dossier racine
Veillez à créer un dossier racine pour chaque site.
Dans ce dossier, on trouve : 1 dossier pour les images (nommé généralement « img ») + index.html
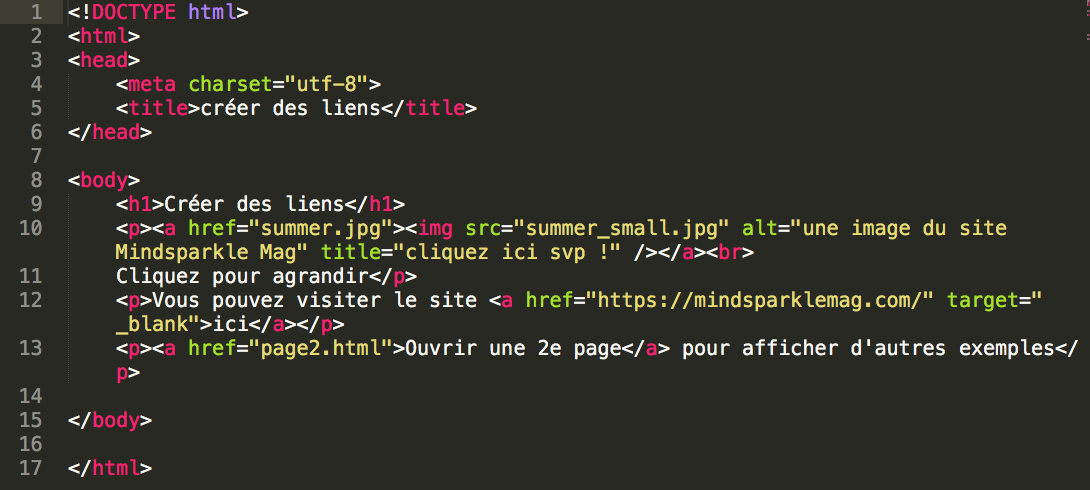
créer des liens

1. Cliquer sur une petite image pour l’afficher en grand
La balise <a href= »summer.jpg »> pointe vers la grande image tandis que la balise <img src= »summer_small.jpg »> affiche la petite image sur la page.
L’attribut « alt » décrit l’image pour les navigateurs et reste disponible si l’image ne peut pas être chargée.
L’attribut « title » vous permet d’afficher une info bulle lorsque vous survolez l’image.
2. Cliquer sur le lien url
La balise <a href= »https://mindsparklemag.com/ »> pointe vers un site web.
L’attribut « target » précise où ouvrir le document lié. Ici « _blank » ouvrira le lien dans une nouvelle fenêtre.
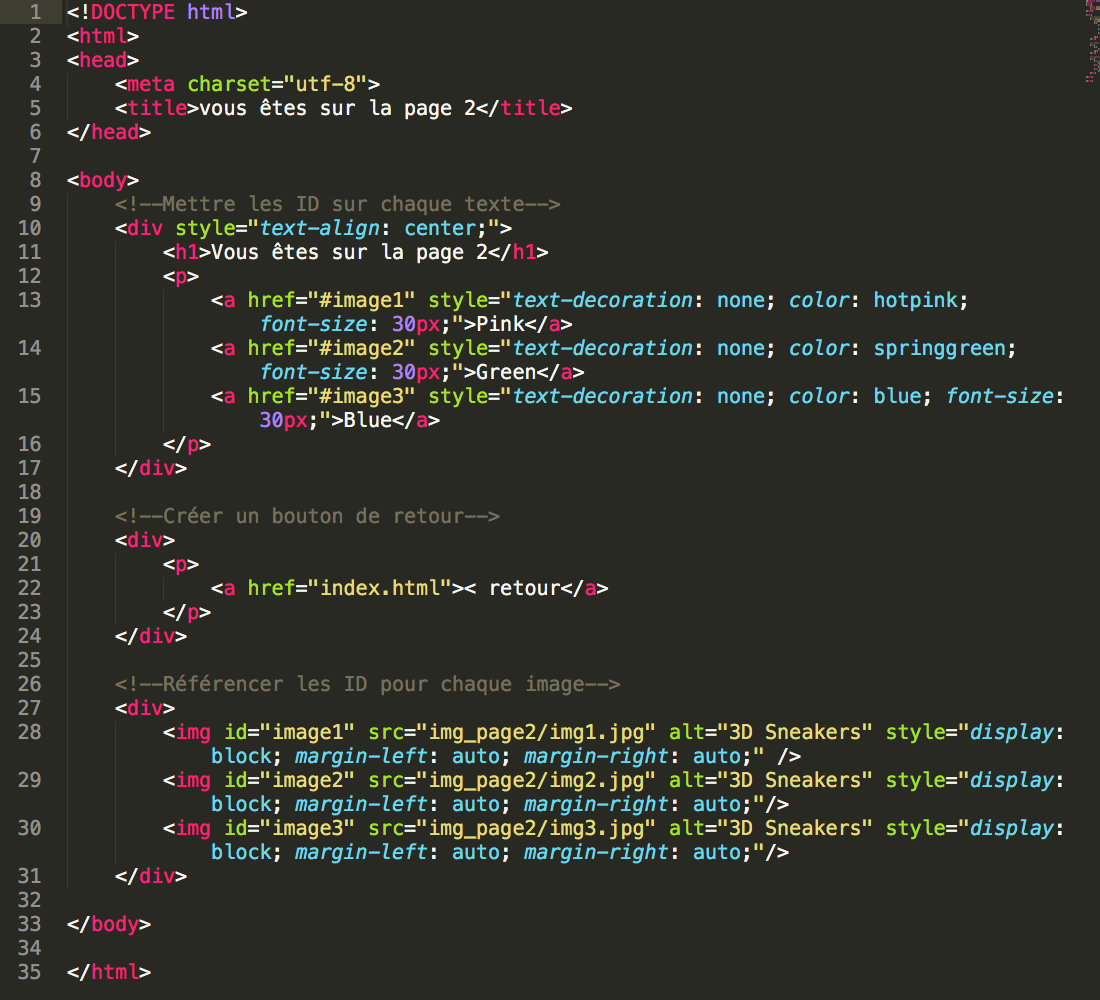
Créer une page2.html

1. Centrer des éléments
L’attribut « style= »text-align: center; » vous permet de centrer horizontalement la navigation dans la page.
Observez qu’il a été positionné sur la balise <div>.
L’attribut « style= »text-decoration: none; » supprime le soulignement créé par défaut sur des liens html.
2. Intégrer 3 images et les centrer
L’attribut « style=display: block; » vous permet de dire que la balise <img> occupe toute la largeur et ainsi provoque un saut de ligne avant et après son affichage (même si sa largeur a été réduite).
margin-left: auto et margin-right: auto; centrent horizontalement l’élément de la balise <img>.
Ces attributs sont répétés pour chaque image.
3. Créer des ancres vers ces 3 images
Dans la balise <a href= »#image1« >Pink</a>, on indique un signe # qui correspond à un id.
L’attribut id= »image1″ est ensuite ajouté à la balise vers laquelle le lien doit pointer. Dans l’exemple, vous le retrouvez dans la balise <img>.
4. Créer un bouton de retour vers la page index
<p><a href= »index.html« >< retour</a></p>
Indiquez entre les guillemets le nom de la page html à renvoyer.
téléchargez le dossier d’exercice
téléchargez le dossier de l’exercice finalisé

