La typographie animée, ou kinetic typography en anglais, consiste à faire bouger le texte dans un but esthétique, narratif ou informatif. Elle permet de transformer de simples mots en une expérience visuelle immersive. Son pouvoir d’attraction visuelle aide à retenir l’attention dans un monde où le spectateur est souvent sollicité de toutes parts.
conseils pour créer une typographie animée impactante
Pour obtenir un résultat réussi et percutant en typographie animée, suivez ces conseils pratiques :
- Choisir une police adaptée : La typographie doit correspondre au message et au public. Une police trop complexe peut nuire à la lisibilité et détourner l’attention.
- Prioriser la lisibilité : Le mouvement ne doit pas sacrifier la clarté. Assurez-vous que le spectateur puisse lire et comprendre le texte sans difficulté.
- Utiliser l’animation pour appuyer le message : L’animation doit apporter du sens et renforcer le message.
- Harmoniser avec la charte graphique : La typographie animée doit respecter les couleurs, la police, et le style visuel…
- Ne pas surcharger : L’animation excessive peut devenir distrayante. Évitez de multiplier les effets au risque de perdre le spectateur.
calque de texte
tüt tüt #1 : Animer du Texte dans After Effects par Cédric Villain (animateur)
Petit rappel sur les possibilités d’animation du calque de texte :
— After Effects utilise deux types de texte : le texte de point et le texte de paragraphe. Le texte de point permet de saisir un mot ou une ligne de caractères, alors que le texte de paragraphe permet de saisir et de mettre en forme le texte avec un ou plusieurs paragraphes.
— Texte source > modifie le contenu du texte (par exemple pour changer un mot)
— Option « Animer » > vous permet d’ajouter des options d’animation spécifique et propose des effets plus détaillés
— Sélecteur de plage > définit la portion de texte utilisant les effets d’animation (de début et/ou de fin, de 0% à 100%)
— Paramètre « Avancé » > choisir des Unités en Index (caractère par caractère), modifier les valeurs de lissage (vers le haut ou vers le bas) pour créer des amortis, modifier Basé sur : caractères, caractères sans espace, mots, lignes
— Option « Décalage » > elle sert à animer les caractères et devra être paramétrée avec des images clés pour créer l’animation
— Option « Ajouter » > ajouter encore d’autres effets à l’animation, en scindant les différents effets vous obtenez des réglages plus singuliers
— « Autres options » > par défaut, l’animation se produit sur les caractères mais vous pouvez choisir : mot, ligne, tout
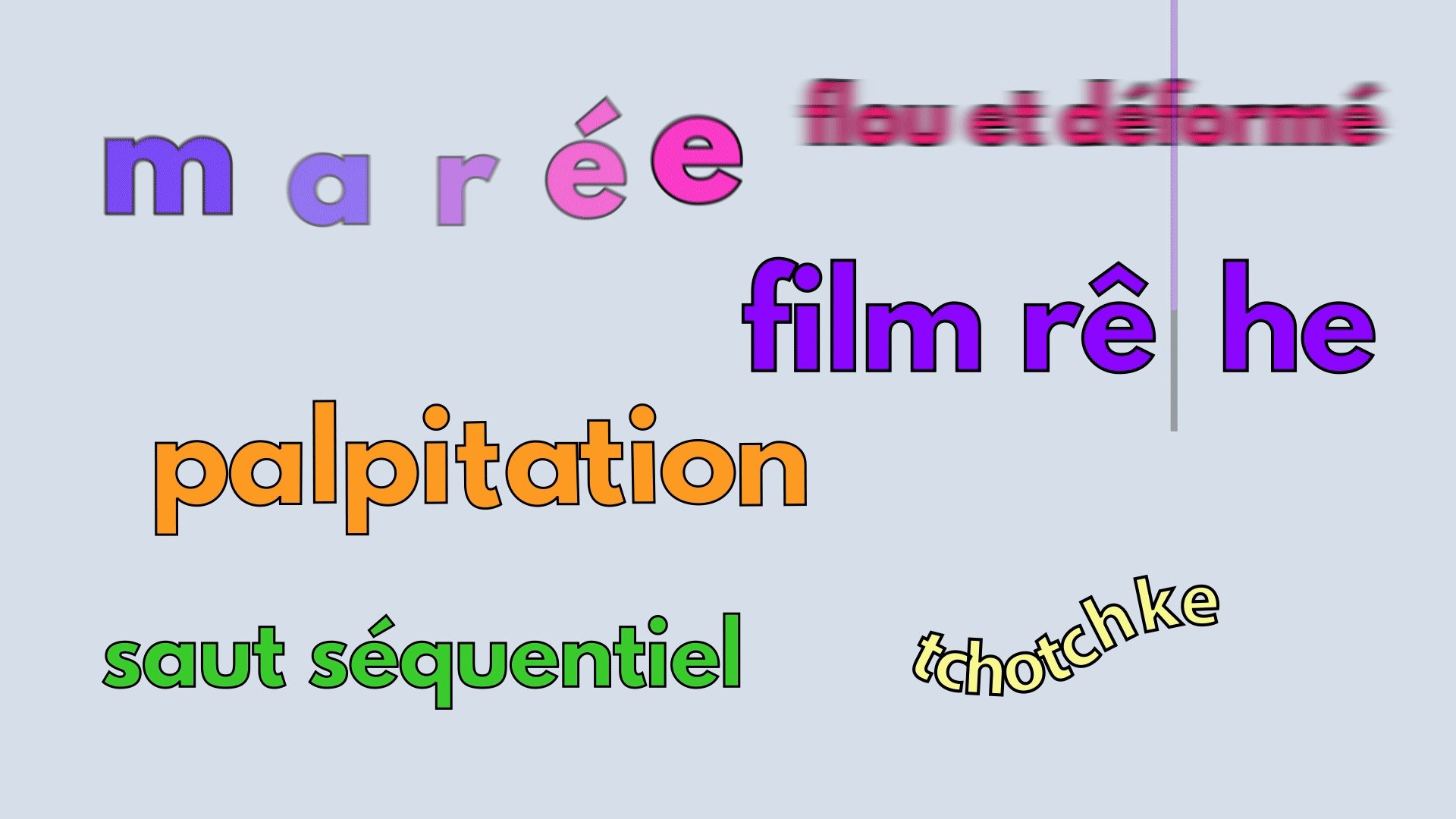
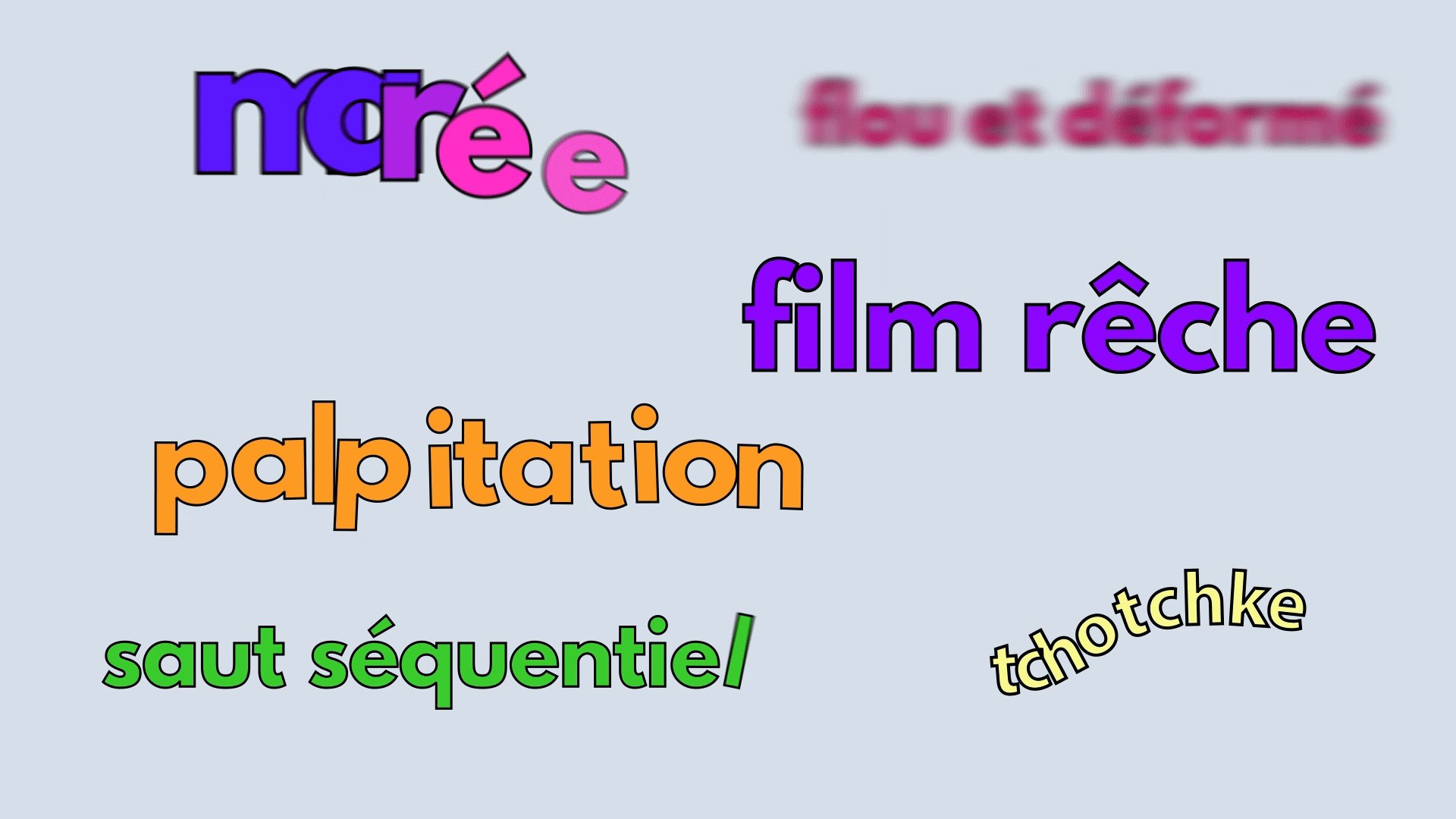
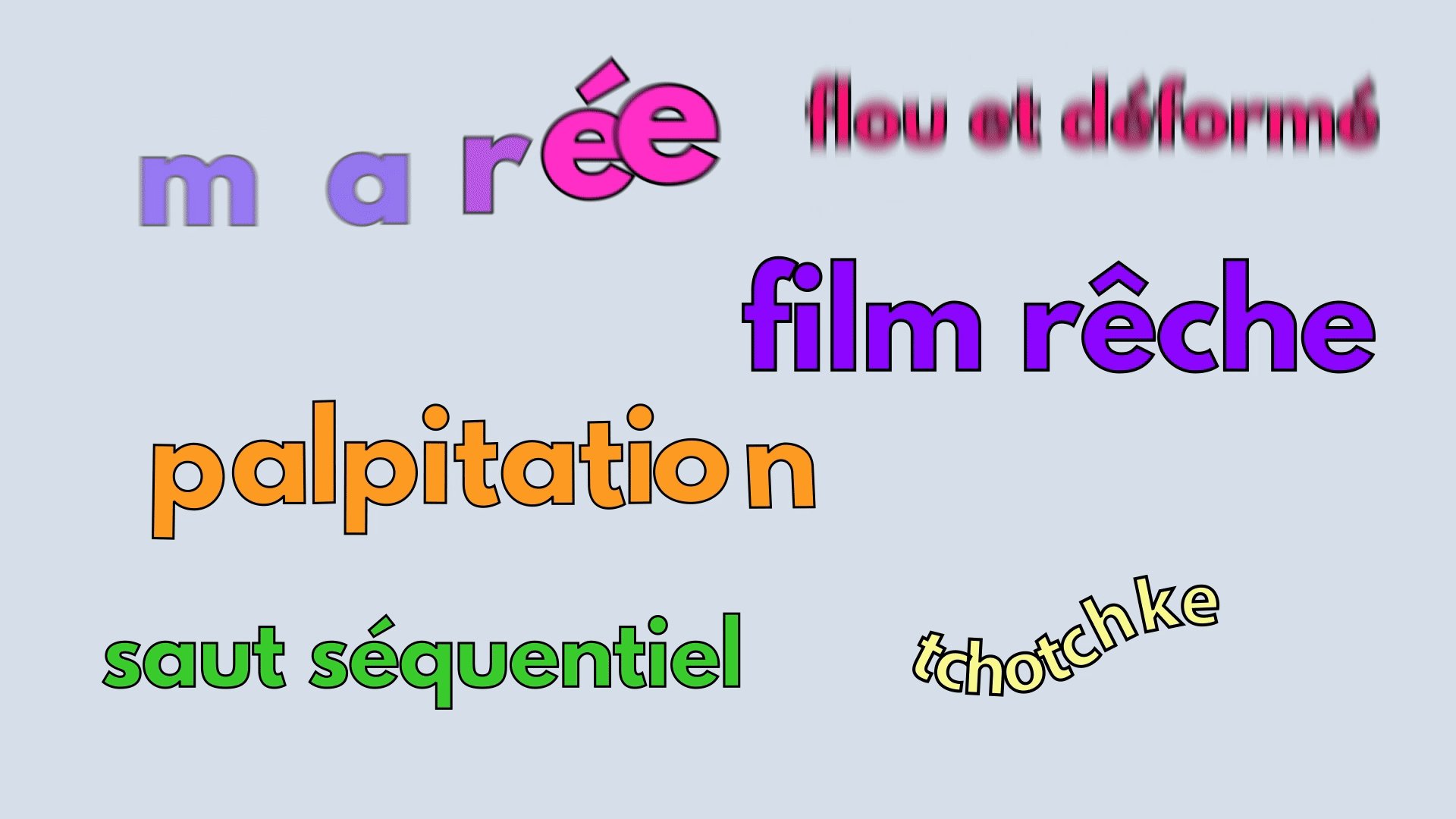
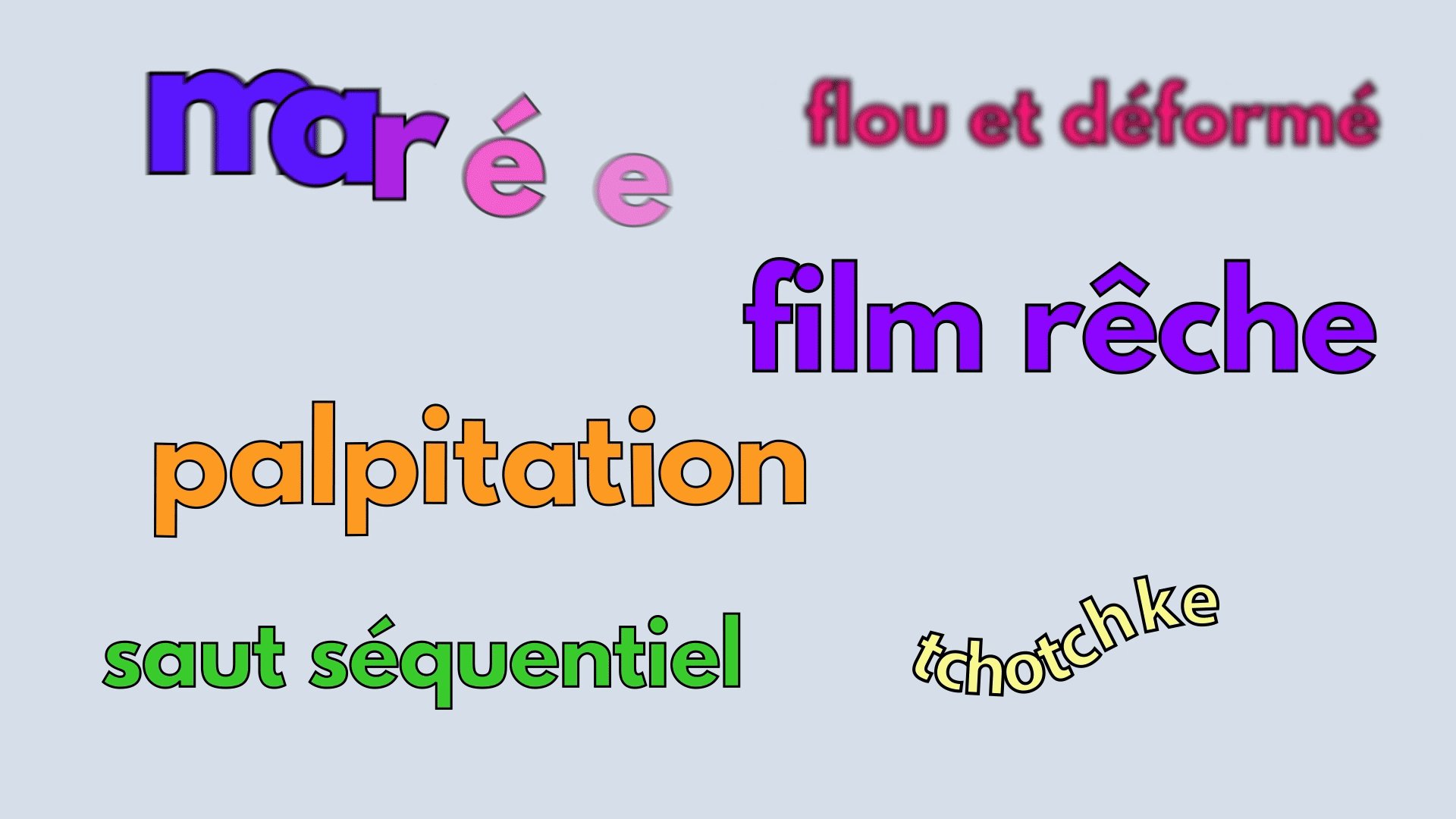
exo 1 — animations prédéfinies de texte

Organic > Marée / Palpitation
Miscellaneous > Saut séquentiel
Blurs > Flou et déformé (effet de glitch)
Graphical > Film rêche
Paths > Tchotchke
Pensez à ajouter des flous de mouvement aux animations afin de rendre l’effet plus « fluide » et « naturel » !
exo 2 — transformation en tremblement

- Saisir un texte puis faire un clic droit sur le calque de texte pour « créer des formes à partir du texte ». Vous obtenez un nouveau calque de forme dans lequel chaque lettre a été séparée.
- Sur ce nouveau calque “bonjour Silhouettes”, cliquez sur Ajouter et sélectionnez “Transformation en tremblement”.
- Modifier les paramétrages de la fonction “Transformer” (lancez la lecture de l’animation pour visualiser les réglages) : Position > en X et/ou Y pour décaler les lettres
Échelle > en %, on peut désactiver la proportionnalité pour obtenir d’autres résultats
Rotation > ne pas oublier que le 1er paramètre fait pivoter les lettres sur leur axe tandis que le second incline la ligne de base de la lettre - Modifier les paramétrages de la fonction “Transformation en tremblement” :
Tremblement/seconde > plus le chiffre est petit plus le rythme est lent, et inversement
Générateur aléatoire > tremblement aléatoire des lettres et peut sembler plus naturel - Importer un calque AI en métrage et placer le métrage dans les calques de la composition.
- Clic droit sur ce calque et choisir “Créer” > “créer des formes à partir du calque vectoriel”.
- Ajouter la fonction “Transformation en tremblement” et modifier les paramétrages de la fonction Transformer comme vu précédemment.
exo 3 — vibration

- Importer un calque AI en métrage et placer le métrage dans les calques de la composition.
- Créer un nouveau calque “Solide” à nommer “Bruit”, et ajouter un effet “Bruit fractal” (Menu Effet > Bruit > Bruit fractal).
- Choisir un Type fractal > Dynamique, ajouter des images clés au début et à la fin du temps de la composition et modifier l’Évolution à x5 sur la 2e clé.
- Masquer le calque Bruit, sélectionner le calque de l’objet à animer et appliquer l’effet Dispersion (Menu Effet > Déformation > Dispersion).
- Dans Calque de référence, choisir le calque Bruit et dans Source, choisir Effets et masques.
- Modifier les paramètres du calque Bruit pour préciser l’effet de vibration recherché.
exo 4 — morphing

- Saisir un caractère A placé au centre (panneau Aligner) de la composition et réajuster le point d’ancrage au centre de la lettre (double-clic + cmd sur l’outil de point d’ancrage).
- Dupliquer le calque de texte A, modifier la police de caractère et placer la lettre au centre de la composition.
- Pour chaque calque « créer des formes à partir du texte », centrer les deux lettres par rapport au point d’ancrage et utiliser le paramètre Échelle pour ajuster les hauteurs (NB : les deux lettres devront faire la même hauteur).
- Verrouiller la calque A2 et sélectionner le calque A, dans la barre de recherche saisir “Fusionner les tracés” et le supprimer des propriétés (touche effacer du clavier).
- Toujours à partir du même calque A, rechercher les tracés et activer les images clés des deux tracés à partir de la 5e image (pour laisser du temps au démarrage de l’animation).
- Déplacer votre tête de lecture, et à partir de cette position, modifier le tracé avec l’outil Plume en prenant appui sur le modèle du calque A2.
- Copier les deux premières images clés et les coller après le tracé modifié.
- Sélectionner toutes les images clés, lisser les vitesses et régler l’influence à 95% (entrée et sortie) dans la vélocité d’image clé (clic droit sur les images clés sélectionnées).
- Masquer le calque A2 Silhouettes, et réajuster si besoin le positionnement des points d’ancrage.
- Vous pouvez modifier la couleur de la lettre dans le morphing en utilisant la propriété “Fond”.
Pour être cohérent, le morphing admet d’utiliser le même nombre de points à déplacer entre l’état 1 et l’état 2, veillez ainsi à ne pas trop déséquilibrer le nombre de points d’ancrage entre les deux dessins de forme !
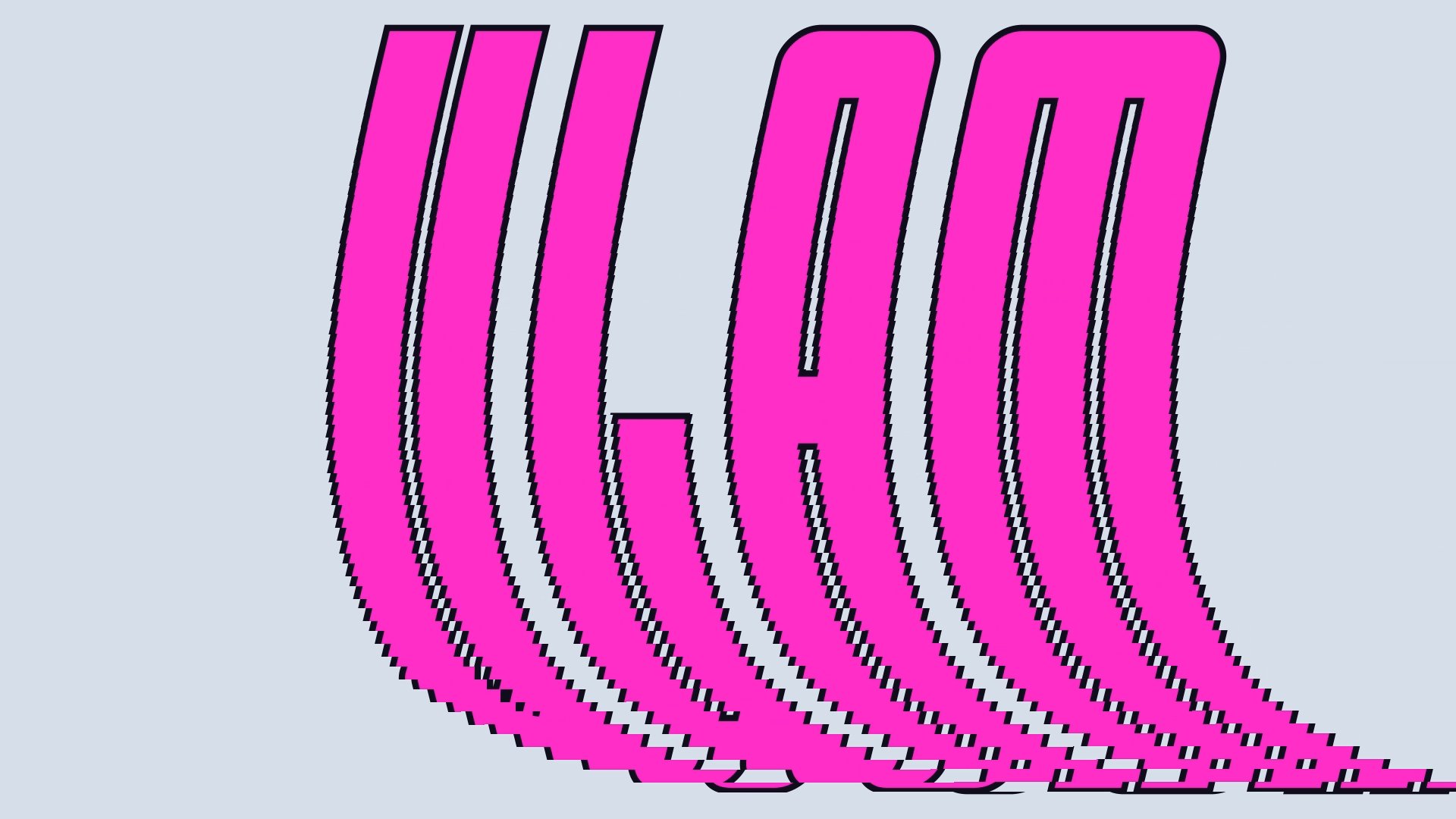
exo 5 — effet Bulge (renflement)

- Créer une composition pour le format du rendu final (par exemple : bulge_FINAL) et une autre composition (par exemple : bulge_TXT) contenant le texte dont le format s’adapte à l’amplitude du texte saisi (modifier les paramètres de la composition).
- Placer la composition bulge_TXT sur une nouvelle composition bulge_PATTERN, et ajouter l’effet Esthétique > Juxtaposition directionnelle + augmenter la hauteur de sortie à 1000 pour obtenir une duplication conséquente.
- Si vous constatez un espace trop important entre les objets dupliqués, vous devez réduire la taille (en hauteur) de la composition bulge_TXT.
- Animer la juxtaposition directionnelle en plaçant deux images clés dont la 2e modifie la valeur Y de la juxtaposition centrale.
- Placer la composition bulge_PATTERN sur la composition bulge_FINAL et ajouter l’effet Déformation > Warping Bézier, étirer les poignées des tangentes jusqu’à obtenir la déformation désirée.
- Ajouter l’effet Déformation > Compensation optique et modifier l’angle d’ouverture (FOV) jusqu’à obtenir la forme désirée.
- Déplacer les vecteurs de l’effet Warping Bézier si nécessaire et ajouter une expression Wiggle (fréquence,amplitude) à toutes les tangentes (soit 8 propriétés au total).
Pour appliquer une expression, on clique sur le chrono en maintenant enfoncée la touche ALT !
Varier l’intensité du Wiggle ainsi que le déplacement de la juxtaposition directionnelle pour obtenir un mouvement cohérent et expressif. - Ajouter l’effet Déformation > Transformation, augmenter ou réduire l’échelle de l’animation sur la composition.
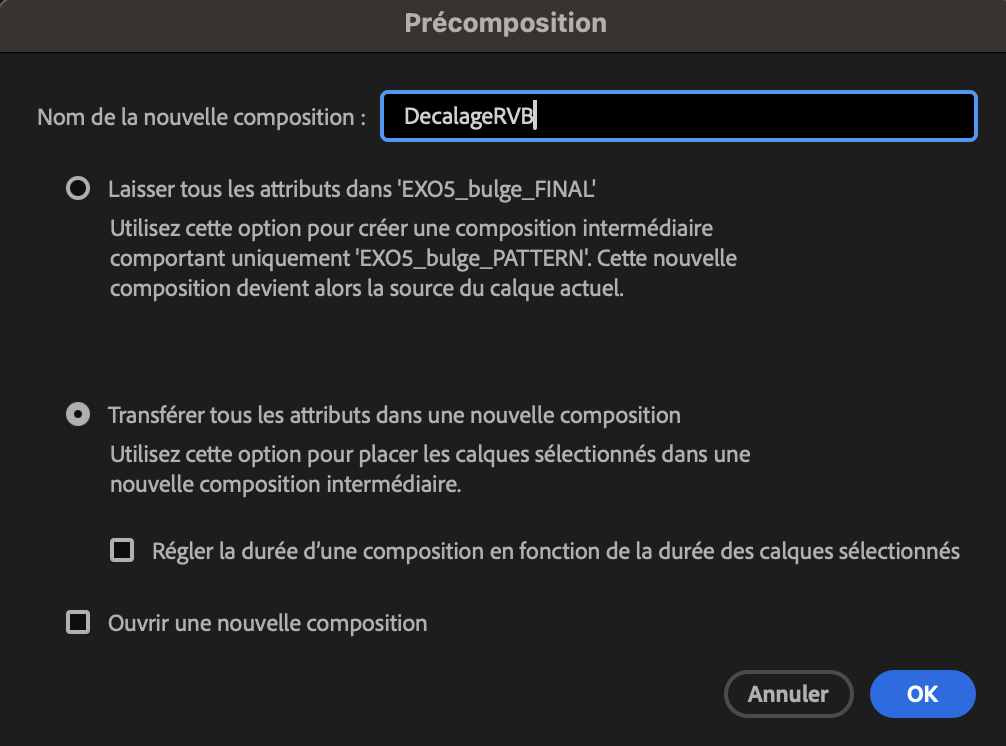
- Pour créer un effet de décalage RVB, il sera nécessaire de pré-composer le calque EXO_bulge_PATTERN (situé sur la composition bulge_FINAL), en choisissant l’option “Transférer tous les attributs dans une nouvelle composition”.

- Ajouter l’effet Canal > Correspondance des couches, et modifier les couches Vert et Bleu sur Néant.
- Dupliquer le calque et modifier les couches Rouge et Bleu sur Néant.
- Dupliquer une dernière fois le calque et modifier les couches Rouge et Vert sur Néant.
- Créer un solide pour placer une couleur d’arrière-plan sur la composition, la couleur peut être modifiée dans Calque > Paramètres du solide…
- Passer en mode de fusion, et modifier les calques Bleu et Vert en mode Addition, décaler légèrement leur position pour voir le décalage.
EXO 6 — effet Time displacement

- Créer une composition nommée TEXTE, importer un calque AI ou saisir un texte sur la composition puis déplacer la position de l’objet vers la droite puis vers la gauche, il y aura deux images clés fixes entre les deux déplacements.
- Lisser les vitesses des 4 images clés et augmenter la vitesse de la clé de gauche et de droite (on obtient une accélération/décélération puis une pause et enfin une accélération).
- Cliquer sur le chrono de la Position en enfonçant la touche ALT pour ajouter l’expression “loopOut()”.
- Créer une nouvelle composition GRADIENT, dessiner un rectangle avec un dégradé Noir & Blanc (pour modifier le sens du dégradé, sélectionner “Fond en dégradé 1” dans Contenu, on doit voir deux poignées apparaitre au centre du rectangle), puis appliquer l’effet Esthétique > Block Load (en modifiant les valeurs de Completion et Scans vous obtenez un effet plus ou moins pixellisé du dégradé).
- Créer une nouvelle composition TIME DISPLACEMENT, ajouter les deux compositions précédemment créées : TEXTE (calque supérieur) + GRADIENT (calque inférieur) et appliquer l’effet Temps > Balayage temporel au calque Texte, choisir le calque de référence Gradient et modifier le décalage et la fréquence.
- Masquer le calque GRADIENT.
EXO 7 — effet Écho

- Saisir un texte et créer un mouvement de déplacement (ne pas oublier de lisser les vitesses et d’augmenter l’accélération/décélération). Par défaut, le calque se nomme “écho”.
- Dupliquer le calque de texte et renommer : écho – texte, et le verrouiller.
- Sur le premier calque de texte, renommer avec écho – EFFET, ajouter l’effet Temps > Écho et ajouter l’effet Fill and Stroke > Balayage couleur de fond (attention, il y aura 2 animations créées donc 2 couleurs à gérer !).
- Modifier l’intervalle de l’effet Écho (en le réduisant, par ex. à -0,005, le décalage sera plus serré), le nombre d’échos et l’atténuation (pour ajouter du flou).
- Ajouter l’effet Flou & Netteté > Flou gaussien.
- Dupliquer le calque écho – EFFET et modifier la couleur de l’écho ainsi que l’intensité. En jouant avec les paramètres : nombre d’échos, intensité et atténuation des deux calques écho – EFFET, vous obtiendrez des échos plus ou moins intenses.
animez le texte
Mat Voyce (graphiste et motion designer)
https://www.behance.net/matvoyce
https://creativecloud.adobe.com/cc/discover/article/set-type-in-motion
exo 8 — MAT VOYCE 1

- Saisir un texte, appliquer les attributs typographiques (par exemple du “Faux italique” à choisir dans le menu contextuel du panneau Texte) et augmenter l’interlettrage. Centrer le texte dans la composition.
- Clic droit sur le calque de texte > Créer > “créer des formes à partir du texte”. Dans la fonction Contenu du calque “Like Silhouettes”, sélectionner certaines lettres pour les repositionner si besoin.
- À partir du calque “Like Silhouettes”, appeler la propriété Position (taper P au clavier), placer une image clé :
a. descendre le texte mais suivre l’alignement du texte initial (pour s’aider, il convient d’afficher le calque “Like”
b. plus loin sur la timeline, remonter le texte (vérifier toujours l’alignement)
c. encore plus loin sur la timeline, copier/coller la première image clé
d. lisser la vitesse des images clés. - Dupliquer le calque “Like Silhouettes” et le placer en dessous du premier. Changer la couleur de fond du texte et déplacer la valeur X du point d’ancrage pour décaler le texte (propriété Transformer du calque).
- Répéter les opérations n°4 autant de fois que nécessaire. Dans notre exemple, il y a 5 calques au total en comptant le premier créé.
- Télécharger un utilitaire Motion Tools pour vous aider à améliorer votre flux de travail : https://motiondesign.school/products/motion-tools/
Cette extension devra être installée avec le programme ZXP/UXP : https://aescripts.com/learn/zxp-installer/
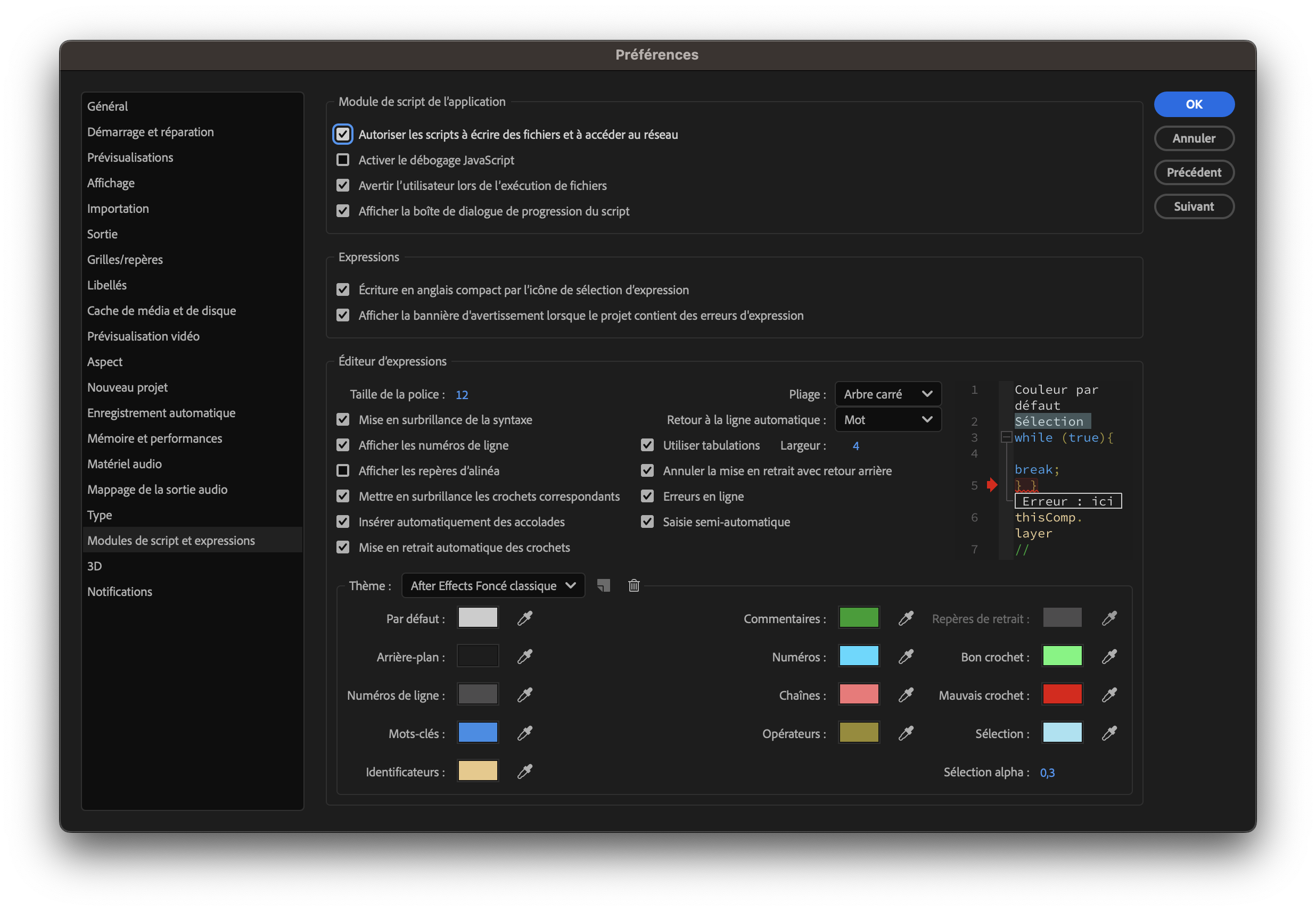
Relancer AE, menu Fenêtre > Extensions > Motion Tools. Le programme vous demandera d’Autoriser les scripts à écrire des fichiers et à accéder au réseau.

- Supprimer les dernières images clés de tous les calques “Like Silhouettes”, copier/coller les deux premières à la suite, au moins 3 fois.
exo 9 — MAT VOYCE 2

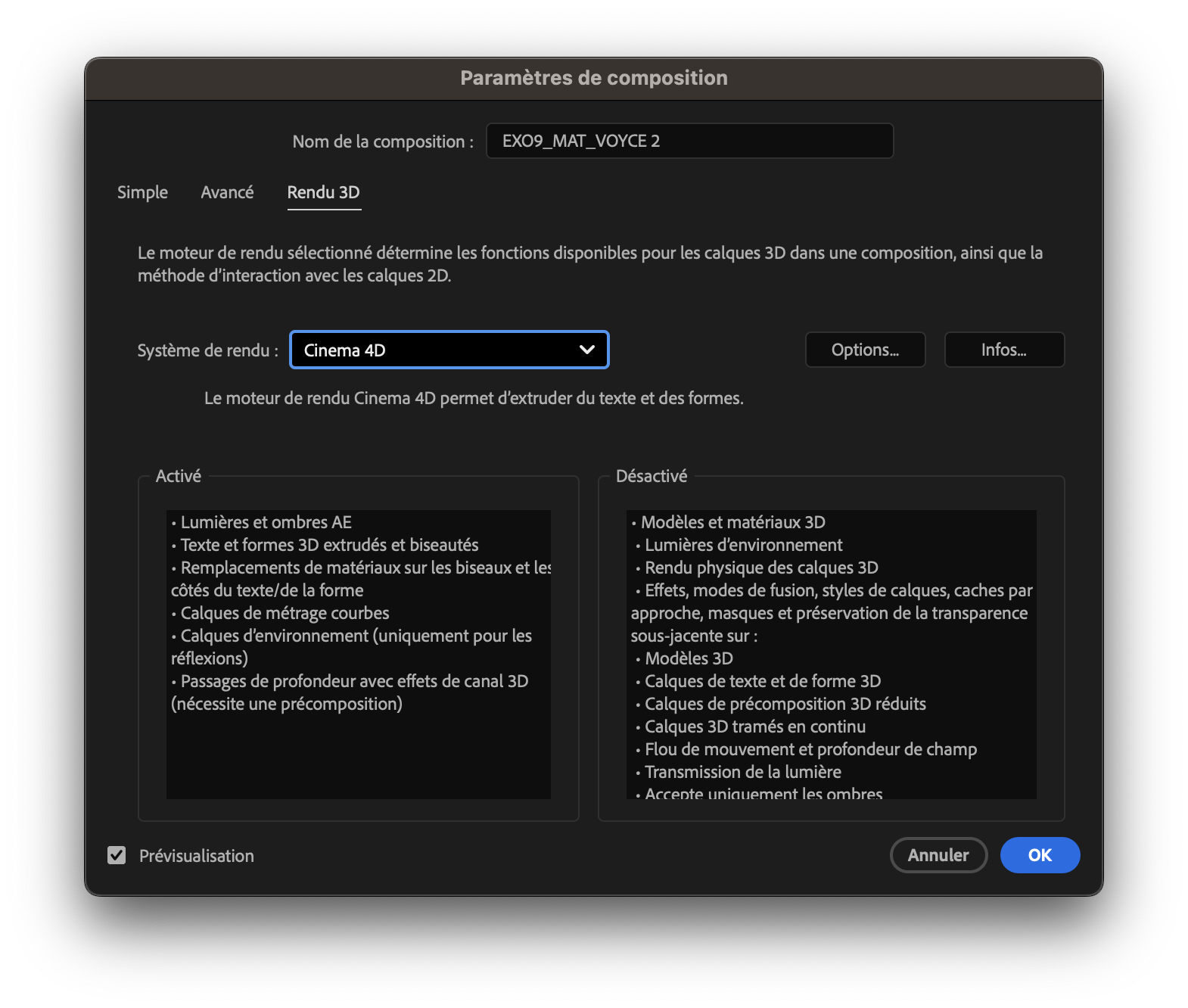
- Créer une nouvelle composition et choisir “Cinema 4D” dans l’onglet Rendu 3D.

- Saisir un texte en noir, centrer dans la composition et centrer le point d’ancrage avec Motion Tools. Renommer le calque TEXTE1_anim.
- Dans Autres options du calque de texte, remonter l’alignement d’ancrage pour placer des petites croix (visibles à la sélection de la fonction) au centre du texte (alignement vertical).
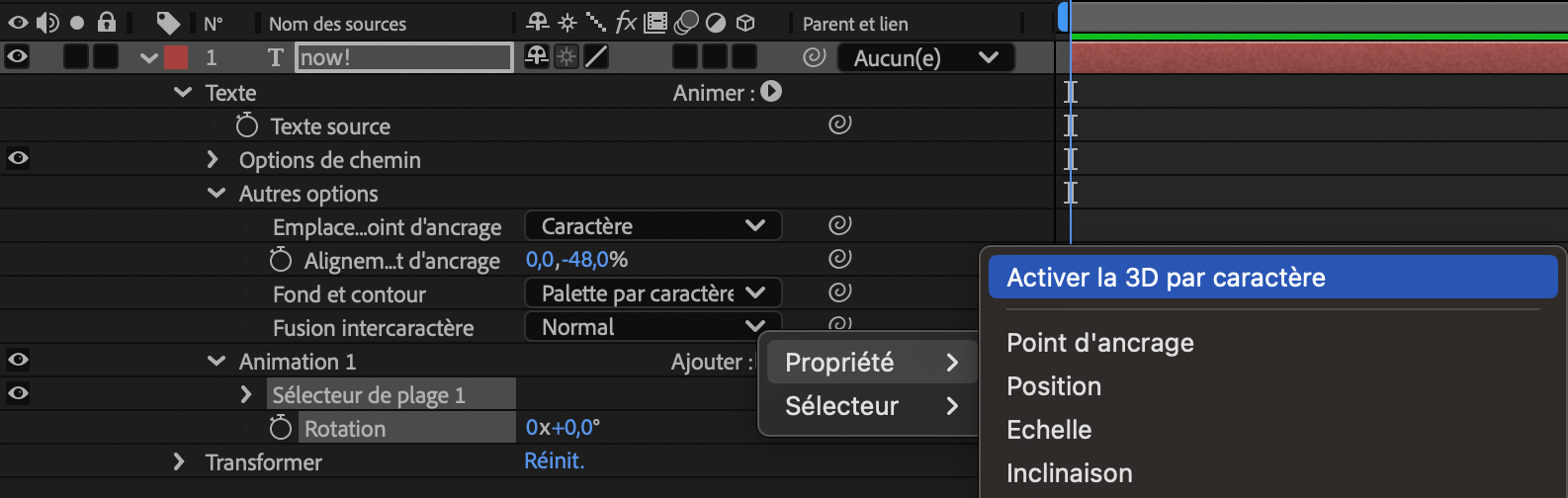
- Ajouter une Rotation à partir du bouton Animer du calque. Cliquer sur Ajouter > Propriété > Activer la 3D par caractère. Dans Options de géométrie, modifier la valeur de la Profondeur d’extrusion (par exemple : 150)

- À partir du bouton Animer du calque :
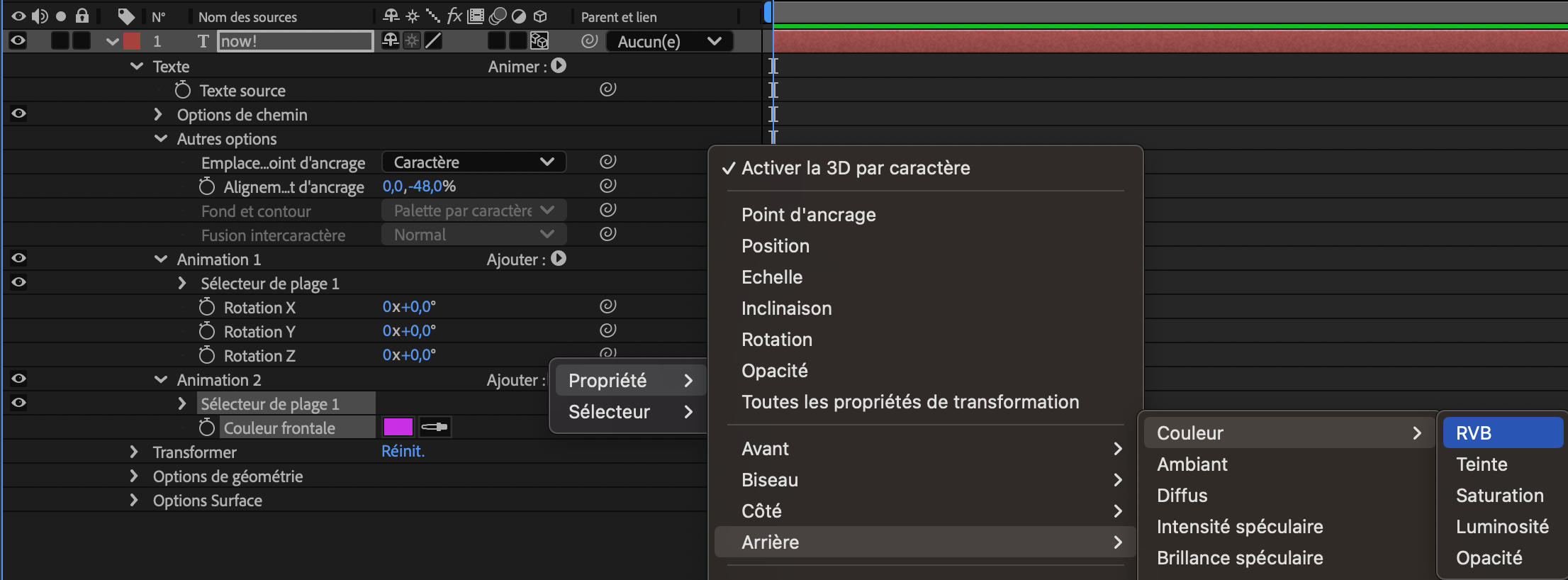
— ajouter Avant > Couleur > RVB et modifier la couleur des lettres (couleur avant du texte)
— ajouter Arrière > Couleur > RVB (couleur arrière du texte)

— ajouter Biseau > Couleur > RVB (utiliser une couleur qui contraste avec les 2 autres) - Dans Options de géométrie, modifier le Style de biseau en Convexe. Augmenter la valeur de la Profondeur du biseau (par exemple 4).
- Renommer Animation 2 en Animation 2 – COULEURS et Animation 1 en Animation 1 – ROTATION pour les repérer plus facilement.
- Dans Animation 1 – ROTATION :
— placer une rotation X sur 1 tour
— à partir de la 5e frame, mettre une image clé sur la propriété Décalage et régler la valeur à -100, déplacer la tête de lecture plus loin et modifier la valeur à +100 (les lettres pivotent sur leur axe au lancement de l’animation)
— dans le paramètre Avancé, modifier la Forme par Dégradé du bas et mettre les lissages haut et bas à 70% - Dupliquer la fonction Animation 1 – ROTATION qui devient Animation 1 – ROTATION 2 :
— sélectionner les images clés et les placer au début de l’animation
— remettre la Rotation X à 0 et l’angle à 25°
— remplacer Dégradé du bas par Lisse (paramètre Avancé) - Repérer les images clés de l’Animation 1 – ROTATION, placer la tête de lecture après la 2e image clé puis déplacer la 2e image clé de Animation 1 – ROTATION 2 à cette position.
- Sur Animation 1 – ROTATION, replacer les lissages haut et bas à 0%. Si vous modifiez la Rotation X à -1, les lettres tournent vers l’arrière.
- Dupliquer la fonction Animation 1 – ROTATION 2 qui devient Animation 1 – ROTATION 3 :
— modifier l’angle de Rotation X à -25°
— décaler les images clés de Décalage de 10 frames, et placer sa 2e image clé à la fin du temps de l’animation
— replacer les lissages haut et bas à 0% - Créer une nouvelle composition nommée TEXTE2_stroke, modifier dans Rendu 3D en choisissant 3D classique.
- Placer la précédente composition dans les calques et activer l’option 3D en cliquant sur le bouton des paramètres.
- Faire un clic-droit sur le calque TEXTE2_stroke puis choisir Style de calque > Contour. Modifier la taille du contour et sa couleur dans le paramètre Contour.
- Modifier les paramètres de Rotation en cliquant sur la touche R du clavier.
- Pour repositionner ou animer cette composition, il convient d’utiliser un objet nul, Menu Calque > Nouveau > Objet nul. Associer la composition à l’objet nul en utilisant l’icône de sélection du parent.
- Renommer l’objet nul par Texte_controleur et appeler les paramètres de Position (touche P du clavier) et/ou d’Échelle (touche S du clavier) pour régler le placement de l’animation dans la composition.
ajouter des plugins gratuits
Les plugins à retenir
- EaseCopy : copier/coller des valeurs de vitesse
- FX Gradient : accéder à une collection de dégradé modifiable
- Create3DShapes : créer des formes 3D et appliquer des dégradés
- Squash & Stretch : collection de presets pour animer facilement des objets 2D
- Animation Composer : collection de presets pour étendre les possibilités d’animation AE
téléchargez le fichier d’exercices