définition
Le HTML (HyperText Markup Language) est un langage de description de page utilisant des balises de formatage. Elles indiquent aux navigateurs la façon dont les éléments d’un document doivent être présentés de manière sémantique et d’établir des liens.
<!DOCTYPE html>
Le HTML n’est pas un langage de programmation, c’est un simple fichier texte contenant des balises permettant de mettre en forme des éléments (le texte, les images…). Ce sont généralement des termes anglais clairement explicites (table = tableau, p = paragraphe pour les textes…).

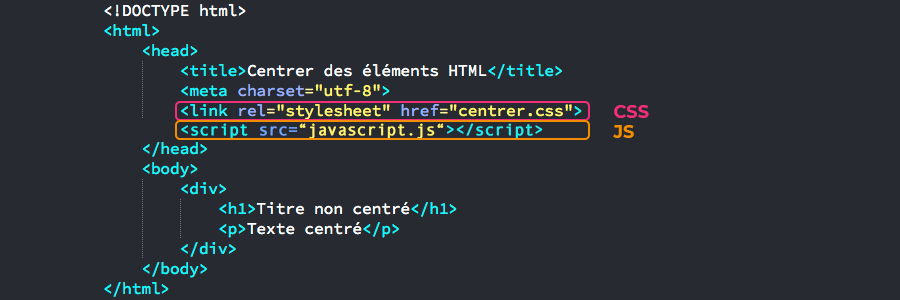
Il est fréquemment couplé à des langages de programmation (javascript) et à des formats de présentation (feuilles de styles en cascade = Cascading StyleSheets = CSS).

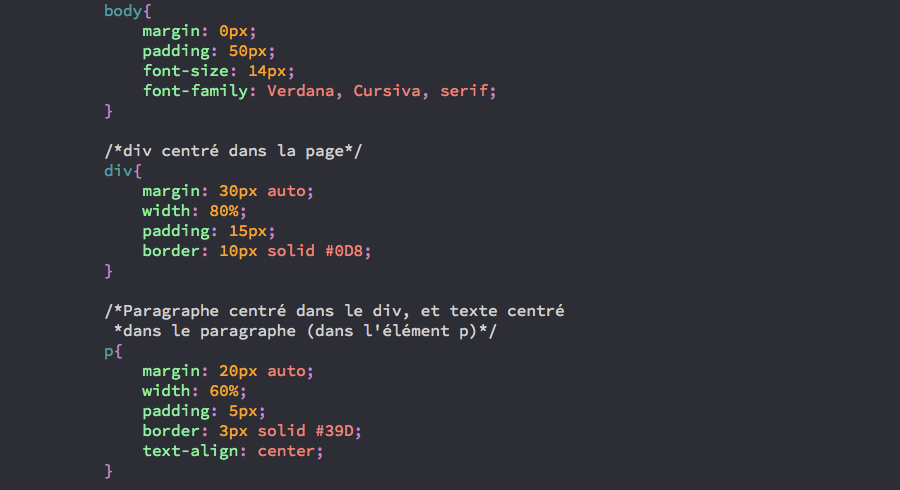
Voici un exemple de code CSS

Les logiciels permettant la lecture de document html sont appelés navigateurs.
Sa simplicité et son ouverture sont aussi des faiblesses car le html ne permet pas de contrôler exactement le résultat chez le client, et chaque navigateur peut interpréter les balises selon ses propres capacités de prise en charge. Mais le HTML5 tend à résoudre ces difficultés.
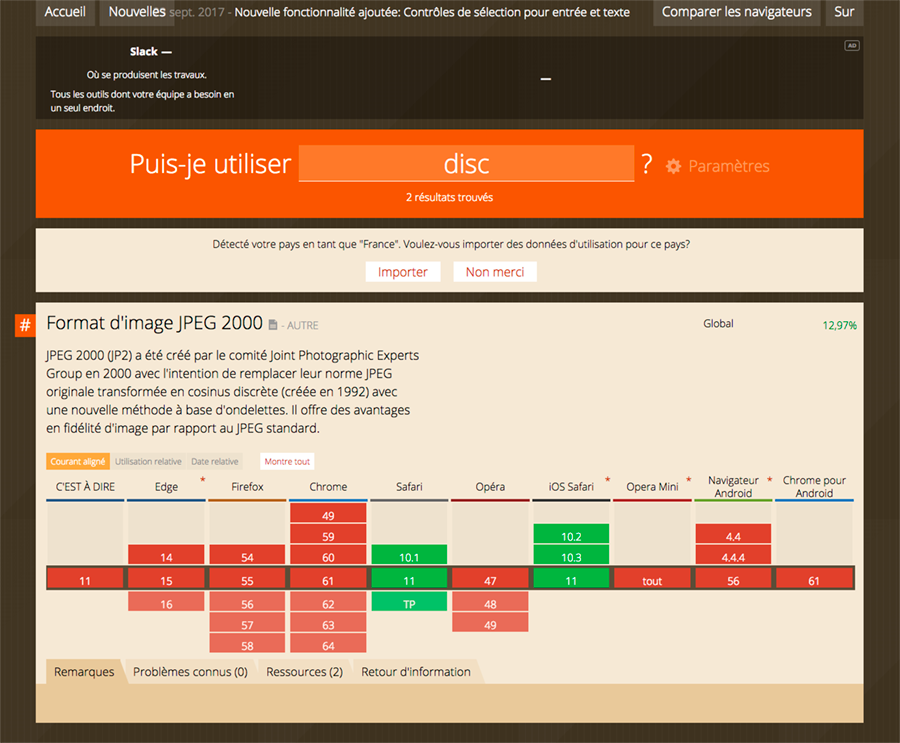
Consultez la compatibilité des fonctionnalités de HTML et CSS sur différents navigateurs et leurs différentes versions : caniuse.com
Par exemple, testez la balise <disc> (c’est une puce en forme de disque) et observez le tableau :

HTML, XHTML, XML, CSS
Les langages du web (HTML, XHTML, XML, CSS) reposent sur des normes et des standards. Les organisations de normalisation, comme le W3C (World Wide Web Consortium), créent un consensus à travers ces groupes et ces experts pour maintenir et développer des principes architecturaux cohérents.

Qu’est-ce que XHTML ?
XHTML signifie E X tensible H yper T ext M arkup L anguage.
- XML est un langage de balisage similaire au HTML
- XML a été conçu pour stocker et transporter des données
- XML a été conçu pour être auto-descriptif
- XML est une recommandation du W3C

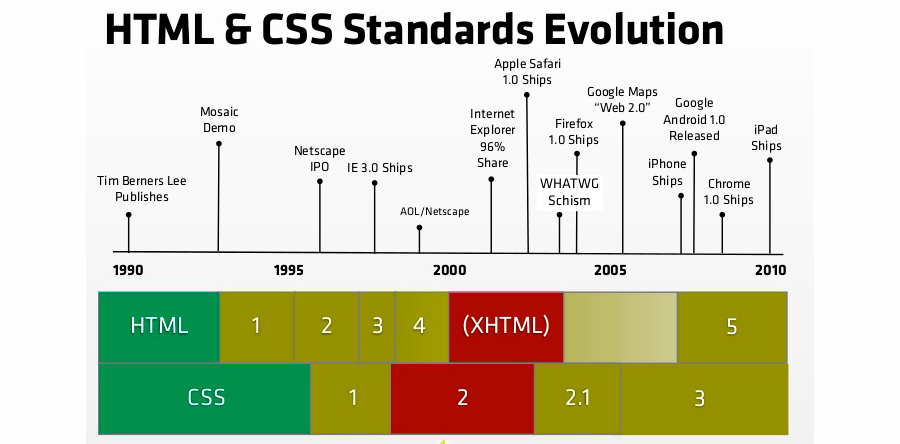
HTML 1 : Première version créée par Tim Berners-Lee en 1991.
HTML 2 : Apparaît en 1994 et prend fin en 1996 avec l’apparition du HTML 3.0 mais pose les bases des versions suivantes du HTML. Les règles et le fonctionnement de cette version sont donnés par le W3C (tandis que la première version a été créée par un seul homme).
HTML 3 : Apparaît en 1996, cette nouvelle version du HTML rajoute de nombreuses possibilités au langage comme les tableaux, les applets, les scripts, le positionnement du texte autour des images, etc.
HTML 4 : Version la plus répandue du HTML (plus précisément, il s’agit de HTML 4.01) elle apparaît pour la première fois en 1998 et propose l’utilisation de frames (qui découpent une page web en plusieurs parties), des tableaux plus complexes, des améliorations sur les formulaires, … Mais surtout, cette version permet pour la première fois d’exploiter des feuilles de style, le fameux CSS !
HTML 5 : Dernière version, définitivement officialisée en 2015. De plus en plus répandue, elle fait beaucoup parler d’elle car elle apporte de nombreuses améliorations comme la possibilité d’inclure facilement des vidéos, un meilleur agencement du contenu, de nouvelles fonctionnalités pour les formulaires, etc.
CSS 1 : Cette norme apparaît en 1996. Elle pose les bases de ce langage qui permet de modifier la présentation d’une page web avec les couleurs, les marges, les polices de caractères, …
CSS 2 : Apparaît en 1999 puis sera complétée par CSS 2.1, cette nouvelle version de CSS rajoute de nombreuses options. On peut désormais utiliser des techniques de positionnement très précises, qui nous permettent d’afficher des éléments où on le souhaite sur la page.
CSS 3 : Dernière version, qui apporte des fonctionnalités particulièrement attendues comme les bordures arrondies, les dégradés, les ombres, …
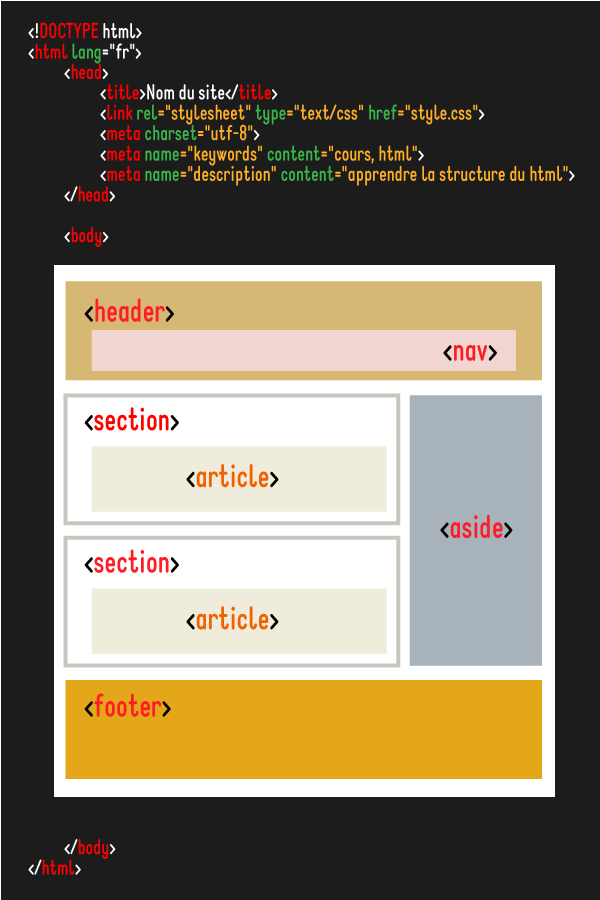
sémantique HTML5
Respecter la syntaxe d’un langage, c’est s’appliquer à écrire rigoureusement le code même si les navigateurs n’en tiennent pas compte !!!
Un élément sémantique décrit clairement sa signification pour le navigateur et le développeur.
Non sémantiques :
<div>et<span>– Ne dit rien sur son contenu.Sémantiques :
<form>,<table>et<article>– Il est clair que définit son contenu.
HTML5 offre de nouveaux éléments sémantiques pour définir différentes parties d’une page Web : <article>, <aside>, <footer>, <header>, <main>, <section>, <summary>, <mark>, <nav>, …