Depuis l’avènement du web, la classification généralement utilisée, celle du W3C, regroupe les fontes en cinq familles génériques :
- serif : polices à empattement (ex: Times New Roman, Georgia, Garamond…
- sans-serif : polices sans empattement (ex: Arial, Helvetica, Tahoma, Verdana…)
- cursive : polices simulant l’écriture à la main (ex: Lucida Handwriting)
- fantaisie : polices plus décoratives, surtout utilisées pour des titres (ex: Impact, Fraktur…)
- monospace : polices à largeur (chasse) fixe (ex : Courier New, Lucida Console…)
1- donner le « ton »
Le choix des polices est d’autant plus important qu’il conditionne la lisibilité et, surtout, qu’il influence la manière dont les lecteurs percevront votre contenu (formel, décontracté, sérieux, créatif, …).

2- limiter le nombre de polices différentes à 2/3
Jouez et alternez serif et sans serif.
Pour donner du relief au contenu, pensez à différencier les polices entre les titres et le corps du texte.

3- privilégiez la lisibilité (legilibility)




4- couleurs et contrastes
Cette association est indispensable mais à la fois délicate. Limitez vos choix à certains titres, évitez les contrastes agressifs et privilégiez les caractères larges/hauts ou gras. Pour des textes longs, optez pour un contraste positif (texte foncé sur un fond clair).

5- longueur idéale des lignes de texte
On estime que le nombre optimal de caractères d’une ligne de texte se situe entre 60 et 72. Mais c’est le contexte qui détermine la valeur idéale et ainsi dépendra du type de supports : magazine, page web ou CV.
Pour une page web, on évite absolument d’étendre le texte sur les deux côtés de l’écran ; la lecture devient pénible, voire impossible.
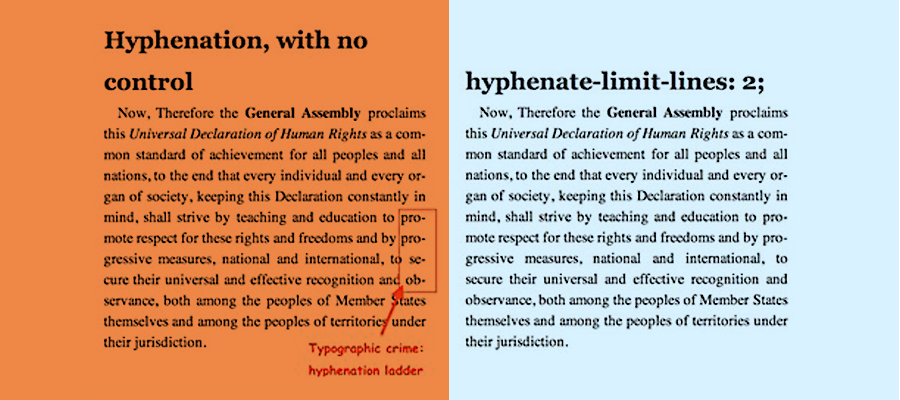
6- retour à la ligne et césures (readability)
L’enchaînement successif de césures (coupures de mot) pénalise la lisibilité et le confort de lecture. Un texte justifié (à gauche ou à droite) ne doit pas avoir de césure ! On privilégie le retour à la ligne en étant attentif au sens du texte et à la syntaxe.
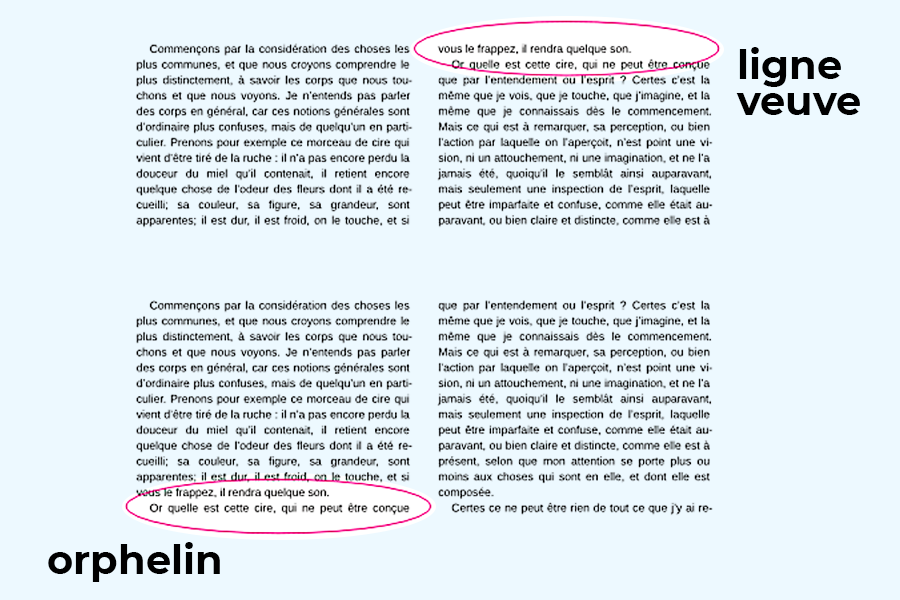
7- lignes veuves ou orphelines
On évite de faire figurer moins que les deux dernières lignes d’un paragraphe en haut de la page = c’est ce qu’on appelle une ligne veuve.
On évite de faire figurer moins que les deux premières lignes d’un paragraphe en bas de la page = c’est ce qu’on appelle un orphelin.