créer des wireframes, des graphismes et des prototypes interactifs à l’aide d’Adobe XD
Dans XD, vous pouvez rapidement et facilement mettre au point des designs sur des plans de travail. Ensuite, reliez les plans de travail entre eux pour créer un prototype interactif que vous pourrez partager.
Vous pouvez également utiliser des plug-ins pour automatiser les opérations répétées.
Adobe XD s’intègre parfaitement à Photoshop, Illustrator et After Effects. Vous pouvez continuer à créer dans vos applications préférées, importer les actifs dans XD, puis utiliser XD pour créer et partager des prototypes. XD prend en charge les fichiers SVG et bitmap sans perte de fidélité.

méthodologie de travail
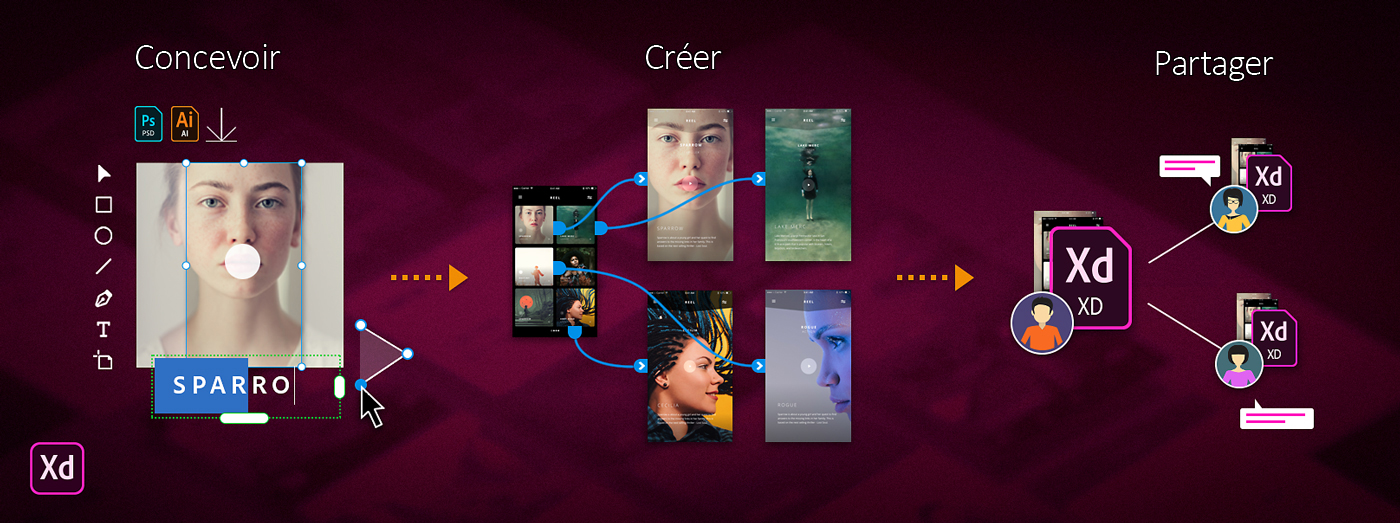
Cette procédure se compose de 3 grandes étapes :
- Design : créez des éléments de mise en page et de conception, ajoutez des plans de travail et importez des ressources d’autres applications AI, PSD ou AE.
- Prototype : sélectionnez des objets ou des plans de travail dans votre composition et créez des interactions entre les plans de travail.
- Partage : une fois que le projet est prêt pour révision, vous pouvez partager des prototypes ou exporter votre projet.
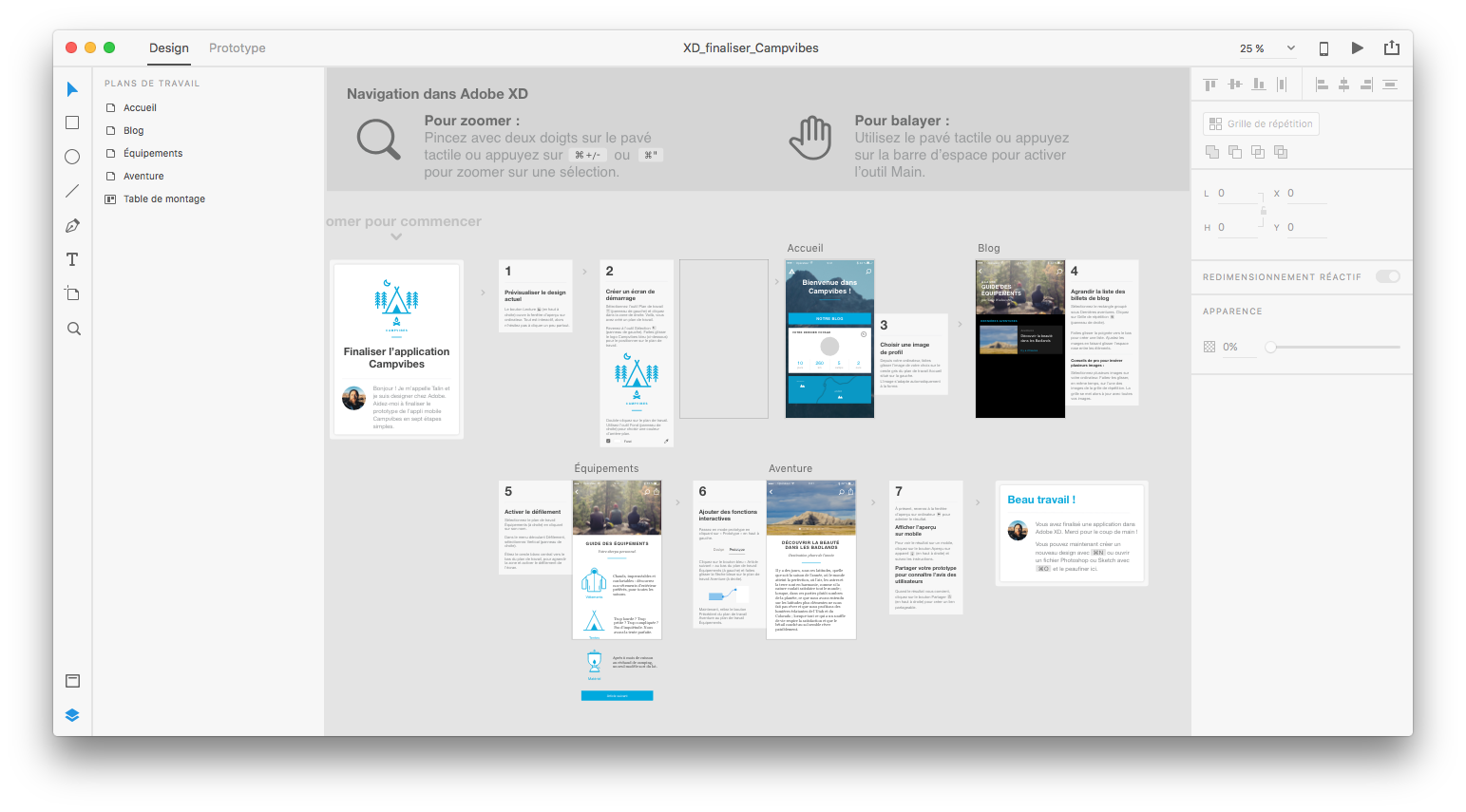
expérimenter avec le tutoriel intégré
A l’ouverture du logiciel, vous avez accès à un tutoriel pour appréhender les grandes fonctionnalités de XD. Vous aurez besoin de télécharger le dossier contenant les fichiers : EXO1_XD_Campvibes.zip

bon à savoir
Vous pouvez copier vos designs à partir de Photoshop, Sketch, After Effects ou Illustrator et les coller dans vos plans de travail XD. Vous pouvez également importer, faire glisser ou copier-coller un fichier JPG, SVG, PNG ou GIF.
Les fichiers .PDF ne peuvent pas être ouverts/importés dans Adobe XD.
kits utilisateurs
Vous avez accès à des kits d’interface utilisateur et à d’autres ressources de XD qui vous facilitent la tâche. Un kit d’interface utilisateur regroupe des éléments de design tels que des boutons, des composants de formulaire, des barres d’état, etc., que vous pouvez copier-coller dans vos propres projets afin de gagner du temps.
material design icons
Vous pouvez également sélectionner des icônes en utilisant l’interface du material design de Google : https://material.io/resources/icons/?style=baseline
Il vous suffira de cliquer sur l’icône et de la télécharger au format .svg facilement intégrable dans XD.
![]()
autres plateformes pour trouver de la ressource
Un autre moyen consiste à effectuer une recherche sous XD Guru, Behance ou encore Dribbble, en saisissant les mots clés FREE XD dans leur moteur de recherche.