Les attributs du texte comme la taille, la police, l’alignement… s’écrivent dans le fichier style.css.
la taille

Pour modifier la taille du texte, on utilise la propriété CSS font-size, selon deux techniques proposées :
-
Indiquer une taille absolue : en pixels, en centimètres ou millimètres. Cette méthode est très précise mais il est conseillé de ne l’utiliser que si c’est absolument nécessaire, car on risque d’indiquer une taille trop petite pour certains lecteurs.
- Indiquer une taille relative : en pourcentage, « em »* ou « ex », cette technique a l’avantage d’être plus souple. Elle s’adapte plus facilement aux préférences de taille des visiteurs.
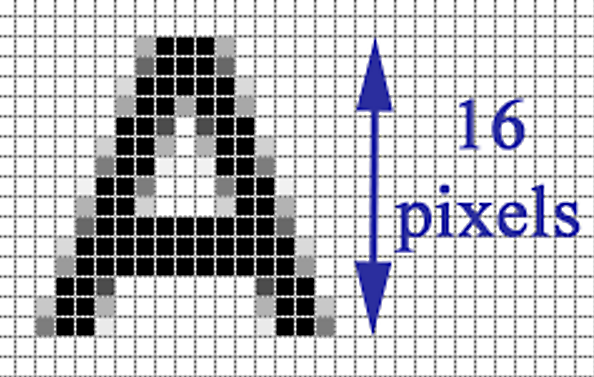
*A savoir : 1em = 12 pt = 16px = 100%
une valeur relative
Il est déconseillé d’utiliser des valeurs en pixel mais une autre technique consiste à spécifier la valeur de la taille de la police :
-
xx-small: minuscule ; -
x-small: très petit ; -
small: petit ; -
medium: moyen ; -
large: grand ; -
x-large: très grand ; xx-large: énorme.
Mais il n’y a que 7 tailles disponibles !
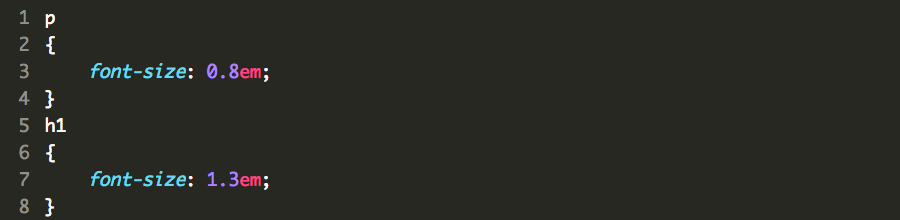
Préférez alors cette propriété qui consiste à indiquer la taille en « em ».

1em : taille normale / 1.3em : pour grossir la taille / 0.8em : pour réduire la taille
*Attention pour les nombres décimaux, il faut mettre un point et non une virgule.
Vous pouvez également utiliser des valeurs exprimées en pourcentage (80%, 125%…).
la police
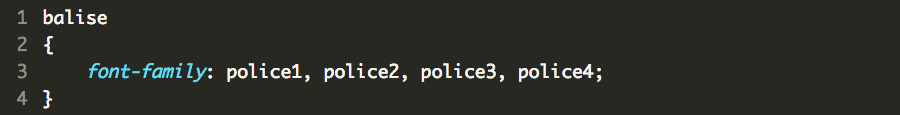
La propriété CSS font-family permet d’indiquer la police à utiliser. Et pour éviter des problèmes d’affichage par l’internaute, on précise en général plusieurs polices, séparées par des virgules.

Le navigateur essaiera d’abord d’utiliser la police1. S’il ne l’a pas, il essaiera la police2 et ainsi de suite…
En général, on indique en tout dernier serif, ce qui correspond à une police par défaut (si aucune autre police n’a été trouvée).

*Mettre des guillemets « » pour les noms de police comprenant des espaces.
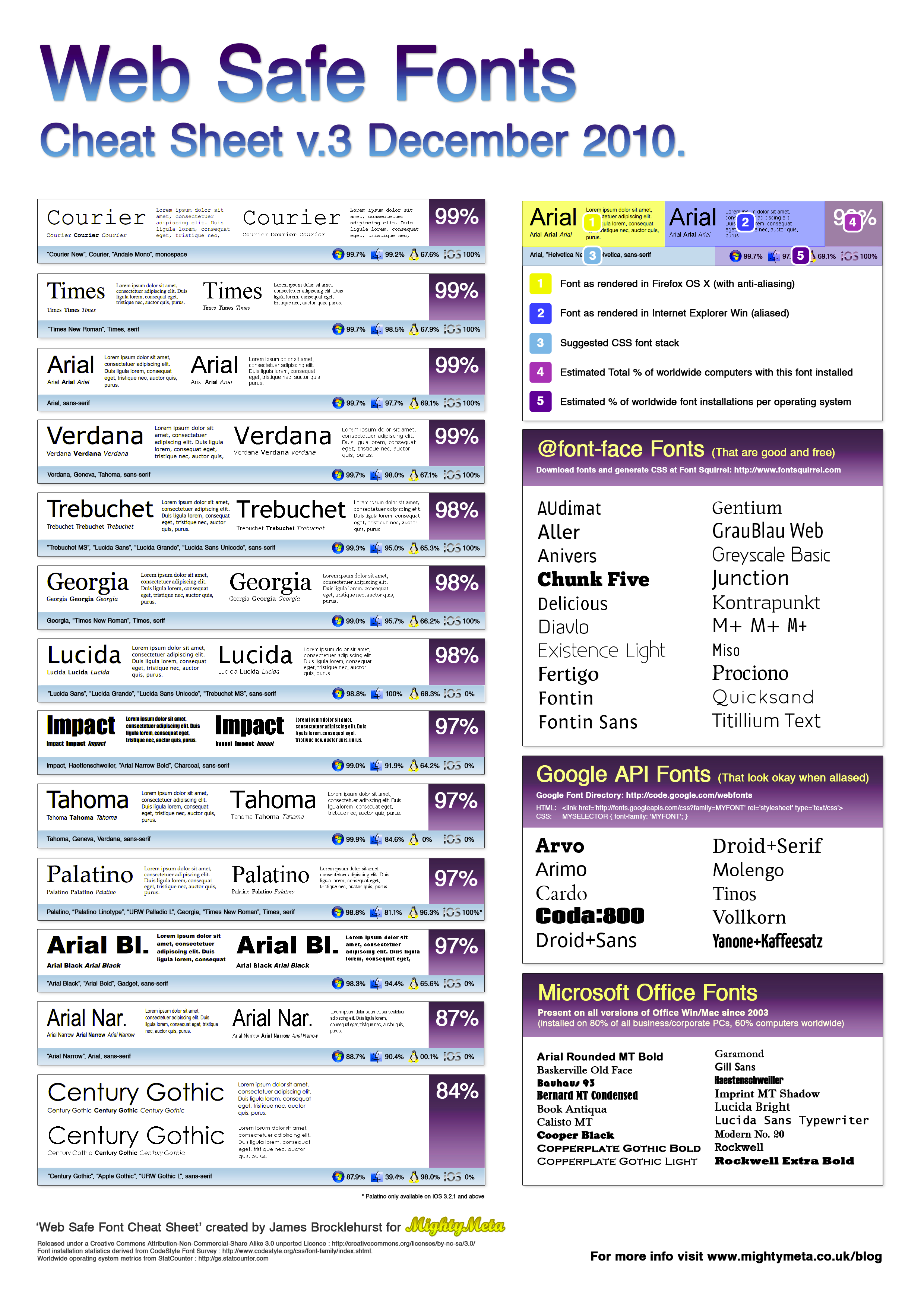
les polices les + courantes

source : blog.cozic.fr/les-polices-de-caracteres-utilisables-sur-le-web
utiliser une police personnalisée
Le CSS 3 permet à présent d’utiliser n’importe quelle police sur son site et cela fonctionne bien avec la plupart des navigateurs. Mais il existe cependant certaines règles à respecter :
- Il faudra que le navigateur de vos visiteurs télécharge automatiquement le fichier de la police, dont le poids peut atteindre, voire dépasser 1 Mo !
- La plupart des polices sont soumises au droit d’auteur, il n’est donc pas légal de les utiliser sur son site. Il existe des sites comme fontsquirrel.com qui proposent en téléchargement un certain nombre de polices libres de droits.
- Il existe plusieurs formats de fichiers de polices et ceux-ci ne fonctionnent pas sur tous les navigateurs.
.ttf: TrueType Font. Fonctionne sur IE9 et tous les autres navigateurs.
.eot: Embedded OpenType. Fonctionne sur Internet Explorer uniquement, toutes versions. Ce format est propriétaire, produit par Microsoft.
.otf: OpenType Font. Ne fonctionne pas sur Internet Explorer.
.svg: SVG Font. Le seul format reconnu sur les iPhones et iPads pour le moment.
.woff: Web Open Font Format. Nouveau format conçu pour le Web, qui fonctionne sur IE9 et tous les autres navigateurs.
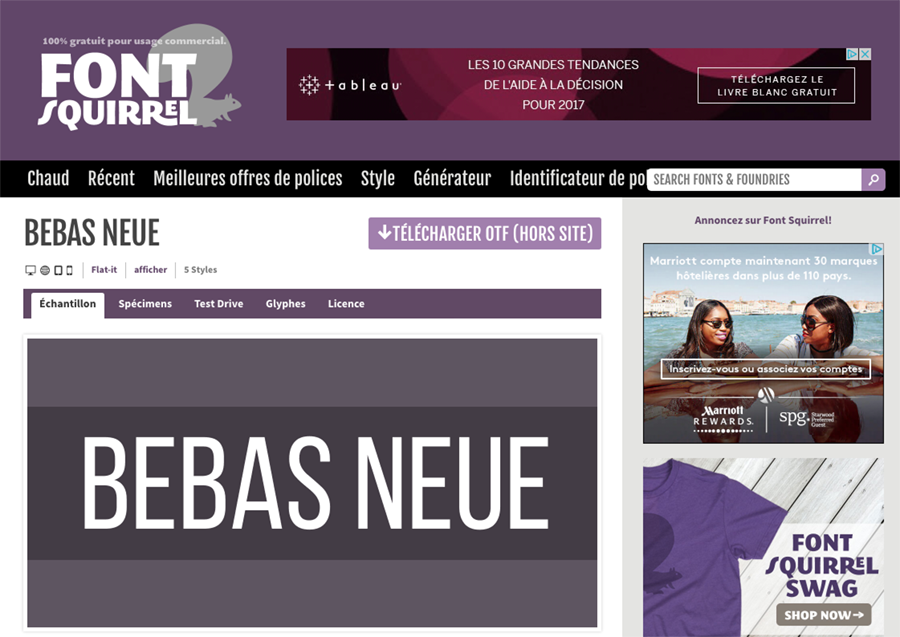
fontsquirrel.com

- Recherchez la police souhaitée, contrôlez les droits d’utilisation associés puis téléchargez sur votre disque dur.
- Sélectionnez l’onglet « Générateur » pour réaliser un kit de polices (.eot, .woff, .svg…) en mode Expert.
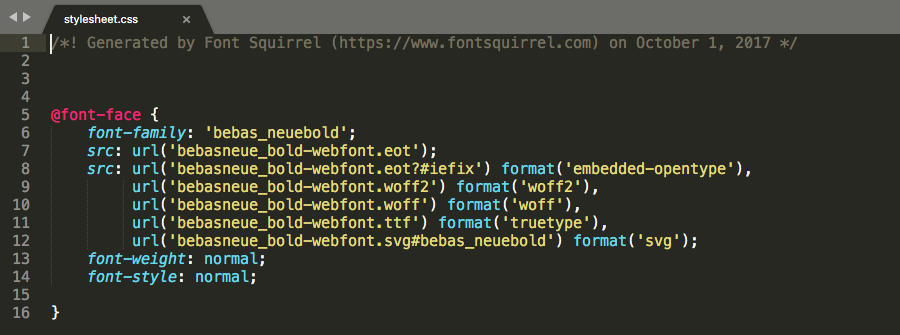
- FontSquirrel déploie un fichier « stylesheet.css » qui vous permettra de copier les attributs de la fonte dans votre fichier CSS.
- Les fichiers de police devront être situés dans le même dossier que le fichier CSS.

déclarer une police de caractère non standard avec @font-face
La police de caractère, ou plutôt les différents formats de la police de caractère, doit être placée sur le serveur. Comme pour une image de fond, elle sera chargée au moment de l’appel de la feuille de style dans laquelle est déclarée @font-face.
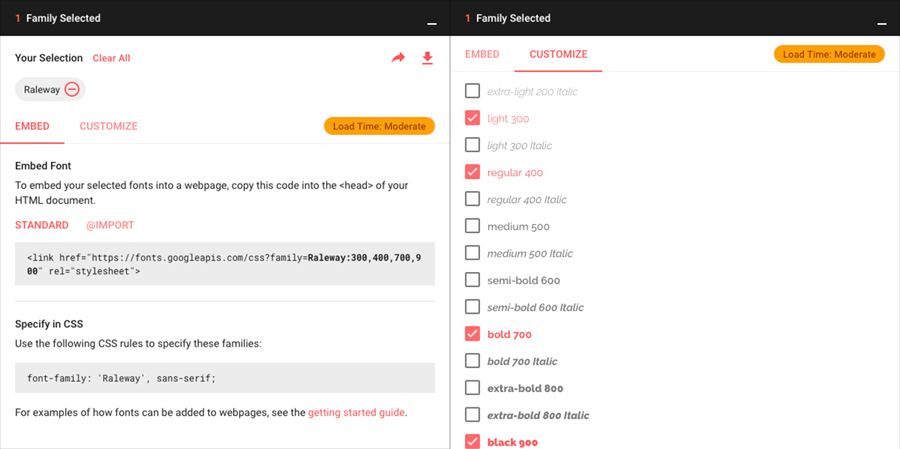
fonts.google.com

- Sélectionnez la police et vérifiez les différentes graisses à intégrer dans le CSS (écran de droite).
- Copiez le lien « Standard » dans le <head> de votre page html (à placer à la suite des liens <link href…>).
- Utilisez la propriété font-family dans le fichier CSS sur les balises de votre choix.
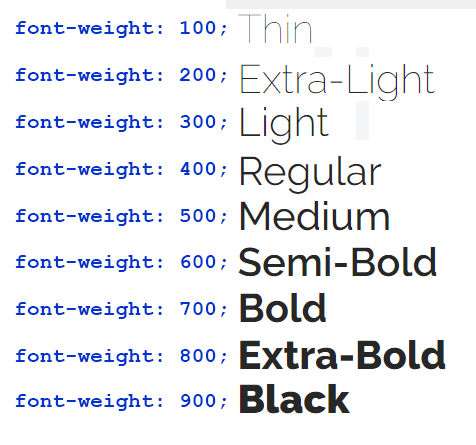
- La propriété font-weight définit la façon dont les caractères épais ou minces dans le texte doivent être affichés. Vous pouvez nuancer l’affichage des graisses dans les balises avec cette propriété.

soulignement et autres décorations
La propriété CSS text-decoration s’associe à une valeur de différents types :
-
underline: souligné. -
line-through: barré. -
overline: ligne au-dessus. -
blink: clignotant. Ne fonctionne pas sur tous les navigateurs (Internet Explorer et Google Chrome, notamment). -
none: normal (par défaut).

aligner les textes
La propriété CSS text-align s’associe à une valeur qui détermine son alignement :
-
left(c’est le réglage par défaut) -
center -
right -
justify: le texte sera « justifié » en occupant toute la largeur possible sans laisser d’espace blanc.
Vous ne pouvez pas modifier l’alignement du texte d’une balise inline (comme <span>, <a>, <em>, <strong>…). L’alignement ne fonctionne que sur des balises de type block (<p>,<div>,<h1>,<h2>, …) et c’est un peu logique, quand on y pense : on ne peut pas modifier l’alignement de quelques mots au milieu d’un paragraphe ! |