Consignes sur les contenus et les moyens techniques à mettre en œuvre dans la réalisation de la mise en page du mémoire : UE 19 soutenance orale (S5)
Catégorie : WEB DESIGN
composants interactifs
Grâce aux composants interactifs, vous pouvez créer des interactions de prototypes entre des variantes d’un ensemble de composants. Checkbox / Toggle / Button / Hovering… sont autant d’interactions possibles pour augmenter l’expérience utilisateur.
créer un split screen interactif en HTML/CSS
Le split screen est une technique d’affichage en infographie. Elle consiste à diviser des éléments graphiques et/ou textuels en parties adjacentes non superposées, généralement en deux ou plusieurs zones.
prototypage avancé
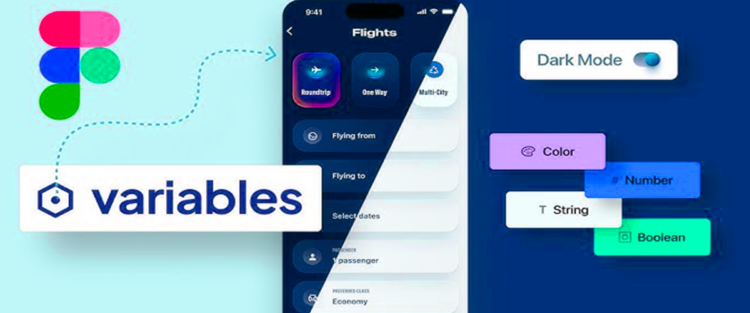
Donnez vie aux interactions les plus complexes en créant des expériences riches avec moins de frames à l’aide de composants interactifs, de variables et de variables conditionnelles, et des expressions.
parallax in Figma
Le défilement parallaxe (parallax scrolling en anglais) est le déplacement à des vitesses différentes de différents calques de décors dans une interface lors d’un défilement (ou scrolling).
créer un scroll horizontal en HTML/CSS
Le défilement horizontal vise à augmenter l’expérience utilisateur où le contenu est révélé par les côtés de la fenêtre ou du conteneur. Il peut être obtenu en cliquant et en faisant glisser une barre de défilement horizontale, en glissant latéralement sur un trackpad de bureau ou une souris trackpad, en appuyant sur les touches fléchées gauche et droite ou en glissant latéralement avec le doigt sur un écran tactile.
exercice 7 – hover CSS
La pseudo-classe :hover permet de spécifier l’apparence d’un élément au moment où l’utilisateur le survole avec le pointeur, sans nécessairement l’activer.
exercice 6 – animations CSS
Les animations CSS permettent de créer des transitions entre deux états de mise en forme. Une animation est décrite par deux choses : des propriétés propres à l’animation d’une part et un ensemble d’étapes (keyframes) qui indiquent l’état initial, final et éventuellement des états intermédiaires d’autre part.
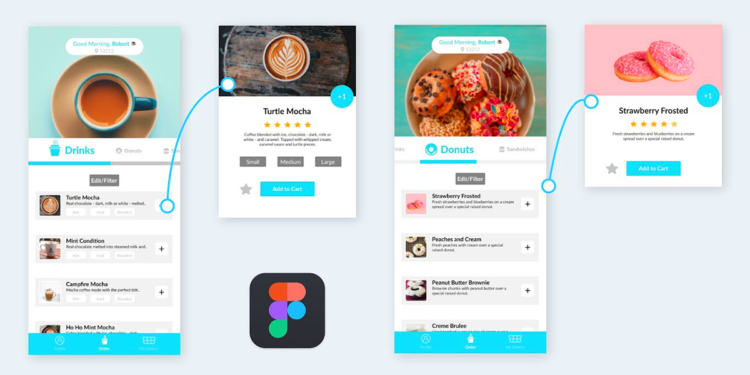
motion in figma
Figma a intégré des fonctionnalités de prototypage qui aident à améliorer l’expérience utilisateur du prototype. Elles se regroupent en deux possibilités : Smart Animate, un nouveau type de transition qui anime automatiquement des objets similaires et améliore les transitions existantes Drag, un nouveau type d’interaction qui permet aux utilisateurs de contrôler une transition en faisant […]
prototype Figma
En basculant sur l’onglet « Prototype », vous pouvez animer les différents éléments de votre maquette.
On appelle des déclencheurs, les fonctions d’animation proposées dans le panneau « interactions ».