header – unité de mesure CSS3
CSS3 a de nouvelles valeurs pour le dimensionnement des objets par rapport à la taille de la fenêtre : VW, VH, et vmin.
- vw : « Viewport Width », correspond à l’unité relative à la largeur de votre écran
- vh : « Viewport Height », correspond à l’unité relative à la hauteur de votre écran
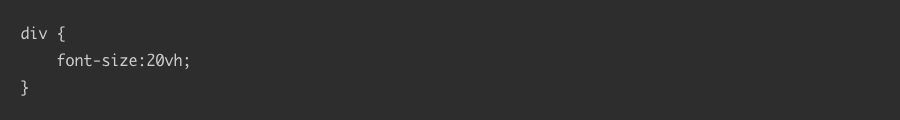
Prenons un exemple en supposant que vous avez un écran (enfin un viewport…) de 1000px de hauteur

La taille du texte à l’intérieur de votre div sera donc de (1000 * 20/100) = 200px.
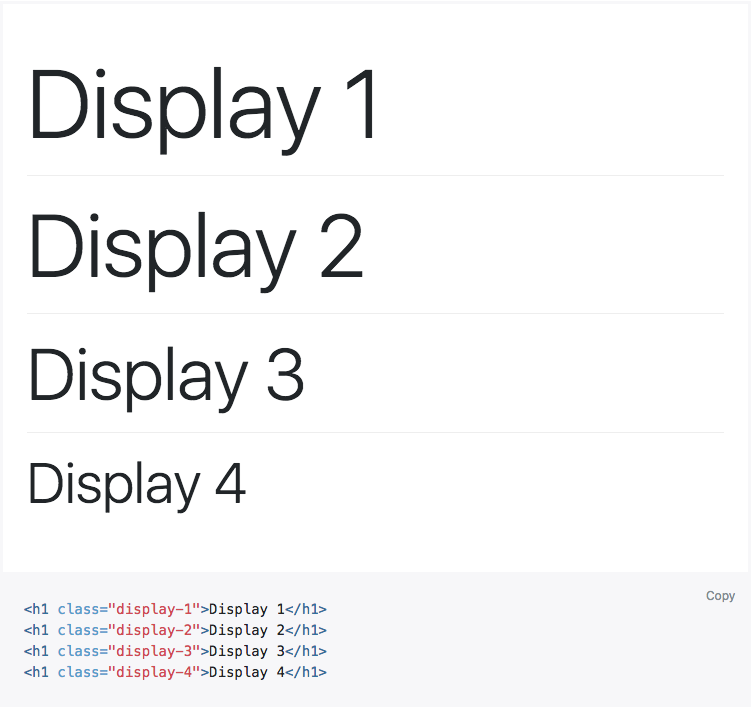
display – propriété typographique
Lorsque vous avez besoin d’un titre qui se démarque, envisagez d’utiliser un « display heading » — un style de titre plus grand et légèrement plus marqué.

source : https://getbootstrap.com/docs/4.0/content/typography/
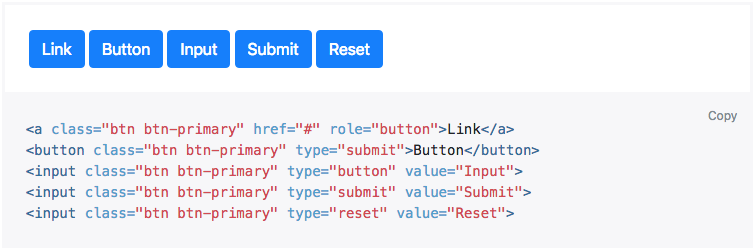
boutons
Pour créer un bouton avec Bootstrap, il suffit d’ajouter la classe btn et une classe pour la couleur comme btn-primary à une balise <button>, <a> ou <input>.
Exemples de balise et de sémantique (« type »)

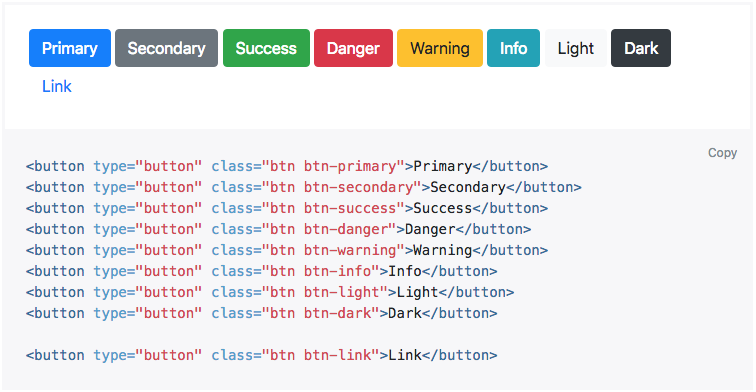
Exemples de couleurs prédéfinies

- default : par défaut
- primary : un peu comme vous voulez
- success : une action réussie
- info : passer une information
- warning : il faut faire attention
- danger : annonce un danger
Après, il n’y a pas d’obligation, vous pouvez bien entendu les utiliser comme bon vous semble.
Vous pouvez ajouter .btn-lg ou .btn-sm pour modifier la taille du bouton.

source : https://getbootstrap.com/docs/4.0/components/buttons/
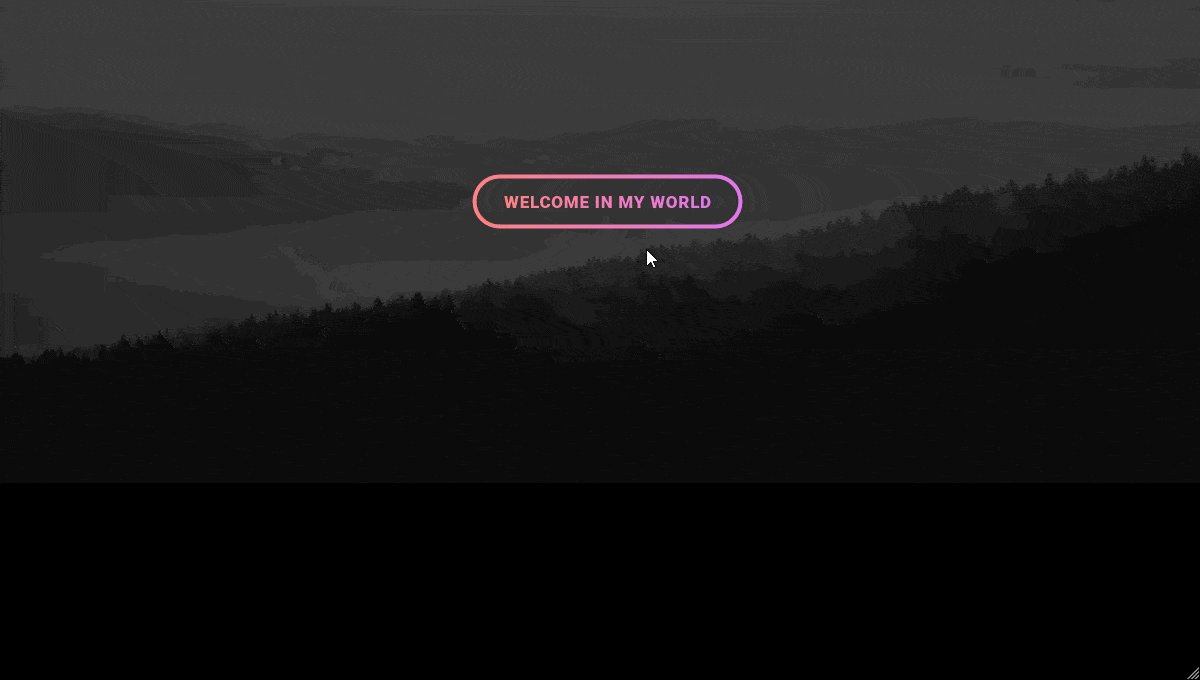
CSS :hover – sélecteur
Le :hover sélecteur est utilisé pour sélectionner des éléments lorsque vous les survolez.
Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
Utilisez les sélecteurs suivants pour identifier le type d’état de survol :
:link= pour les pages inexplorées:visited= pour les pages visitées:actif= pour le lien actif
:hover DOIT venir après :link et :visited (si elles sont présentes) dans la définition CSS, pour être efficace !

source : https://freefrontend.com/css-button-hover-effects/
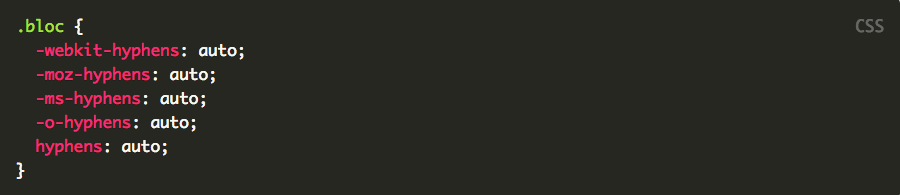
césures avec hyphens
La propriétés hyphens n’est supportée que par quelques navigateurs actuellement (Firefox 6 ou 8 selon les langues, IE10, Safari 5.1).
Elle va bien plus loin que word-wrap puisque la césure est « intelligente » (elle s’adapte aux règles typographiques de la langue employée) et affiche des traits d’union.

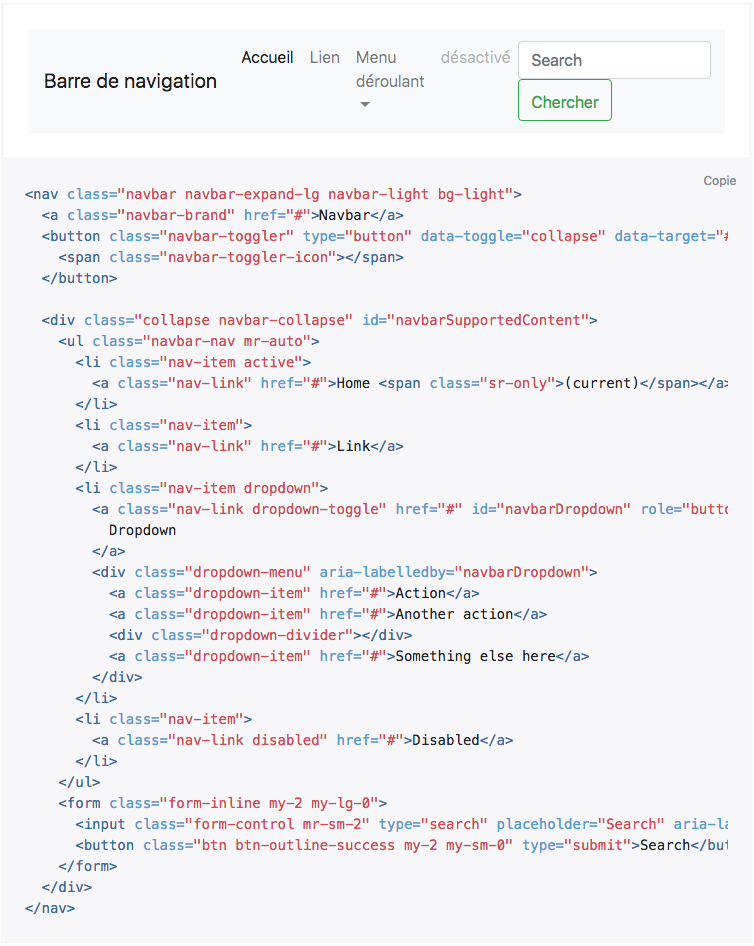
navbar
Avec Bootstrap, une barre de navigation peut s’étendre ou se réduire, en fonction de la taille de l’écran.
Une barre de navigation standard est créée avec la classe .navbar, suivie d’une classe .navbar-expand-xl|lg|md|sm qui empile la barre de navigation verticalement sur des écrans très grands, grands, moyens ou petits.
Pour ajouter des liens dans la barre de navigation, utilisez un élément <ul> avec la class="navbar-nav". Ajoutez ensuite des éléments <li> avec une classe .nav-item suivie d’un élément <a> avec une classe .nav-link.
Copiez le code ci-dessous via https://getbootstrap.com/docs/4.0/components/navbar/

Placez un div
<div class="container">sous la ligne 1re ligne de code
<nav class="navbar navbar-expand-lg navbar-light bg-light">pour intégrer la navigation dans le container
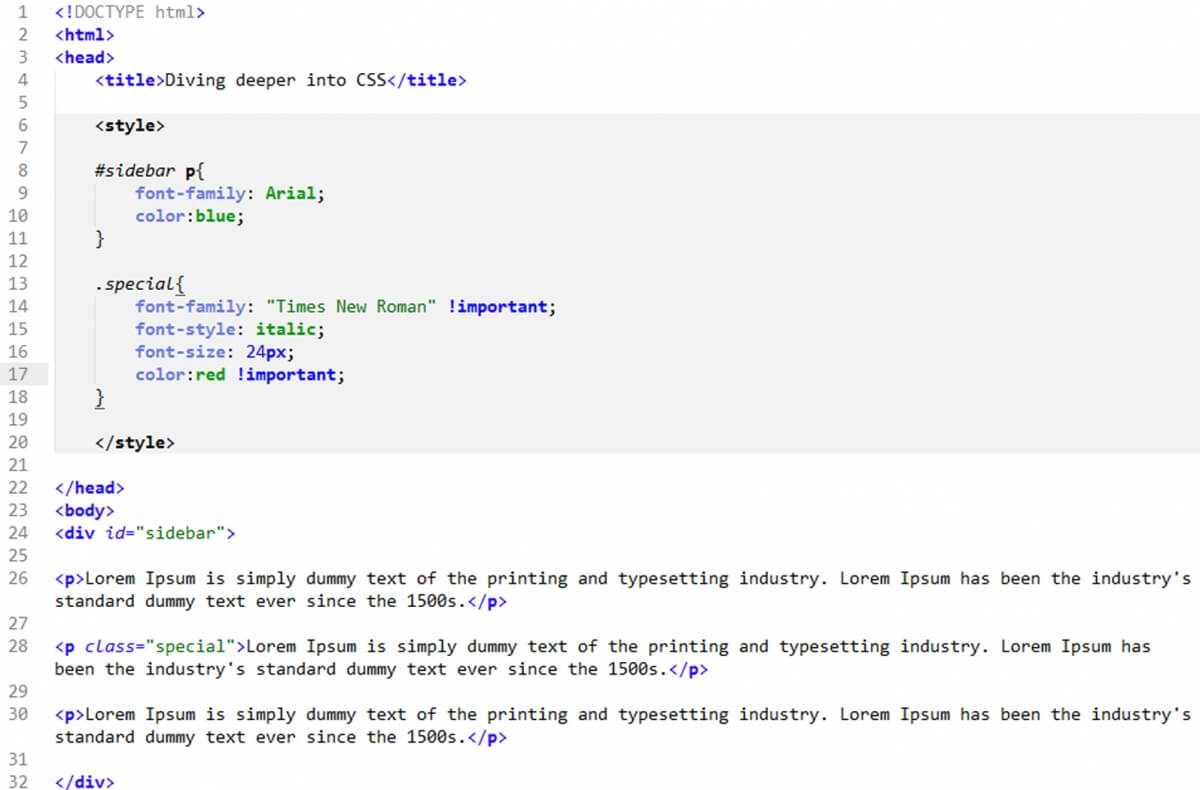
CSS !important
La règle CSS !important permet de spécifier que la propriété est la plus importante dans votre feuille CSS en lui donnant un poids plus important.
La règle de feuille de style !important CSS est généralement utilisée dans le cas où une propriété de feuille de style CSS est déclarée plusieurs fois avec des ciblages différents.

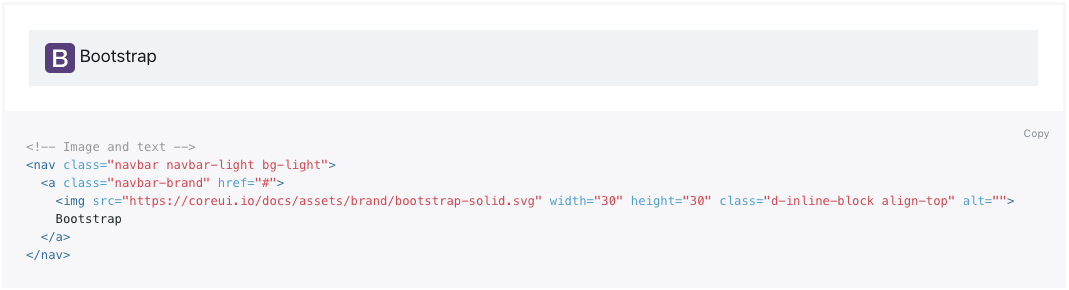
class nav-brand
Cette classe correspond au placement du logo du site (généralement en haut à gauche). Vous pouvez formater le texte et/ou intégrer une image en contrôlant sa taille, son format si il s’agit d’un svg.

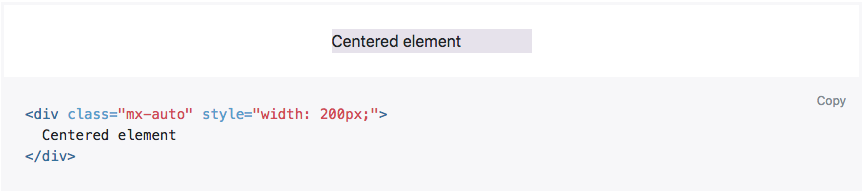
mr ou ml – margin & padding réactifs
Bootstrap propose des points d’arrêt d’espacement simplifiés. Ainsi, la propriété margin est simplifiée par m et la propriété padding est simplifiée par p. Ensuite, vous pouvez associer le côté l (left) ou r (right) à organiser.
Par exemple <ul class="navbar-nav ml-auto"> pour placer la navigation à droite.
Ou la classe .mx-auto qui permet de centrer horizontalement le contenu !

source : https://getbootstrap.com/docs/4.0/utilities/spacing/
images réactives
Les images dans Bootstrap sont réactives avec la classe .img-fluid.
max-width: 100%; et height: auto; sont appliqués à l’image pour qu’elle soit redimensionnée avec l’élément parent.

Cependant, il peut être plus intéressant de placer l’image dans le CSS.

sticky-top
La position sticky est le fait de pouvoir maintenir la position d’un objet à un endroit précis dès que celui-ci est scrollé.
Ajoutez la classe .sticky-top dans la balise <nav> :
![]()
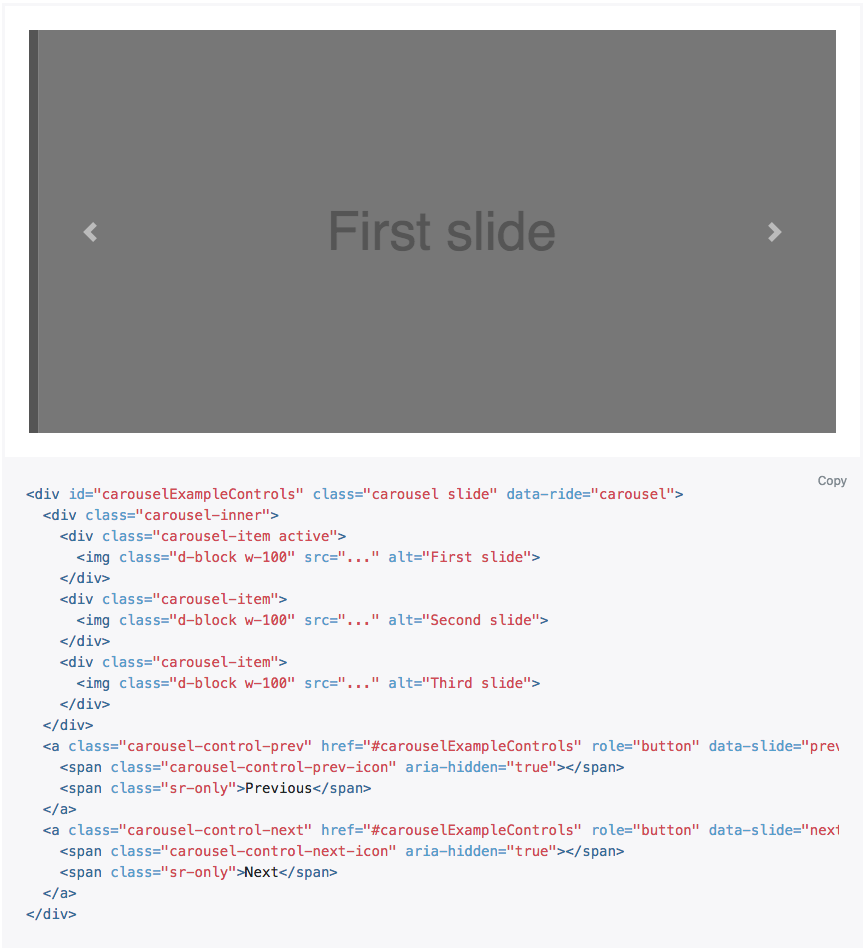
carrousel
Le carrousel est un diaporama permettant de parcourir une série de contenus, construits avec des transformations CSS 3D et un peu de JavaScript. Il fonctionne avec une série d’images, de texte ou de balises personnalisées. Il inclut également la prise en charge des commandes et indicateurs précédents / suivants.

source : https://getbootstrap.com/docs/4.0/components/carousel/
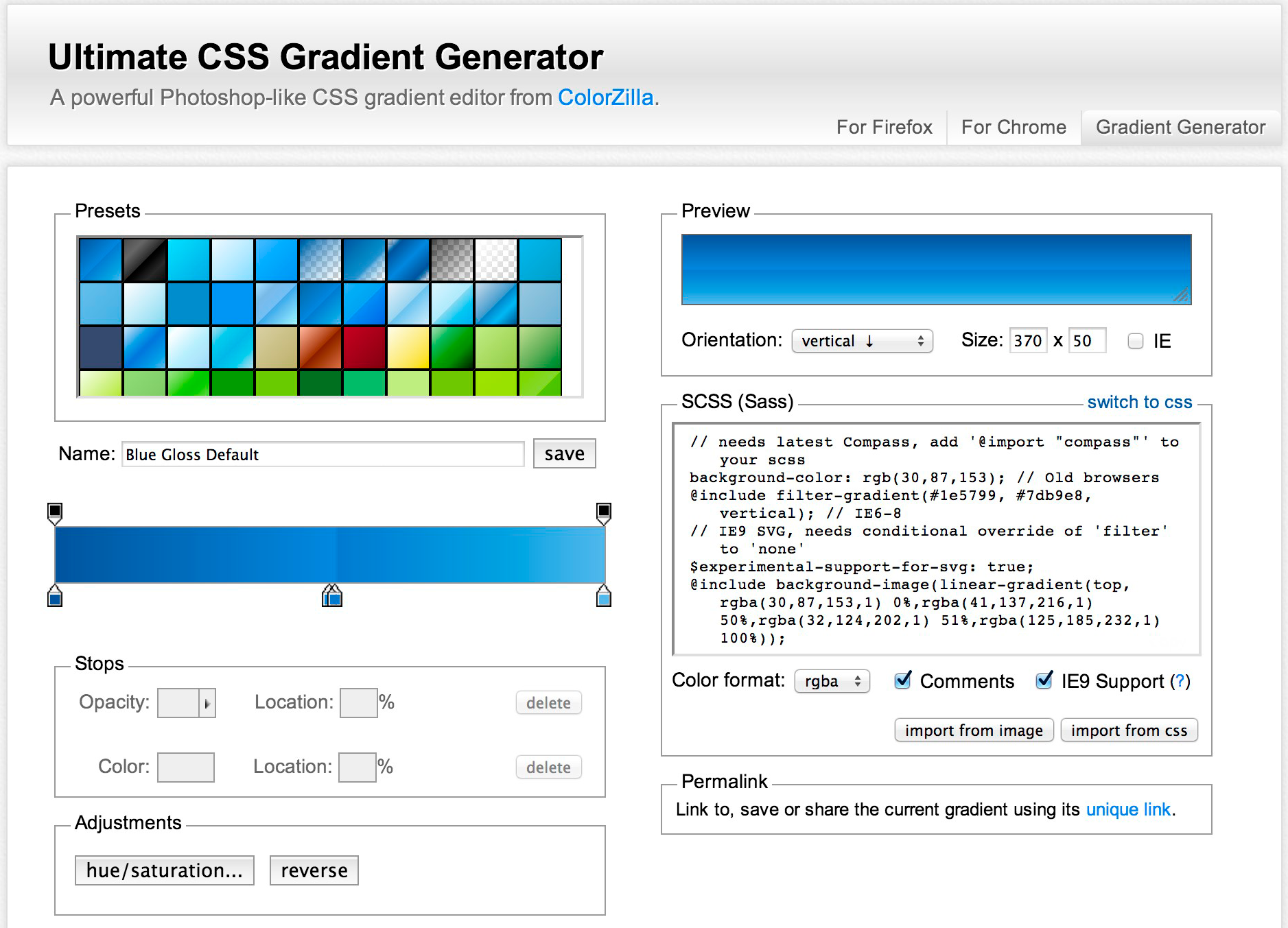
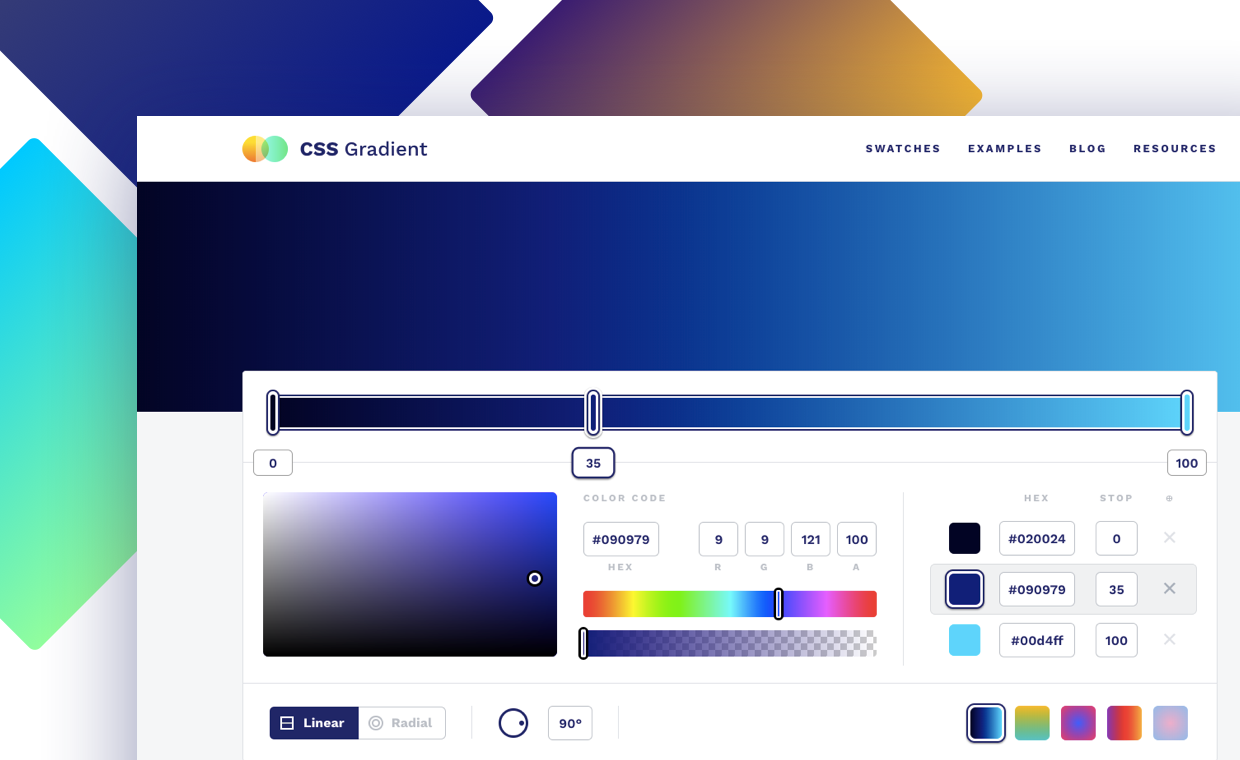
linear-gradient
La fonction linear-gradient() permet de créer une image (type <image>) représentant un dégradé de couleur linéaire. Le résultat de la fonction sera un objet CSS <gradient>.
Générateur de dégradé en CSS
http://www.colorzilla.com/gradient-editor/