Il n’existe que seize couleurs dites « standard ».
La propriété CSS est color. Pour indiquer la valeur, c’est-à-dire le nom de la couleur, vous devez taper son nom en anglais : white, silver, gray, black, red, maroon, lime, green, yellow, olive, blue, navy, fuchsia, purple, aqua, teal.
la notation hexadécimale ou RVB
La valeur hexadécimale commence toujours par un dièse (#) suivi de six lettres ou chiffres allant de 0 à 9 et de A à F. Ces lettres ou chiffres fonctionnent deux par deux. Les deux premiers indiquent une quantité de rouge, les deux suivants une quantité de vert et les deux derniers une quantité de bleu : #000000 correspond à la couleur noire et #FFFFFF à la couleur blanche.


la couleur de fond
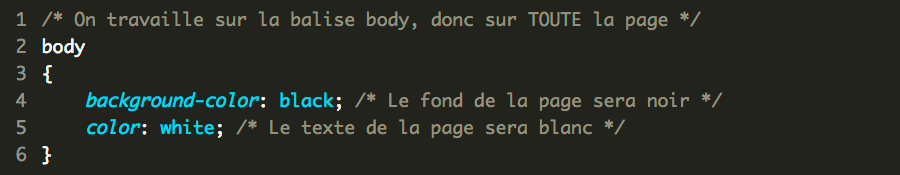
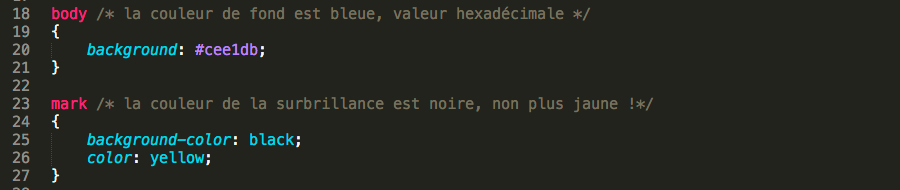
On utilise la propriété CSS background-color.
Elle s’utilise de la même manière que la propriété color, c’est-à-dire que vous pouvez taper le nom d’une couleur, l’écrire en notation hexadécimale ou encore utiliser la méthode RGB.
Pour indiquer la couleur de fond de la page web, il faut travailler sur la balise <body>.

le CSS et l’héritage
En CSS, si vous appliquez un style à une balise, toutes les balises qui se trouvent à l’intérieur prendront le même style : c’est l’héritage ! Le nom CSS (Cascading Style Sheets) vient de cette notion où toutes les propriétés sont héritées en cascade.
L’attribut class ou id vous permettra de modifier ces héritages.
Exemple d’héritage avec la balise <mark>
La balise <mark> permet de mettre en valeur certains mots (comme un coup de marqueur) et s’affiche par défaut avec un fond jaune.

images de fond
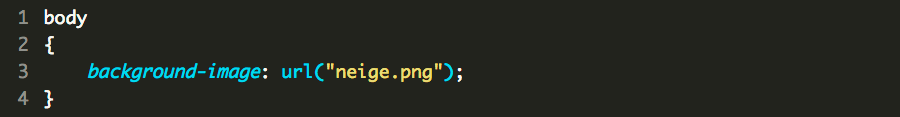
La propriété permettant d’indiquer une image de fond est background-image, et la valeur s’écrit : url("nom_de_l_image.png").

L’adresse indiquant où se trouve l’image de fond peut être écrite en absolu (http://…) ou en relatif (fond.png). Lorsque vous indiquez une image en chemin relatif, veillez à placer cette image dans le dossier ou sous dossier de votre fichier .css.
options disponibles pour l’image de fond
background-attachment : fixer le fond
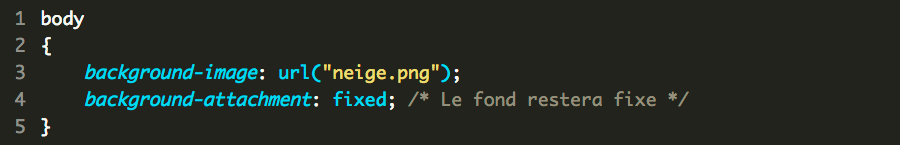
La propriété CSS background-attachment permet de « fixer » le fond. L’effet obtenu est intéressant car on voit alors le texte « glisser » par-dessus le fond. Deux valeurs sont disponibles :
-
fixed: l’image de fond reste fixe ; -
scroll: l’image de fond défile avec le texte (par défaut).

background-repeat : répétition du fond
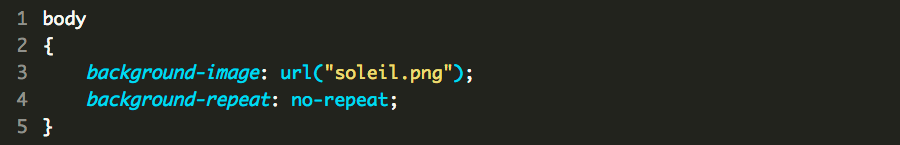
Par défaut, l’image de fond est répétée en mosaïque. Vous pouvez changer cela avec la propriété background-repeat :
-
no-repeat: le fond ne sera pas répété. L’image sera donc unique sur la page. -
repeat-x: le fond sera répété uniquement sur la première ligne, horizontalement. -
repeat-y: le fond sera répété uniquement sur la première colonne, verticalement. -
repeat: le fond sera répété en mosaïque (par défaut).

background-position : position du fond
On peut indiquer où doit se trouver l’image de fond avec background-position. Cette propriété n’est intéressante que si elle est combinée avec background-repeat: no-repeat; (un fond qui ne se répète pas).
Vous devez donner à background-position deux valeurs en pixels pour indiquer la position du fond par rapport au coin supérieur gauche de la page (ou du paragraphe, si vous appliquez le fond à un paragraphe).
![]()
Il est aussi possible d’utiliser ces valeurs en anglais et de les combiner :
-
top: en haut ; -
bottom: en bas ; -
left: à gauche ; -
center: centré ; -
right: à droite.
![]()

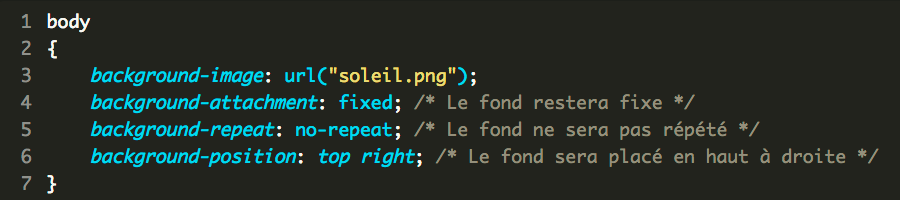
L’image « soleil.png » sera fixe, non répétée et placée en haut à droite de la page html.
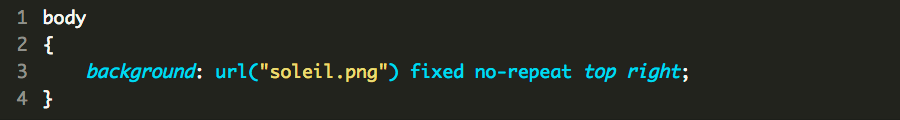
Si vous utilisez beaucoup de propriétés en rapport avec le fond (par exemple), vous pouvez utiliser une sorte de « super-propriété » appelée background dont la valeur peut combiner plusieurs propriétés :

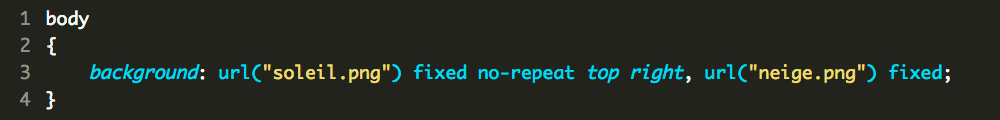
Si vous souhaitez placer plusieurs images de fond à un élément, il suffit de séparer les déclarations par une virgule :

La première image de cette liste sera placée par-dessus les autres (figure suivante). Attention donc, l’ordre de déclaration des images a son importance !