définir un site
Dans Dreamweaver, un site organise tous les documents sur votre ordinateur local associé à votre site web et vous permet de suivre et de conserver des liens, de gérer des fichiers, ainsi que de transférer les fichiers de votre site vers un serveur web.
Dans cette vidéo, vous apprenez à définir un site pour gérer ses contenus à partir du panneau Fichiers :
- un site possède plusieurs contenus : index.html, un dossier JS (JavaScript), un dossier Images, un fichier .CSS et un dossier Videos
- Menu Site > Nouveau site : définit l’emplacement du dossier Racine local et le dossier Images
- chaque site doit impérativement posséder un fichier index.html
- faire une distinction entre le dossier local* et les fichiers de Dreamweaver
* Dossier local : il s’agit de votre répertoire de travail, généralement un dossier sur votre disque dur. Dreamweaver renvoie à ce dossier en tant que racine de votre site local.
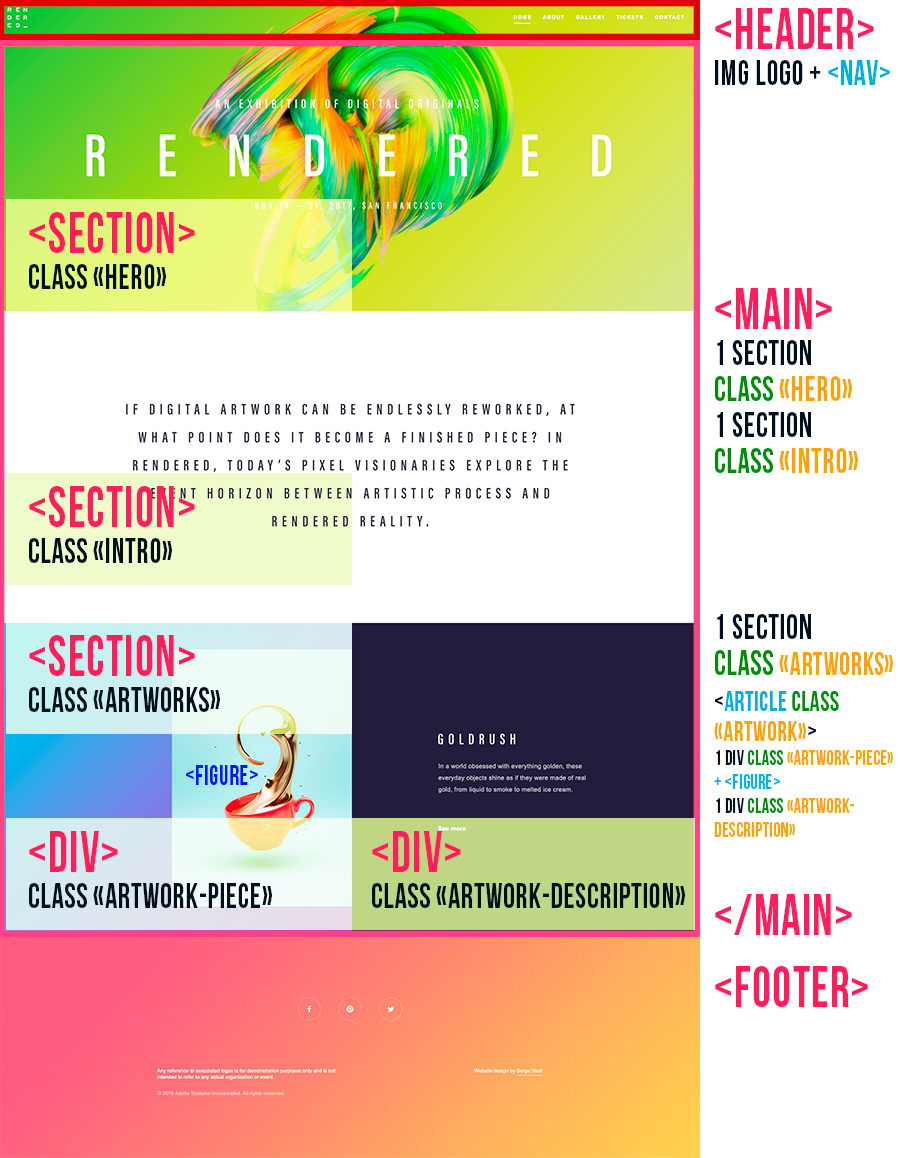
définir les balises de la page html
Une structure de page web bien définie facilite la mise en forme.

ajouter des contenus à la page html
Dans cette vidéo, vous apprenez à ajouter des contenus sur la page index.html :
- création de la navigation par liste
- mise en forme des titres de niveau avec la feuille .CSS
- gérer le positionnement des images ainsi que les marges