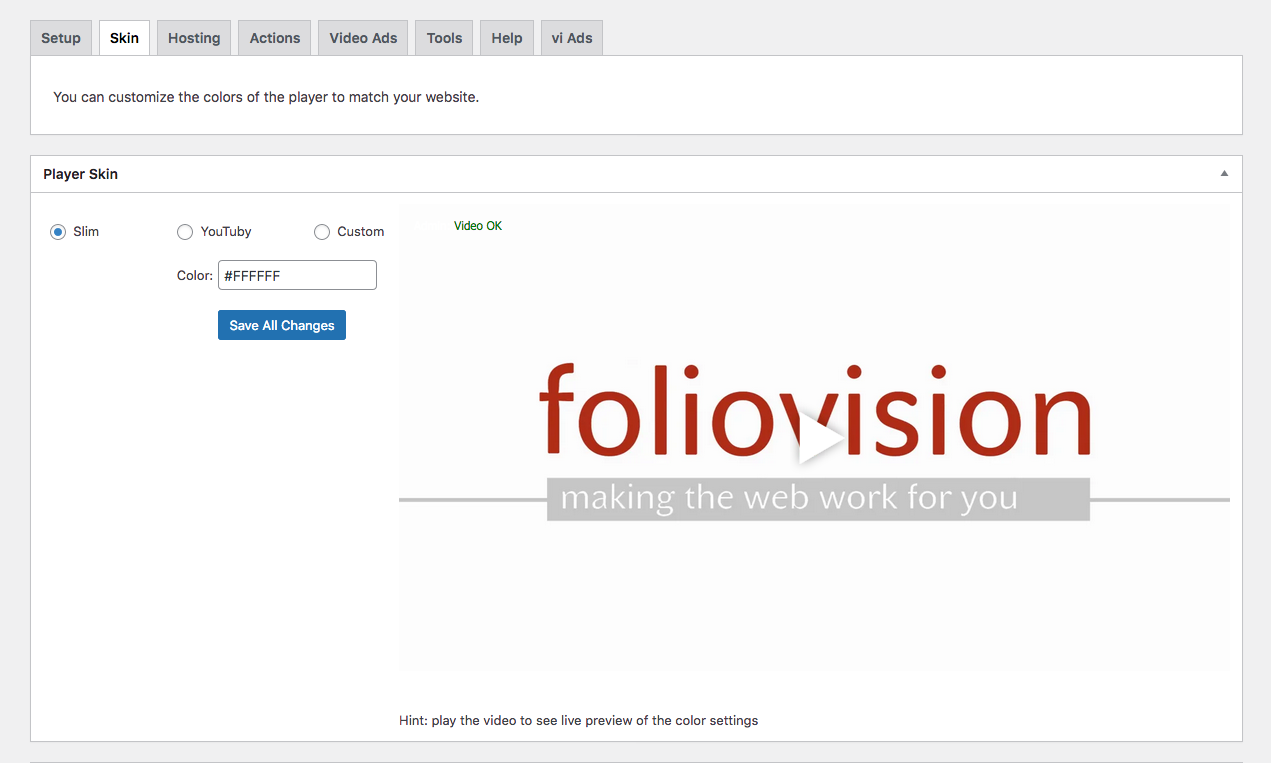
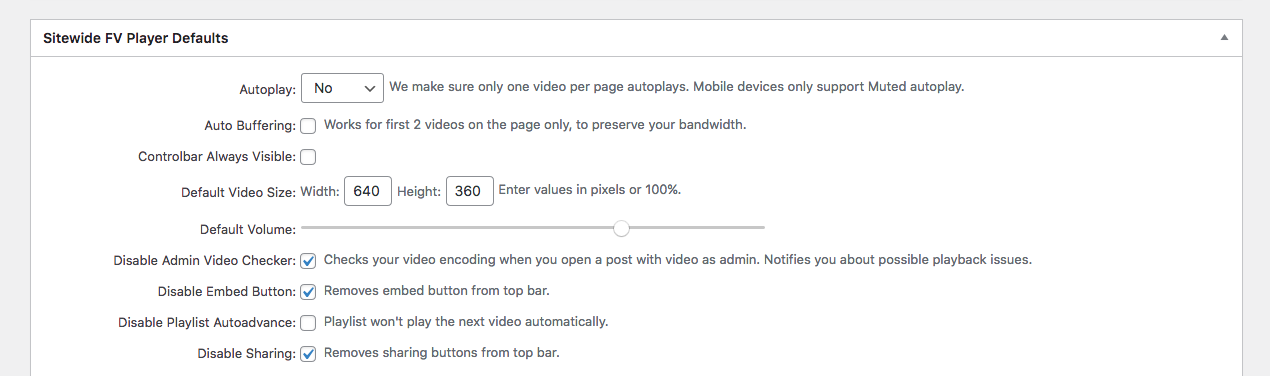
2. Paramétrez l’extension