Figma a intégré des fonctionnalités de prototypage qui aident à améliorer l’expérience utilisateur du prototype. Elles se regroupent en deux possibilités :
- Smart Animate, un nouveau type de transition qui anime automatiquement des objets similaires et améliore les transitions existantes
- Drag, un nouveau type d’interaction qui permet aux utilisateurs de contrôler une transition en faisant glisser leur doigt

animer les transitions de page

1. Créez un contenu groupé pour l’image composée de 3 images et nommez le calque « contenu 01« .
2. Dupliquez le contenu 01 et renommez par « contenu 02« . Modifiez les images en veillant à garder le même nom pour les calques !!!
Les images de ce nouveau groupe sont situées sur les extrémités de l’écran afin de simuler une entrée par l’extérieur. Appliquez une opacité à 0%.
3. Dupliquez la frame 01, renommez par 02 et positionnez cette frame en dessous de la première.
4. Déplacez les images visibles du contenu 01 et appliquez une opacité à 0%.
5. Affichez les images du contenu 02 à 100% et repositionnez les images pour les composer au centre de l’écran.
6. Passez en mode Prototype, sélectionnez l’objet « restart » et appliquez une interaction On tap + Navigate to… (vers la frame 02).
Dans Animation, sélectionnez « Smart animation« , Ease in and out à 500ms. Reproduire la même interaction sur l’objet « restart » de la frame 02.
animer un objet avec des composants


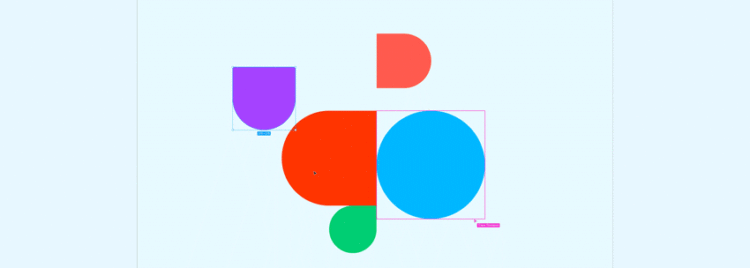
1. Créez une page spécifique pour concevoir les composants.
2. Convertir l’image de votre choix en composant puis cliquez sur « Variant » (bouton en haut au centre) pour dupliquer le composant.
3. Renommez ce variant pour repérer les différents états de la rotation.
4. Sélectionnez l’image de ce composant 2 pour faire basculer à 90°.
5. Lorsque le variant est sélectionné dans les calques, un signe + apparaît en bas du cadre de sélection. Il vous permet de dupliquer le variant. Appliquez une autre rotation à 180° et renommez le variant.
Répétez cette opération pour obtenir les 4 états de la rotation.
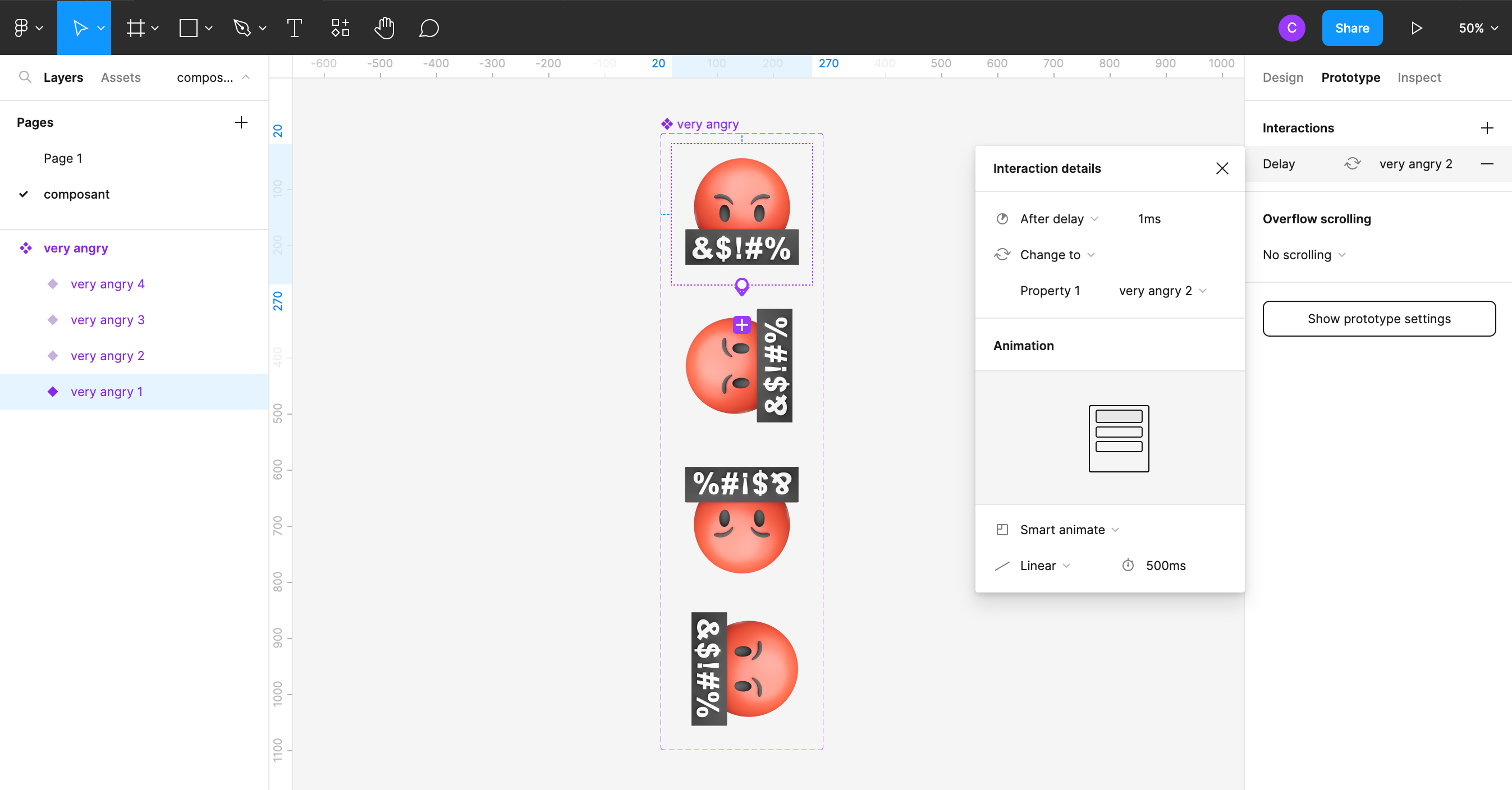
6. Choisir le mode Prototype sans sortir du mode Composant.
Appliquez l’option « After Delay » de 1ms (le + court), ainsi que « Smart animate » en mode « Linear » à 500ms pour ne pas provoquer de rupture dans le mouvement.
Répétez ces réglages sur les autres variants et finissant de l’image 4 à l’image 1 (boucle).
7. Vous pouvez cumuler les animations de composant avec des animations de frame. Le composant conserve son animation tandis que les frames vous permettent de jouer avec sa position dans l’écran et son délai d’affichage.
Plugin Motion



1. Téléchargez le plugin Motion et ouvrez sa fenêtre (run).
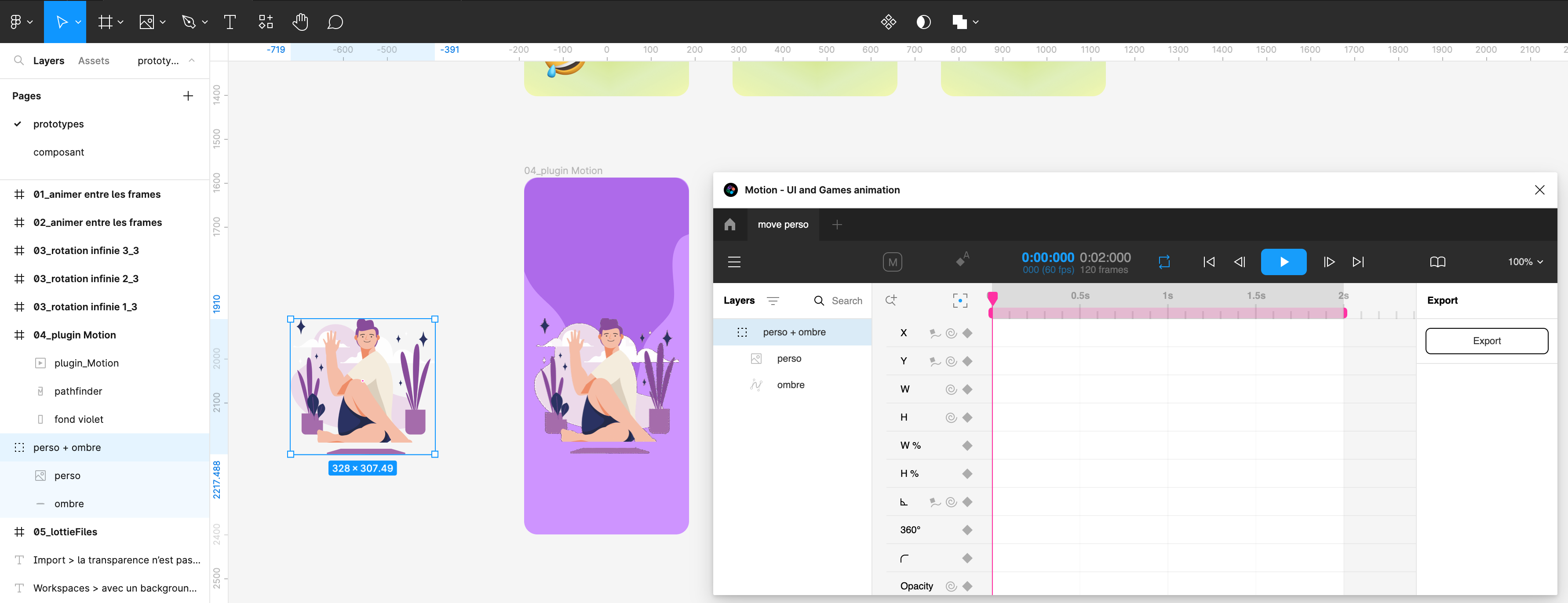
2. Groupez les éléments que vous souhaitez animer. Il apparaitra dans la liste des calques de Motion.
3. Renommez le fichier animé afin de le retrouver dans la liste des fichiers édités (menu Home).
4. Sélectionnez le groupe ou la frame contenant vos éléments à animer, chaque élément peut être animé avec des images clés (procédure similaire à celle de AE).
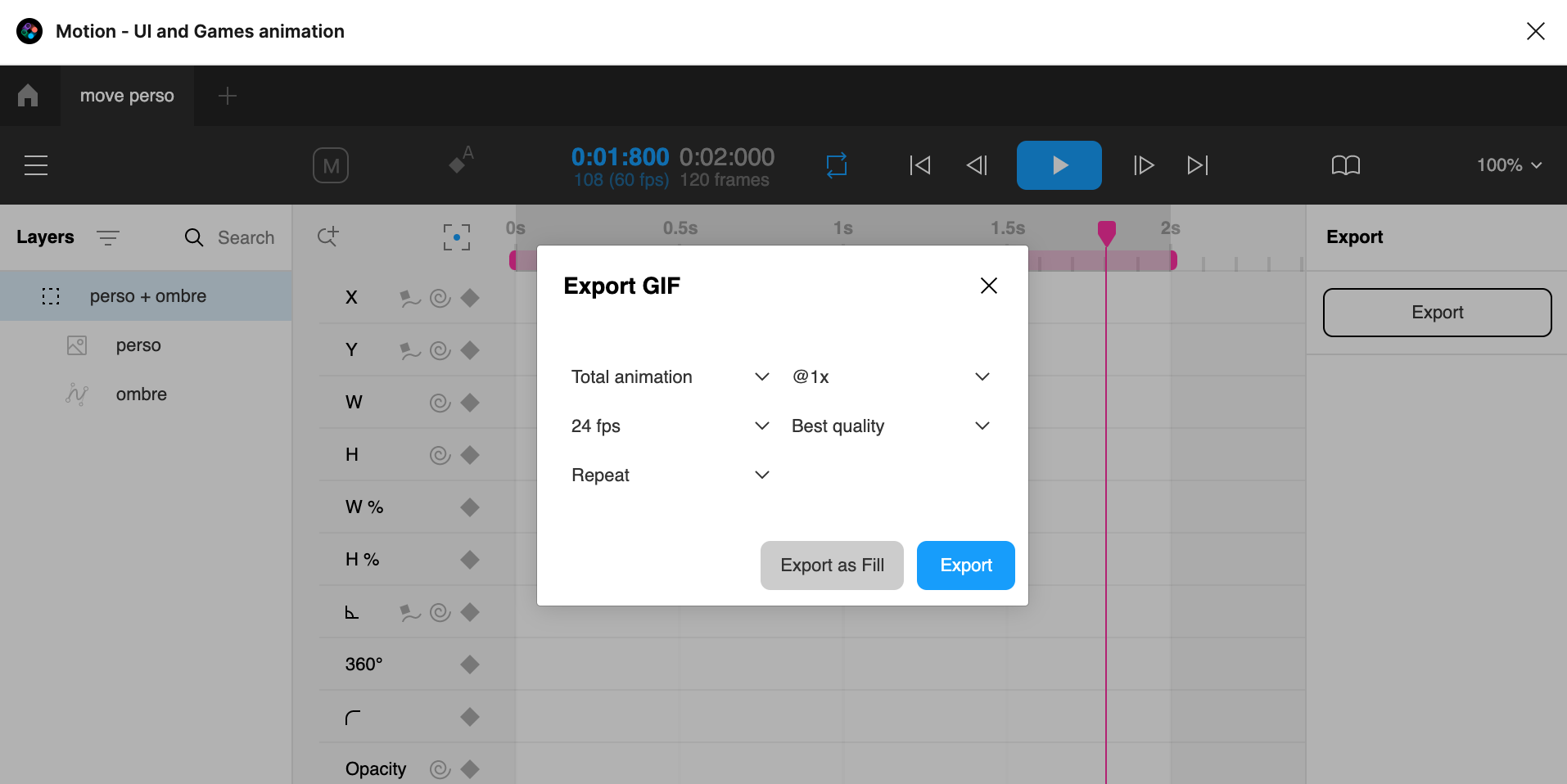
5. Exportez votre animation en mode GIF ou autre. Veillez à supprimer le fond si besoin pour obtenir une animation sur fond transparent.
LottieFiles

1. Téléchargez le plugin LottieFiles pour Figma dans la communauté. Pour pouvoir accéder à la base de données des animations créées ou que vous aurez conçues, vous devez créer un compte LottieFiles.
Ce compte vous permet entre autres d’importer vos fichiers exportés pour LottieFiles.

2. After Effects peut intégrer un plugin LottieFiles que vous devez installer. Utilisez le bouton « Via Adobe Exchange » pour synchroniser les outils.
Il convient de consulter la liste des fonctionnalités prises en charge avant de concevoir un motion exploitable pour votre projet.
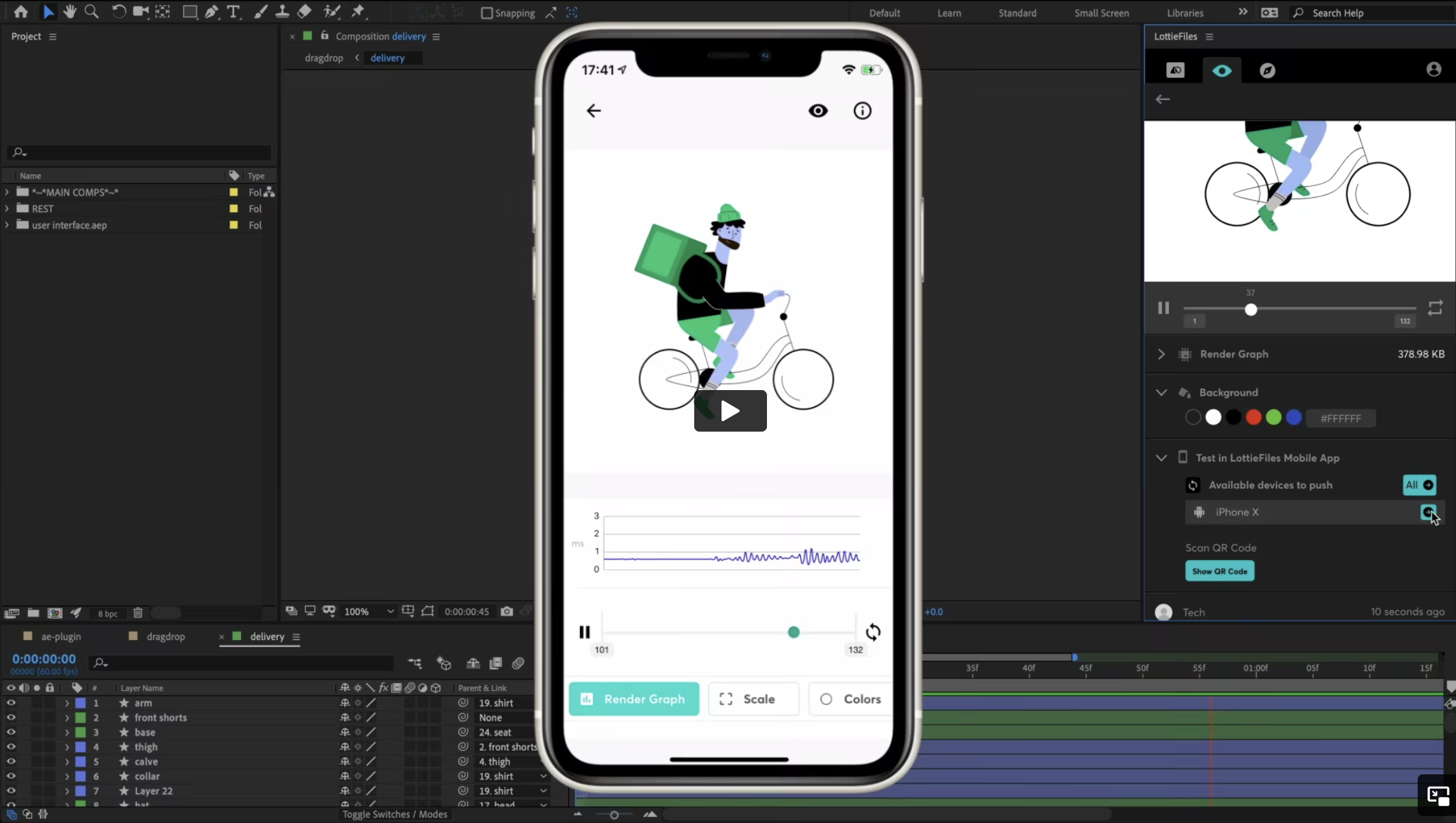
3. Une fois l’extension installée, vous pouvez la lancer depuis le menu de l’application : Fenêtre > Extensions > LottieFiles, pour synchroniser l’extension avec votre compte en ligne.

L’installation de LottieFiles peut s’avérer difficile mais vous pouvez suivre ce tutoriel pour installer manuellement l’extension.
4. Pour récupérer votre animation, vous avez deux possibilités : télécharger en ligne et/ou sur votre ordinateur (formats .json ou .lottie).
Create Lottie Animations For Web & Apps in After Effects (7’34 min en anglais)
5. Lors de l’importation de votre animation, n’oubliez pas de supprimer le fond (#ffffff00) pour conserver la transparence. Ce mode est possible lorsque vous utilisez le fichier déposé dans votre tableau de bord. Le fichier .json ne perd pas en charge la transparence mais ajoutera un fond blanc par défaut.
vidéo – plugin Anima

L’affichage de vidéos dans le prototype n’est pas possible en version gratuite mais vous pouvez ponctuellement visualiser des intégrations. Figma intègre des GIFs, il faudra alors convertir des extraits de vidéos pour les ajouter au prototype.
1. Téléchargez le plugin Anima – Export Figma to HTML, React & Vue code. Vous devez créer un compte gratuit pour stocker vos vidéos. Vous êtes limité à un projet en version gratuite.

2. Vous pouvez importer des vidéos de Youtube ou Vimeo mais aussi des fichiers .lottie ou .gif
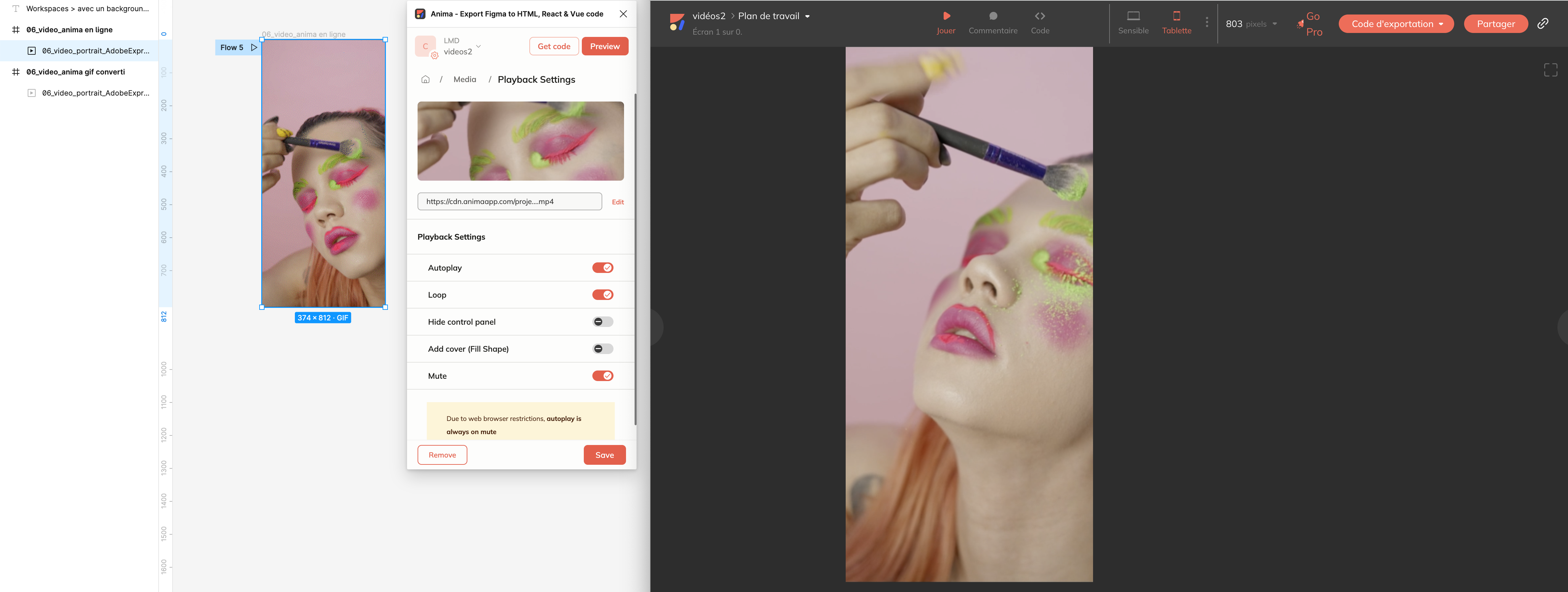
3. Lorsque la vidéo est ajoutée (upload file), copiez le lien généré et collez-le dans le champ « Insert URL« .
4. En cliquant sur « Next« , vous pouvez définir les options d’affichage de la vidéo (Autoplay, Loop, Hide Control Panel…).
5. Cliquez sur « Save » puis sur « Preview« , le plugin lance votre navigateur pour visualiser le résultat.
adobe Express

Parmi les outils proposés dans Adobe Express, vous pouvez utiliser la conversion de vos fichiers en GIF (par exemple pour convertir une vidéo en GIF pour son intégration dans Figma).
Il est aussi possible de couper la vidéo pour ne garder que 2/3 secondes d’une séquence que vous souhaitez présenter.
téléchargez les fichiers
téléchargez le fichier d’exécution