démarrer et réaliser sur Dreamweaver
- Créer un nouveau fichier html sur Dreamweaver nommé “scroll horizontal” ainsi qu’un fichier CSS nommé “styles_scroll.css”.
- Enregistrez ces fichiers dans un dossier racine nommé “site_digital_maters_nom”.
Créez un sous dossier “img” pour intégrer les images du site.
compléter la balise <head>
Définir le site pour synchroniser les éléments.
Menu Site > Gérer les sites… / créez un nouveau site nommé “DW_scroll_horizontal” et ciblez le dossier racine / cliquez sur “Paramètres avancés” puis “infos locales” et ciblez le dossier des images par défaut / cliquez sur Terminé.
Les codes signalés en bleu appartiennent au html et ceux en rose au CSS !!!

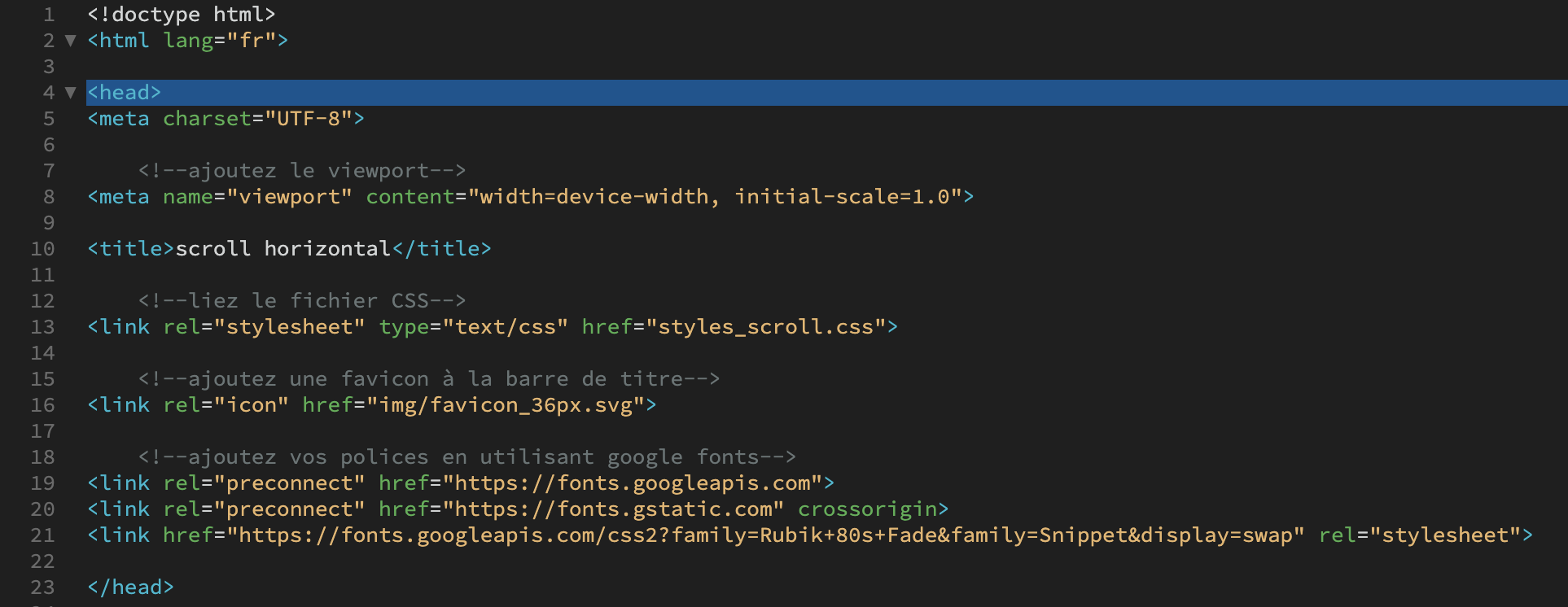
- Ajoutez le viewport au html
<meta name= »viewport » content= »width=device-width, initial-scale=1.0″> - Ajoutez le lien vers la feuille de style css
<link rel= »stylesheet » type= »text/css » href= »styles_scroll.css »> - Ajoutez une favicon à la barre de titre
<link rel= »icon » href= »img/favicon_36px.svg »>
Structurer la mise en forme des éléments (balise <div>)
- Créez la structure des boîtes qui vont défiler horizontalement
<div class= »container« >
<div class= »scrollHorizontal »>
<div class= »slide one« >slide 1</div>
<div class= »slide two« >slide 2</div>
<div class= »slide three« >slide 3</div>
</div>
</div> - Formatez le css pour mettre en forme les class citées dans le html
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}body{
max-height: 100vh; /*la hauteur est fixée à celle de l’élément contenu dans le body*/
}.slide{
width: 100vw; /*100% de la largeur*/
height: 100vh; /*100% de la hauteur*/
display: flex; /*les boites s’organisent les unes vis à vis des autres et non plus selon le flux html*/
justify-content: center;
align-items: center; /*pour centrer les contenus au milieu de la boite*/
}.one{
width: 100vw;
min-height: 100vh; /*ces propriétés permettent d’adapter l’image à la taille de la fenêtre du navigateur*/
background-image: url(« img/image1.png »);
background-size: cover;
background-position: center;
}.two{
width: 100vw;
min-height: 100vh;
background-image: url(« img/image2.png »);
background-size: cover;
background-position: center;
}.three{
width: 100vw;
min-height: 100vh;
background-image: url(« img/image3.png »);
background-size: cover;
background-position: center;
}
pour définir et/ou trouver des couleurs
diriger les slides dans le sens horizontal et pivoter les éléments pour permettre le scroll
- .scrollHorizontal{
display: flex;
flex-direction: row;
width: 300vw; /*on multiplie la valeur de 100vw demandée dans « slide » par le nombre de boîtes contenues (ici 3 div) */
transform: rotate(90deg) translateY(-100vh); /*pour repositionner la boite dans la fenêtre*/
transform-origin: top left; /*le container pivote à partir de point en haut à gauche*/
} - .container{
width: 100vh;
height: 100vw; /*les unités de mesure habituelles sont inversées !!!*/
transform: rotate(-90deg) translateX(-100vh);
transform-origin: top left;
overflow-x: hidden; /*permet le scroll horizontal*/
}
supprimer les barres de défilement
Uniquement pour chrome !!!
- ::-webkit-scrollbar{
display: none;
}
source du tuto : comment créer un site au scroll horizontal ?
source du tuto : page d’accueil avec image qui ne se déforme pas !
créer une fenêtre modale en CSS

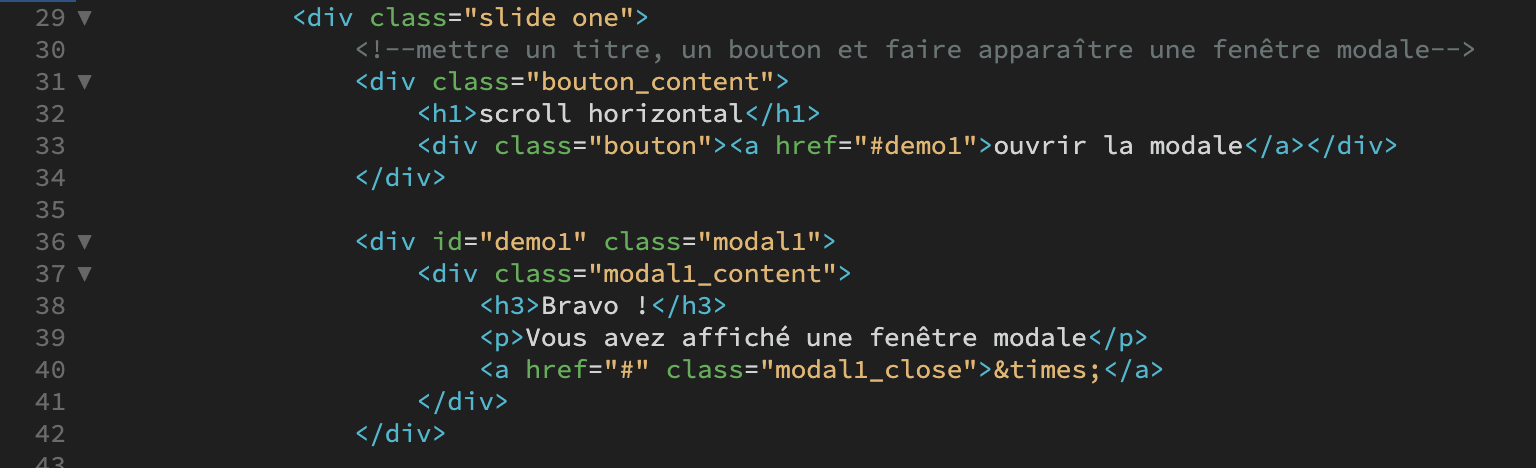
- Ajoutez un titre et un bouton.
Tous ces éléments sont contenus dans la balise <div class= »slide one »>.
<div class= »bouton_content« >
<h1>scroll horizontal</h1>
<div class= »bouton« ><a href= »#demo1« >ouvrir la modale</a></div>
</div> - .bouton_content{
display: flex;
flex-direction: column;
}
.bouton{
display: flex;
justify-content: center;
margin-top: 50px;
}a{
text-decoration: none; /*supprime le soulignement*/
background: whitesmoke;
padding: 15px;
border: 1px solid grey;
border-radius: 5px;
} - définir la position de la boîte « modal1 »
<div id= »demo1 » class= »modal1« >
<div class= »modal1_content« >
<h3>Bravo !</h3>
<p>Vous avez affiché une fenêtre modale</p>
<a href= »# » class= »modal1_close« >×</a>
</div>
</div>
.modal1{
width: 100vw;
height: 100vh;
position: absolute;
left: 0;
background: rgba(77,77,77,0.70);
display: flex;
} - réglez la position des éléments (texte) contenus dans la boîte
.modal1_content{
background: whitesmoke;
padding: 6em 2em;
width: 500px;
position: relative;
} - réglez la forme et la position de la croix de la boîte « modal1 »
.modal1_close{
position: absolute;
right: 5px;
top: 5px;
color: grey;
background: none;
border: none;
font-size: 36px;
} - ajoutez la propriété qui masquera la fenêtre modale jusqu’au clic de l’utilisateur
ajoutez la propriété dans la class .modal1
/*masquer la fenêtre modale avant qu’elle n’apparaisse*/
visibility: hidden;
opacity: 0;
- ajoutez le sélecteur « target » pour indiquer au navigateur d’afficher l’ancre #demo
.modal1:target{
visibility: visible;
opacity: 1;
} - il sera nécessaire de dupliquer toutes les propriétés html et css pour les class « slide two » et « slide three« .
Veillez à modifier le nom des class et des id !
Pour la class .modal2 modifiez la propriété {left: 100vw;} /*sinon la fenêtre ne sera pas superposer à l’image 2*/
Et pour la class .modal3 {left:200vw;} - réglez les typos
h1{
font-family: ‘Rubik 80s Fade’, cursive;
font-size: 4em;
color:whitesmoke;
}h3, p, a{
font-family: ‘Snippet’, sans-serif;
color: grey;
}
source du tuto : créer une fenêtre modale SANS JavaScript (Facile – HTML et CSS)
téléchargez le dossier des images
téléchargez le dossier finalisé