qu’est-ce qu’une couche Alpha ? Dans After Effects, les informations chromatiques sont réparties en trois couches : rouge (R), vert (V) et bleu (B). En outre, une image peut comprendre une quatrième couche invisible, appelée couche alpha, contenant des informations de transparence. Parfois, une image est appelée image RVBA, ce qui indique qu’elle comporte une couche alpha. De nombreux formats de […]
Catégorie : TUTOS
habillage, tabulation, notes, effets
créer des angles originaux sur des images, des blocs de texte ou des objets de forme exercice n°1 Vous pouvez choisir soit menu Objet > Options d’arrondis… ou plus rapidement cliquer sur l’option d’arrondis située dans le panneau de contrôle en enfonçant la touche alt ou encore utiliser le panneau Propriétés. Une autre méthode […]
indesign, styles
Un style de caractère rassemble tous les attributs de mise en forme applicables simultanément à un texte. Contrairement aux styles de paragraphe, les styles de caractère ne comprennent pas tous les attributs de mise en forme du texte sélectionné. Ainsi, vous pouvez créer un style de caractère qui, lorsqu’il est appliqué au texte, ne modifie […]
indesign, grilles & gabarits
« Raster system » de Josef Müller Brockmann L’école suisse Se passionnant pour cet art de la composition, l’École suisse, entre 1945 et 1960 environ, a développé le principe de grille, applicable et déclinable sur tous supports. Grille selon laquelle chaque élément a une place dans la page, calculée pour assurer l’harmonie. Ses maîtres furent Josef Müller-Brockmann, […]
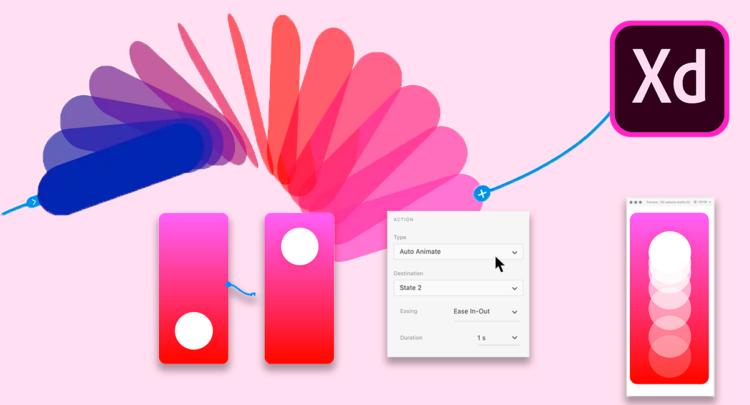
XD animation automatique
tester des animations XD
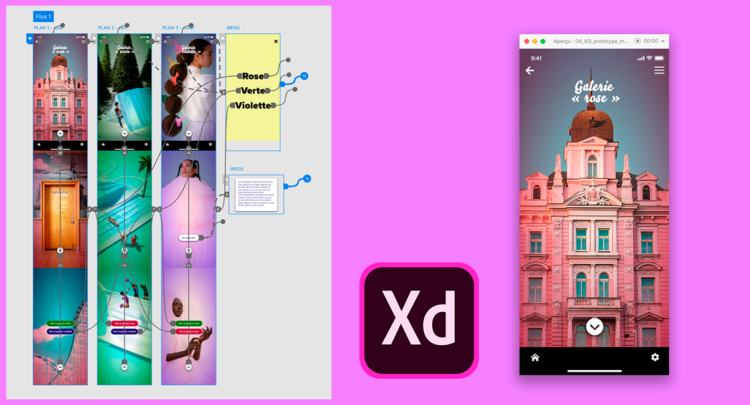
XD prototype et menu
Les prototypes donnent vie aux conceptions statiques, aident à raconter une histoire et démontrent comment un utilisateur vivra le produit que vous avez créé. Les prototypes sont également une partie importante du processus de conception pour communiquer avec les équipes de développement et les autres parties prenantes. A / Déclencheur = Réglez sur Appuyer, […]
XD marges & piles
Les marges correspondent à la distance identifiée automatiquement par XD entre l’arrière-plan et les bords du contenu intérieur de chaque côté. Pour utiliser cette fonction, vous devez grouper au moins deux objets ou les convertir en composants. Les piles permettent aux objets d’un groupe de définir des espaces fixes entre eux. Lorsque vous redimensionnez, […]
XD grille de répétition
Lorsqu’on crée des pages web ou des applications mobiles, il est souvent nécessaire de définir des éléments ou des listes de contenu qui se répètent. Toutefois, créer ces éléments ou les mettre à jour en cas de modifications peut s’avérer extrêmement chronophage. créer une grille de répétition Fondamentalement, une grille de répétition est un […]
plugin anima for XD
Le plugin Anima pour Adobe XD vous aide à créer des prototypes haute fidélité pour des sites web, des applications et des landing pages et convertit automatiquement les prototypes XD en code HTML et CSS fonctionnel (en version payante). installer le plugin Veillez à toujours utiliser les dernières versions d’Adobe XD et de l’application […]
principes de base de l’animation
introduction au Motion Design source : collectif-team8.com Les 12 principes d’animation source : animation anticipation : donner des indices sur le mouvement à venir squash & stretch (écrasement et étirement) : , ajouter ce principe pour donner plus poids et de mouvement à un volume slow in & slow out (ralenti au début […]