bouton hover

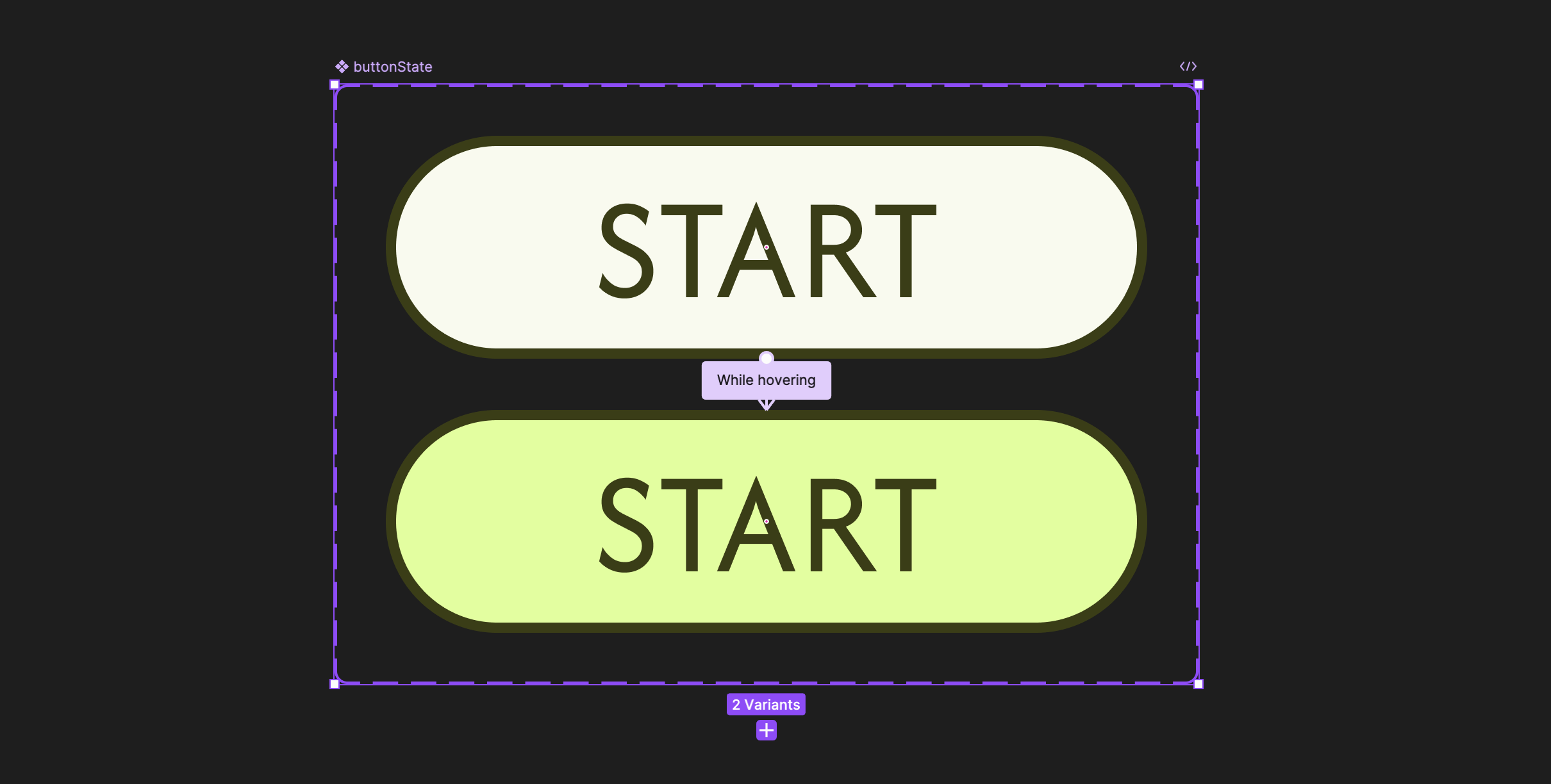
Un bouton interactif peut comporter deux ou trois états (par défaut, survol et enfoncé) et est animé à l’aide du prototypage.
- Créer le composant du bouton principal (état par défaut).
- Créer les variantes pour les états de survol et/ou enfoncé.
- Ajouter des interactions de prototypage pour connecter les variantes de bouton.

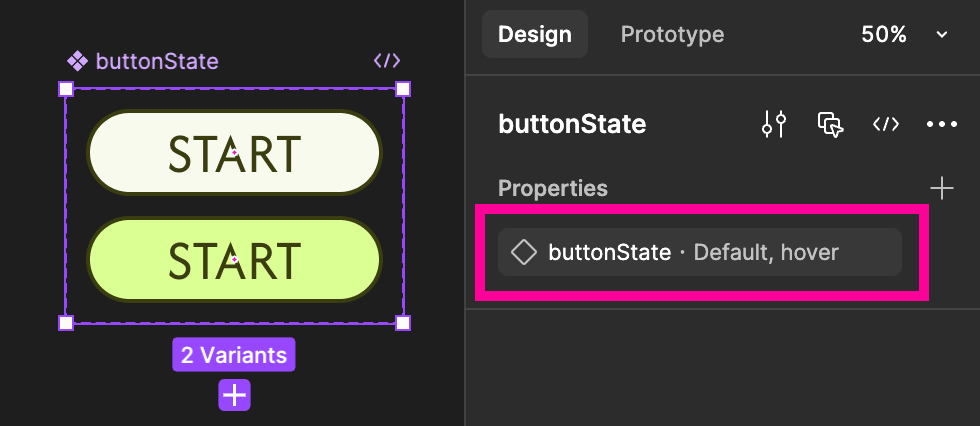
Ne pas oublier de nommer les propriétés de votre composant pour appliquer les interactions avec facilité.

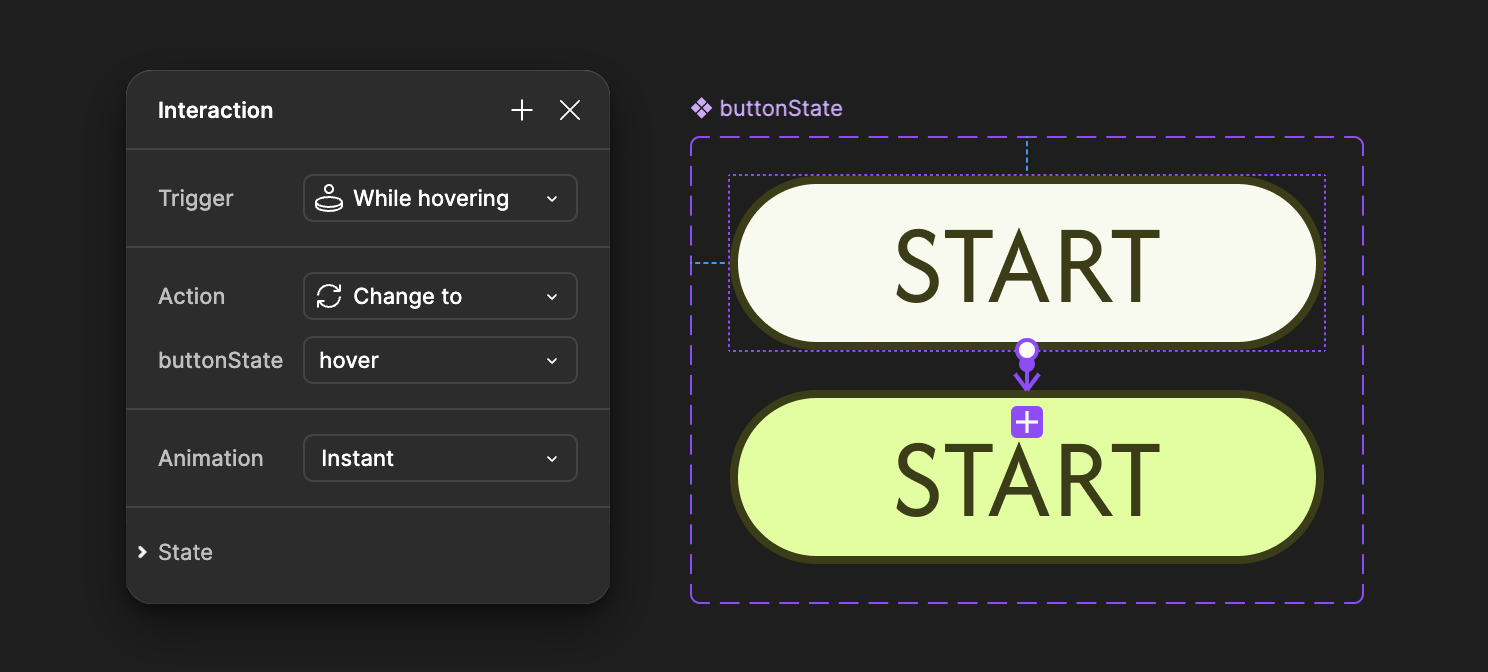
Dans Prototype, choisir le Trigger « While hovering » et changer la propriété vers l’état désiré.
Instant (Animation) correspond à une interaction instantanée ce qui diffère de l’option Smart Animate qui permet de produire des effets de transitions selon un type de mouvement et de vitesse.
tuto > créer un bouton interactif avec Figma en 10 minutes
boutons interactifs pour un lecteur vidéo
Conditions techniques des vidéos intégrées au prototype
- format accepté : .mp4, .mov ou .webm
- ne pas dépasser les 100 Mo de taille du fichier intégré

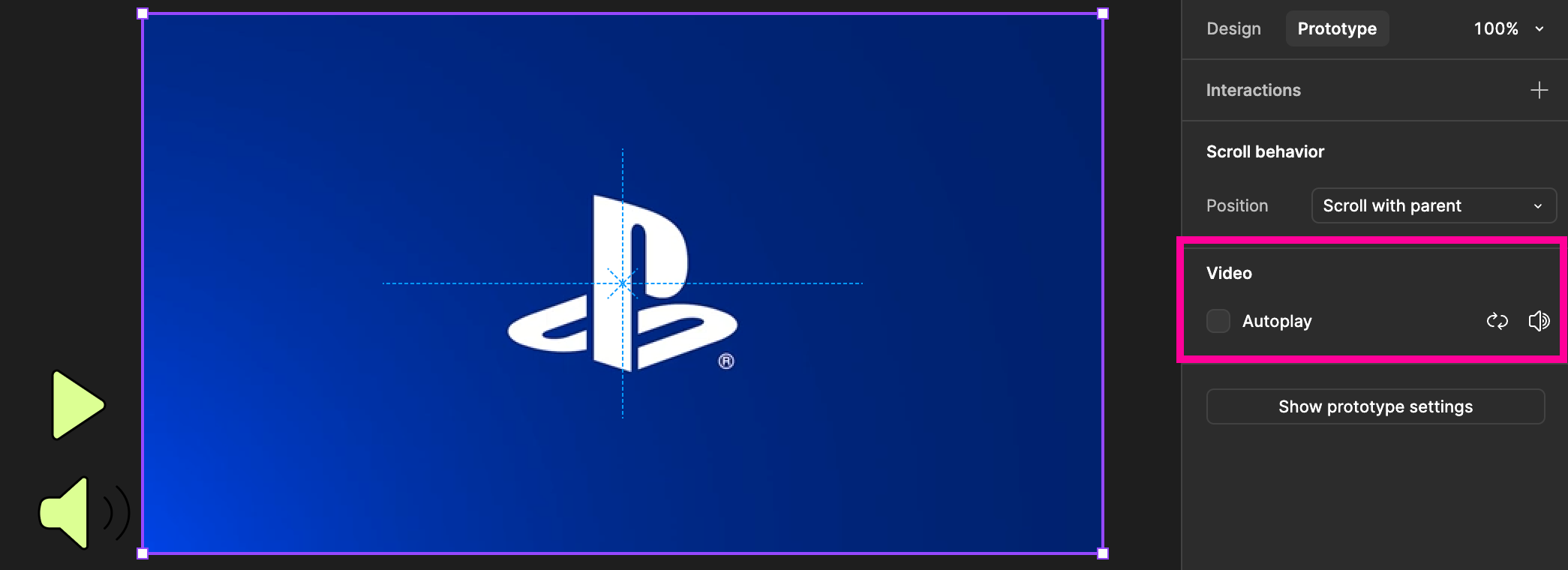
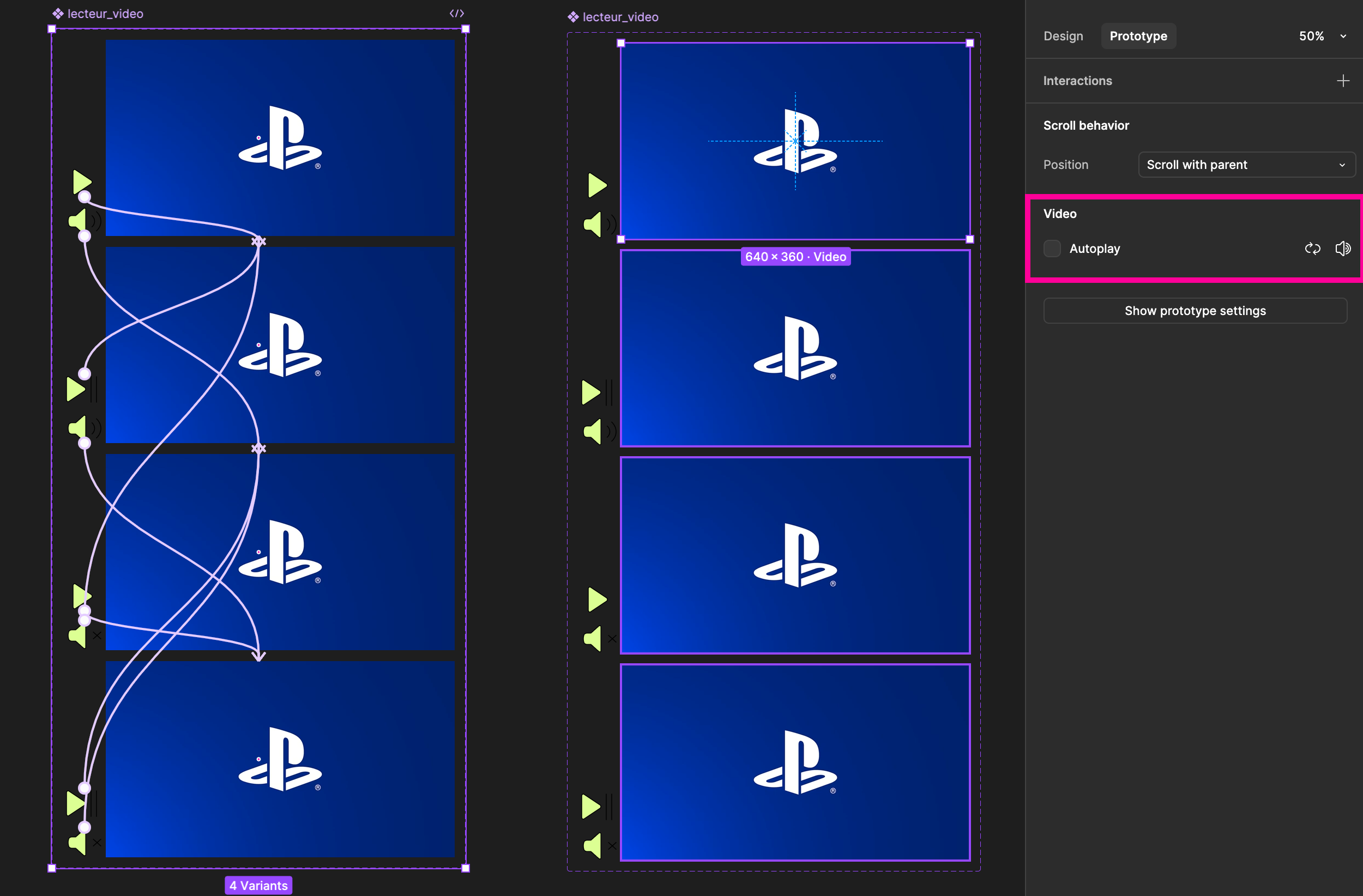
Lorsque vous sélectionnez une vidéo, une section Vidéo est disponible dans l’onglet Prototype. Cette section vous permet de définir le comportement d’une vidéo lorsque vous accédez à son image dans un prototype.
- Cochez la case pour lire automatiquement la vidéo
- Cliquez sur l’icône Boucle pour boucler la vidéo
- Cliquez sur l’icône Son pour activer ou désactiver le paramètre sonore

- Importer votre vidéo sur une frame et créer le composant avec les différents états de contrôle
- Composer les éléments (vidéo + contrôleurs) et sélectionner l’ensemble pour créer un composant
- Ajouter un variant pour mettre la vidéo en pause et appliquer les interactions du contrôleur « play » et « pause »
- Placer le composant sur votre interface et tester les interactions
- Créer deux autres variants du composant et modifier l’apparence des boutons pour obtenir les différents états d’usage (play + sound / play + mute / pause + sound / pause + mute), n’oubliez pas d’agir aussi sur le paramétrage de la vidéo cité plus haut
- Appliquer les interactions entre les différents états et les différents boutons

tuto > how to create an interactive video player in Figma
boutons de navigation pour carrousel
Ces interactions fonctionnent avec des groupes et des variables de condition. Il est primordial de nommer les groupes avec clarté et de manière synthétique car leur nom devra être appelé dans la gestion des conditions.

- Créer les groupes de vos images et nommer chaque groupe : Slide1, Slide2, Slide3… Dans l’exemple, le groupe se compose d’une image, d’un texte et d’une ligne.
- Dessiner les boutons avec un état actif nommé « Nav1 » (cercle plein intérieur) et une forme interactive nommée « Bullet1 » qui correspond à la zone d’action du bouton. Grouper tous les éléments « button_slider« .
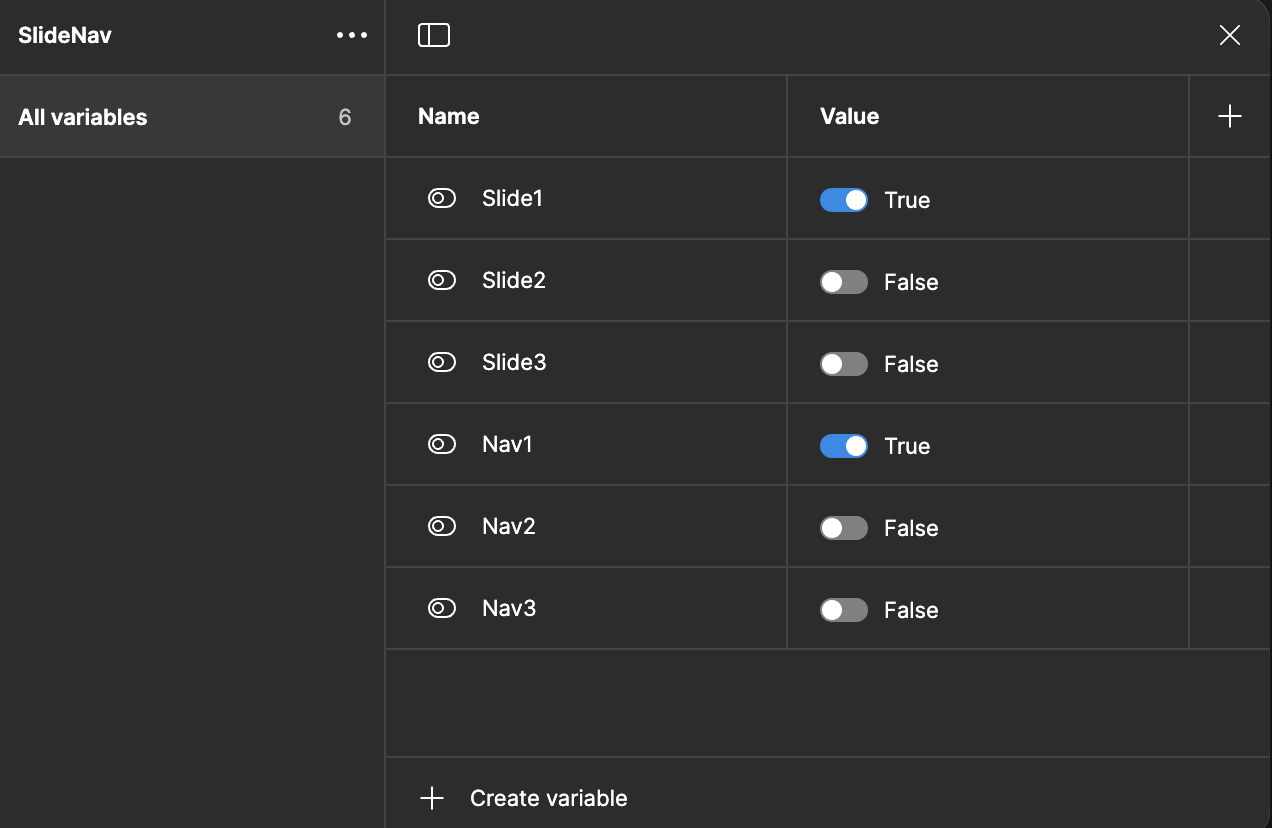
- Créer une variable Boolean (True/False).

- Assigner les variables Slide1, Slide2, Slide3 aux frames Slide1, Slide2, Slide3 (panneau Appearance).
- Assigner les variables Nav1, Nav2, Nav3 aux cercles précédemment créés Nav1, Nav2, Nav3.
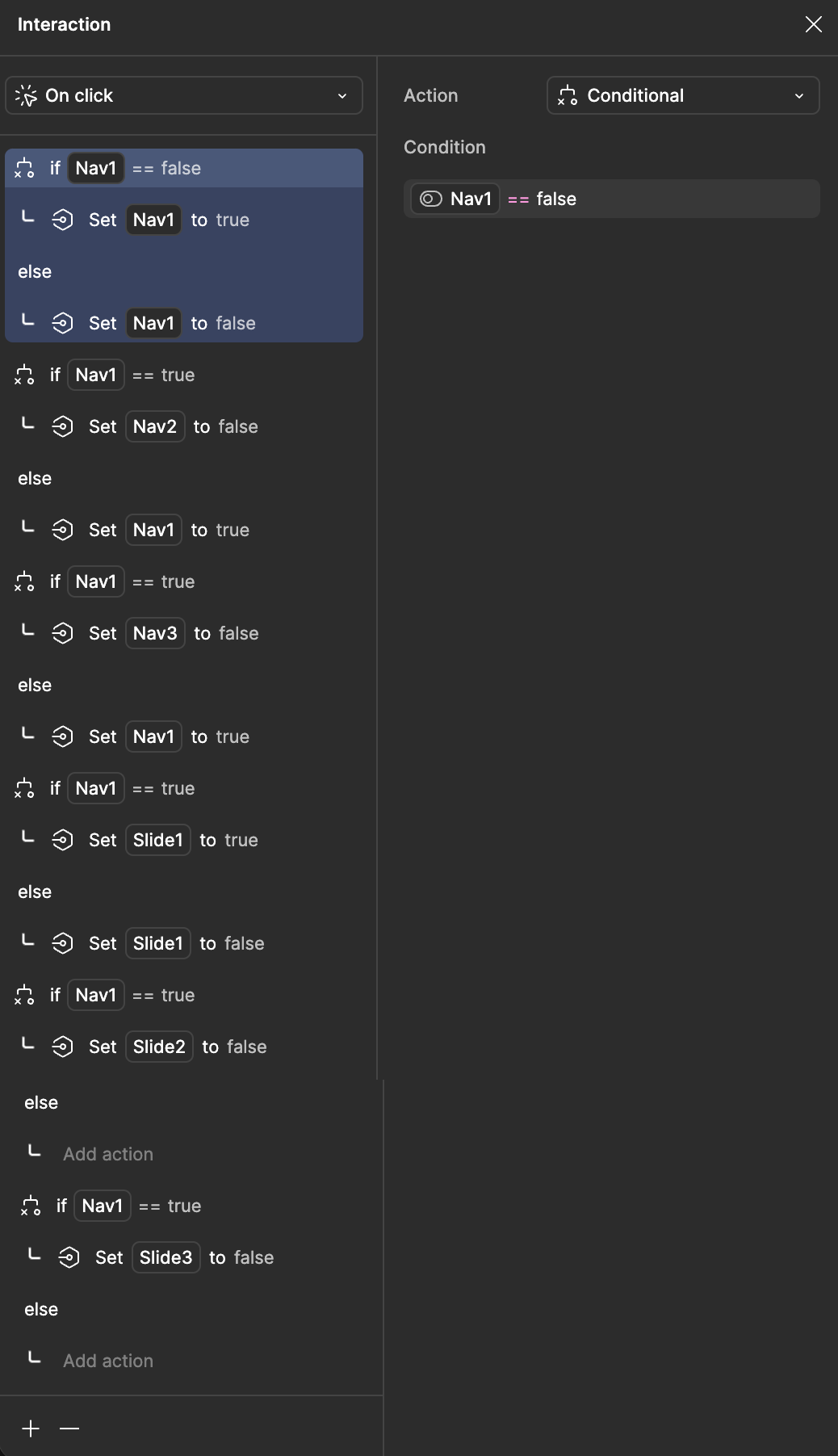
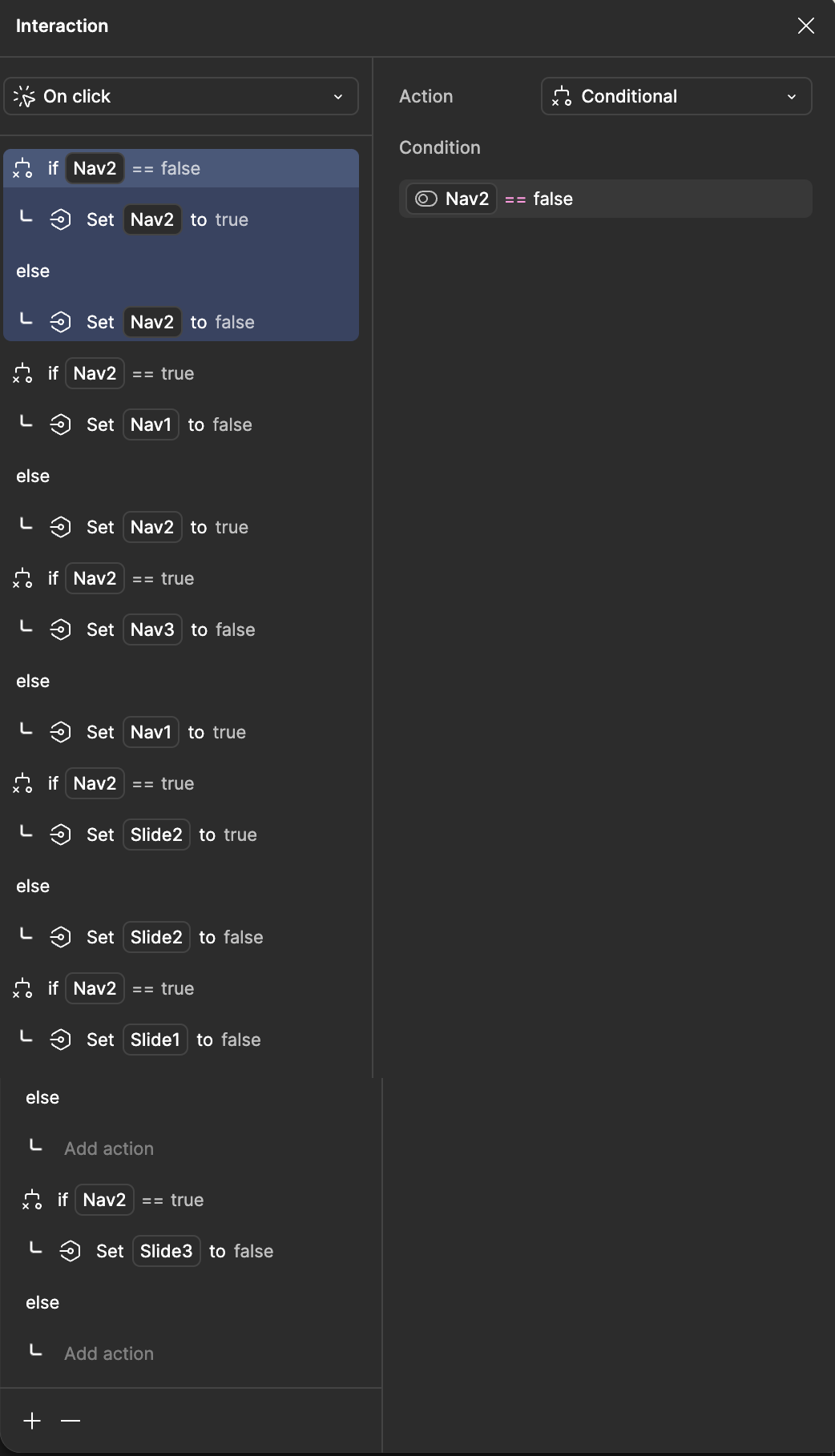
- Passer en mode Prototype, sélectionner le premier Bullet1 et choisir « On click« , Action « Conditionnal« .
- Ci-dessous la liste des conditions à saisir pour le « Bullet1 » :

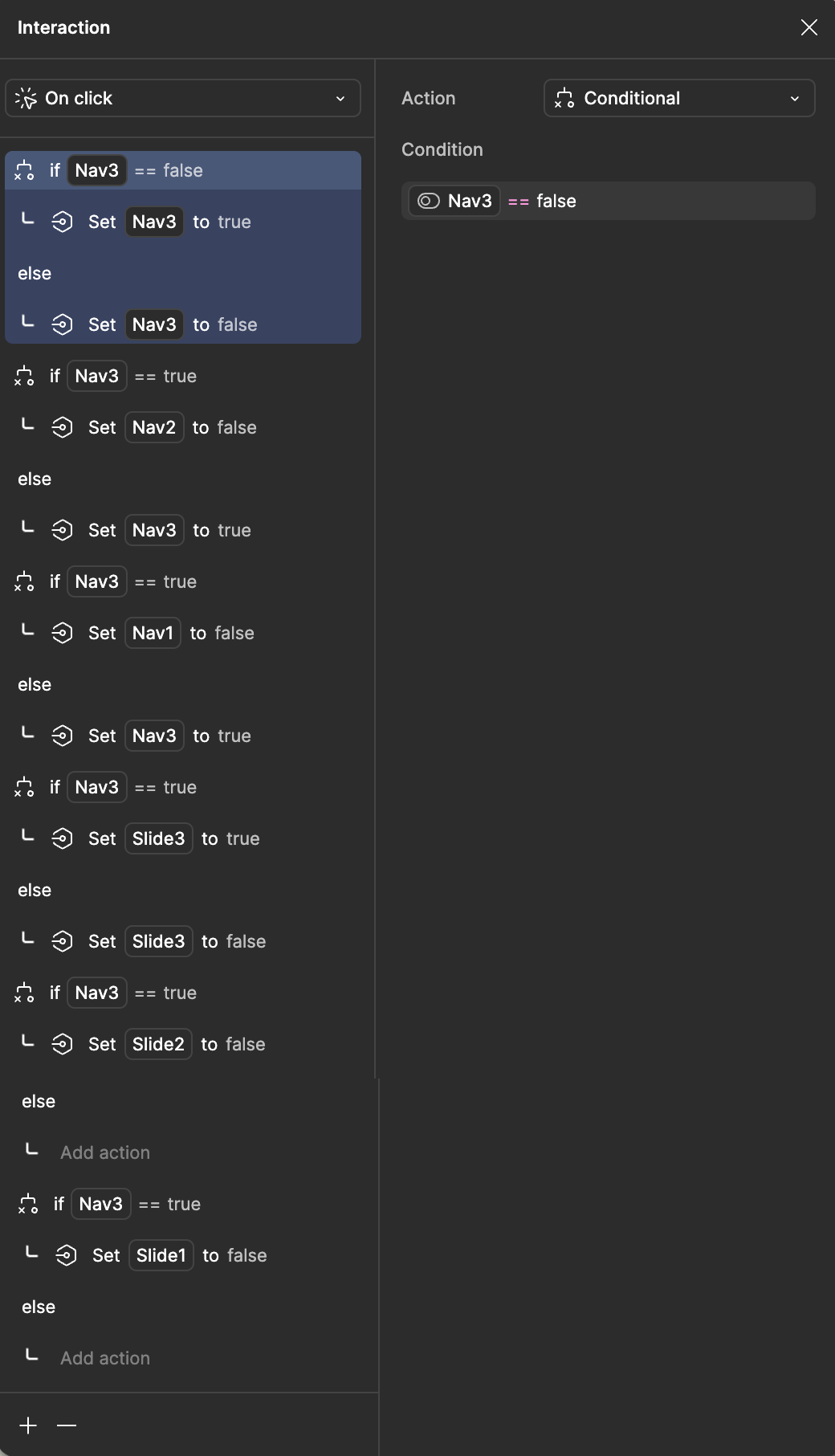
- Et pour le « Bullet2 » :

- Et pour le « Bullet3 » :

tuto > carousel slider component using figma variables | carousel slider with navigation controls
carrousel en lecture automatique

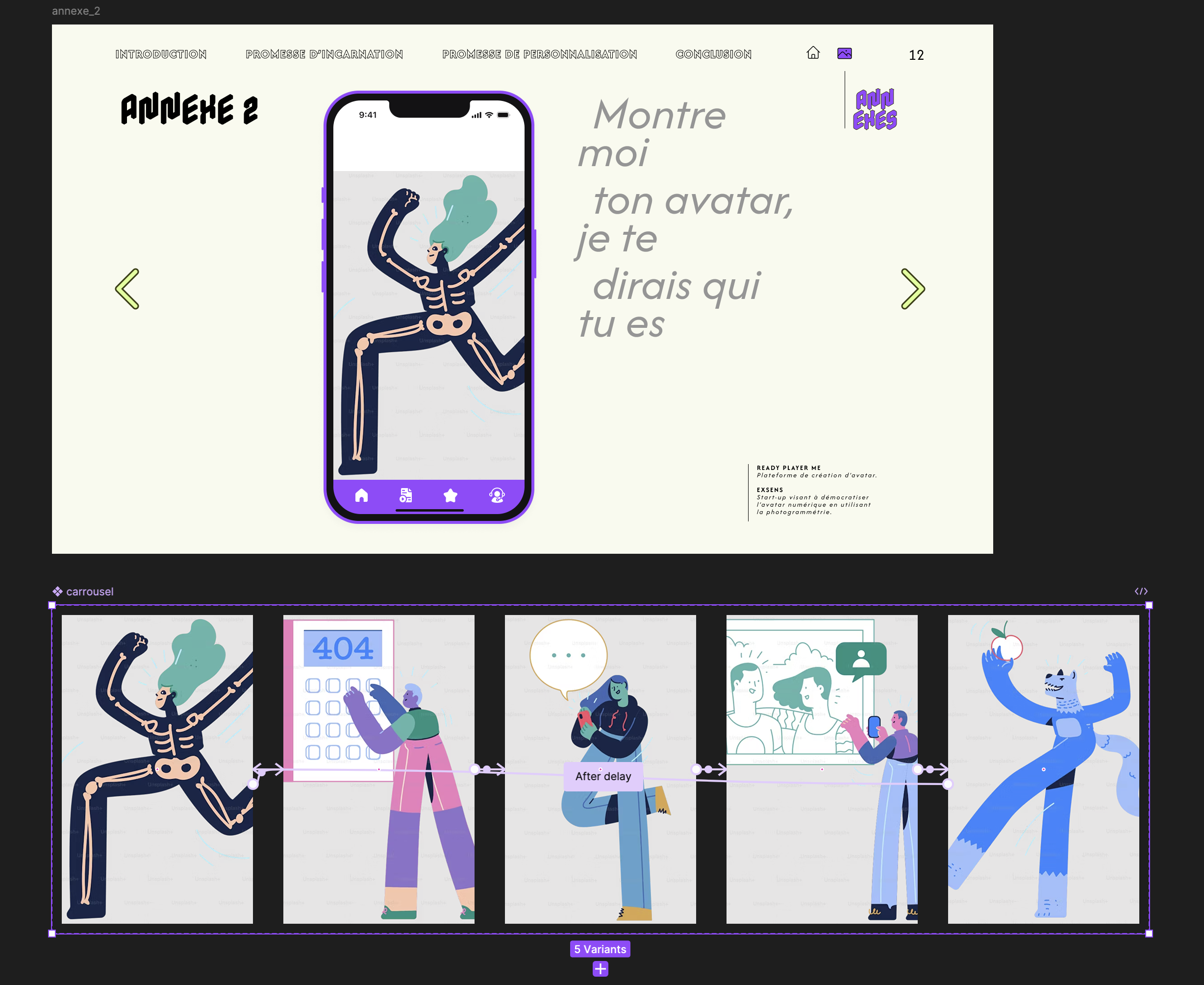
Il convient de préparer vos images à l’échelle 1 de leur position dans l’interface.
Les images apparaissent sur une frame mais comme cette frame a une taille définie et que les images sont plus nombreuses, on pourra choisir de voir uniquement une image plutôt que les autres. Pour cela, il vous faudra 5 frames (1 pour chaque image), organisées en ligne.
Toutes les frames sont ensuite regroupées dans un Component set (ensemble de composant).
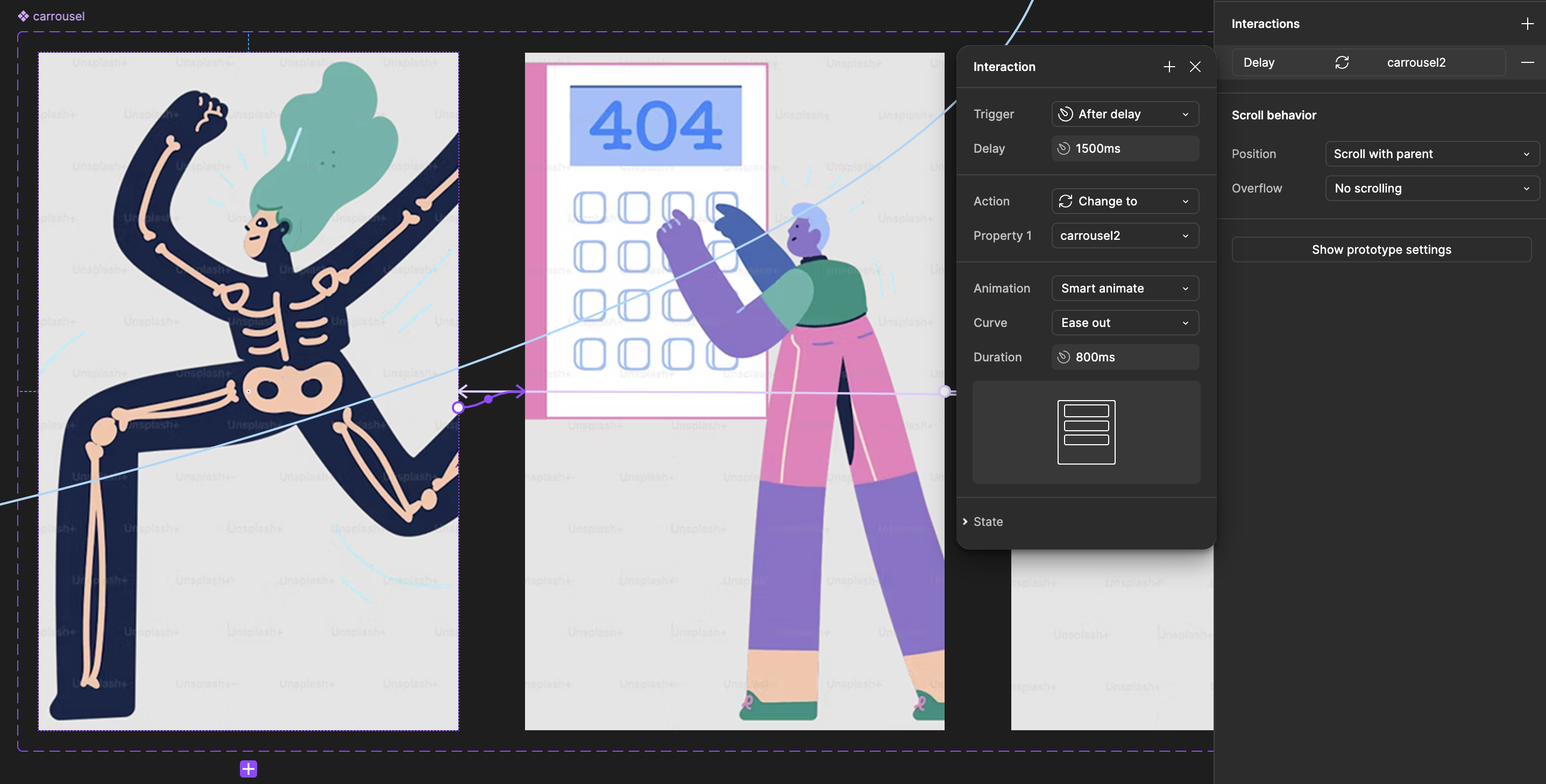
On utilisera le Trigger « After delay » plutôt qu’un « On click » puisque l’action sera automatisée.

tuto > Mettre en place un carrousel (tuto francais)
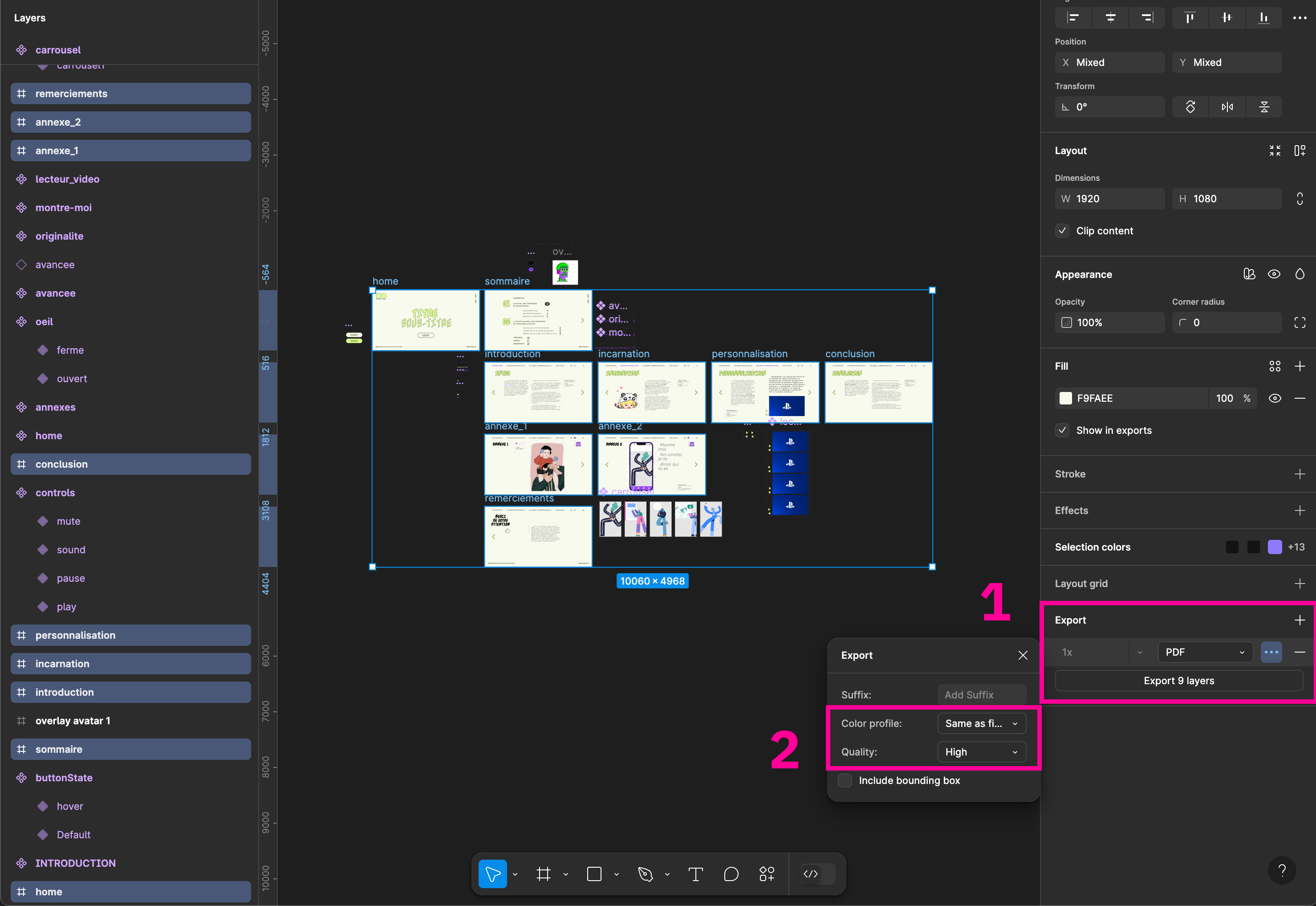
exporter le prototype figma en PDF

- Sélectionner les frames de vos planches.
- Dans le panneau « Export« , choisir le format PDF, puis cliquer sur les … pour paramétrer le profil de couleur « Same as file (sRGB) » et la qualité « High« .
- Cliquer sur le bouton « Export x layers » et créer un nouveau dossier de destination pour retrouver vos planches.
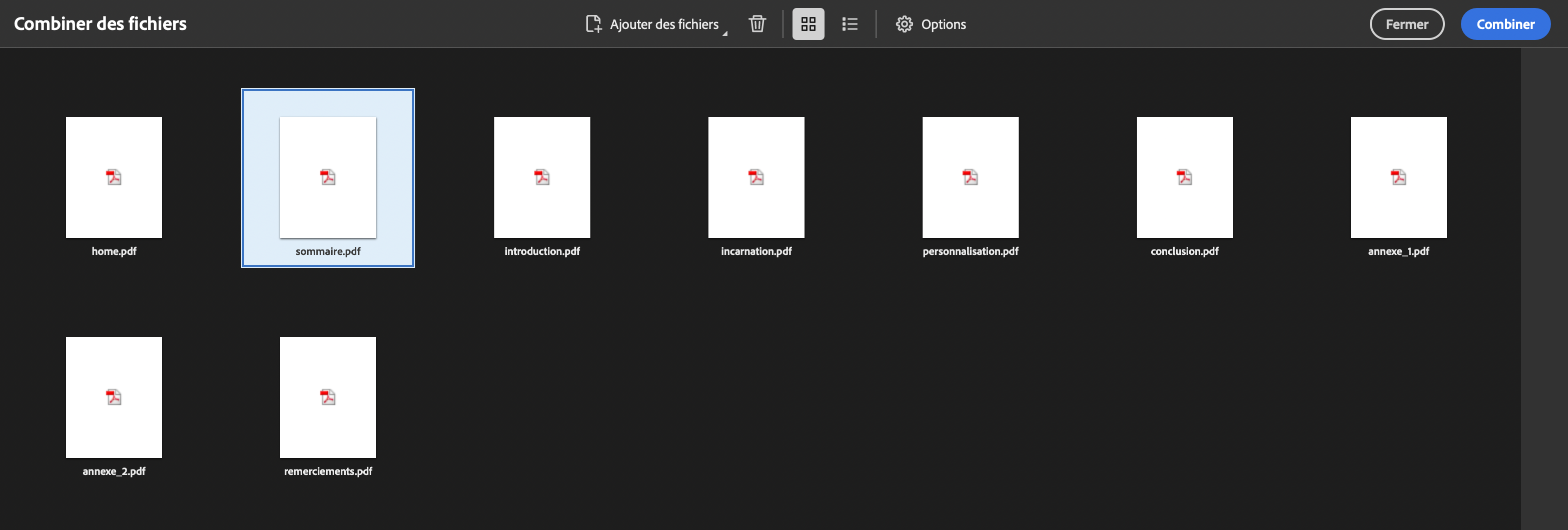
- Ouvrir Acrobat Pro, menu Fichier > Combiner les fichiers, et ajouter les planches précédemment créées.
- Réorganiser les pages selon l’ordre de lecture des planches et cliquer sur le bouton « Combiner« . Veillez à enregistrer cette combinaison selon le modèle demandé de titrage du fichier.

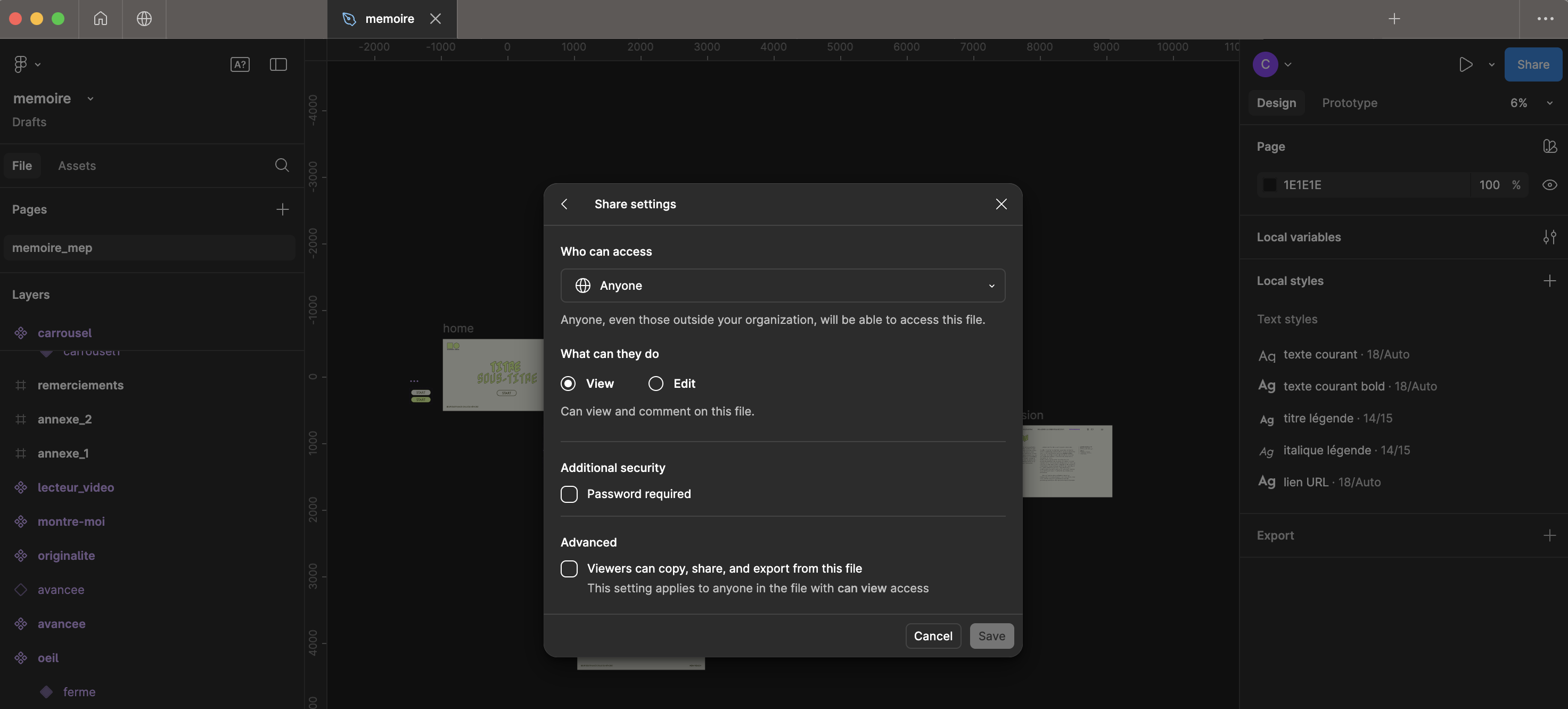
partager le lien vers le prototype
- Dans le fichier du montage de votre prototype, cliquer sur le bouton « Share » et paramétrer l’accès sur « Anyone » > « can view » et surtout pas « Edit ».
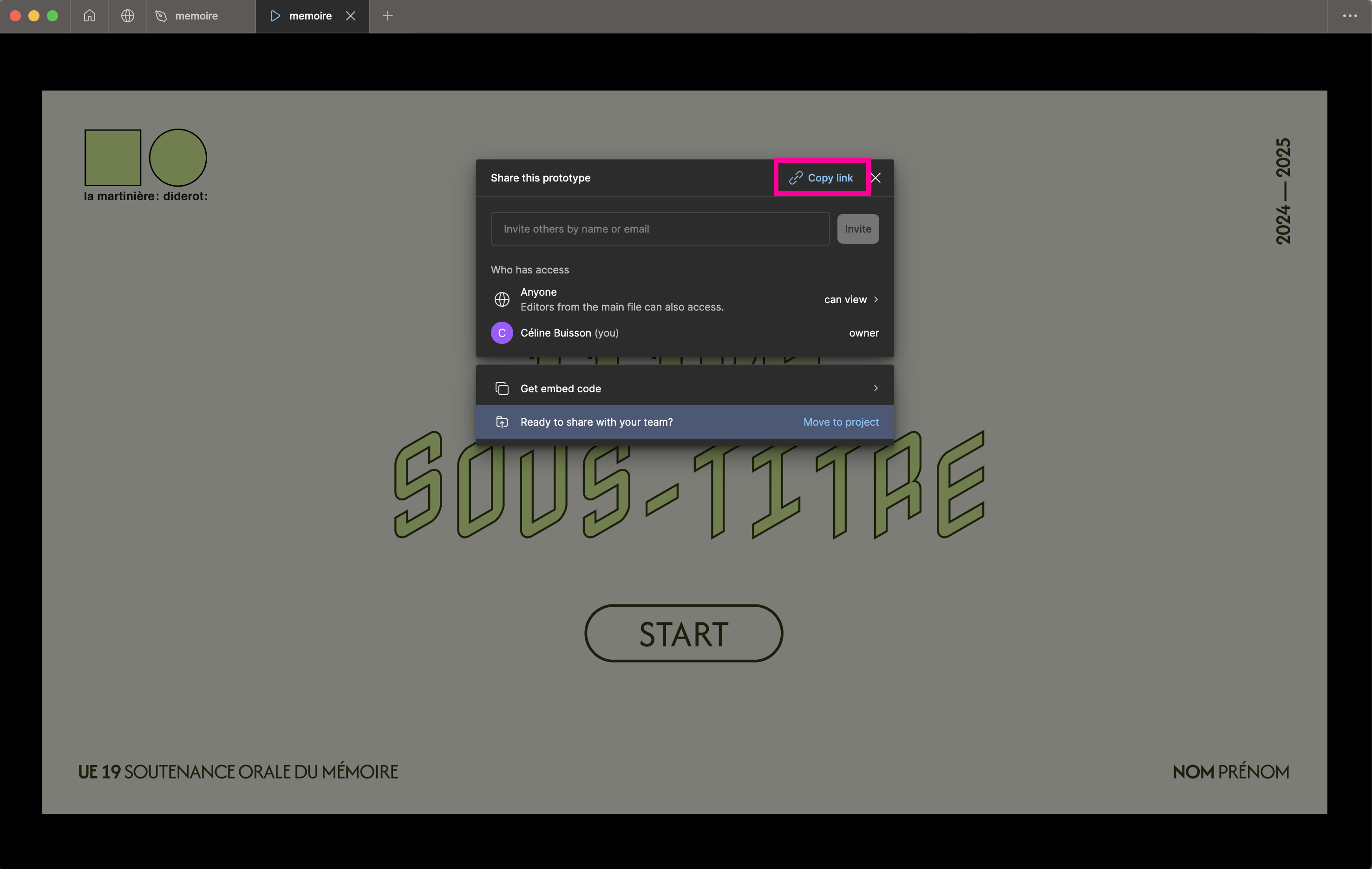
- Lancer le lecteur de votre prototype pour l’afficher en pleine page (bouton « Present »).
- Sur ce lecteur, cliquer sur le bouton « Share prototype » et copier le lien (Copy link).
- Envoyer ce lien par mail, il sera partagé aux autres membres du jury pour lire votre mémoire avant l’épreuve de soutenance orale.


télécharger la maquette d’exemple et les images associées
Vous trouverez dans ce dossier la version .ai du logo de l’école à faire apparaître sur votre maquette.

